With the release of Caxton 1.7.1 – our Gutenberg based plugin – we’ve introduced a brand new block, called the Shape Divider Block.
The Shape Divider Block makes it easy to create beautiful transitions between your Gutenberg rows. Below is an example 🙂
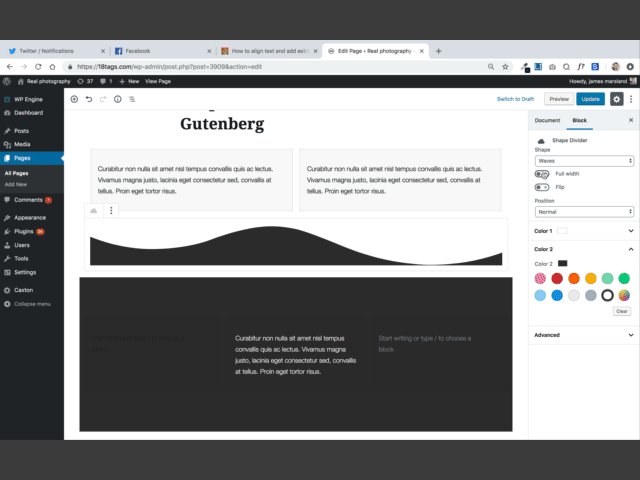
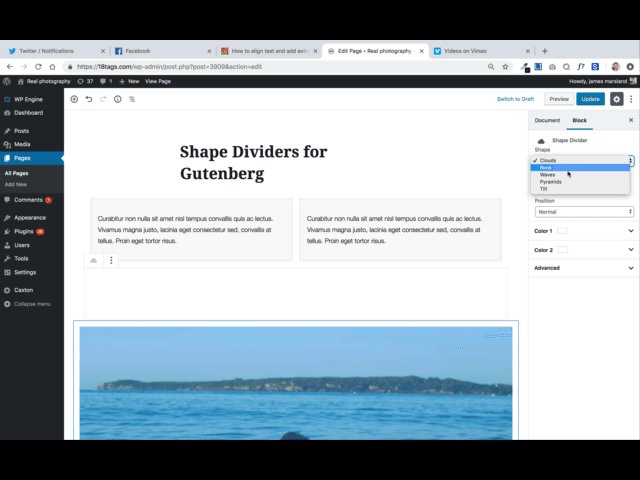
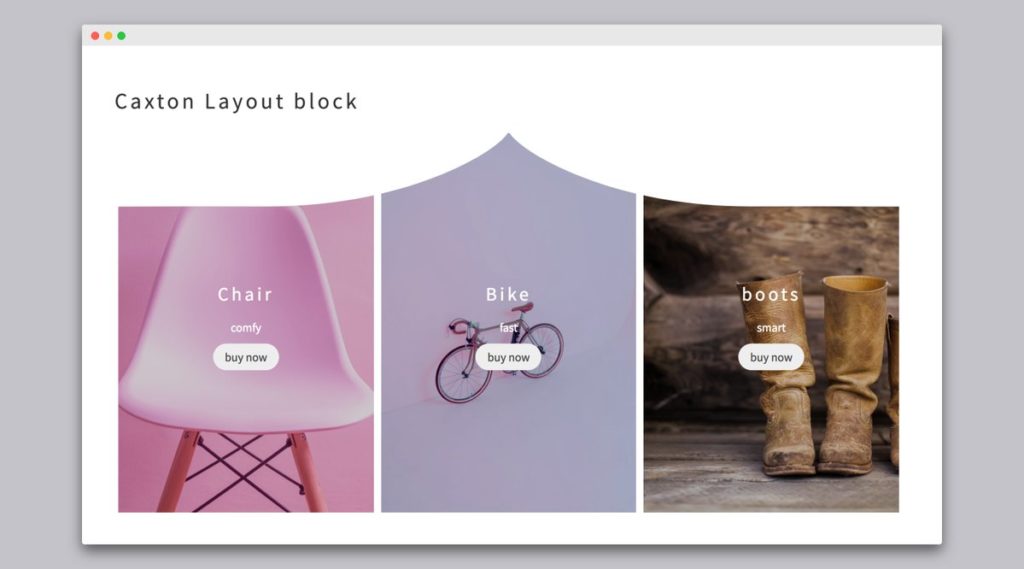
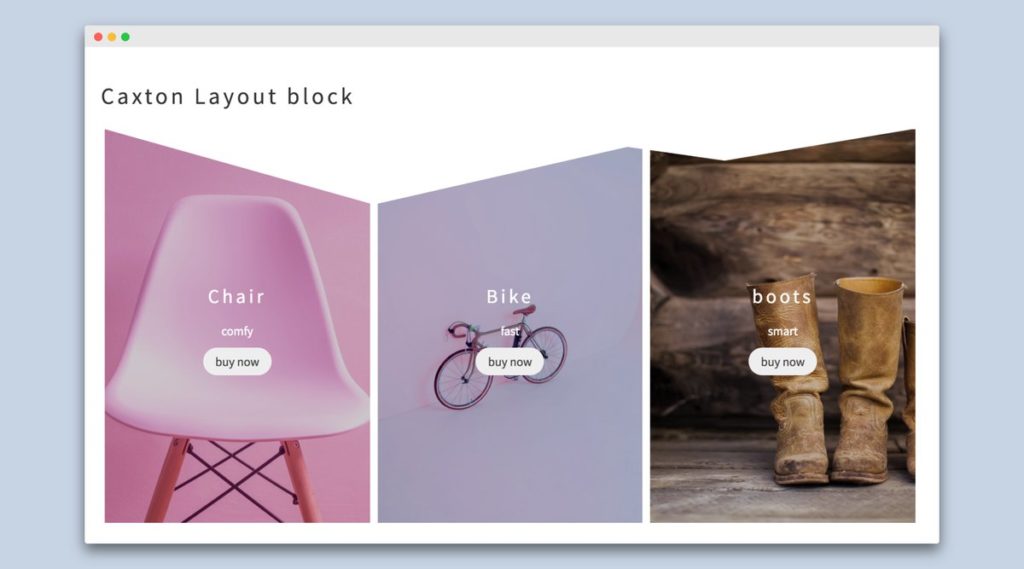
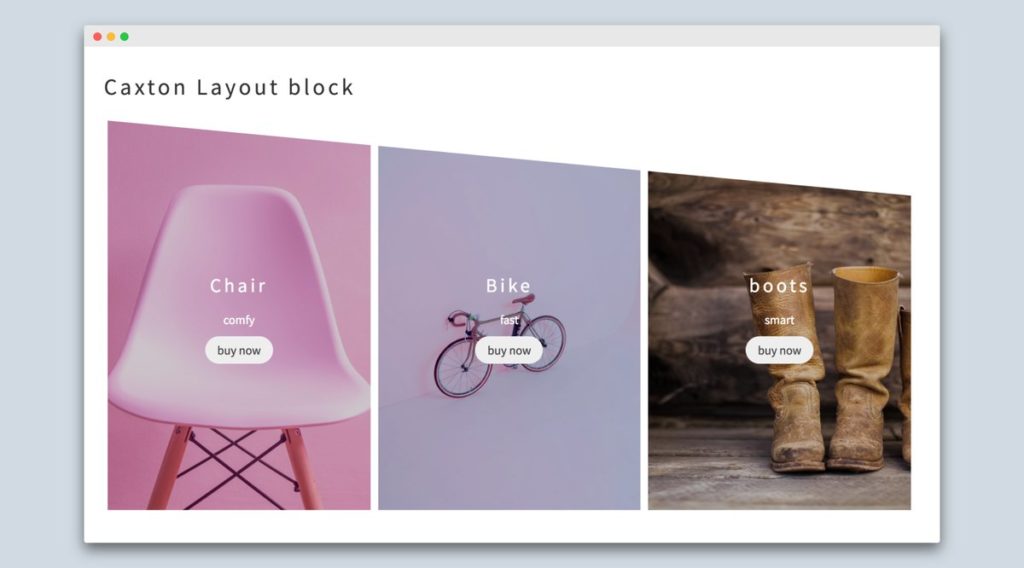
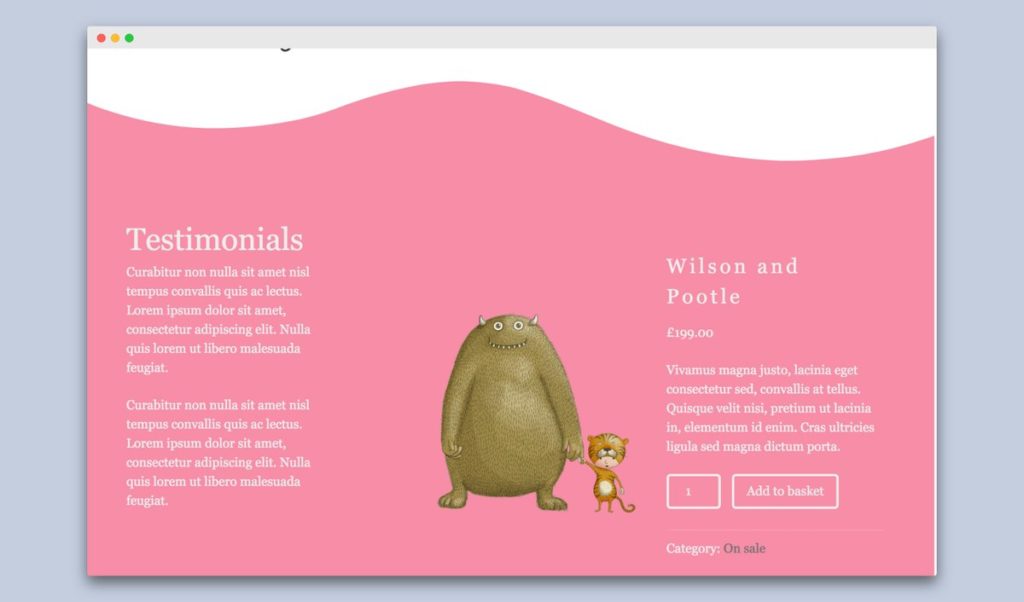
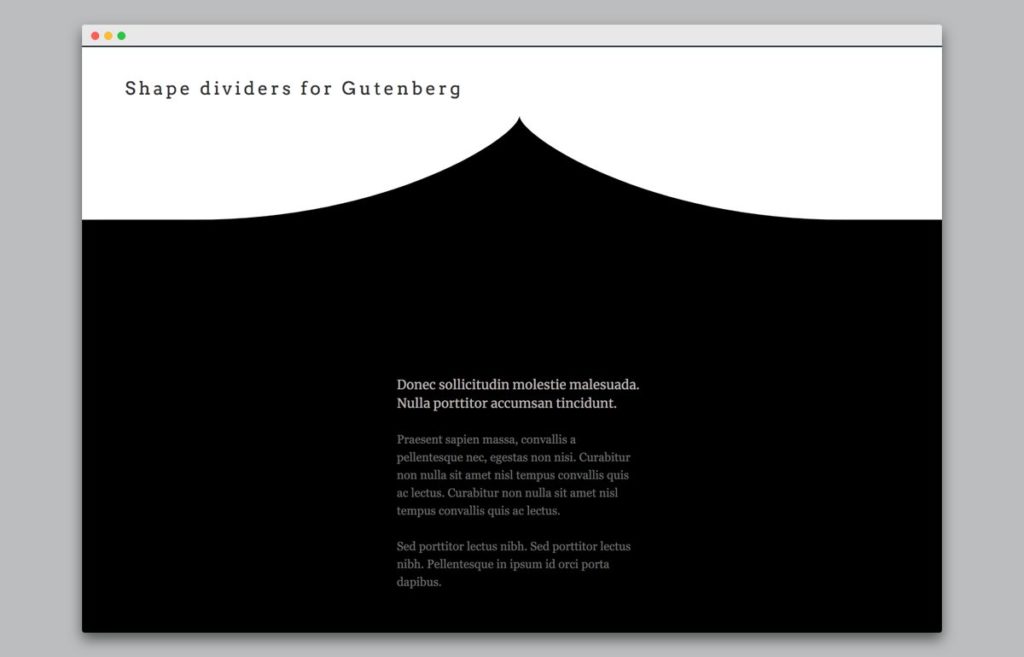
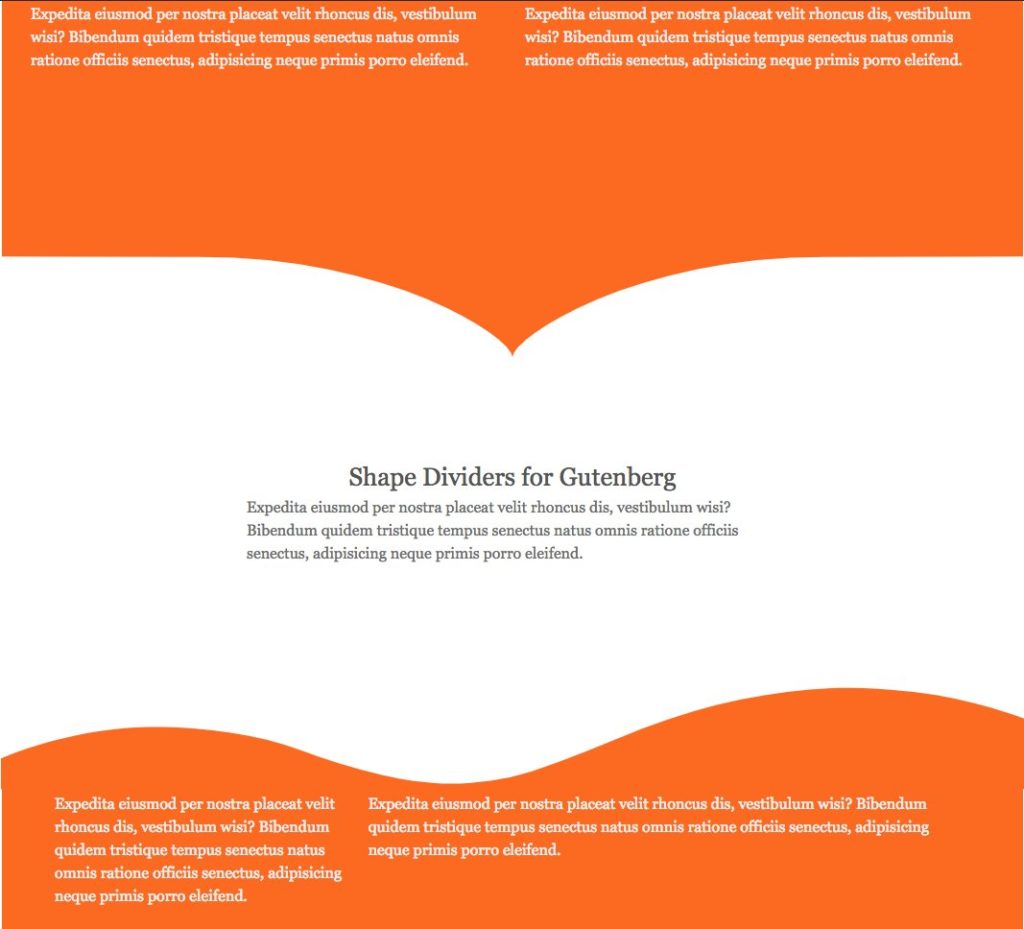
With this release we’ve introduced 5 styles of Shape Divider, including; Clouds, Waves, Pyramids, Tilt and Book.
The Shape Divider Block has lots of powerful customization options, and because it uses the new Gutenberg Editor it’s super easy to use.
The Shape Divider Block works great with our Caxton Layout Block that also comes as part of our Caxton plugin. The Layout Block makes it easy create complex grid layouts and add backgrounds (images and colors).
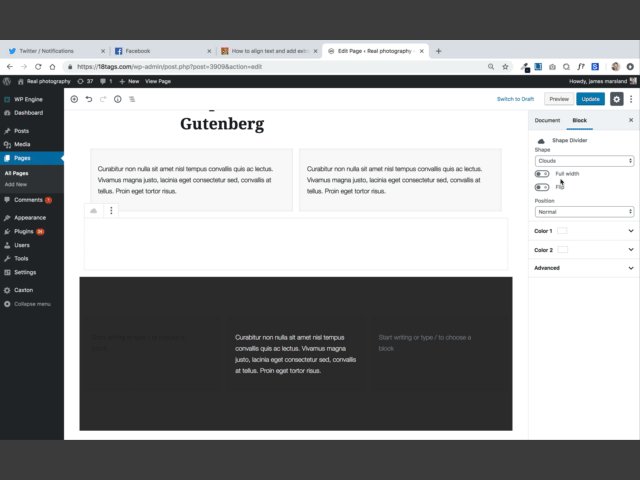
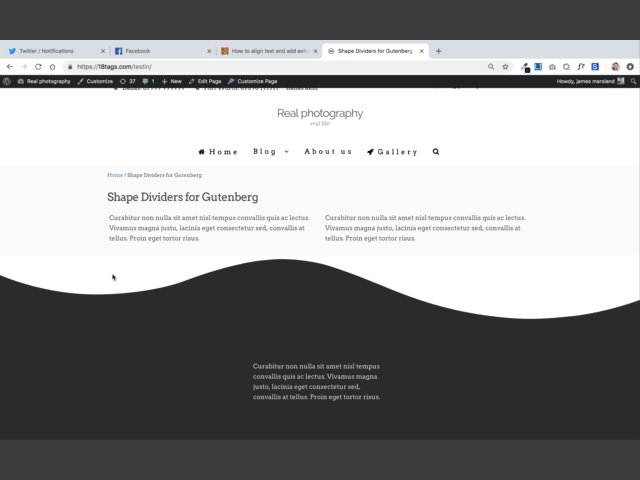
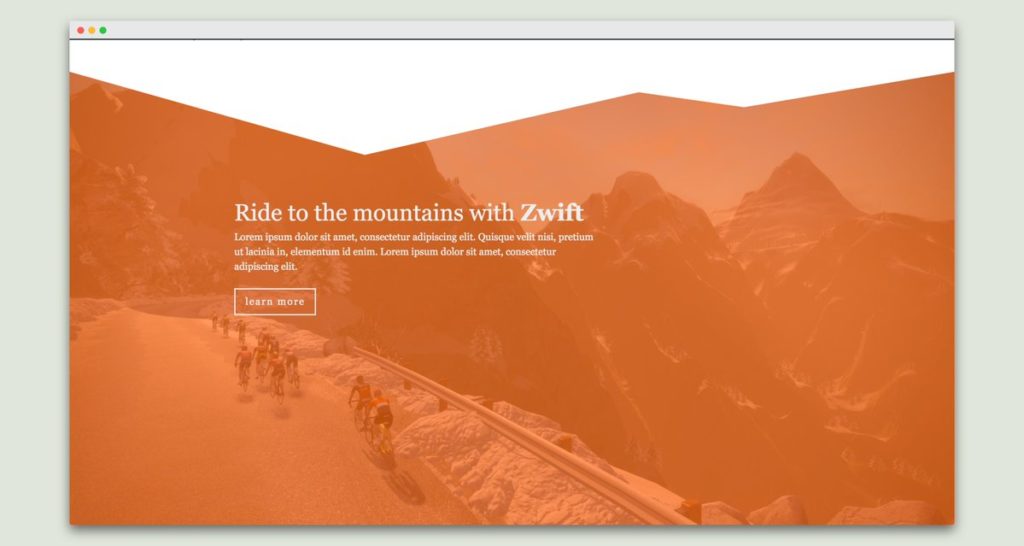
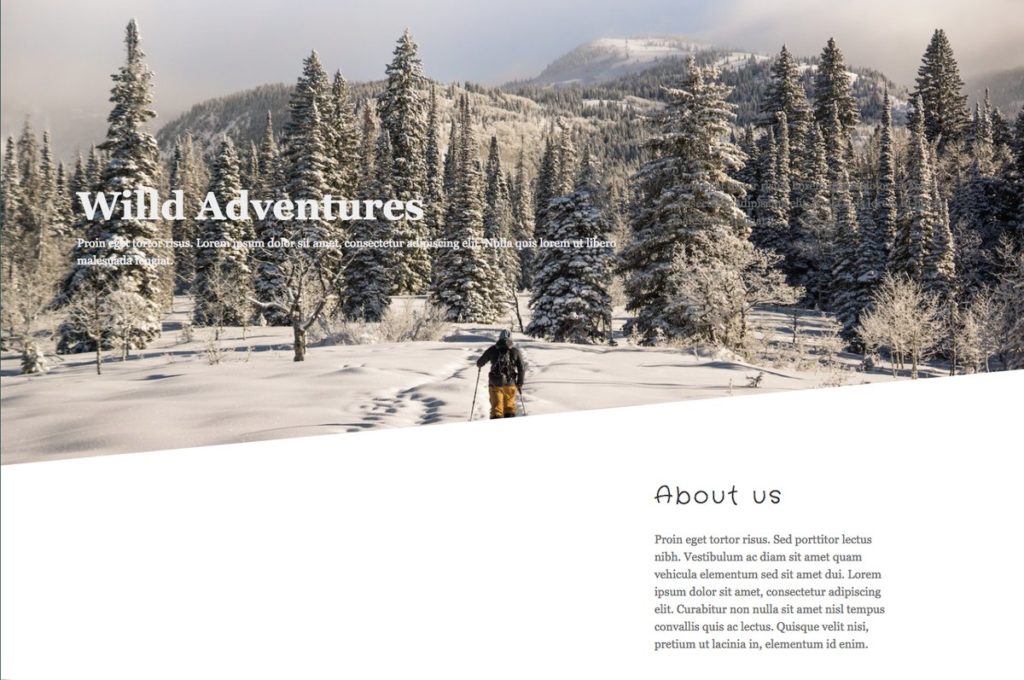
Here’s some examples of the Shape Divider Block for Gutenberg
Customization Options
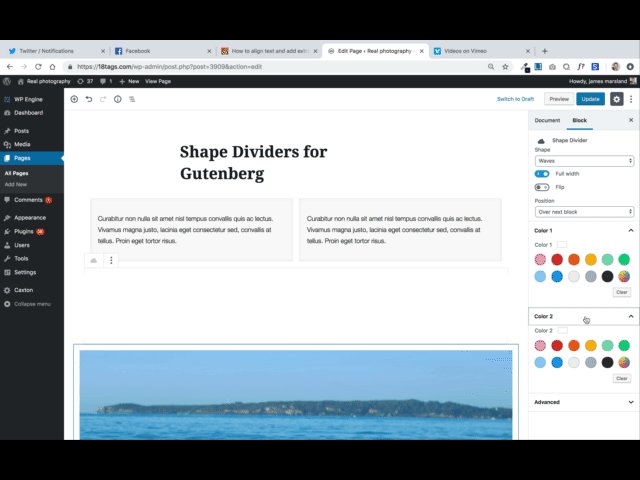
The Shape Divider Block comes with a full range of customization options including
- Set to Full width
- Place Dividers above or below Blocks
- Change colors
- Flip Blocks
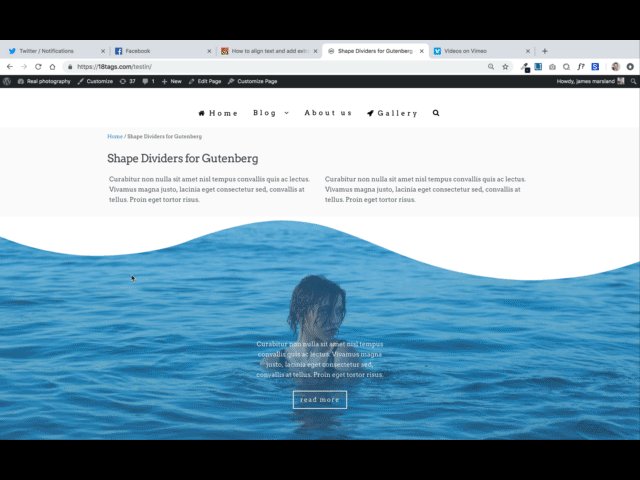
- Place Shape Dividers over blocks, to create cool cut out effects
Easy to use
Because the Shape Divider Block is based on the new WordPress Editor, Gutenberg, it means that using it is really simple. Here’s a little animated gif that shows you how to use the Shape Divider Block to add a shape above an existing row.

And here’s an animated gif that shows you how to add a Shape Divider Block to create a cool cut out effect on an existing row – in this case a photograph.










Leave a Reply