Category: Video Tutorials
-
How to create a sticky header in WooThemes Canvas
We launched Canvas Extensions with Sticky Nav and straight away you started asking us about how to make the whole header area, including the logo sticky. Well – this is how! In this 5 minute demo of our newest Canvas Extension (imaginatively titled) Sticky Header, you can see how easy it is to do this…
-
VelocityPage video walkthrough: the new ‘drag and drop’ page layout WordPress plugin
[twitter style=”horizontal” source=”pootlepress” ][hr] Do you have problems laying out your text and images in your WordPress pages? If so there is a new WordPress plugin called VelocityPage that you should take a look at. It’s early stages for VelocityPage – the version we demo below is 0.9.2 – but early impressions are really encouraging.…
-
How to add social icons & contact info to the header in WooThemes Canvas
This is a common request we see about the place on our Academy Support Forums and blog comments, so we decided to do a quick video tutorial for you. More more like this join the PootlePress Academy! Introduction Step 1 – the header widget area Step 2 – adding social icons Step 3 – take…
-
Want fantastic footers? Meet our newest Canvas Extension… [demo video]
When we launched Canvas Extensions we asked you to vote on which extensions you want to see developed next. To my surprise (but not Jamie’s), Footers came out top: So we quickly got to work, planning out the best way to do this for you. Early feedback indicated a preference for as many options as…
-
Video tutorial: How to create a beautiful hero concept in WooThemes Canvas
[hr] Please share this tutorial: Tweet [hr] On one of our recent WordPress Xpress days we were challenged by a really creative design concept (specifically how to create a header, navigation and main image all to look like one stunning hero area). Luckily we know a thing or two about Canvas, so we were able…
-
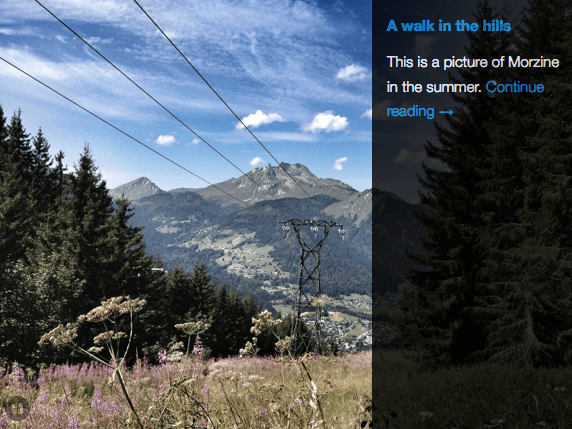
Introducing Artists Canvas – a theme for artists, designers & photographers [video walk-through]
We’ve developed a new child theme for WooThemes Canvas especially for all you creative people out there. We call it Artists Canvas. Artists Canvas will give your creative work the space it deserves. Check out this video walk-through for the main features: You can get Artists Canvas from the PootlePress shop here.
-
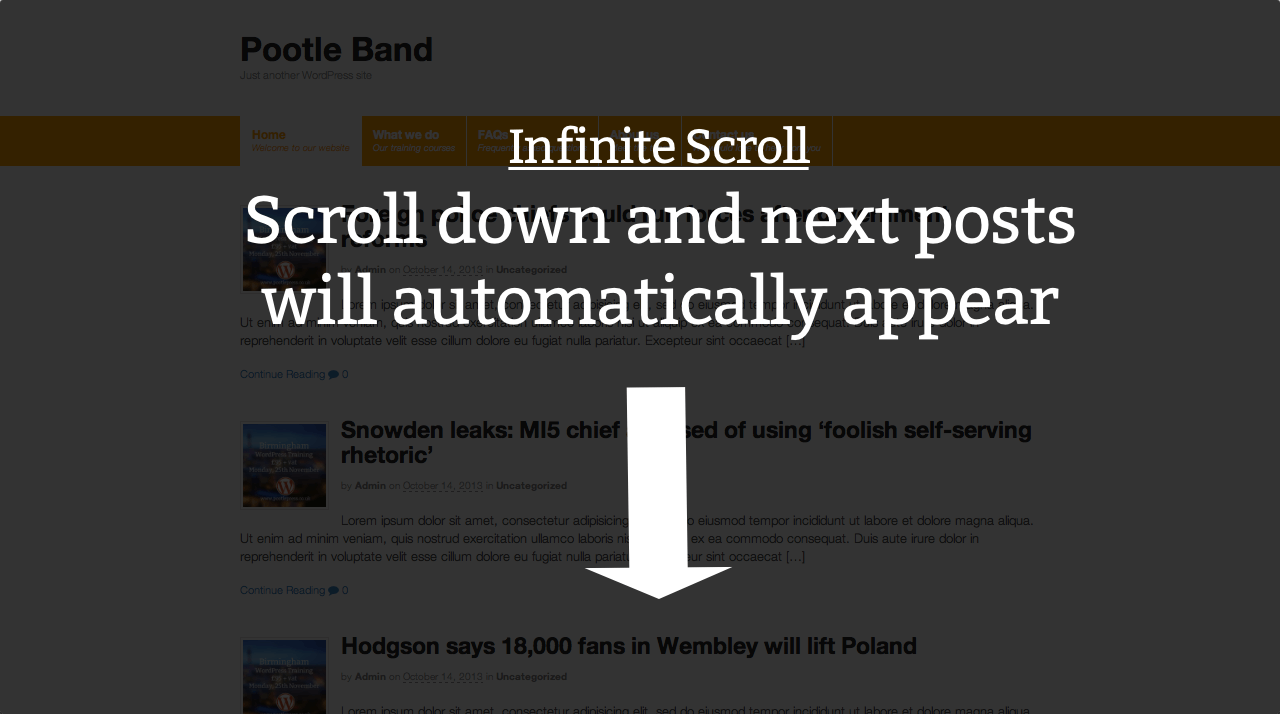
How to add Infinite Scroll to WooThemes Canvas in 2 simple steps
[twitter style=”horizontal” float=”left”] [fblike style=”standard” float=”left” showfaces=”false” width=”450″ verb=”like” font=”arial”] [pinterest count=”horizontal” float=”left”][google_plusone size=”standard” float=”left” annotation=”none” language=”English (UK)”][divider_flat]With Infinite Scroll activated your page will automatically load new posts as your reader scrolls down. It’s particularly useful when you have lots of content. Your content will become more sticky because your reader doesn’t have to click any…
-
Buddypress Video: A quick look a some of cool features coming in 1.7
[twitter style=”horizontal” float=”left”] [fblike style=”standard” float=”left” showfaces=”false” width=”450″ verb=”like” font=”arial”] [pinterest count=”horizontal” float=”left”][google_plusone size=”standard” float=”left” annotation=”none” language=”English (UK)”][divider_flat]The new version of Buddypress is due out soon and after playing with the Beta for half a day I can say with some confidence that it’s a huge improvement over previous versions. In the video below I…
-
Video walkthrough: Create great looking Google maps visualisations with your own data
Google have just released a Beta of Google Maps Engine Lite. This enables you to create your own data / map visualisations by uploading your own data. It’s very easy to use and below I show you a quick demo.
-
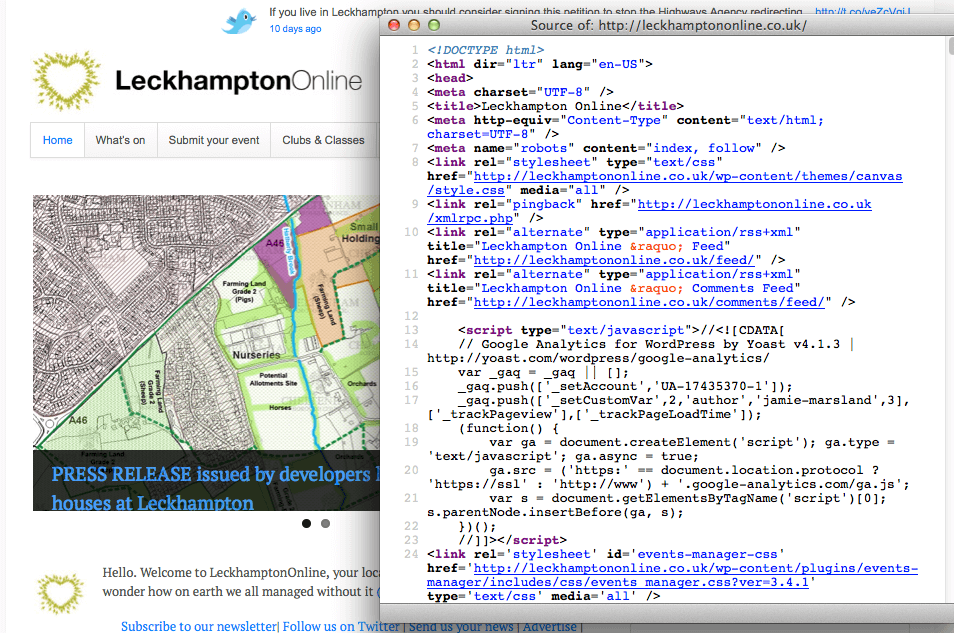
How to find out what WordPress Theme a website is using
[twitter style=”horizontal” float=”left”] [fblike style=”standard” float=”left” showfaces=”false” width=”450″ verb=”like” font=”arial”] [pinterest count=”horizontal” float=”left”][google_plusone size=”standard” float=”left” annotation=”none” language=”English (UK)”][divider_flat]I often get asked the question ‘what WordPress theme is that website using’ – so here’s a short video to show you how to find out.
-
Video tutorial: How to add a contact form to your WordPress website using Contact Form 7
[twitter style=”horizontal” float=”left”] [fblike style=”standard” float=”left” showfaces=”false” width=”450″ verb=”like” font=”arial”] [pinterest count=”horizontal” float=”left”][google_plusone size=”standard” float=”left” annotation=”none” language=”English (UK)”][divider_flat] Contact Form 7 is the most popular free contact form plugin for WordPress – with over 9.5m downloads. Below is a short video tutorial that shows you how to use it on your own WordPress website.
-
Video tutorial: How to create beautiful ‘Apple like’ graduated backgrounds on your Woothemes website
The Wooframework from Woothemes comes with some ‘out of the box’ tools such as the info box to help you design a great looking website. In this video tutorial I show you how to create a beautiful graduated background that you can easily reuse on your website.
-
Video tutorial: The best way to upgrade a WordPress theme framework
[twitter style=”horizontal” float=”left”] [fblike style=”standard” float=”left” showfaces=”false” width=”450″ verb=”like” font=”arial”] [pinterest count=”horizontal” float=”left”][google_plusone size=”standard” float=”left” annotation=”none” language=”English (UK)”][divider_flat]WordPress theme frameworks such as Canvas, Thesis, Genesis, and Pagelines are often updated. The following tutorial shows you the best way to keep your theme up to date.
-
WooDojo from Woothemes: An in-depth video walkthrough
WooDojo from Woothemes is a very powerful WordPress plugin that includes a number great features. Here is an in-depth video walk through of all the great things you can do with WooDojo.
-
Wooslider: A video tutorial
Wooslider is a great new slider plugin from Woothemes. WooSlider is powered by FlexSlider, a fully responsive jQuery slider plugin. In the following video tutorials I walk you through ‘step by step’ how to create great looking slideshows with Wooslider.
-
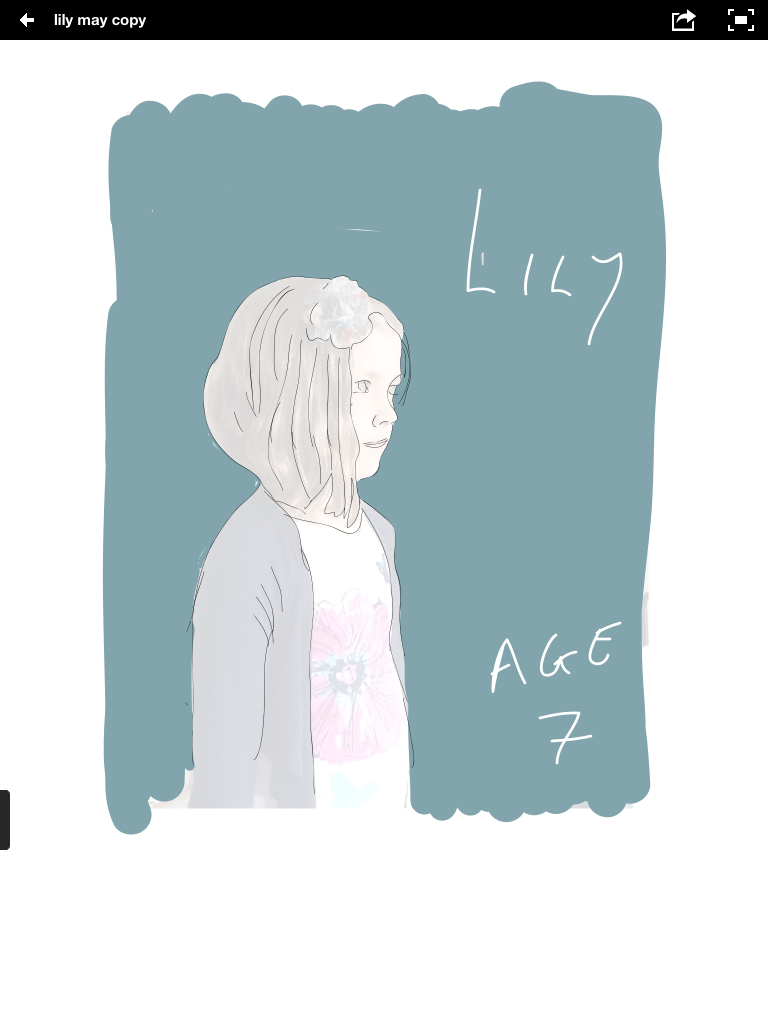
A cheats guide: Learn how to create great looking illustrations for your website in 5 simple steps
Hand drawn illustrations can really add personality and a personal feel to your website. Below I show you how to create your own illustrations using the Adobe Ideas app for Ipad. Artistic talent not required!
-
How to create a WordPress Child Theme with 1 click
WordPress Child Themes are very useful because they enable you to modify the appearance of your original or Parent theme, without fear of breaking it. WordPress Child themes inherit all the styles and functionality from the Parent theme and allow you to place all your CSS changes is a separate place to the Parent theme’s…
-
How to exclude an image from an image gallery in WordPress
The in-built image gallery function in WordPress is very useful, in that you can create great looking image gallleries with a few clicks. Here’s an example below of a WordPress gallery. An example WordPress Gallery However, by default WordPress will include every image you include in a post or page to your image gallery. This…
-
Video: The easiest way to add a photo to a WordPress widget
How to add photos to WordPress widgets is a question I’ve been asked many times in our WordPress training courses, so I made a short a video to explain to best way to do it! [twitter style=”horizontal” float=”left”] [fblike style=”standard” showfaces=”false” width=”450″ verb=”like” font=”arial”]
-
30 simple (but useful) WooThemes Canvas CSS tweaks
You can do so many cool things with Canvas without having to dive into any code. However, there are times when you’ll want to tweak Canvas and with that in mind, I’ve put together the following list of 30 useful CSS tweaks.



![Want fantastic footers? Meet our newest Canvas Extension… [demo video]](https://www.pootlepress.com/wp-content/uploads/2014/01/footericon.png)

![Introducing Artists Canvas – a theme for artists, designers & photographers [video walk-through]](https://www.pootlepress.com/wp-content/uploads/2013/12/artists-canvas.jpg)