Yesterday, while recovering from food poisoning in what felt like the smallest hotel room in Singapore, I decided to take Loveable.dev for a spin—and wow, it blew me away.
Click here to see the remade website
A great way to test new tools is by recreating an existing website, so I challenged myself to rebuild the Rafa Nadal website home page.
Given its complexity, I was amazed at how quickly everything came together. The entire process took just 55 minutes.
I’ve previously written about how natural prompting feels when building a website.
After training over 5,000 beginners face-to-face, I’ve seen firsthand how an editorless future could be incredibly appealing for website beginners and DIYers.
This experience has only reinforced that belief.
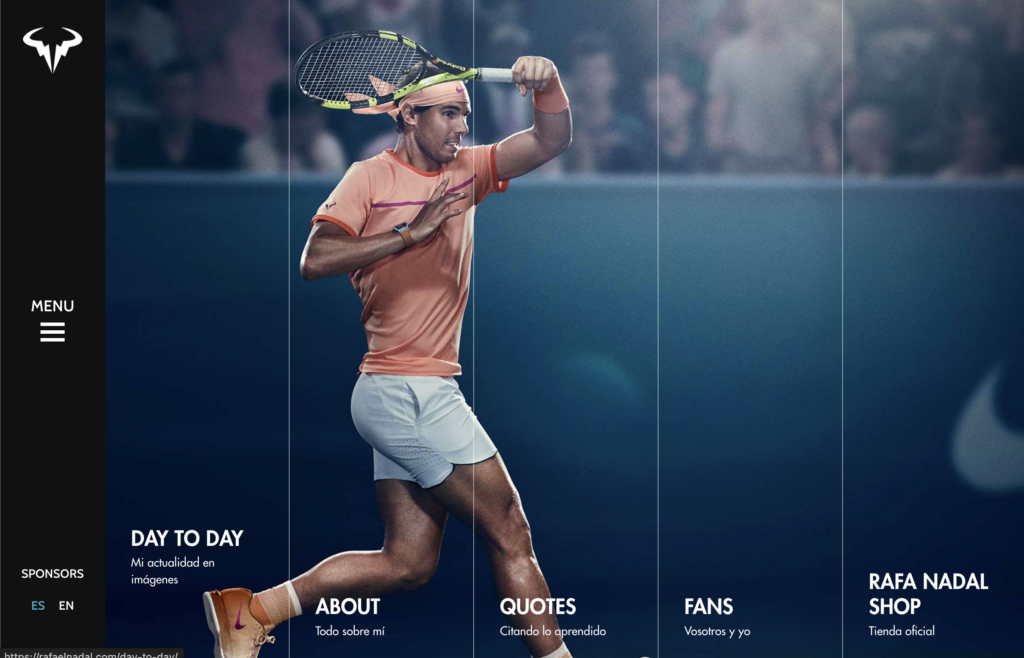
The official Rafa Nadal website

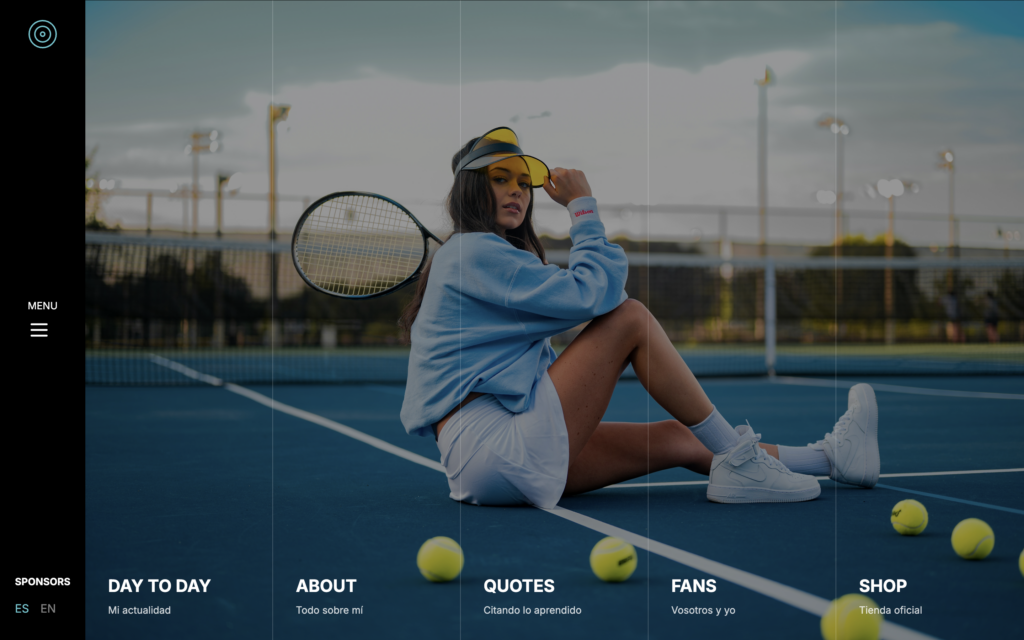
My remake of the Rafa Nadal website

Main features of Loveable.dev
- Text-to-Website Generation: Users can describe their app ideas in natural language, and Lovable.ai will generate a fully functional application based on that description.
- Full-Stack Development: The platform handles both front-end and back-end development, utilizing technologies like React and Vite for the front-end and integrating with Supabase for backend services.
- Supabase Integration: Lovable.dev seamlessly integrates with Supabase, allowing for features like data persistence and user authentication in the applications it generates.
- GitHub Synchronization: Users can link their projects to a GitHub repository, enabling collaborative development and version control. Changes made in GitHub are directly reflected in the app.
- One-Click Deployment: Once the application is ready, Lovable.ai offers easy deployment options, allowing users to publish their apps and share them via links effortlessly.
Design features of the remake
The website presents a sophisticated, interactive portfolio layout with several innovative features working in harmony:
- Layout Structure
- A fixed black sidebar on desktop with a centered menu toggle and language selection at the bottom
- Five fullscreen panels arranged horizontally, each dedicated to a different section (Day to Day, About, Quotes, Fans, and Shop)
- A responsive design that gracefully adapts between desktop and mobile views
- Interactive Navigation System
- A unique “push-aside” menu interaction where opening the menu physically pushes the main content panels to the right, maintaining spatial awareness rather than overlaying content
- Large, bold typography in the menu with hover effects that transition to the accent turquoise color
- Smooth transitions that make the interface feel physically responsive and natural
- Dynamic Background System
- Background images smoothly cross-fade with a 0.7-second transition
- Two interactive trigger points for background changes:
- Hovering over the main content panels
- Hovering over menu items
- Each panel and menu item corresponds to its own unique background image
- A semi-transparent black overlay ensures text readability while preserving image visibility
- Visual Design
- A dark theme with careful use of transparency and depth
- A cohesive color palette centered around black, white, and turquoise (#5CC6D0)
- Consistent typography with bold headings and clear hierarchical structure
- Subtle animations that enhance rather than distract from the content
- Responsive Behavior
- Mobile-optimized header with compressed navigation
- Fluid transitions between viewport sizes
- Maintained functionality across all device sizes
- Touch-friendly interaction points on mobile devices
The result is a deeply interconnected, spatially-aware interface where every element responds to user interaction in a meaningful way, creating an engaging and intuitive user experience that feels both modern and sophisticated.
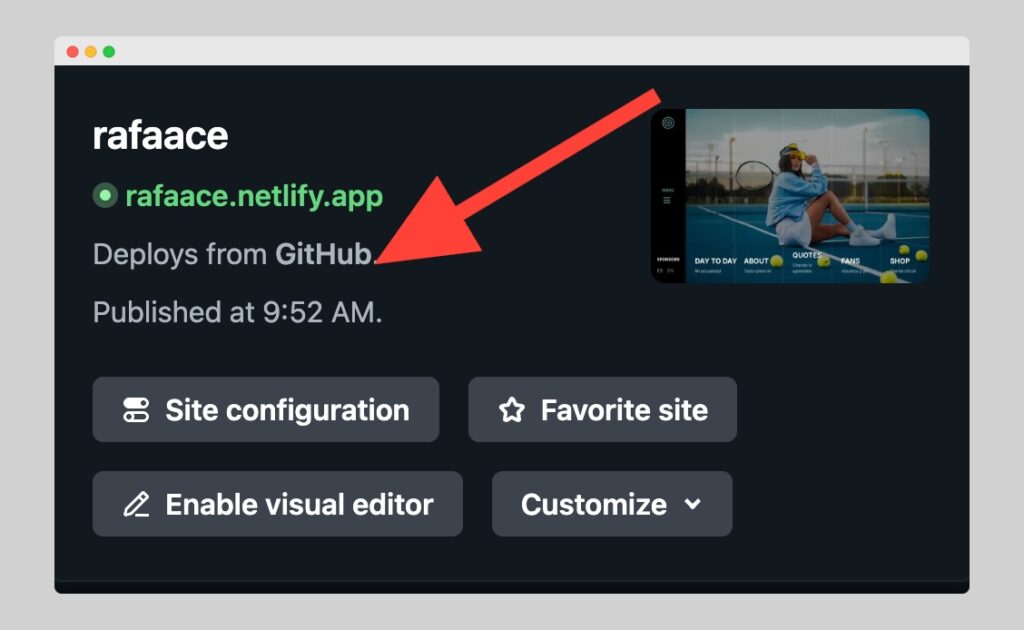
Seamless Publishing Workflow
Step 1: Make changes via chat

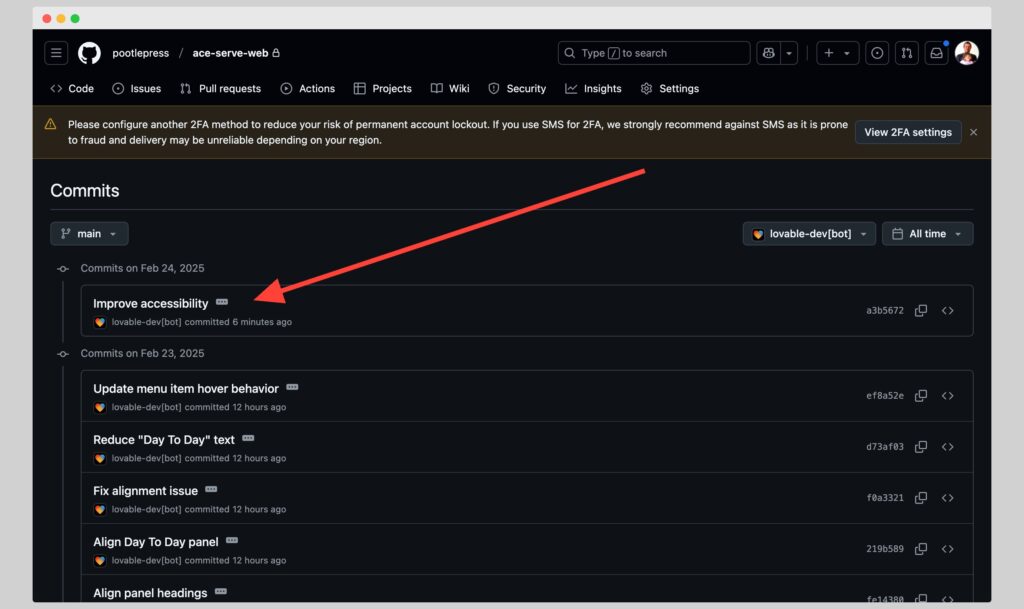
Step 2: Changes are automatically pushed to Github

Step 3: Github automatically pushes to Netlify

Who are Loveable.dev?
Lovable.dev is a Swedish AI startup founded in 2023 by Anton Osika and Fabian Hedin. It enables users to create software using natural language.
Lovable.ai serves both developers and non-developers, enabling software creation via natural language. It attracts solo devs, product teams, and enterprises. As of Jan 2025, it has 140,000+ users.
- Funding: Raised $7.5M pre-seed in Oct 2024 (Hummingbird Ventures, byFounders, and angel investors).
- Valuation: Estimated $30M–$45M (Oct 2024).
- Growth: Hit $4M ARR within 4 weeks; reached $7.4M ARR by Jan 2025.
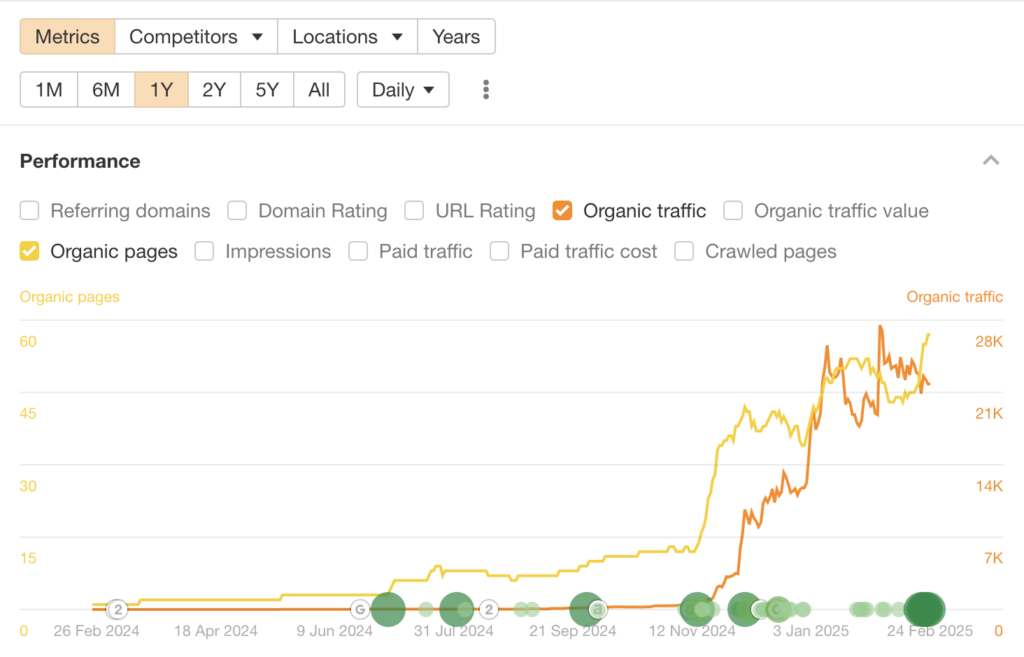
Traffic growth

Paid media campaigns

Leave a Reply