-
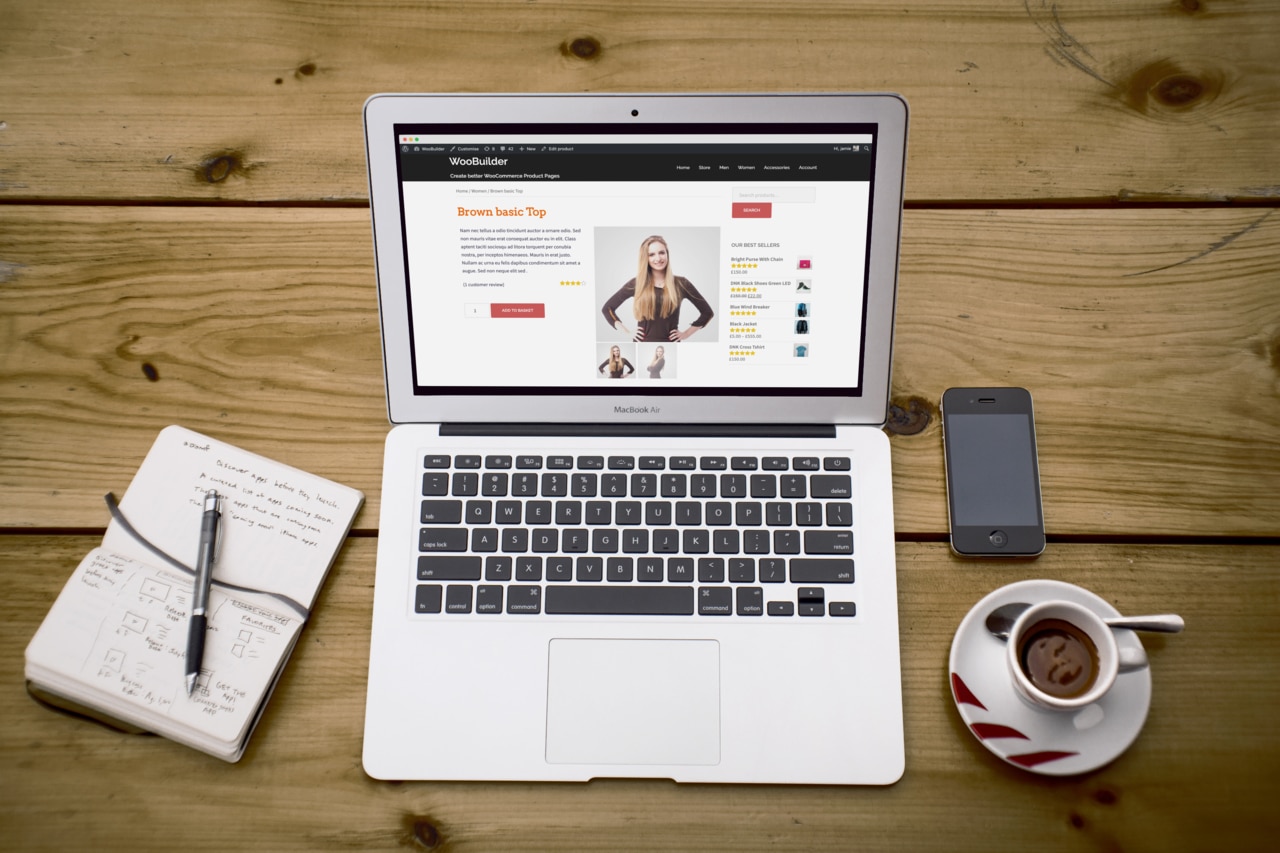
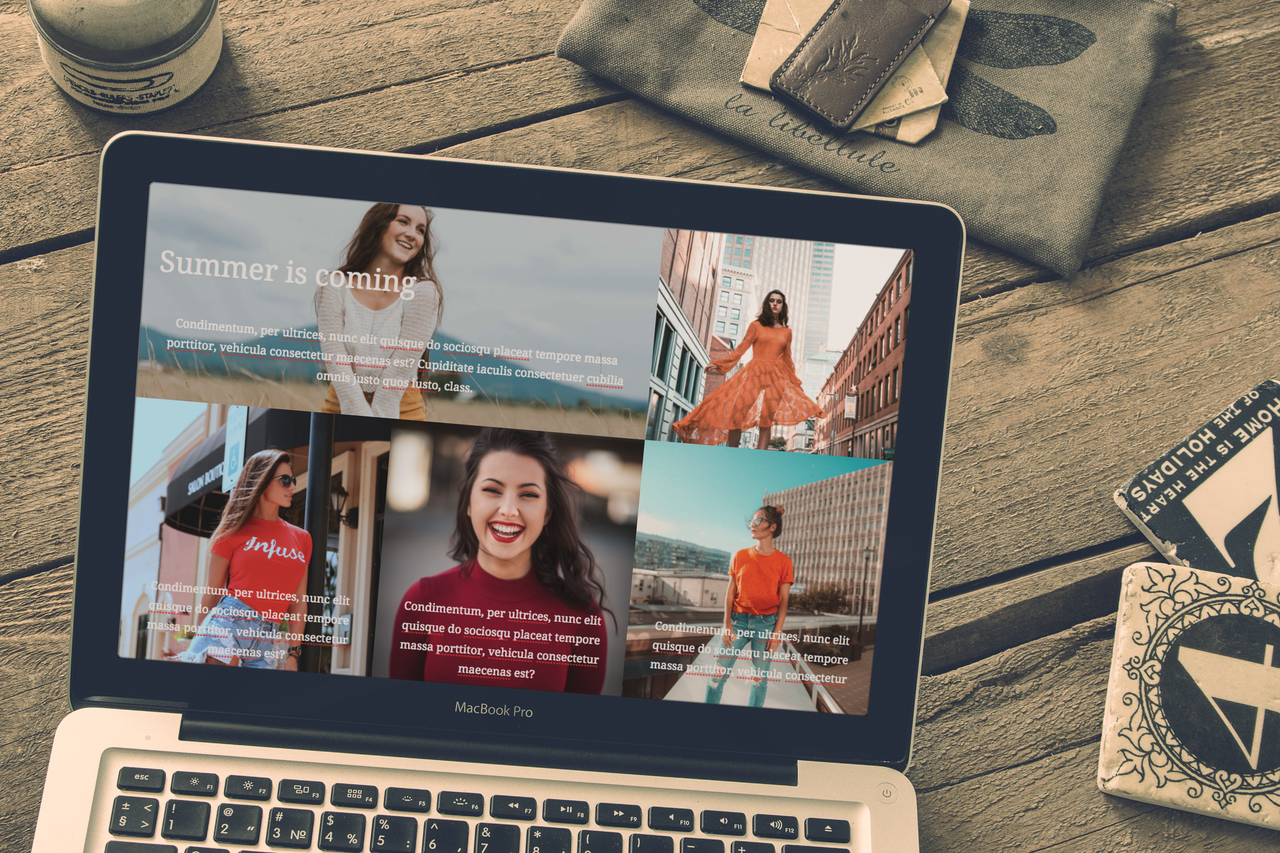
WooBuilder Blocks version 2.5 features
WooBuilder blocks is a WordPress plugin that lets you customize the WooCommerce Single Product Page for a single product, a category of products, or for all your products. It’s built to be super fast and lean, with no Page Builder required Today we released version 2.5 of WooBuilder Blocks. It’s a major release that contains the following improvements New…
-
Align menu right plugin for the WooCommerce Storefront Theme [free plugin]
Here’s a free plugin to align your WooCommerce Storefront Menu Right Would you like lots more customization options for the Storefront theme? If you want to fully customize the Storefront Theme then checkout our Storefront Pro Plugin ($49)
-
Free Blank Child Theme for WooCommerce Storefront
Here’s a free Blank Chlid theme for WooCommerce Storefront. This is great if you are looking to add your own css or php functions. Would you like lots more customization options for the Storefront theme? If you want to fully customize the Storefront Theme then checkout our Storefront Pro Plugin ($49)
-
WooCommerce Single Product Page templates – how to apply templates to multiple WooCommerce Products using Categories and Tags
Coming soon to WooBuilder Here’s a sneak peek video of how the new WooBuilder Templating system is going to work. I hope to release this in the next two weeks.
-
How to build a WooCommerce website with WordPress Version 5 and the new Gutenberg Editor
With the release of WordPress 5 comes a brand new editor. The new editor , commonly known as the Block editor or the Gutenberg editor gives you many extra customization and layout options when building your wordpress ecommerce website. In the tutorial below, I’ll show you how to build an awesome WooCommerce website using the…
-
Learn WordPress in 1 day training course dates confirmed for London, Manchester, Birmingham, Edinburgh and Cheltenham
I’ve just confirmed some new WordPress training course dates for March, April and May. The WordPress training course runs in London, Birmingham, Manchester, Cheltenham and Edinburgh. WordPress training course dates
-
Important security update now available for Pootlepress plugins
A couple of days ago we were informed by the team at Freemius of an important security update. Freemius handle licence management for our plugins. Therefore we have released new versions of the following Pootlepress plugins, that include their security fix. Pagebuilder Pro – new version is 5.5.1.2 Storefront Pro – new version is 5.9.4.1 Storefront…
-
The new WordPress Block Editor and 5 awesome page effects using the Shape Divider Block
Here’s a video tutorial on 5 page effects that you can create using the new WordPress Block editor and our free Caxton Plugin. Caxton is a free collection of Blocks that makes it easy to create awesome WordPress pages. This tutorial uses our Shape Divider Block that comes with Caxton. The great thing about the…
-
The Guardian have confirmed 2019 dates for my WordPress Masterclass
I’m thrilled that the Guardian have confirmed dates for 2019 for their WordPress Masterclass series. This is the third year that I’ll be working with the Guardian to run these courses. They are always great fun, and they always sell out. The January course has already sold out, but we have other dates of May…
-
The Caxton Shape Divider Block is featured on the WP Tavern Podcast featuring Matt Mullenweg
Our Caxton Shape Divider Block got an amazing review by WordPress founder Matt Mulleweg last week on the WP Tavern weekly podcast. Here’s the audio clip Audio Transcription Here’s the Question and Matt’s reply Question: Is there anything that people have built using Gutenberg that really impress you? Matt’s reply One of my current favourites…
-
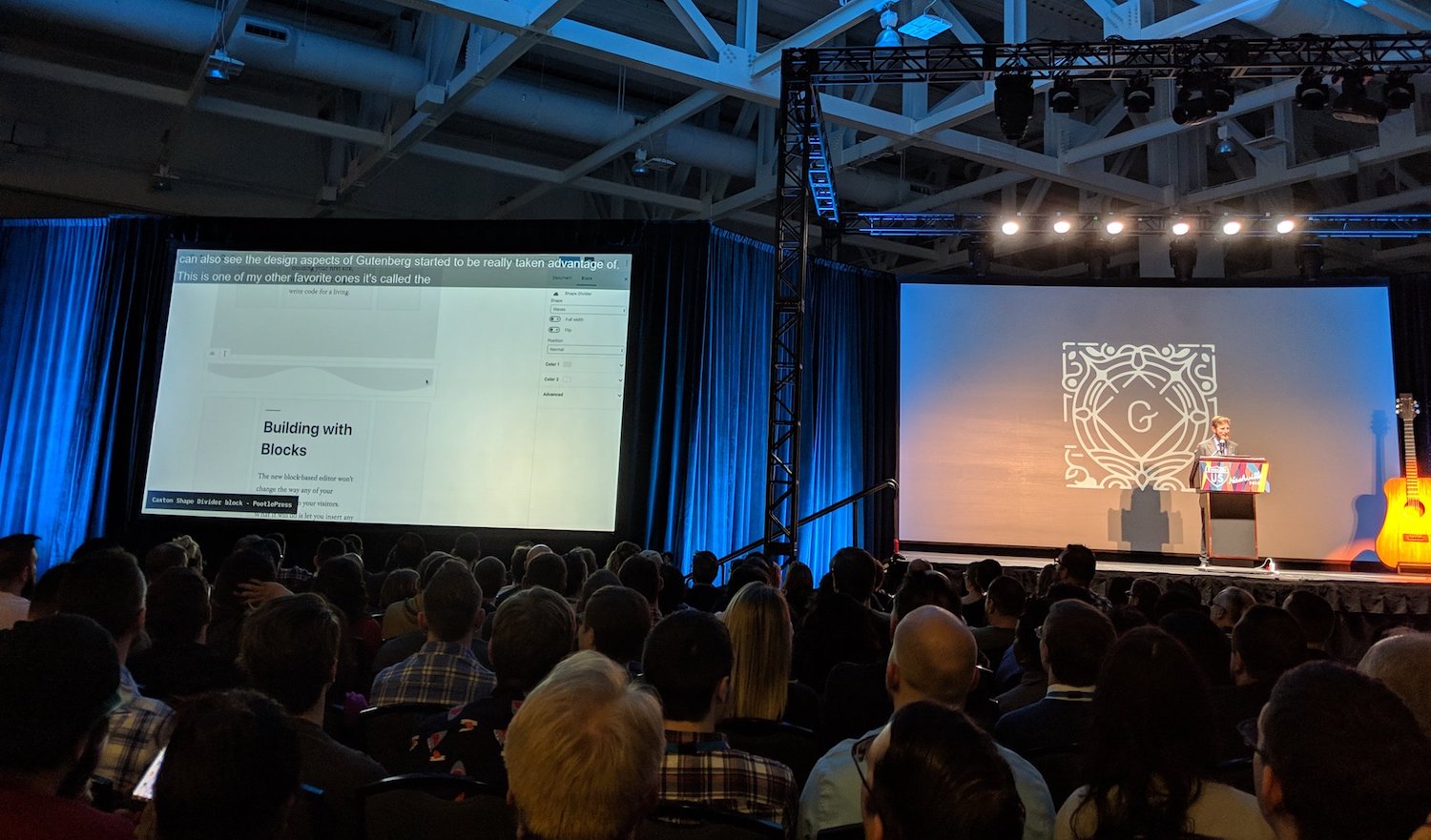
The Caxton Shape Divider Block is featured in Matt Mullenweg’s State of the Word speech at WordCamp US 2018 in Nashville
Pootlepress had some great coverage at this years WordCamp US 2018 in Nashville. During Matt Mullengweg’s State of the Word speech our Caxton Shape Divider Block was featured. I travelled to Nashville to attend WordCamp US this year, so sitting in the audience whilst our Caxton plugin was featured was a great moment 🙂 Here’s…
-
5 tips, tricks and css tweaks to easily customize the WordPress 2019 Theme
With the release of WordPress version 5 came a brand new default 2019 Theme. The Twenty Nineteen theme features a great design and is lightweight and fast. I’ve been playing with the Twenty Nineteen Theme today whilst testing the next version of our Shape Divider Block, that is part of our Caxton plugin. They are…
-
The Shape Divider Block for Gutenberg – and WordPress Version 5
The Shape Divider Block makes it easy to create beautiful transitions between your Gutenberg rows.
-
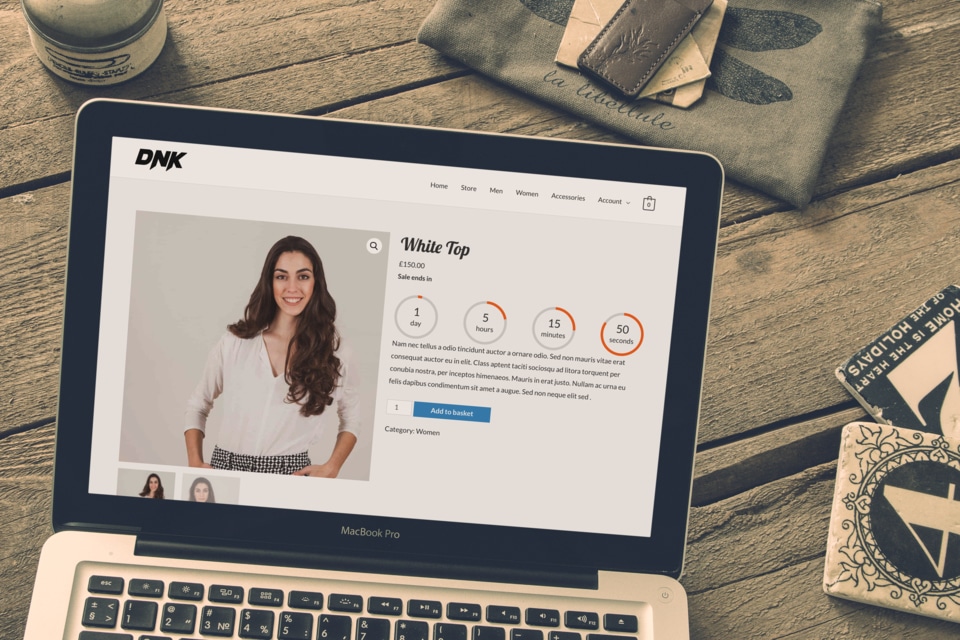
Introducing the new WooCommerce Product Block
This week we released an update to our Storefront Blocks plugin that adds a new block called the Product Block. The Product Block let’s you customize the layout of WooCommerce products and then insert them anywhere. Here’s a few examples of how you might use the Product Block. Create full width and full height product…
-
Storefront Pro 5.9 introduces improved support for Gutenberg and Storefront Blocks that lets you remove the gap under the Storefront Theme navigation to page content
We’ve recently released an update to Storefront Pro (version 5.9 and higher) that has new functionality to make your first (Gutenberg) block on a page sit flush under the navigation and menu of the Storefront Theme. Instructions Step 1 – Click on ‘Customize Page‘ in the Admin toolbar (make sure to click on ‘Customize Page‘…
-
How to create a grid tiled layout with Gutenberg and WordPress version 5
Here’s a little tutorial on how to create a grid layout with tiles (and text) using the new Gutenberg Editor and our Caxton plugin. Video tutorial
-
Introducing the Caxton Layout Block for Gutenberg
This week we released a big update to our free Gutenberg based plugin Caxton. Caxton is a collection of blocks including, a Layout Block, Post Grid block, a Slider block, a Button block, a Social Icon block, and a Text Customizer block.
-
How to set the size of your Storefront Pro sliders so they don’t crop (whatever the device)
Storefront Pro home page sliders are by default set to ‘cover’. This means that whatever text you put over them, the text won’t fall outside of the image behind it. This is especially important when being viewed on a mobile phone. Here’s an explanation on why it’s best practice to set background images to cover.…
-
How to customize the WooCommerce Product Page using the Divi Theme [no coding required]
Here’s a quick video walkthrough of how you can easily customize WooCommerce Product pages for the Divi Theme using our Pootle Pagebuilder Pro plugin.
-
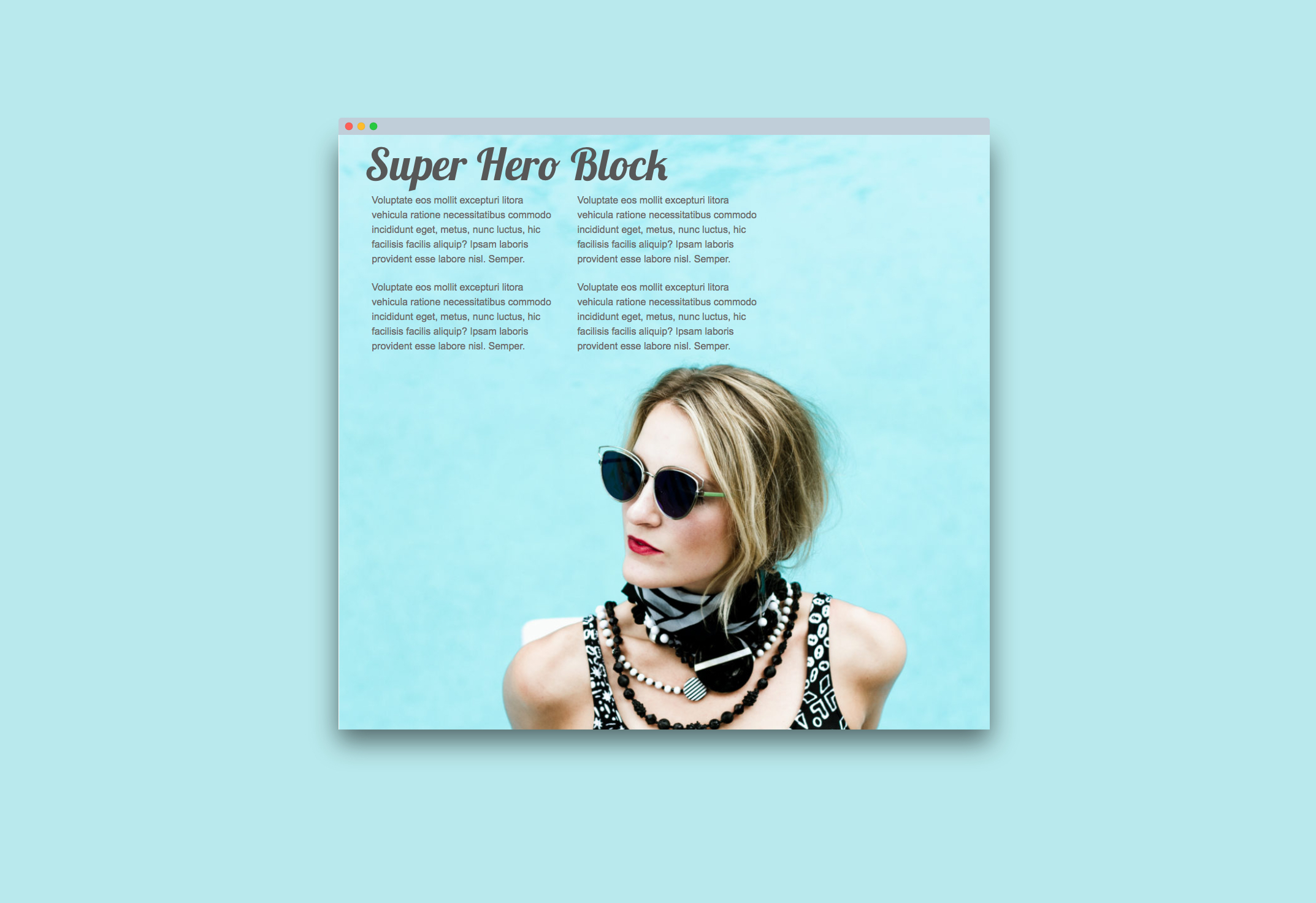
Video walkthrough of the new Super Hero Block for our Caxton plugin
Here’s a look at our new Super Hero Block for our Caxton plugin. Caxton is based on the upcoming new WordPress Editor, Gutenberg.

![Align menu right plugin for the WooCommerce Storefront Theme [free plugin] 2 Align menu right plugin for the WooCommerce Storefront Theme [free plugin]](https://www.pootlepress.com/wp-content/uploads/2017/12/woobuilder-version-2.jpg)















![How to customize the WooCommerce Product Page using the Divi Theme [no coding required] 24 How to customize the WooCommerce Product Page using the Divi Theme [no coding required]](https://www.pootlepress.com/wp-content/uploads/2018/09/divi-customizer-1.jpg)