Author: Jamie Marsland
-
The Great Big WordPress Theme Shake-Up
Introduction A great big earth-shattering change is about to hit WordPress. It’s called Full Site Editing (FSE), and it is coming to WordPress this December. Full Site editing brings the power of the Gutenberg Block Editor to your entire website. Previously we used the Gutenberg Block Editor to create our Posts and Pages, with FSE…
-
WordPress Gutenberg Query Loop Block – A Beginners Guide
Introduction The WordPress Gutenberg Query Loop block is possibly the most important core WordPress Block, as it lets us create custom and dynamic pages. The Query Loop Block lets you dynamically query your website, to create differently styled pages. WordPress.org describes the Query Loop block as an advanced block that allows you to display posts based on specified…
-
Sticky Scrolling Effect with Gutenburg
Introduction In this article, we’ll look at how to create a Sticky Scrolling effect. The free Gutenberg Sticky Block plugin allows you to fix any Gutenberg block to the top of the page as you scroll. In addition, you can also choose when to unstick the sticky block. This effect can be used on WooCommerce…
-
Beginners guide to creating Custom Posts with Advanced Custom Fields & Gutenberg Full Site Editing
In this article, we’ll look at how you can use the Advanced Custom Fields (ACF) plugin, WordPress Custom Post Types, and Gutenberg full site editing (FSE) to create more complex WordPress websites. We will be building a directory or listings website, however, once you understand how to implement Gutenberg FSE + ACF + Custom Posts,…
-
How to create overlapping columns with the WordPress Gutenberg Block Editor
This article explains an easy way to create a cool overlapping columns effect using the WordPress Block Editor and the Media and Text Gutenberg Block. Here’s what we are going to build. Video tutorial Step One: Add the Media and Text Block First, add the Media and Text Block to your page. Step Two: Replace…
-
WordPress Gutenberg Full Site Editing for Beginners
Full Site Editing (FSE) extends the reach of the WordPress block editor beyond just posts and pages, allowing you to edit your entire website. While this is not yet part of WordPress core, it will be soon. In the meantime, you can enable FSE via the official Gutenberg plugin. You’ll also need to use an…
-
How to create a wishlist on your WooCommerce store to increase sales and conversions
Find out how to create WooCommerce wishlists on your online store to increase sales and conversions and enhance the customer’s shopping experience.
-
How to create a WooCommerce customer login page and widget with shortcodes
Find out how to use WooCommerce login shortcodes to set up a login page and widget on your ecommerce store.
-
WooCommerce shortcode single category and single product: How to set it up and troubleshoot
Find out how to use WooCommerce single product shortcodes and single category shortcodes to showcase your products and categories better.
-
How to give your eCommerce store a makeover with WooCommerce product grid
Find out how to use WooCommerce product grid to enhance the user experience on your eCommerce store.
-
The Gutenberg Block Editor will change the web but not in the way we all think
Introduction This article outlines some thoughts on Gutenberg that I’ve mulling on for a few months. I’ve been thinking about how the tools we use to produce content have an impact on the nature of the content we produce. I realize that some of these ideas might seem far-fetched, so be kind, and let me…
-
How to create an Industry News Page with the Gutenberg Block Editor
Recently I created a page on pootlepress.com that helps my readers keep up to date with my favourite WordPress Blogs and Writers. You can find the page here https://www.pootlepress.com/best-wordpress-blogs-to-follow/ The Pootlepress.com WordPress Industry News Page An Industry News page is a nice and simple way that you can drive more traffic to your website. And…
-
How to create a WooCommerce store with WordPress.com and build stunning product pages with WooBuilder Blocks
Learn the website builder and ecommerce plugin solution for creating an appealing, high-converting and secure online store.
-
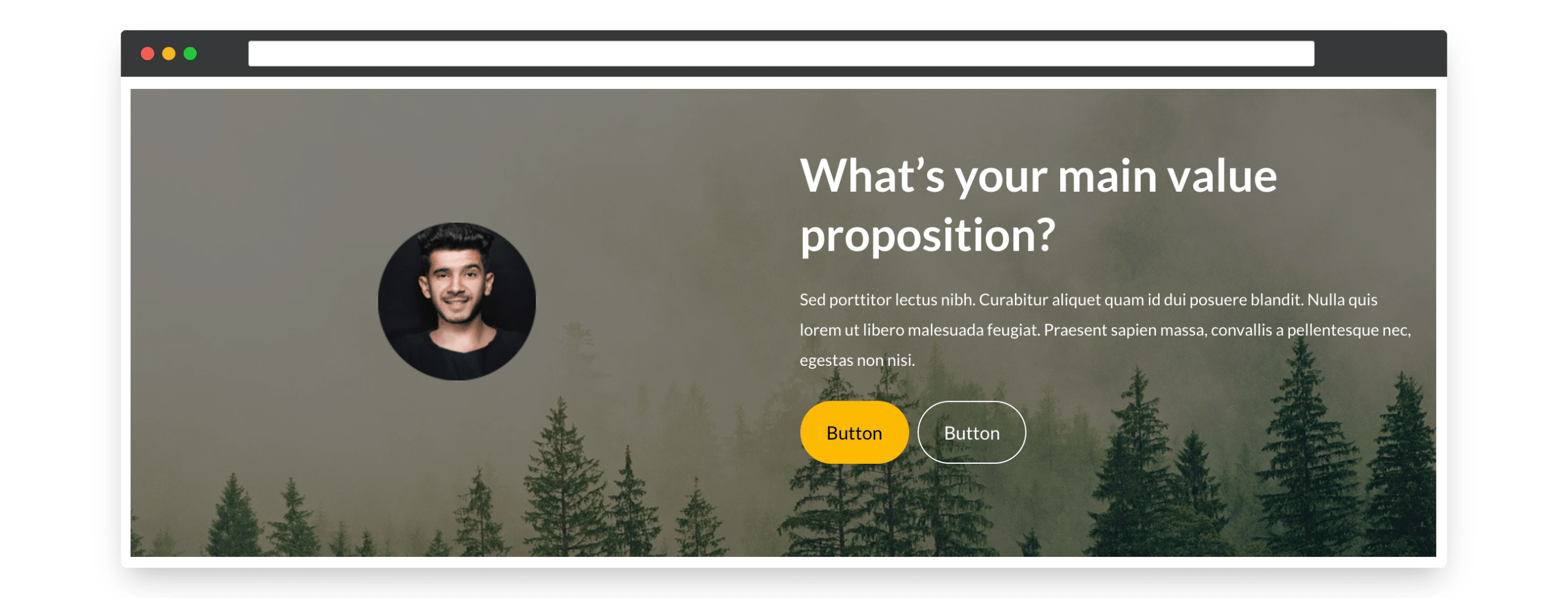
How to create a Call to Action Box with the Gutenberg Block Editor
I was reading a post by Chris Lema last week – and btw you should definitely read his blog – called Building Landing Pages with the Block Editor (Gutenberg). It’s cool because it shows you how to create a Call To Action Box (CTA) with the block editor using the GenerateBlocks plugin. A call to…
-
How to customise your WooCommerce ‘add to cart’ button
Learn how to customise the WooCommerce add to cart button in a variety of different ways using WooBuilder Blocks.
-
How to transform your WooCommerce Background with hero images, videos, sliders, or featured products
Find out how to transform the WooCommerce background with hero images, videos, sliders, and featured products to enhance your online store.
-
SEO for WooCommerce Products: 10 Hacks to make your products rank better
Find out how to enhance WooCommerce product SEO and make your products rank better with these 10 SEO hacks.
-
Gutenberg Tutorial: Learn how to add animated gradient backgrounds to page sections
This tutorial will show you how to create animated gradient backgrounds to sections within your WordPress websites. Here’s a live demo – see how the background colours of the section below change in an elegant and professional way! 👇 Animated Gradient Backgrounds Subtle and elegant changing background colours for Gutenberg And here’s a video walkthrough…
-
WordPress 5.8 – A quick run through of what’s new!
WordPress 5.8 is due to be released on July 20th. Version 5.8 is bringing some big changes, especially in regard to the Gutenberg Block Editor. Here’s my take on the top 7 things to get excited about in Version 5.8. Full Site Editing Up to now, Gutenberg has enabled us to use the Block Editor…
-
The Sketch Block for Gutenberg
There’s a cool (if somewhat buggy) new Gutenberg Block that lets you Sketch or Doodle directly within the Gutenberg Block Editor. It’s called the Sketch Block Plugin and it’s been built by the team at Automattic. And it’s free! I’m a keen Sketcher and Doodler and what I love most about the Sketch Block is…