-
What is Semantic HTML and Why You Should Use It – A Beginner’s Guide
Welcome to the world of Semantic HTML, where code is more than just code – it’s the secret language of web design. Introduction: Unraveling the Mystery Ever heard of Semantic HTML and wondered if it’s some kind of secret society language? Well, it’s not that mysterious. Semantic HTML is essentially about using the right HTML…
-
My thoughts on WordPress Core, Full Site Editing, Page Builders, and Balancing Client Needs
Last week I sat down and chatted to Jonathan Jernigan. This is what we covered 👇
-
WordPress Gutenberg – The Inside Story
Matías Ventura, the WordPress Gutenberg Lead Architect gives us the inside story on Gutenberg.
-
Recreating the Procreate.com website with WordPress
In this video I show you how to recreate the key elements of procreate.com website in 10 minutes 👇
-
Bento Grids – Big WordPress Design Trend for 2024 🔥
This tutorial demonstrates creating Bento grids using WordPress Gutenberg, using Columns and Cover blocks. – Key steps include adjusting block size and layout, adding videos and text, and customizing text position, line height, and block radius. – The video highlights features like making blocks reusable by saving them as patterns, locking blocks to prevent edits,…
-
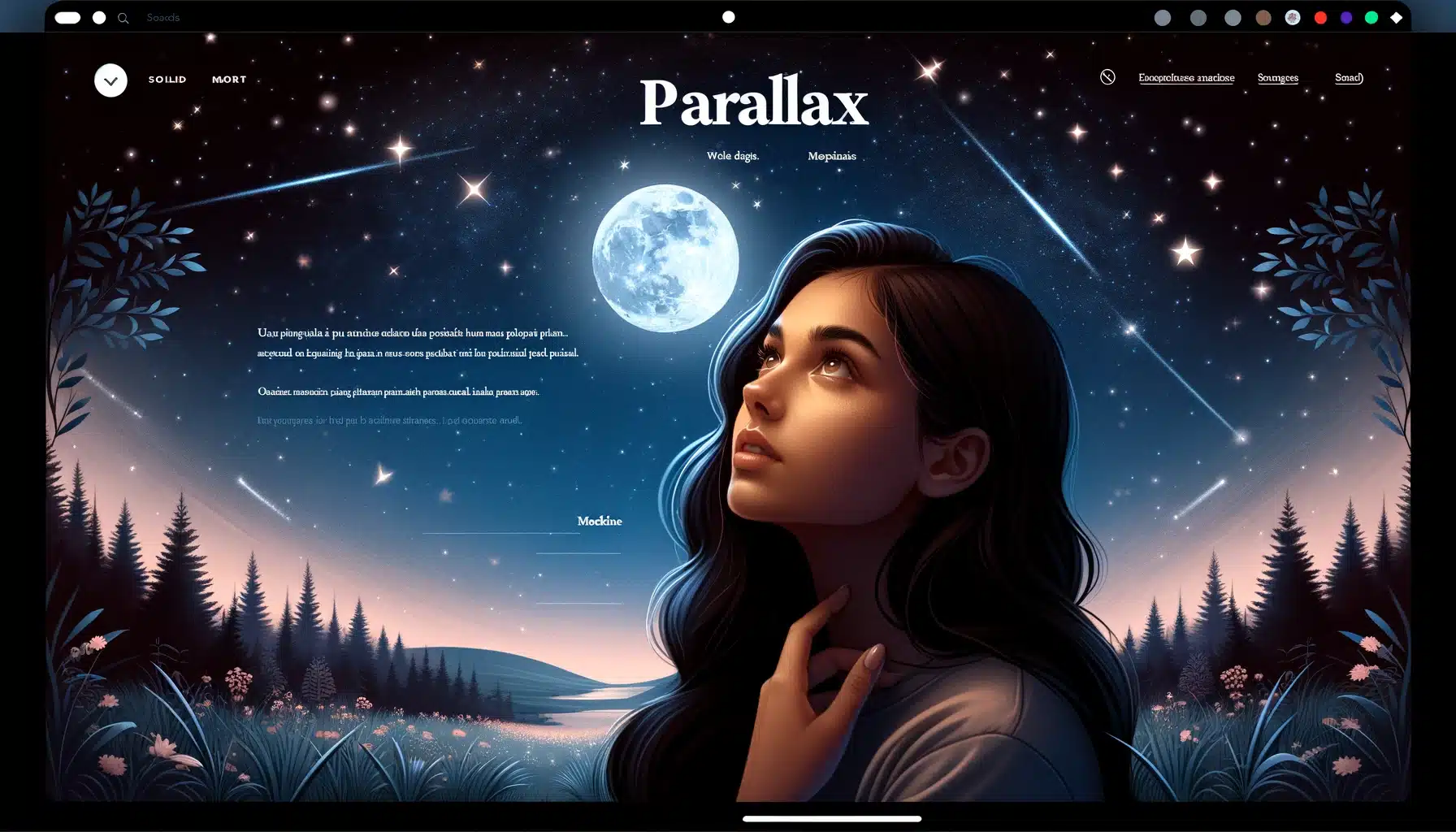
What is the parallax effect?
The parallax effect is a phenomenon where the position or direction of an object appears to differ when viewed from different positions. To understand it, think about how your perspective changes when you look at something close up versus far away. If you’re looking at a tree while driving, the tree seems to move fast…
-
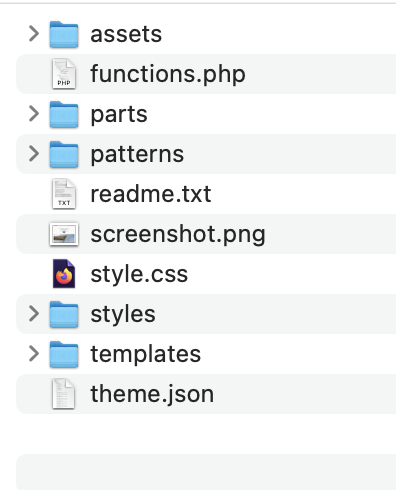
Understanding the theme.json File in a WordPress Block Theme
WordPress’s Gutenberg editor has revolutionized the way themes are created and customized, and at the heart of this transformation is the theme.json file. This file acts as a central configuration hub for a theme, defining its settings, styles, and structural elements. Let’s dive into an example theme.json file to understand its various components and how…
-
The 10 components of a WordPress Block Theme
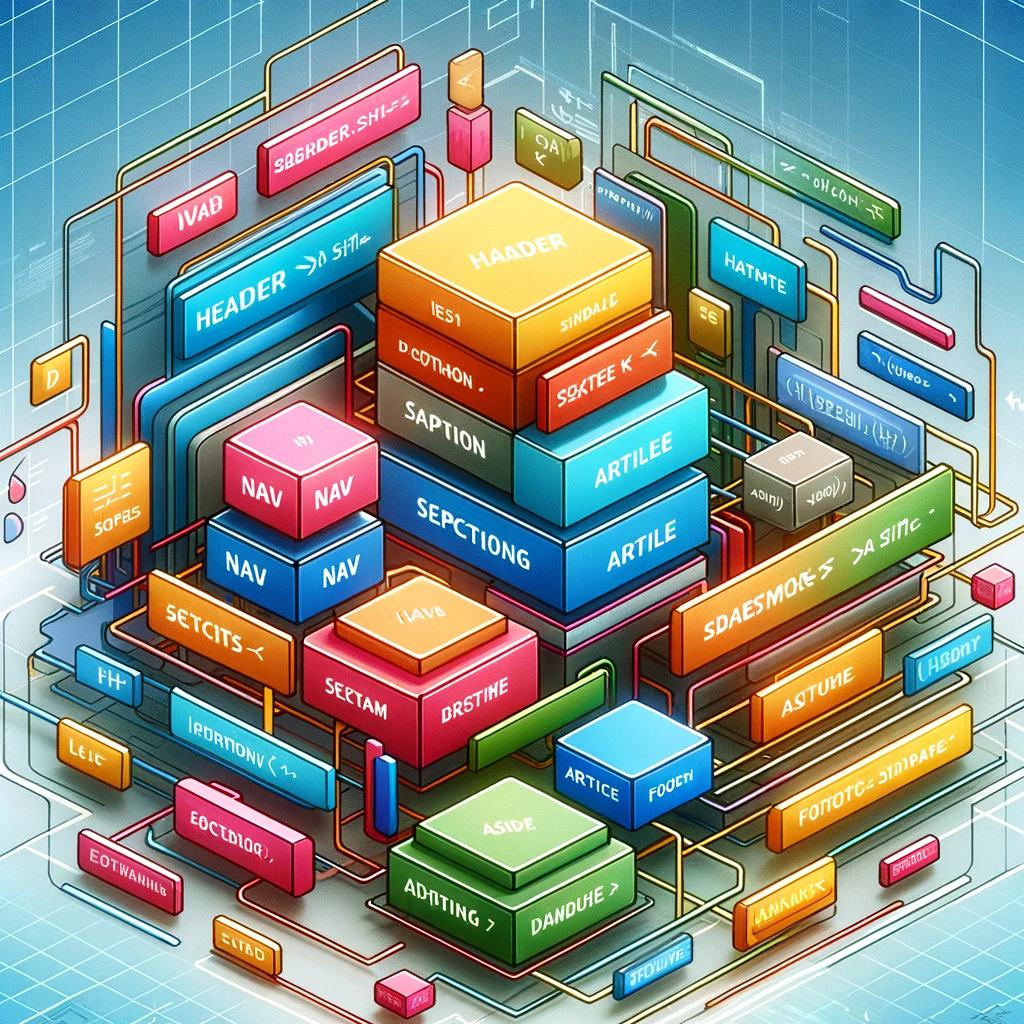
WordPress block themes are a new paradigm in WordPress theme design, introduced with the Full Site Editing (FSE) features. These themes are built primarily using blocks, which are the fundamental units within the WordPress editor. Let’s break down the various parts shown in the screenshot, which represent the different components of a WordPress block theme:…
-
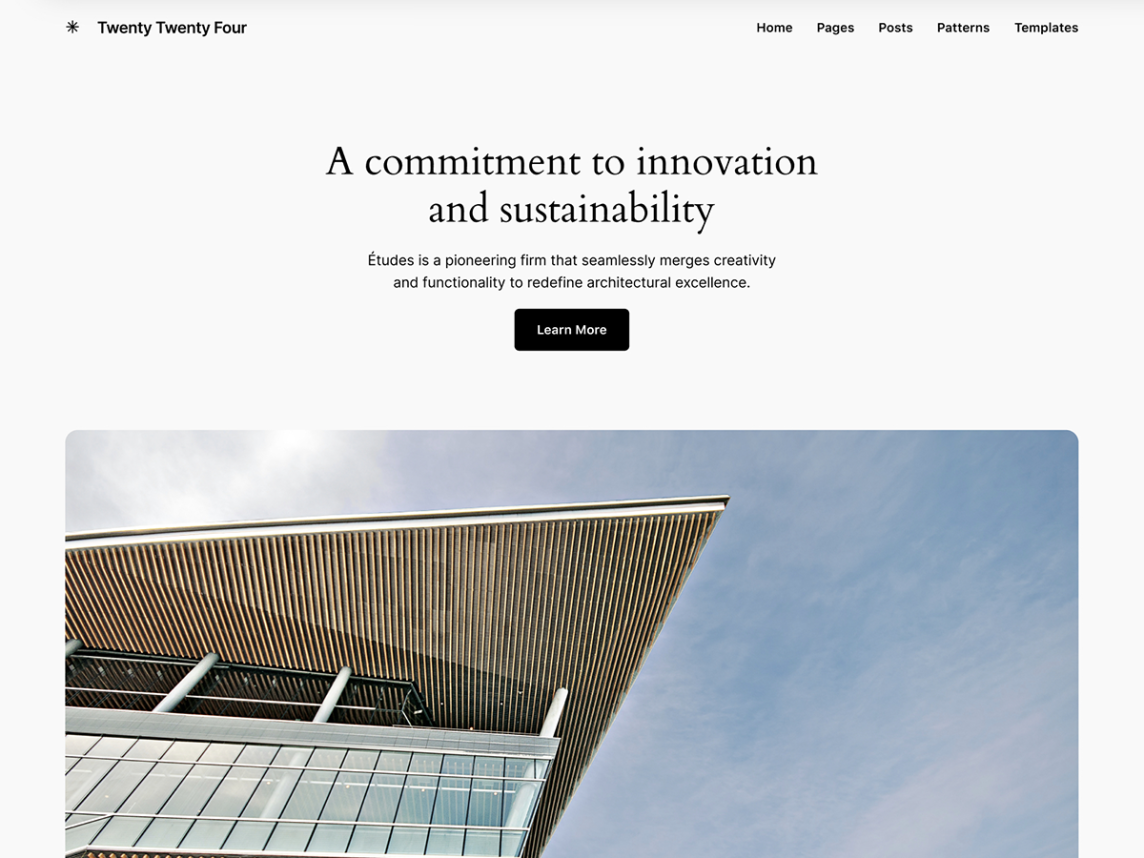
The WordPress Twenty Twenty Four Theme – my review
In this video, I review the new 2024 WordPress theme, showing its capabilities by building various types of websites like business, portfolio, WooCommerce, one-page, and blog sites. I built 5 themes from Twenty Twenty Four: 👇 Download these FREE Themes 👇 Click here to get free copies of each of the Themes i built Built-in…
-
Which is better, Elementor or Bricks?
Just to be clear, we’re not trying to decide the best WordPress Page Builder here 😉 I’ve been experimenting with ChatGPT’s new image upload feature and thought I’d put it to the test by evaluating some website designs. Using a specially designed prompt, I compared the Bricks and Elementor websites to see what the AI…
-
How to Choose a WordPress Page Builder: Balancing Developer Expertise and Client Needs
When it comes to creating a WordPress site, selecting the right page builder is crucial. However, too often the decision is swayed by a developer’s preference for familiar tools, rather than by what’s truly best for the client’s project. This article aims to guide you through a comprehensive approach that considers both developer-focused and customer-focused…
-
Unlocking the Power of WordPress: Amazing Pro Features for Free in Block Themes
Introduction The WordPress landscape is transforming, and with the advent of Block Themes, the power to build a sophisticated website has never been more accessible. No longer do you need to rely on expensive premium themes to achieve professional results. This article reveals how to harness the full potential of Block Themes, including the ability…
-
5 WordPress Design Tricks You Probably Don’t Know
Introduction: WordPress is incredibly powerful, but even experienced users miss some of the design functionality hidden in the platform. In this post, I’ll share 5 WordPress design tricks that can level up your page building skills. You can add gradient backgrounds to blocks and adjust them using the gradient color picker. Add additional color points…
-
Sync specific Gutenberg Block Templates, Template Parts, Page and Posts from Staging to Live
InstaWP released a new service that allows you to create a staging website that mirrors your live site, but that also lets you sync back only the bits you choose. 👇💪
-
How Michael the Waffleman is using Ai for SEO
Today, I received a heartwarming message from one of my YouTube subscribers: “Hey Jamie, just a little positive feedback for you. The last couple of months I’ve been learning about blogging using AI for my SEO on my Food Truck business and been getting good results. I watched your video on the SEO writing tool…
-
WordPress 6.4 explained in 250 seconds
WordPress 6.4 is due to be released on November 7th, 2023 and here is my video outlining the main features 💪👇 Note: The update also introduces a new default theme, the 2024 theme, but some anticipated features like the font library and certain blocks were deferred to WordPress 6.5.
-
How TechCrunch Spent $1 Million Rebuilding Their Website
About a month ago I recreated the TechCrunch website in 30 minutes in one of my rapid recreation videos on YouTube. What I didn’t know at the time was that Tom Willmott, the CEO of Human Made, the company that actually built the TechCrunch website watched my video. Tom tweeted to let me know the…
-
Meet the new Gutenberg Pro designer view
I love creating pages with the WordPress Block Editor (Gutenberg) but I sometimes wish that there was a way to zoom out and see the whole design. So we built a little tool into our Gutenberg Pro plugin that makes this possible. Check out the video below to see how it works 💪👇
-
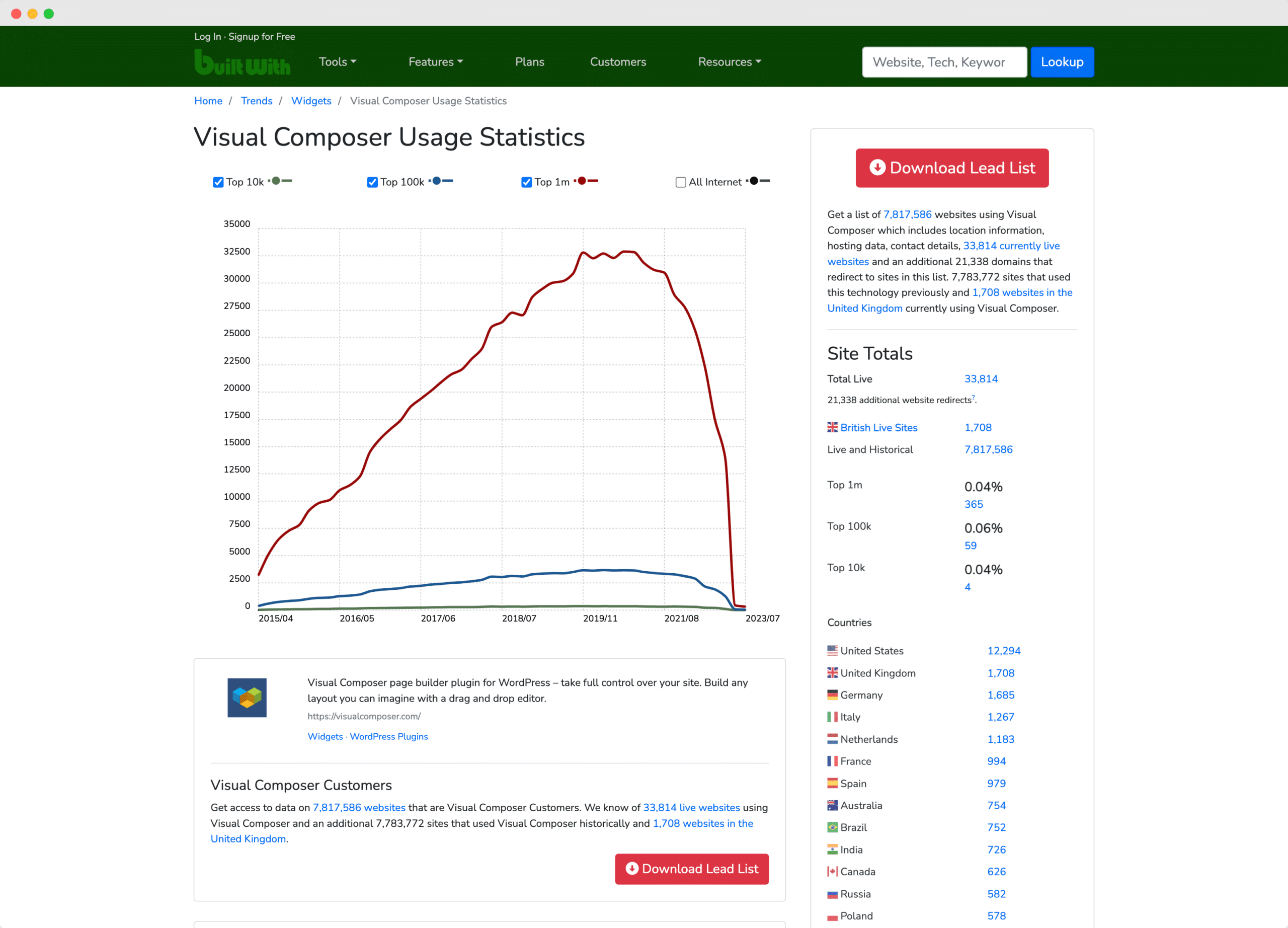
The most popular WordPress Page Builders (2023)
I went down another rabbit hole yesterday and decide to research the current state of the WordPress Page Builder Market, and this is what I discovered. The information is taken from builtwith.com and ahrefs.com. Bricks Builder Visual Composer Oxygen Builder Beaver Builder Site Origin builder Divi Elementor Page Builders ranked by Search traffic
-
Watch me rebuild the official Tom Cruise website in just 15 minutes 🔥
Today, I embarked on a mission to recreate the Tom Cruise website in just 30 minutes. Spoiler alert: I did it in half the time!💪👇 Video summary What You’ll Learn: The Process: