Category: PootlePress news
-
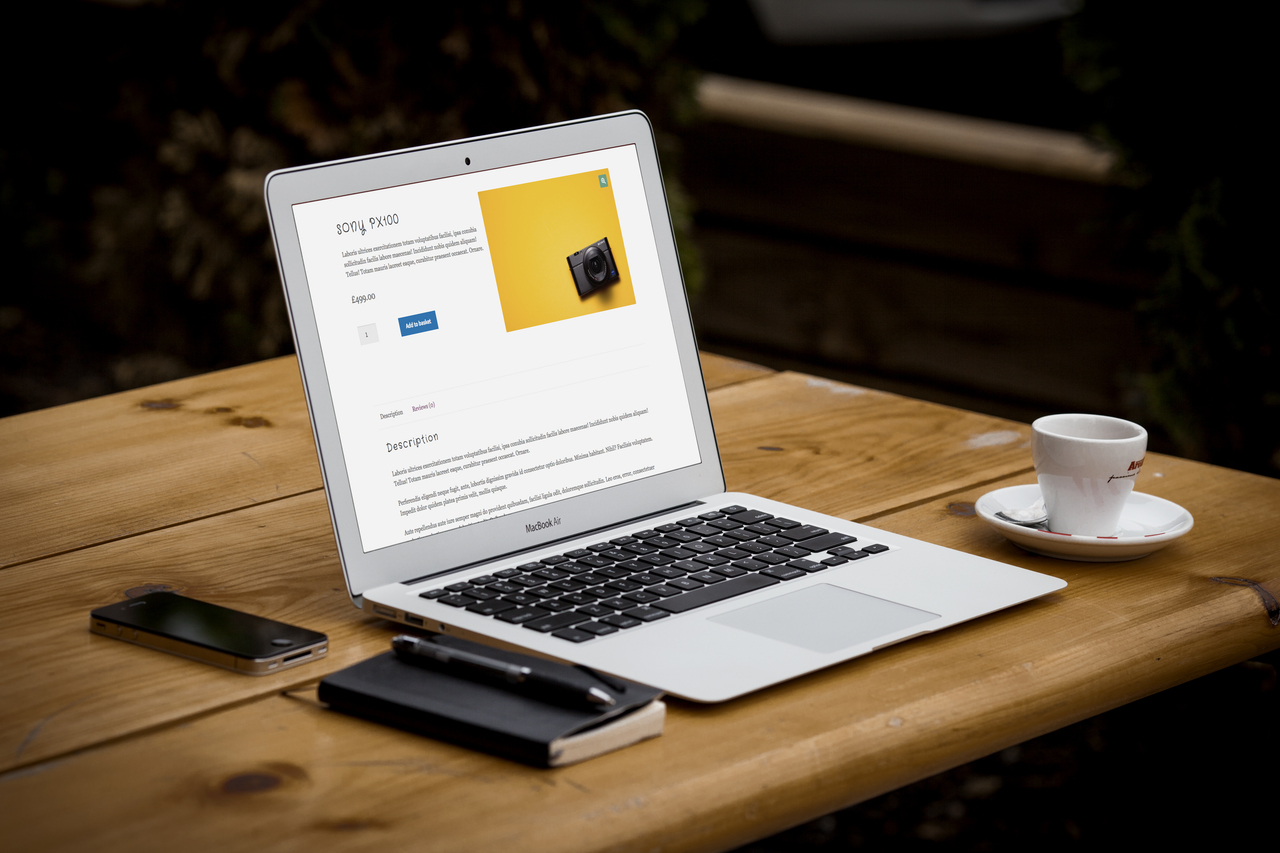
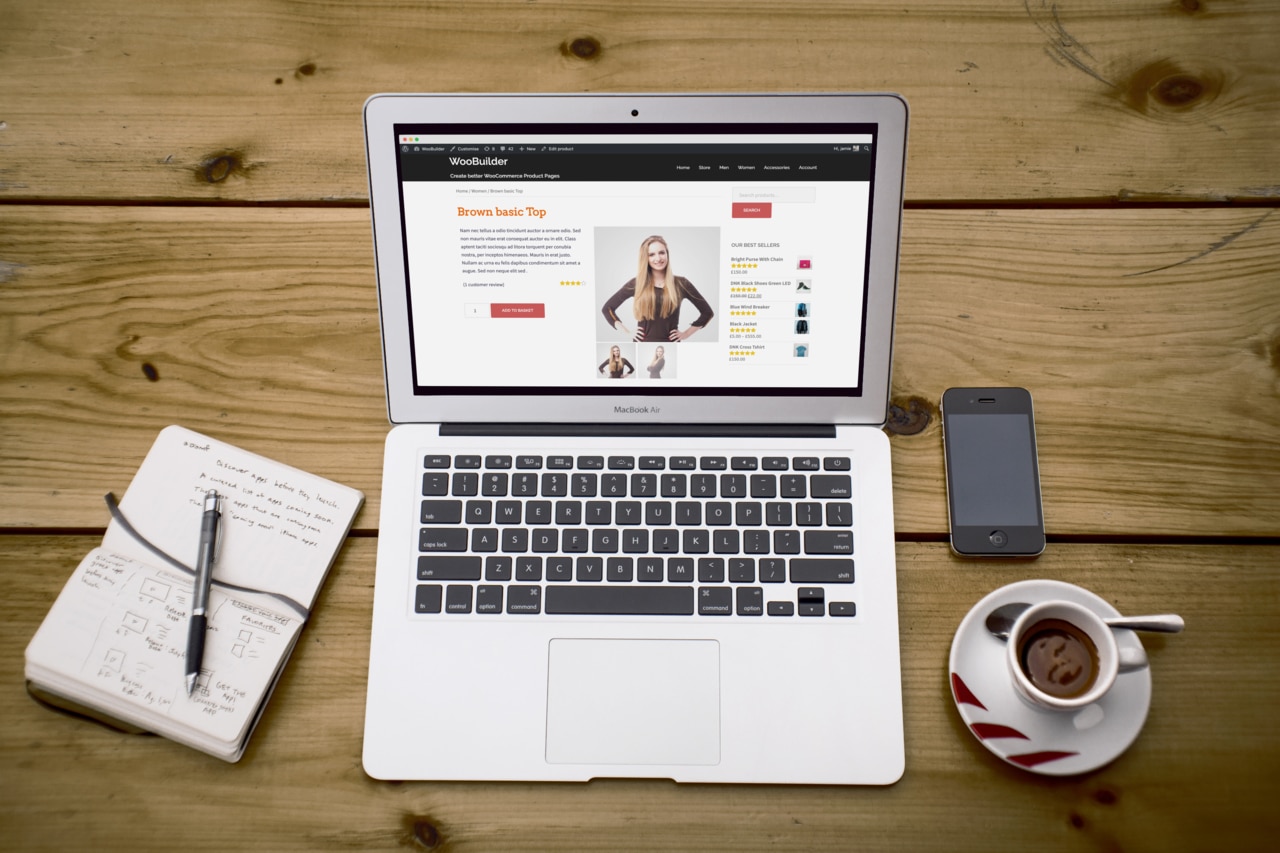
The complete guide to customizing WooCommerce
This guide shows you how to customize the most important pages of your WooCommerce website. I’ll show you how to customize the layout and design of your WooCommerce home page, shop page, and single product pages. And the best part is that no coding is needed. I’ve broken this WooCommerce guide down into the following…
-
Are Gutenberg Third Party Plugins heading in the wrong direction?
I hope you enjoy the video. Let me know whether you think I’m talking rubbish in the comments below 😀👇 I mention a coupon code in the video, and here it is ( coupon code: jurassicpark ). This saves you 25% of our ecommerce bundle – valid for the next 7 days.
-
Gutenberg Block Editor News – 11th March 2022
In this week’s episode, the Gutenberg List view gets upgraded, margin support comes to the Group Block, the Columns Block gets better. I show you Avant-Guarde, my Block Theme of the week, we’ll see Roast of the Week, and we take a look at the future when the Metaverse comes to WordPress.
-
How to use Easy Smooth Scroll Links – The Smooth Scrolling Anchor Plugin that lets you add Page Jumps in WordPress
I’m really pleased to announce that Pootlepress has acquired the Easy Smooth Scroll Links plugin. Easy Smooth Scroll Links is used on over 60,000 websites. What Easy Smooth Scroll Links does? Easy Smooth Scroll Links adds scroll animation effects to page anchors, smooth scroll, and more. This is sometimes called Page jumping. Page jumping, also sometimes referred…
-
Customize WooCommerce Storefront Theme – 101 simple tweaks that will boost your sales
Here’s 101 ways to customize the WooCommerce Storefront theme. Storefront is the official theme for WooCommerce, so it’s a great theme to use if you want to build an online shop with WordPress. It’s now been downloaded over 1.4 million times – so it’s very popular, and for good reason.
-
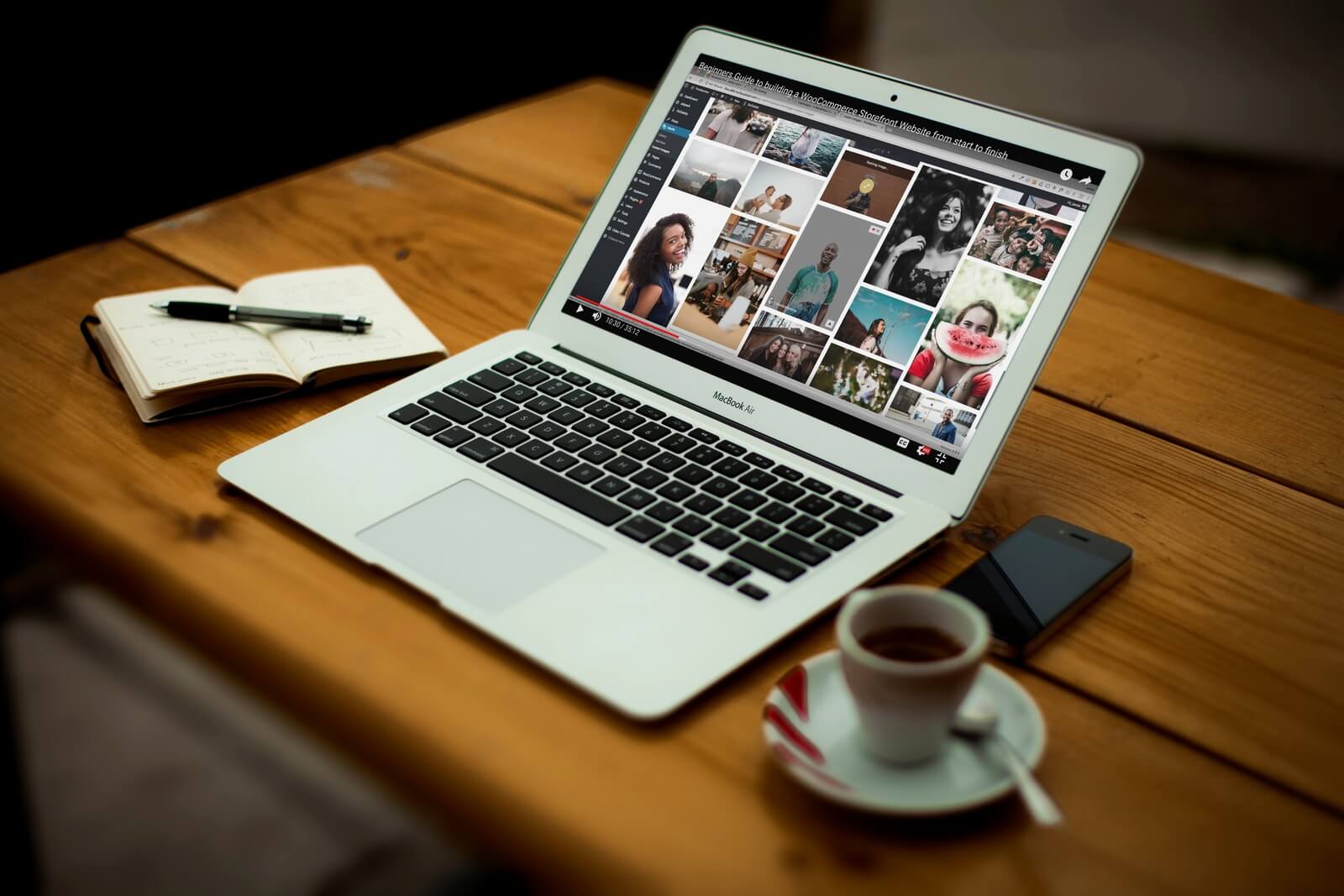
A beginners guide to building a WooCommerce Storefront Website from start to finish (2021)
Here’s something I’ve never done before…a beginners Guide to building a WooCommerce Storefront Website from start to finish.
-
WooCommerce Single Product Page templates – how to apply templates to multiple WooCommerce Products using Categories and Tags
Coming soon to WooBuilder Here’s a sneak peek video of how the new WooBuilder Templating system is going to work. I hope to release this in the next two weeks.
-
How to build a WooCommerce website with WordPress Version 5 and the new Gutenberg Editor
With the release of WordPress 5 comes a brand new editor. The new editor , commonly known as the Block editor or the Gutenberg editor gives you many extra customization and layout options when building your wordpress ecommerce website. In the tutorial below, I’ll show you how to build an awesome WooCommerce website using the…
-
Learn WordPress in 1 day training course dates confirmed for London, Manchester, Birmingham, Edinburgh and Cheltenham
I’ve just confirmed some new WordPress training course dates for March, April and May. The WordPress training course runs in London, Birmingham, Manchester, Cheltenham and Edinburgh. WordPress training course dates
-
Important security update now available for Pootlepress plugins
A couple of days ago we were informed by the team at Freemius of an important security update. Freemius handle licence management for our plugins. Therefore we have released new versions of the following Pootlepress plugins, that include their security fix. Pagebuilder Pro – new version is 5.5.1.2 Storefront Pro – new version is 5.9.4.1 Storefront…
-
The new WordPress Block Editor and 5 awesome page effects using the Shape Divider Block
Here’s a video tutorial on 5 page effects that you can create using the new WordPress Block editor and our free Caxton Plugin. Caxton is a free collection of Blocks that makes it easy to create awesome WordPress pages. This tutorial uses our Shape Divider Block that comes with Caxton. The great thing about the…
-
The Caxton Shape Divider Block is featured on the WP Tavern Podcast featuring Matt Mullenweg
Our Caxton Shape Divider Block got an amazing review by WordPress founder Matt Mulleweg last week on the WP Tavern weekly podcast. Here’s the audio clip Audio Transcription Here’s the Question and Matt’s reply Question: Is there anything that people have built using Gutenberg that really impress you? Matt’s reply One of my current favourites…
-
5 tips, tricks and css tweaks to easily customize the WordPress 2019 Theme
With the release of WordPress version 5 came a brand new default 2019 Theme. The Twenty Nineteen theme features a great design and is lightweight and fast. I’ve been playing with the Twenty Nineteen Theme today whilst testing the next version of our Shape Divider Block, that is part of our Caxton plugin. They are…
-
The Shape Divider Block for Gutenberg – and WordPress Version 5
The Shape Divider Block makes it easy to create beautiful transitions between your Gutenberg rows.
-
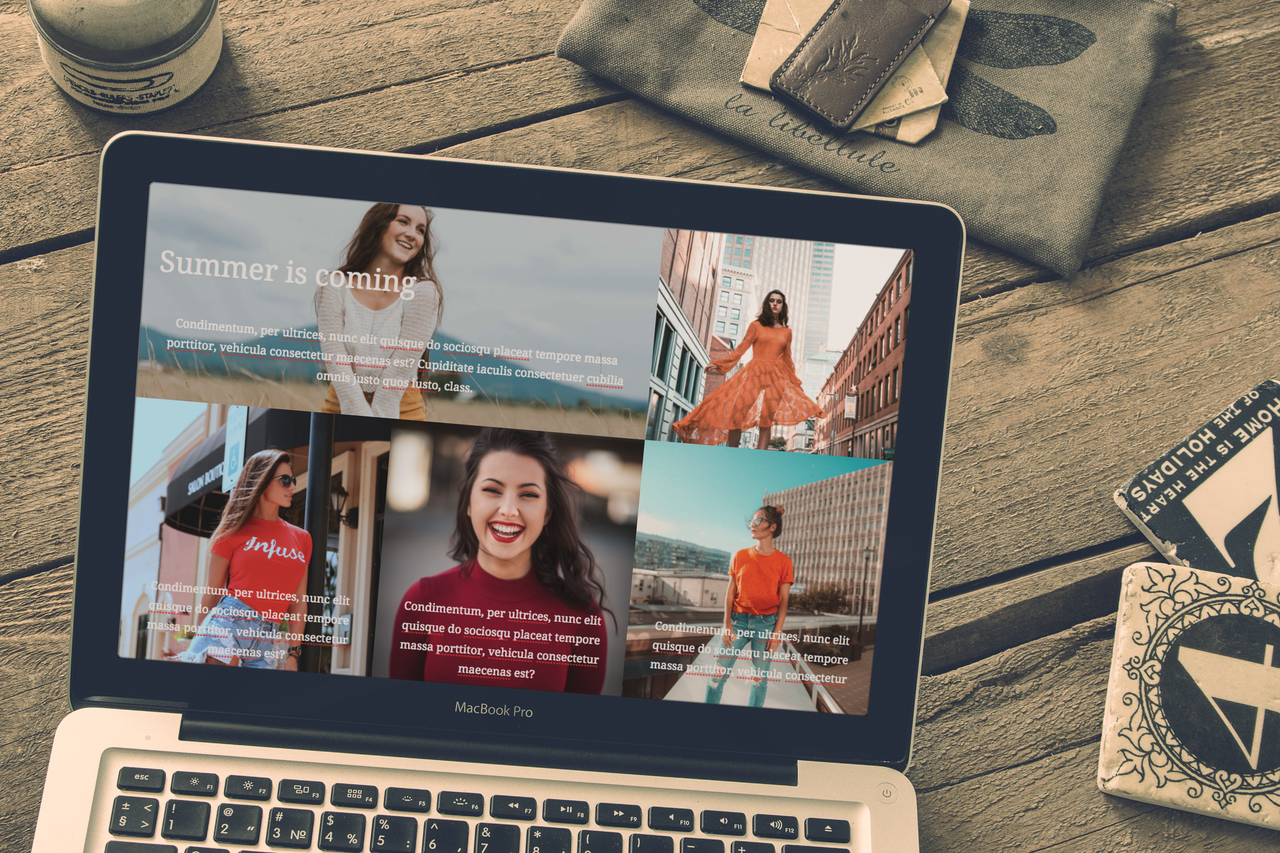
Introducing the new WooCommerce Product Block
This week we released an update to our Storefront Blocks plugin that adds a new block called the Product Block. The Product Block let’s you customize the layout of WooCommerce products and then insert them anywhere. Here’s a few examples of how you might use the Product Block. Create full width and full height product…
-
Storefront Pro 5.9 introduces improved support for Gutenberg and Storefront Blocks that lets you remove the gap under the Storefront Theme navigation to page content
We’ve recently released an update to Storefront Pro (version 5.9 and higher) that has new functionality to make your first (Gutenberg) block on a page sit flush under the navigation and menu of the Storefront Theme. Instructions Step 1 – Click on ‘Customize Page‘ in the Admin toolbar (make sure to click on ‘Customize Page‘…
-
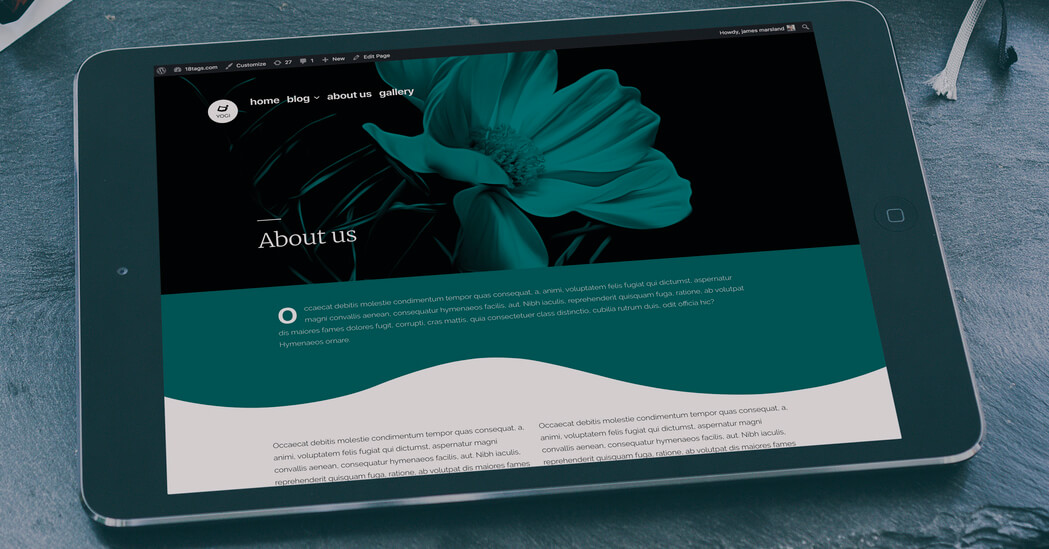
How to create a grid tiled layout with Gutenberg and WordPress version 5
Here’s a little tutorial on how to create a grid layout with tiles (and text) using the new Gutenberg Editor and our Caxton plugin. Video tutorial
-
Introducing the Caxton Layout Block for Gutenberg
This week we released a big update to our free Gutenberg based plugin Caxton. Caxton is a collection of blocks including, a Layout Block, Post Grid block, a Slider block, a Button block, a Social Icon block, and a Text Customizer block.
-
How to set the size of your Storefront Pro sliders so they don’t crop (whatever the device)
Storefront Pro home page sliders are by default set to ‘cover’. This means that whatever text you put over them, the text won’t fall outside of the image behind it. This is especially important when being viewed on a mobile phone. Here’s an explanation on why it’s best practice to set background images to cover.…
-
How to customize the WooCommerce Product Page using the Divi Theme [no coding required]
Here’s a quick video walkthrough of how you can easily customize WooCommerce Product pages for the Divi Theme using our Pootle Pagebuilder Pro plugin.
















![How to customize the WooCommerce Product Page using the Divi Theme [no coding required]](https://www.pootlepress.com/wp-content/uploads/2018/09/divi-customizer-1.jpg)