-
WooCommerce Storefront template blocks
Version 5 of Pootle Pagebuilder Pro includes pre-built template blocks, including a few specifically built for WooCommerce Storefront. This post shows you examples and how to use them on your website.
-
Pootle Pagebuilder Pro 5 – what’s new
What’s new in Pootle Pagebuilder Pro. This is a major update that contains a whole bunch of cool new features, including Pootle Cloud, better Mobile handling and Full width content rows.
-
Create and reuse template blocks with Pagebuilder Pro
Pootle Pagebuilder Pro 5 gives the ability to create, and reuse template blocks on any website – here’s how it works.
-
Storefront Pro version 5
Storefront Pro 5 is now out – it’s a major update and now includes blazing fast WooCommerce live search.
-
Blazing fast Live Search for WooCommerce Storefront Pro
Search is incredibly important for Ecommerce websites, and the quicker the better. So in the next release of Storefront Pro you’ll have a new option to turn on Live Search.
-
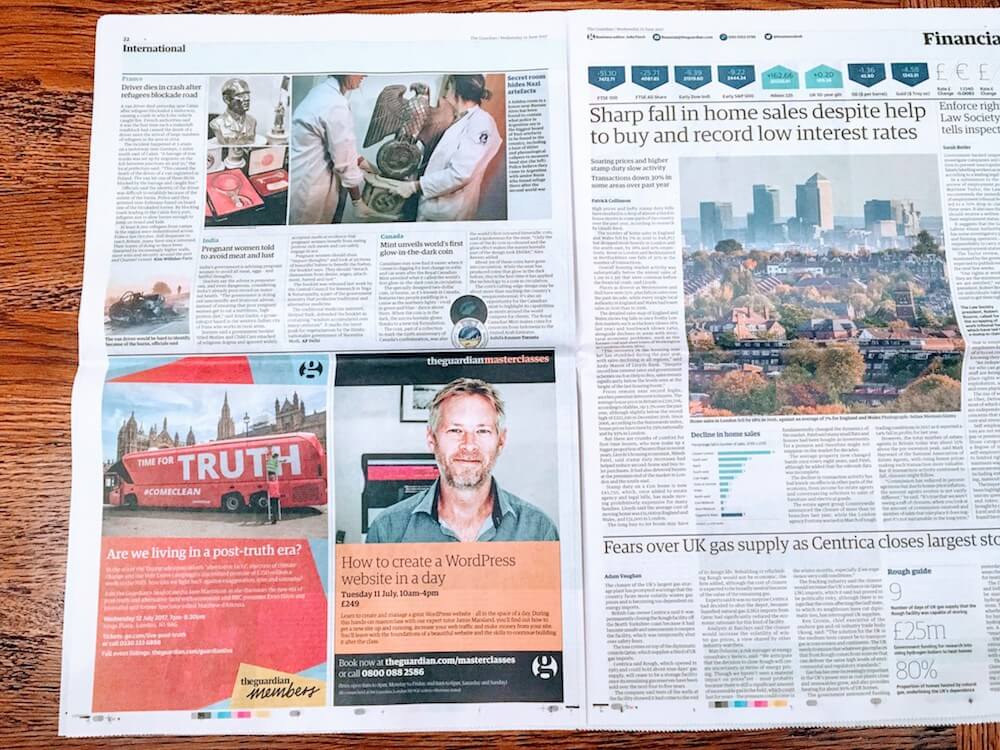
How I got my face in front of 150,000 Guardian Newspaper readers
Apologies to my British customers last week, who may well have had a terrible fright when they were reading their morning paper, only to see my face staring back at them.
-
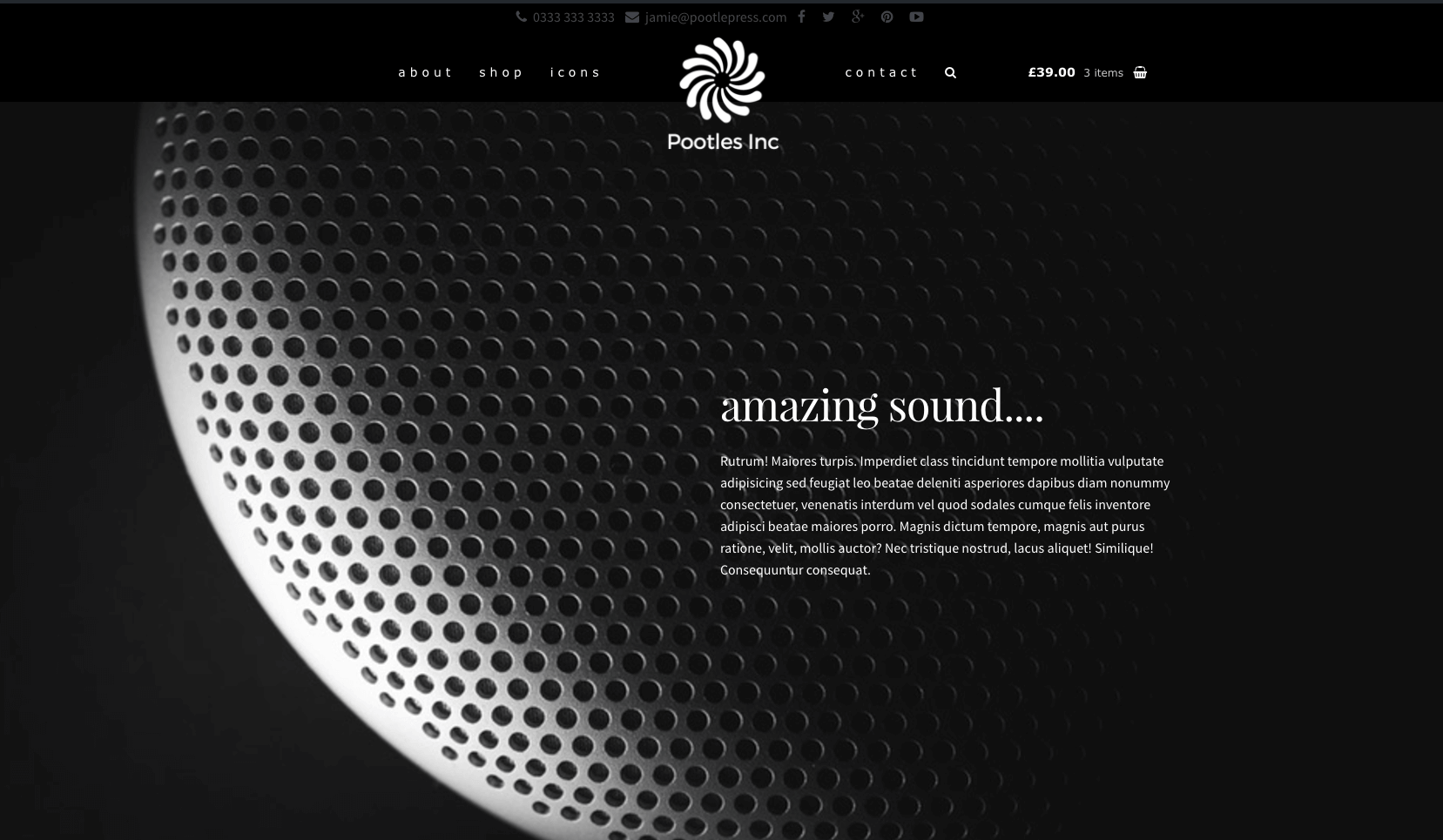
How to create moving text on a static background image
This simple tutorial below shows you how to create a lovely effect, where you have moving text on a static background image.
-
PootleCloud for pootle pagebuilder – sneak peek video
Here’s a very very early first look at something we are developing for Pootle Pagebuilder Pro customers. PootleCloud will let you save your designs to the cloud so that you can reuse them, either on the website you are working on, or any website that you choose 🙂
-
Introducing Storefront Pro SalesPop
We’ve just launched Storefront Pro SalesPop, a free add on module for Storefront Pro customers that displays real time notifications of recent orders on your WooCommerce Storefront website.
-
What’s new in Pootle Pagebuilder 4
We’ve just released version 4 of Pootle Pagebuilder and here’s what’s new. The major change is we’ve improved how row / content block settings are made.
-
Pagebuilder LiveStyle – sneak peek video
This is one of the most exciting updates that we’ve ever released. Pootle Pagebuilder LiveStyle will give you instant, realtime previews of all your design changes. Here’s a video that shows you how it works.
-
WooCommerce 3 and Storefront Pro 4.3 – important update instructions
A couple of days ago WooCommerce version 3 was released. Today we are releasing Storefront Pro version 4.3, and here are instructions to make sure things run smoothly for you.
-
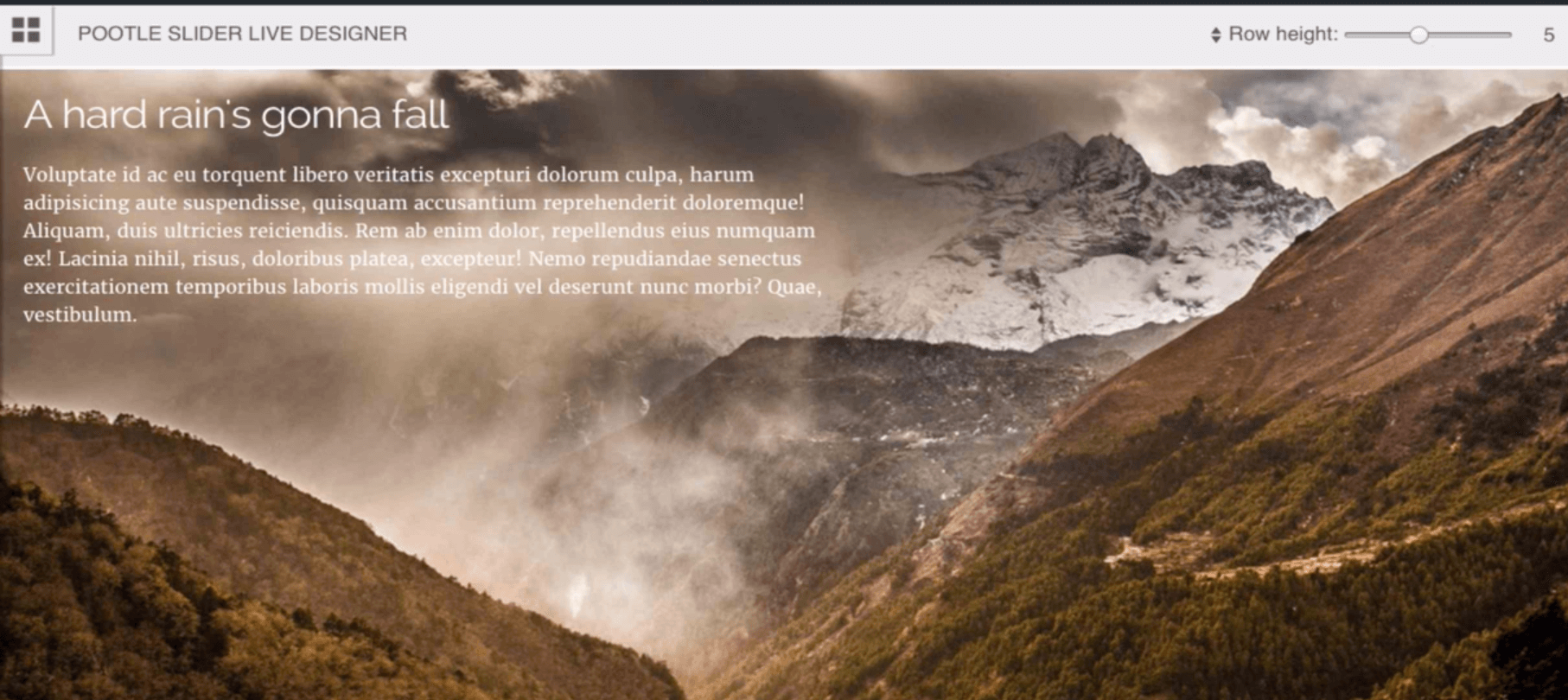
Coming soon…Pootle Slider 1.2 with custom height control for your slideshows
The biggest request we’ve had since launching Pootle Slider last year is to have more control over the height of slideshows. So we are introducing this in the next release (late April / early May).
-
How to add social media icons into Pootle Pagebuilder
Here’s a short and easy tutorial that shows you how to add your social media icons into Pootle Pagebuilder.
-
How to add a coloured hover card effect to Pootle Pagebuilder content blocks with this simple css trick
Here’s a really nice effect that you can achieve with a little css. How to add a coloured hover card effect to Pootle Pagebuilder content blocks.
-
Pootle Pagebuilder 3.7.2 is now out and here’s what’s new
Last week we quietly rolled out a new release of Pootle Pagebuilder. Version 3.7.2 has a number of ‘under the hood’ improvements, but also some exciting features.
-
How to add a ‘read more’ link to Pootle Pagebuilder post excerpts
Here’s a code snippet that you can use to add a ‘read more’ link automatically to excerpts when using the Pootle Pagebuilder blog customizer. Just add the following code to your functions.php file in a child theme.
-
How our plugins Pagebuilder Pro and Storefront Pro work together
I’ve been asked a few times recently how Storefront Pro and Pootle Pagebuilder Pro fit together, so here’s a quick explanation.
-
6 easy steps for a Graphic designer to build your own WordPress website business
It’s entirely possible for you to build your own WordPress website building business if you come from a graphic design background. Don’t be put off by anything you might read. You can do it and here’s how.