Author: Jamie Marsland
-
How to add social media icons into Pootle Pagebuilder
Here’s a short and easy tutorial that shows you how to add your social media icons into Pootle Pagebuilder.
-
How to add a coloured hover card effect to Pootle Pagebuilder content blocks with this simple css trick
Here’s a really nice effect that you can achieve with a little css. How to add a coloured hover card effect to Pootle Pagebuilder content blocks.
-
Pootle Pagebuilder 3.7.2 is now out and here’s what’s new
Last week we quietly rolled out a new release of Pootle Pagebuilder. Version 3.7.2 has a number of ‘under the hood’ improvements, but also some exciting features.
-
How to add a ‘read more’ link to Pootle Pagebuilder post excerpts
Here’s a code snippet that you can use to add a ‘read more’ link automatically to excerpts when using the Pootle Pagebuilder blog customizer. Just add the following code to your functions.php file in a child theme.
-
How our plugins Pagebuilder Pro and Storefront Pro work together
I’ve been asked a few times recently how Storefront Pro and Pootle Pagebuilder Pro fit together, so here’s a quick explanation.
-
6 easy steps for a Graphic designer to build your own WordPress website business
It’s entirely possible for you to build your own WordPress website building business if you come from a graphic design background. Don’t be put off by anything you might read. You can do it and here’s how.
-
Make your WooCommerce Storefront website more visually exciting with the little trick
Make your WooCommerce Storefront website more visually exciting with this little trick Here is a nice little effect that you can use on your WooCommerce Storefront Pro website. We call it ‘hide header until scroll’.
-
-
Introducing the Business Pack for Pootle Pagebuilder Pro
Here’s a look at the new Business Pack that comes as FREE with Pootle Pagebuilder Pro. The business Pack includes a number of new drag and drop modules. Modules included, number counter, accordian, tabs, testimonials and maps.
-
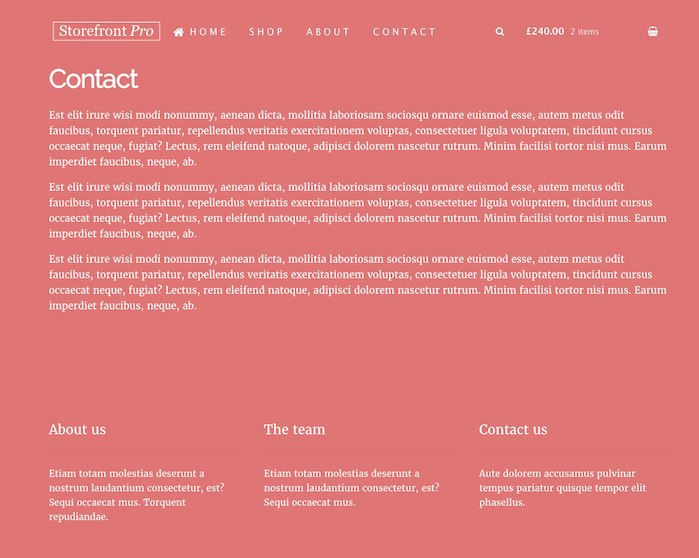
How to create a unique color scheme for each page of your WooCommerce Storefront website
I saw a really lovely website last week where each page had a unique color scheme – here’s how to achieve the same thing in 3 each steps with Storefront Pro.
-
How to create this lovely full screen slider effect for your WooCommerce Storefront home page
How to create a lovely full screen slider effect for your WooCommerce Storefront home page.
-
Pagebuilder Pro bundled templates
Pagebuilder Pro comes with a number of pre-built templates and here’s live demo’s of the templates that are currently bundled.
-
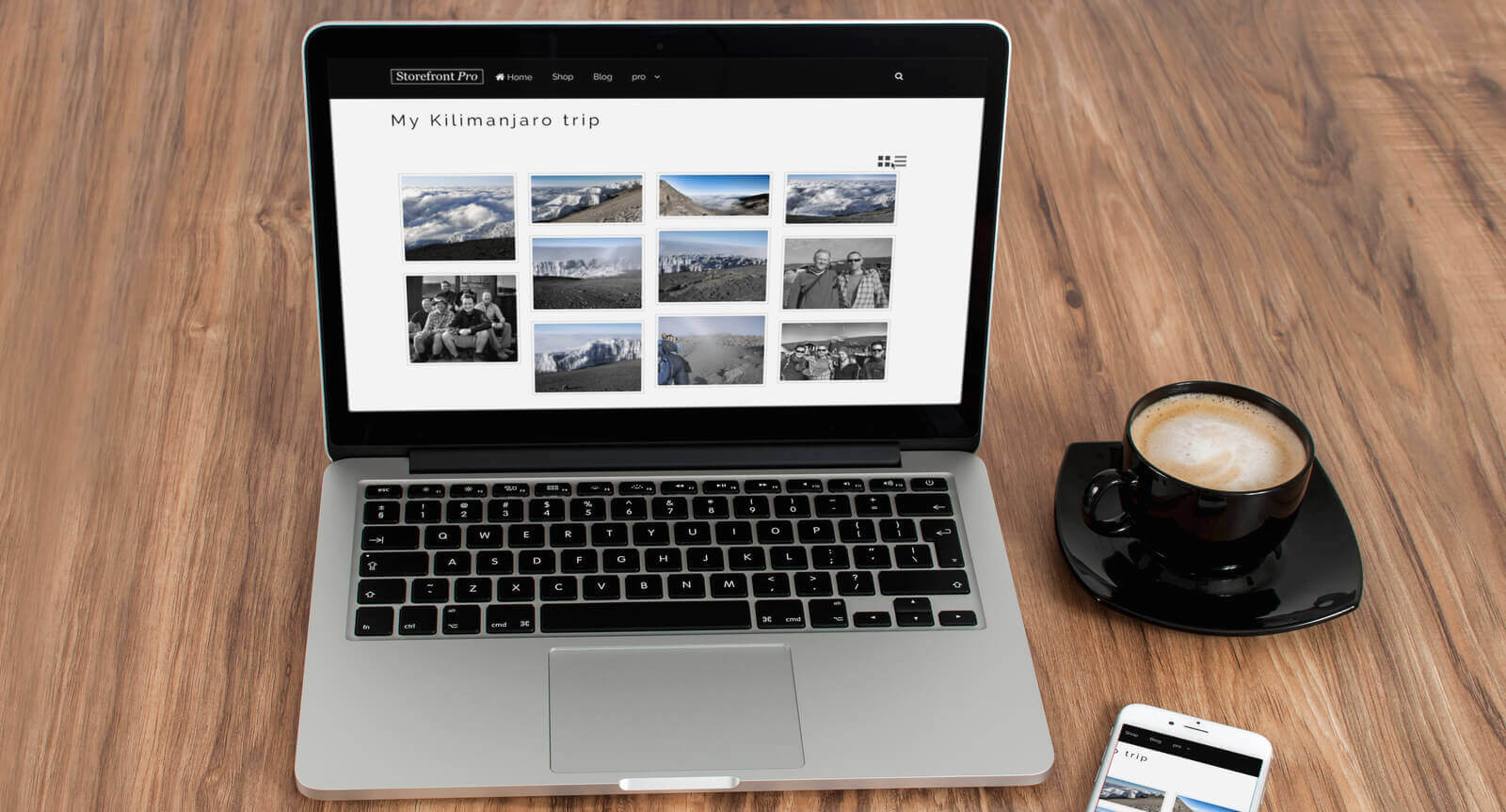
How to create an unsplash.com style photo gallery
Here’s a nice and simple video tutorial that shows you how to create an unsplash.com style photo gallery using Pootle Pagebuilder Pro.
-
-
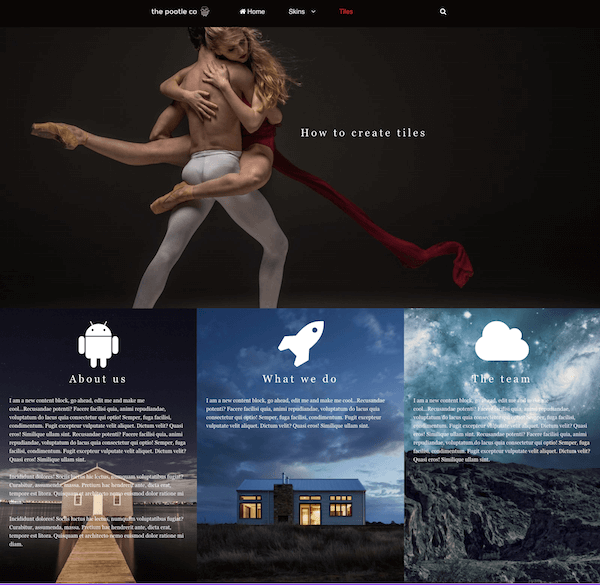
How to create a tile or card layout with Pootle Pagebuilder
Here’s a short video tutorial on how to create a card layout using Pootle Pagebuilder.
-
-
50 WooCommerce Storefront Theme website examples to inspire you
Here’s 50 WooCommerce Storefront websites that have built using our Storefront Pro plugin. Storefront Pro let’s you customize every aspect of the Storefront Theme.
-
Pro Skins for Storefront – walkthrough video
Here’s a sneak peek at a new plugin we’ve built called Storefront Pro Skins. Pro Skins let’s you create, save and reuse designs you create using Storefront Pro. Pro Skins is now available for free for Storefront Pro subscribers. Here’s the video walkthrough
-
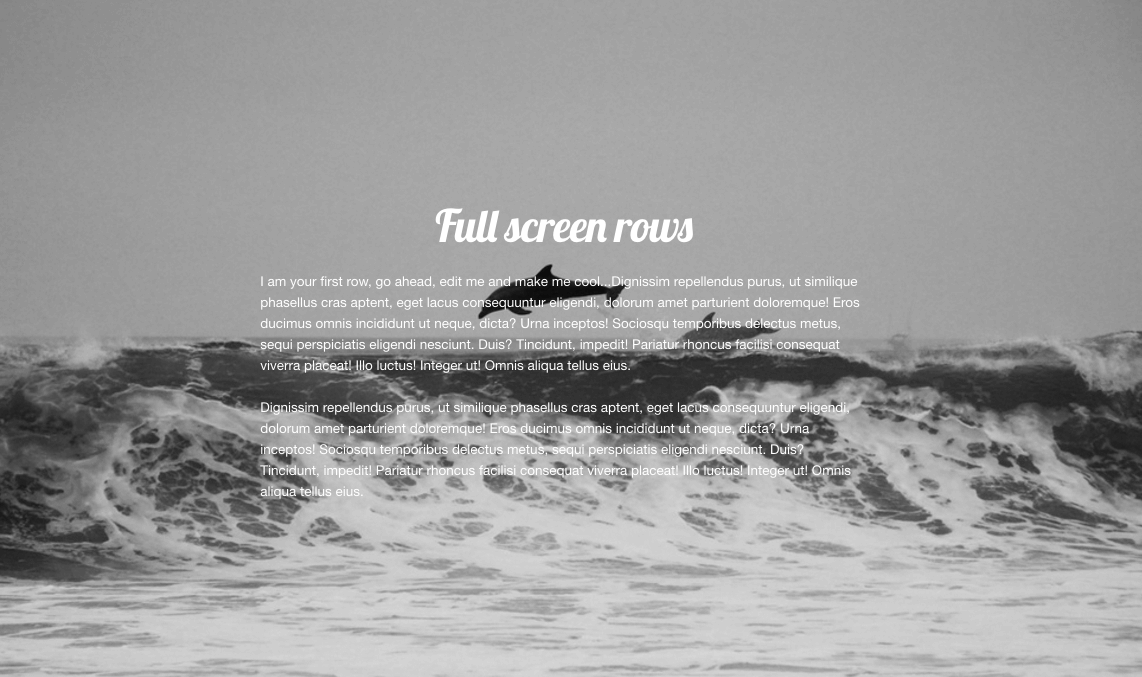
How to build a one pager website with Pootle Pagebuilder Pro
Building a one page website is easy with Pootle Pagebuilder Pro. Here’s a short tutorial that shows you how to do it.
-
Our 2017 product release plan
We’ve got some very exciting products coming out in the next few months, here’s the current plan of what coming in the first quarter.