-
Beginners guide to creating Custom Posts with Advanced Custom Fields & Gutenberg Full Site Editing
In this article, we’ll look at how you can use the Advanced Custom Fields (ACF) plugin, WordPress Custom Post Types, and Gutenberg full site editing (FSE) to create more complex WordPress websites. We will be building a directory or listings website, however, once you understand how to implement Gutenberg FSE + ACF + Custom Posts,…
-
How to create overlapping columns with the WordPress Gutenberg Block Editor
This article explains an easy way to create a cool overlapping columns effect using the WordPress Block Editor and the Media and Text Gutenberg Block. Here’s what we are going to build. Video tutorial Step One: Add the Media and Text Block First, add the Media and Text Block to your page. Step Two: Replace…
-
WordPress Gutenberg Full Site Editing for Beginners
Full Site Editing (FSE) extends the reach of the WordPress block editor beyond just posts and pages, allowing you to edit your entire website. While this is not yet part of WordPress core, it will be soon. In the meantime, you can enable FSE via the official Gutenberg plugin. You’ll also need to use an…
-
How to create a wishlist on your WooCommerce store to increase sales and conversions
Find out how to create WooCommerce wishlists on your online store to increase sales and conversions and enhance the customer’s shopping experience.
-
How to create a WooCommerce customer login page and widget with shortcodes
Find out how to use WooCommerce login shortcodes to set up a login page and widget on your ecommerce store.
-
WooCommerce shortcode single category and single product: How to set it up and troubleshoot
Find out how to use WooCommerce single product shortcodes and single category shortcodes to showcase your products and categories better.
-
How to give your eCommerce store a makeover with WooCommerce product grid
Find out how to use WooCommerce product grid to enhance the user experience on your eCommerce store.
-
The Gutenberg Block Editor will change the web but not in the way we all think
Introduction This article outlines some thoughts on Gutenberg that I’ve mulling on for a few months. I’ve been thinking about how the tools we use to produce content have an impact on the nature of the content we produce. I realize that some of these ideas might seem far-fetched, so be kind, and let me…
-
How to create an Industry News Page with the Gutenberg Block Editor
Recently I created a page on pootlepress.com that helps my readers keep up to date with my favourite WordPress Blogs and Writers. You can find the page here https://www.pootlepress.com/best-wordpress-blogs-to-follow/ The Pootlepress.com WordPress Industry News Page An Industry News page is a nice and simple way that you can drive more traffic to your website. And…
-
How to create a WooCommerce store with WordPress.com and build stunning product pages with WooBuilder Blocks
Learn the website builder and ecommerce plugin solution for creating an appealing, high-converting and secure online store.
-
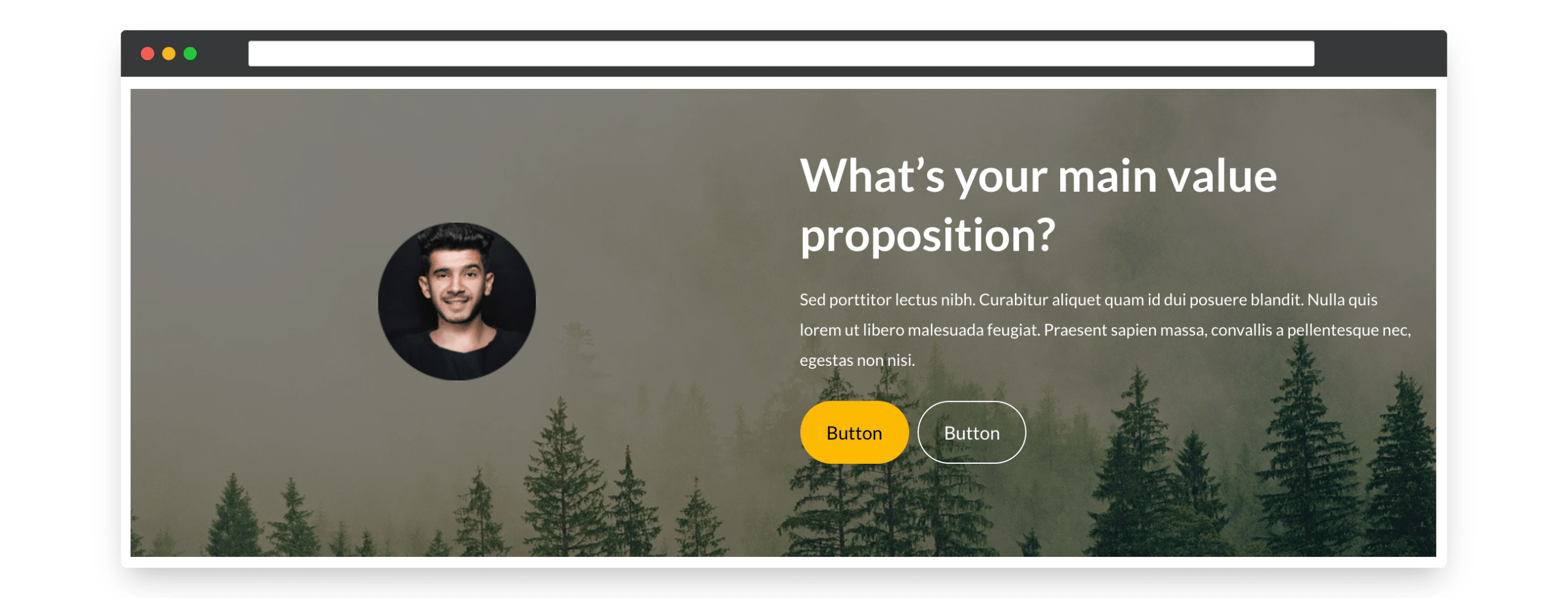
How to create a Call to Action Box with the Gutenberg Block Editor
I was reading a post by Chris Lema last week – and btw you should definitely read his blog – called Building Landing Pages with the Block Editor (Gutenberg). It’s cool because it shows you how to create a Call To Action Box (CTA) with the block editor using the GenerateBlocks plugin. A call to…
-
How to customise your WooCommerce ‘add to cart’ button
Learn how to customise the WooCommerce add to cart button in a variety of different ways using WooBuilder Blocks.
-
How to transform your WooCommerce Background with hero images, videos, sliders, or featured products
Find out how to transform the WooCommerce background with hero images, videos, sliders, and featured products to enhance your online store.
-
SEO for WooCommerce Products: 10 Hacks to make your products rank better
Find out how to enhance WooCommerce product SEO and make your products rank better with these 10 SEO hacks.
-
Gutenberg Tutorial: Learn how to add animated gradient backgrounds to page sections
This tutorial will show you how to create animated gradient backgrounds to sections within your WordPress websites. Here’s a live demo – see how the background colours of the section below change in an elegant and professional way! 👇 Animated Gradient Backgrounds Subtle and elegant changing background colours for Gutenberg And here’s a video walkthrough…
-
WordPress 5.8 – A quick run through of what’s new!
WordPress 5.8 is due to be released on July 20th. Version 5.8 is bringing some big changes, especially in regard to the Gutenberg Block Editor. Here’s my take on the top 7 things to get excited about in Version 5.8. Full Site Editing Up to now, Gutenberg has enabled us to use the Block Editor…
-
The Sketch Block for Gutenberg
There’s a cool (if somewhat buggy) new Gutenberg Block that lets you Sketch or Doodle directly within the Gutenberg Block Editor. It’s called the Sketch Block Plugin and it’s been built by the team at Automattic. And it’s free! I’m a keen Sketcher and Doodler and what I love most about the Sketch Block is…
-
Chris Lema loves this Product Page design – find out why, and how to build it using the Block Editor
My latest YouTube tutorial is inspired by a great article by Chris Lema called ‘designing the product page’. Chris is a Ecommerce guru and in his article he outlines the design elements that you’ll want to include for a high converting product page. Sticky header with purchase button Large typography Beautiful images Video of product…
-
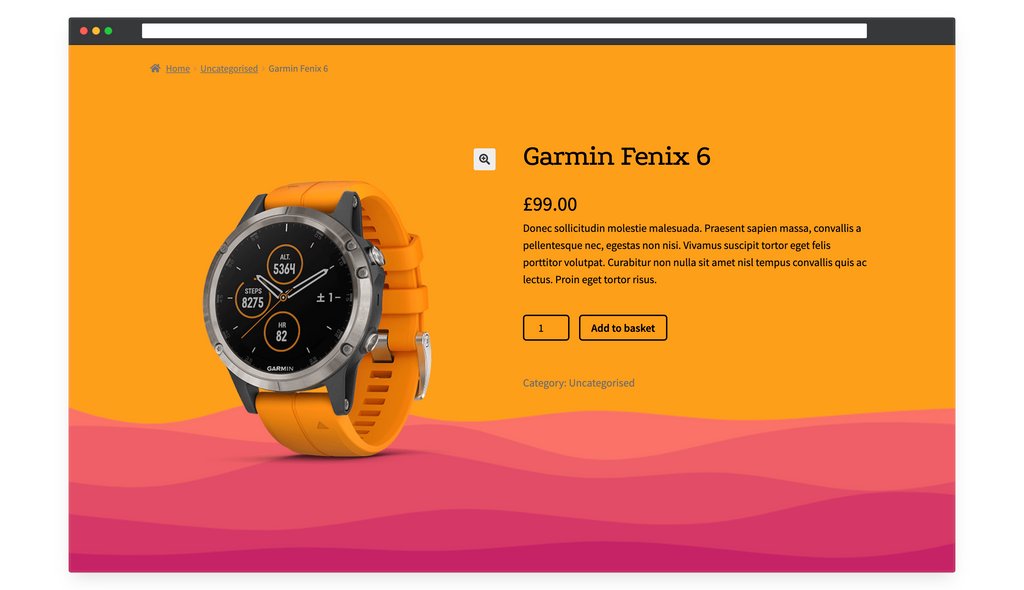
WooCommerce Product Page – How to make Product Images Pop!
The WooCommerce Product Page is probably the most important page on your WooCommerce Store, and the WooCommerce Product Image is one of the most important elements on that page. Video tutorial Showcasing your product via product images is incredibly important and here are 3 easy to implement tips to make your WooCommerce Product Images really…
-
WooCommerce Product Page – How to add a Request for Quote Button and Call for Price Button
This tutorial will show you how to add a Request for Quote Button and Call for Price button on the WooCommerce Product Page. I’m going to be using the WooBuilder Blocks plugin, alongside ninja forms. Video tutorial Plugins I used WooBuilder Blocks – to customize the WooCommerce Product Page using the Gutenberg Block Editor. Ninja…