Did you know that over 191 million ebooks have been sold in the U.S alone?
That’s right! Digital downloadable products are one of the fastest-growing industries currently and have a lot of potential for growth in the future.
Selling virtual and digital products is also one of the easiest ways for store owners to increase revenue for their business. You create the product once and sell it over and over again or use it as an upsell offer. Offering digital files can also help you boost conversions and drive more traffic to your WordPress website.
In this tutorial, we’ll show you how to create virtual and downloadable products in WooCommerce.
Creating virtual products in WooCommerce
WooCommerce is one of the most popular ecommerce platforms on the web and is trusted by many store owners. This is because WooCommerce is intuitive to first set up and offers robust functionality that lets you customise your WooCommerce site to your liking.
However, you have to put in a little bit more work if you want to sell intangible items on your online store.
More specifically, you need a way to customise WooCommerce to specifically sell downloadable products. For instance, you will need to customise the design and layout of your WooCommerce product pages and adapt it to the specificities of downloadable items on your online store. This typically involves including relevant information about the product, especially since you cannot include product images.
In addition to this, you might also need to add information about delivery options that are best suited for virtual products and any terms & conditions that apply to your downloadable products. This way, customers will know exactly what they’ll get and can make an informed purchase decision.
In terms of the digital products you can offer to customers, there are many options to choose from. For example, you can create and sell all sorts of e-books such as guides, how-to’s, and recipes as well as video courses, web apps, game mods, plugins, presets, music, graphics, stock photography, or printables as digital products on your ecommerce store.
2 ways to set up downloadable products in WooCommerce
Depending on your tech-savviness, you can use one of two ways to set up downloadable products in WooCommerce. You can either set up virtual products on your online store directly from WooCommerce or use a WooCommerce downloadable products plugin.
Let’s take a closer look at the two ways to set up downloadable products in WooCommerce:
#1. Using WooCommerce to directly set up virtual and downloadable products
The WooCommerce plugin by default lets you directly create downloadable products and virtual products on your online store.

To do this:
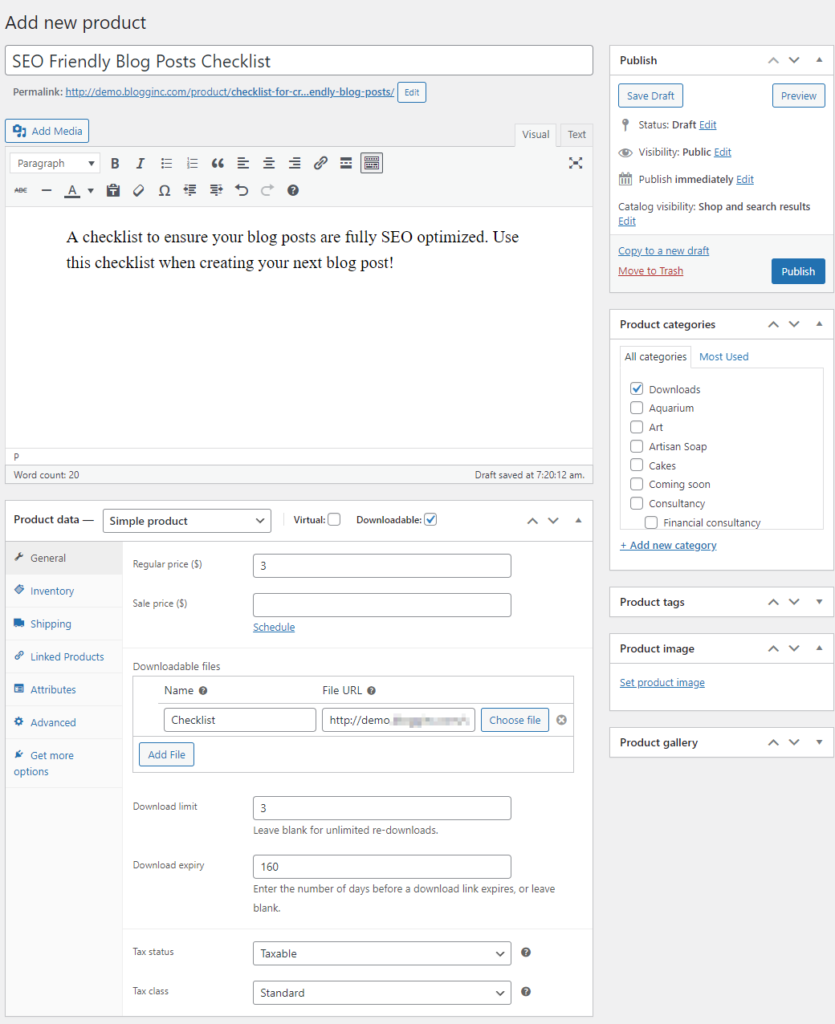
- Navigate to Products → Add New and give your digital goods a title and product description.
- Scroll down to the Product data meta box, select Simple product and tick either the Virtual or Downloadable checkbox, depending on what you need to set up.
- Set prices using the General tab and scroll down to the Downloadable files meta section.
- Click on the Add File button and give your downloadable product a new name and enter the File URL or choose the file from a directory.
- You can also set the Download limit and the number of days before the product expires using the Download expiry text field.
- Once you’re done, click on the Publish button to continue.

While setting up virtual or downloadable products using WooCommerce directly seems rather easy to do, there are a lot of things that could go wrong.
For instance, you are prone to higher chances of errors occurring with manually adding lots of virtual products to your online store. It can also be very time-consuming and repetitive to set up all virtual or downloadable products individually.
This is why setting up downloadable products in WooCommerce directly is only recommended for developers or users who are more comfortable with troubleshooting errors. Developers are also in a better position to tweak different WooCommerce settings including configuring the File Download Method (e.g. force download) or Access Restrictions (i.e. who to grant access to).
#2. Setting up downloadable products the easy way: using the WooBuilder Blocks plugin
WooBuilder Blocks is a WordPress plugin that gives you total freedom to design the WooCommerce product page any way you like. You can create blocks that let you design the product page from scratch, choose a preset template, or create one of your own.
It’s the perfect option for anyone that doesn’t want to rely on generic WordPress page builders and default WooCommerce for customising product pages on their online stores. The best part about WooBuilder Blocks is that it works directly with the Block Editor, an interface you might already be familiar with.
WooBuilder Blocks lets you create attractive WooCommerce product pages within minutes using powerful blocks directly from the Gutenberg Editor. WooBuilder Blocks also supports all types of products including standard, variable, and WooCommerce downloadable products.
The plugin is very intuitive to get started with. Here’s what you need to do to set up downloadable products on your online store using WooBuilder Blocks.
Step #1. Install and activate the WooBuilder Blocks plugin
Once you purchase a copy of WooBuilder Blocks, you will receive an email containing your license key and the download link for the plugin. Click on the download link and save the .zip file on your device.
Now navigate to Plugins → Add New and upload the .zip file and click the Install Now button. With the plugin installed, navigate to Plugins → Installed Plugins and find WooBuilder Blocks.
Click on the Activate License button. Enter your license key in the text field and click on the Activate License button to continue.
Step #2. Create the downloadable product
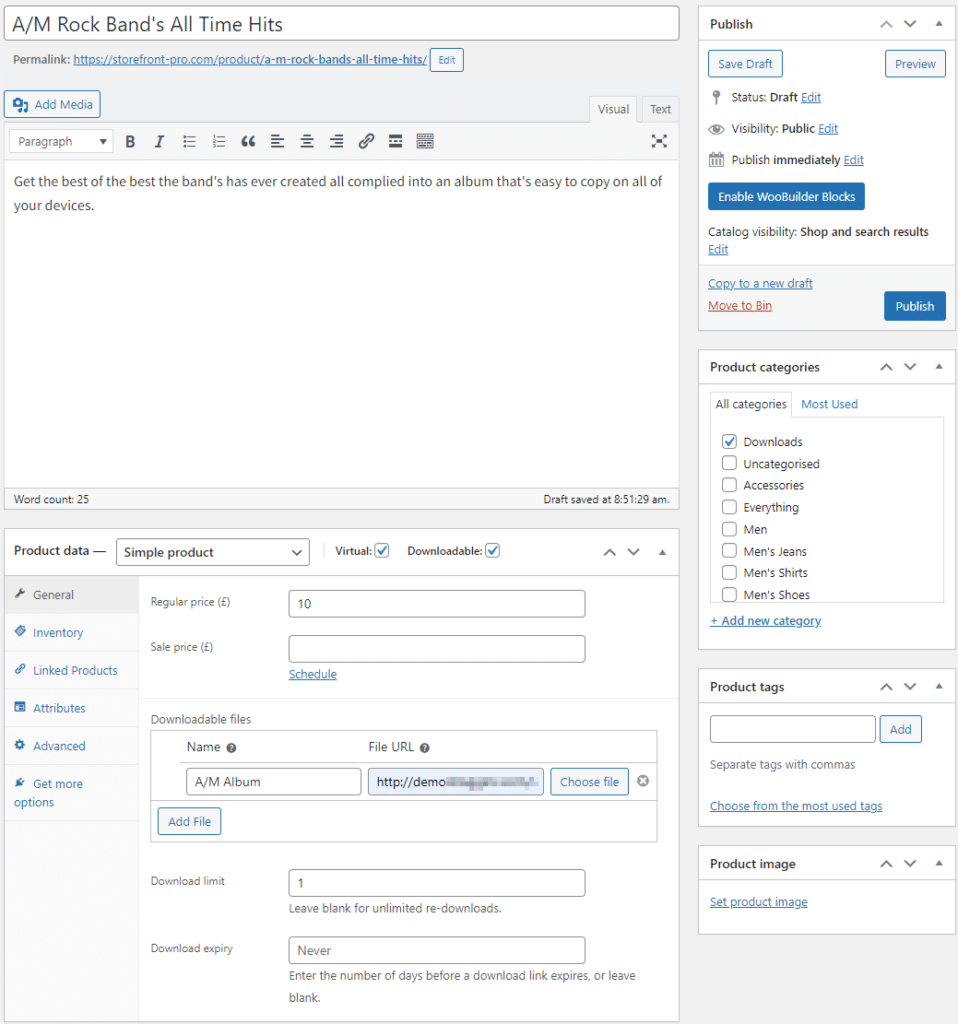
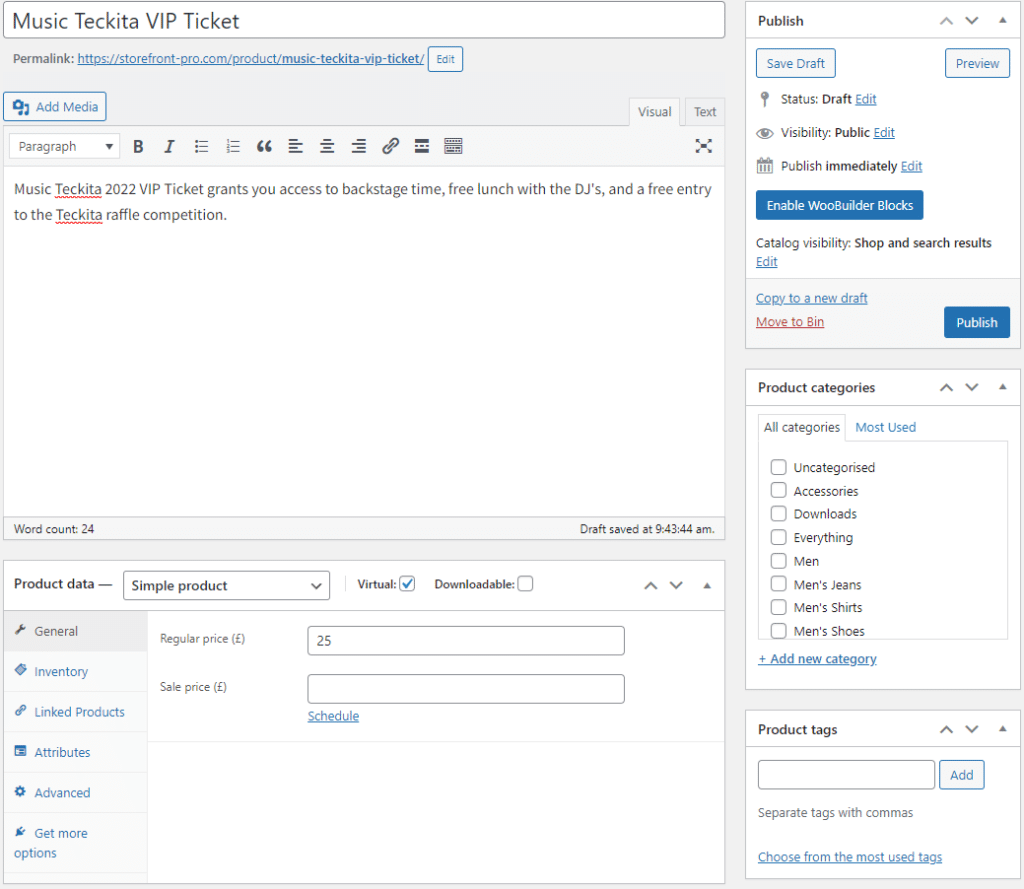
Now with the WooBuilder Blocks plugin installed and ready to go, we can start creating the WooCommerce downloadable product. Simply navigate to Products → Add New and give your product a title and short description.

Set other product details and click on the Downloadable and Virtual checkbox to attach a downloadable file with the product. Once you’re done creating your downloadable product as you would with default WooCommerce, click on the Publish button to save the product.
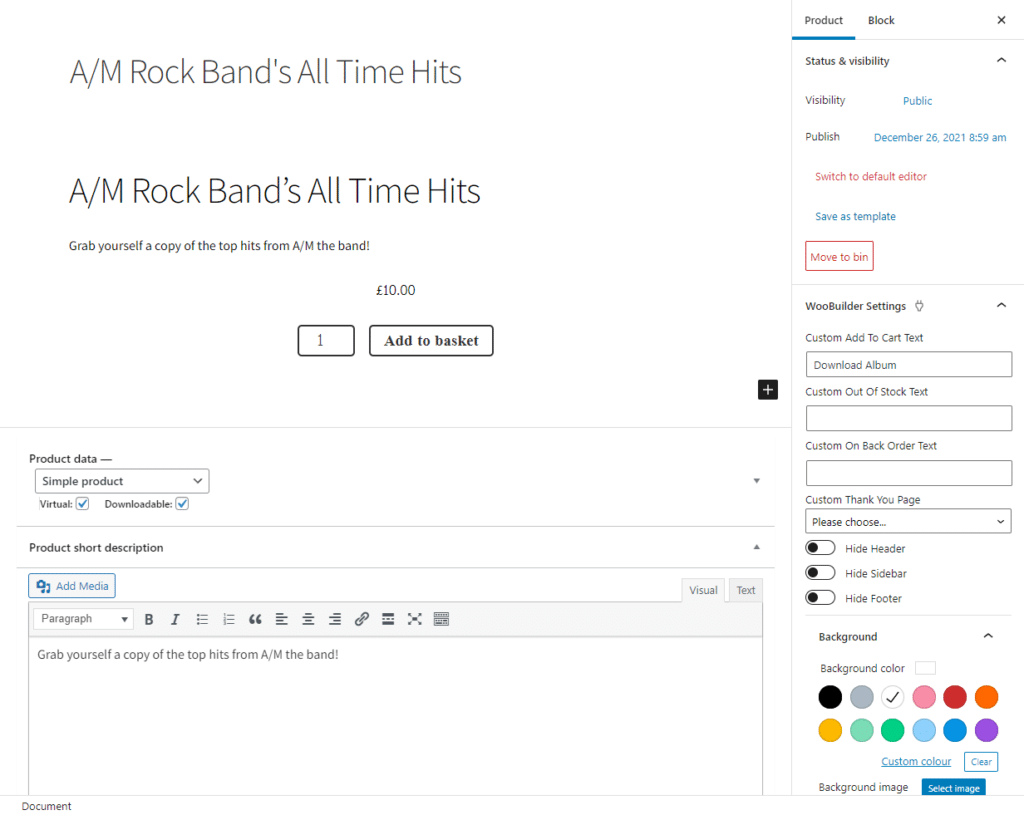
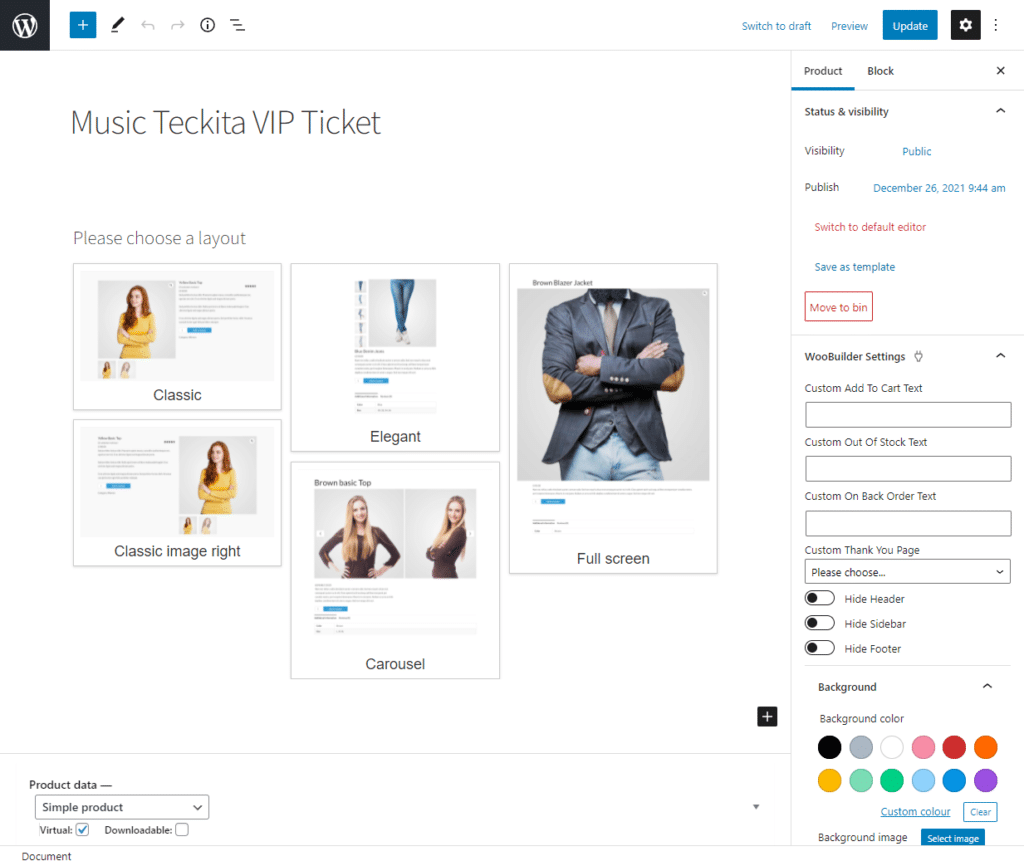
Now, click on the Enable WooBuilder Blocks button from the Publish meta box to enable WooBuilder Blocks customisation features. You can either start customising the product from scratch, use a pre-built template, or use a template of your own. We recommend going with the Pick a template option and customising it to your liking.

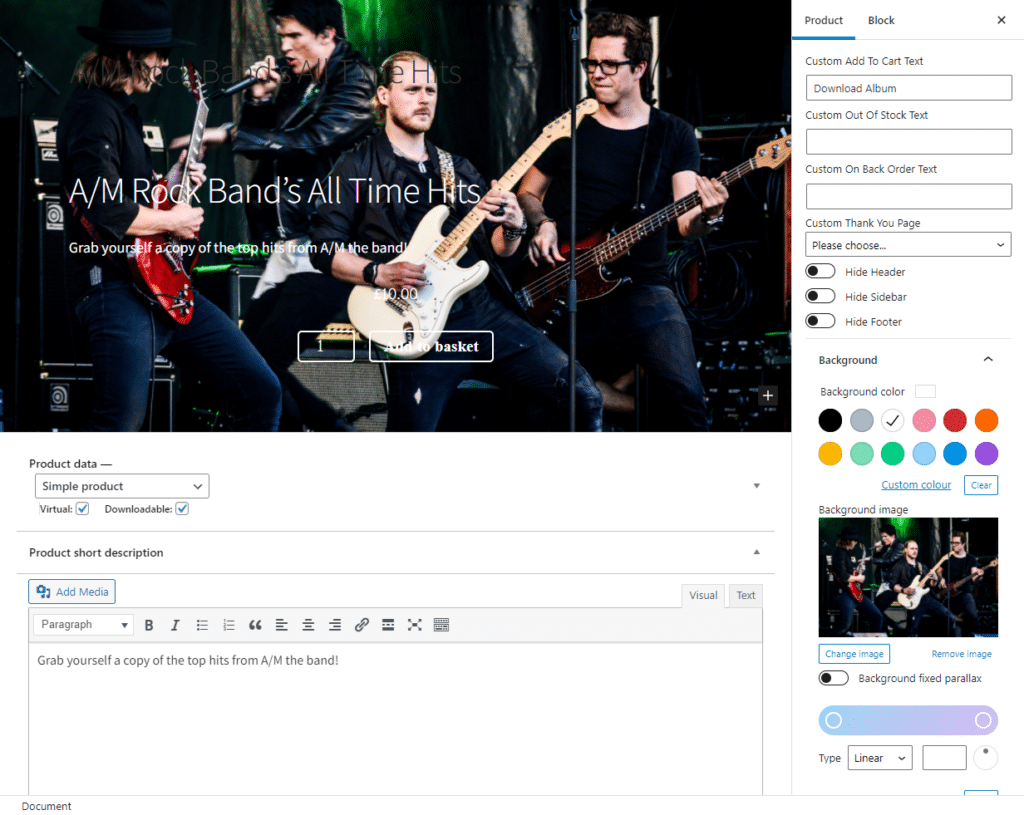
You can now configure the product the way you want. This means you can use WooBuilder Blocks to change the layout of your downloadable product. You can also change the ‘add to basket’ text for the downloadable product using the Custom Add To Cart Text text field under the WooBuilder settings dropdown.

In addition to this, you can add your own custom background to virtual products on your online store. Click on the Select image button under the Background dropdown menu and upload the custom background to your product.
Once you’re done, click on the Update button to save changes. You can also click on the Save as template button to easily add the rest of your virtual products to WooCommerce quickly.
Step #3. Preview
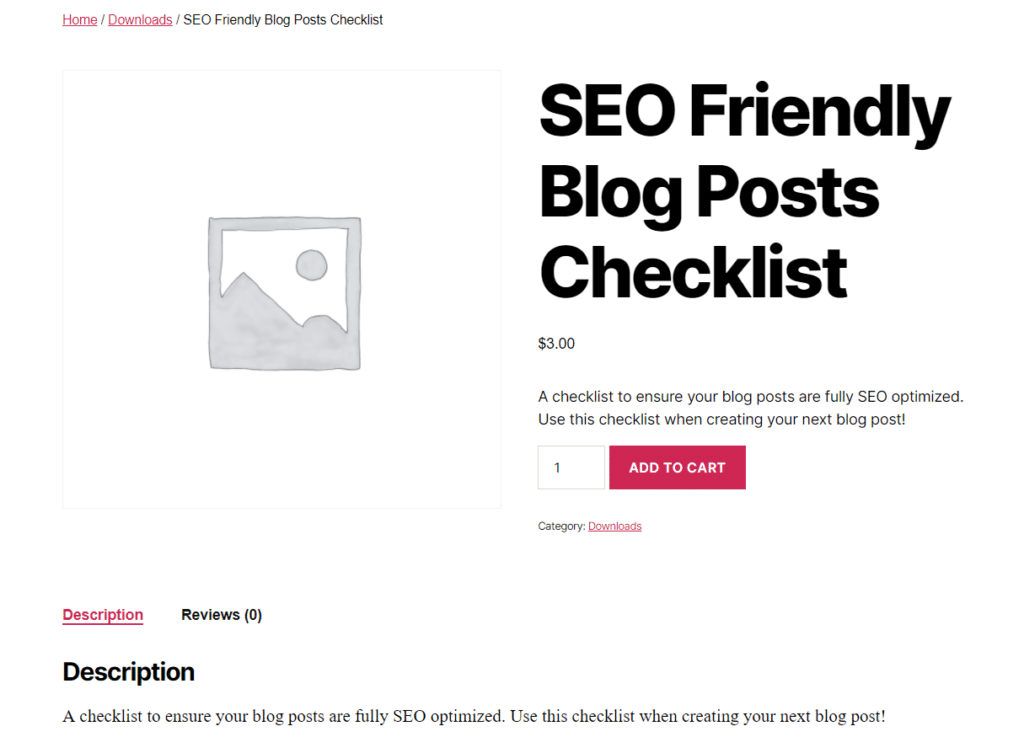
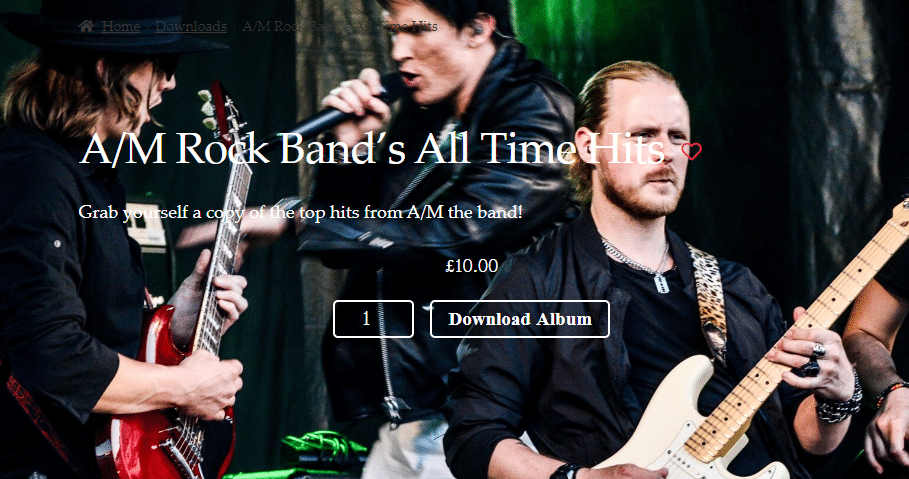
This will display the WooCommerce downloadable product in a fully custom single product page.
Here’s how this looks on that front-end of your WooCommerce site:

Customers can view the downloadable product details, add them to their shopping cart, and proceed to checkout.
Bonus: Improve your sales using the Sales Countdown block
The WooBuilder Blocks plugin packs blocks that help you improve sales.
For instance, you can use the Sales Countdown block to display a countdown timer for when the sale will end for your downloadable products. This creates urgency and encourages customers to click the add to cart button and proceed to checkout.
Let’s take a closer look at how you can do this in WooCommerce using the WooBuilder Blocks plugin.
Step #1. Create a virtual product
Start by creating a new virtual product by navigating to Products → Add New and entering your product details like you normally would.

Once you’re done, click on the Enable WooBuilder Blocks button and click on the Pick a template button.

Customise your virtual product however you like by adding a custom background image or displaying related products along with your current one.
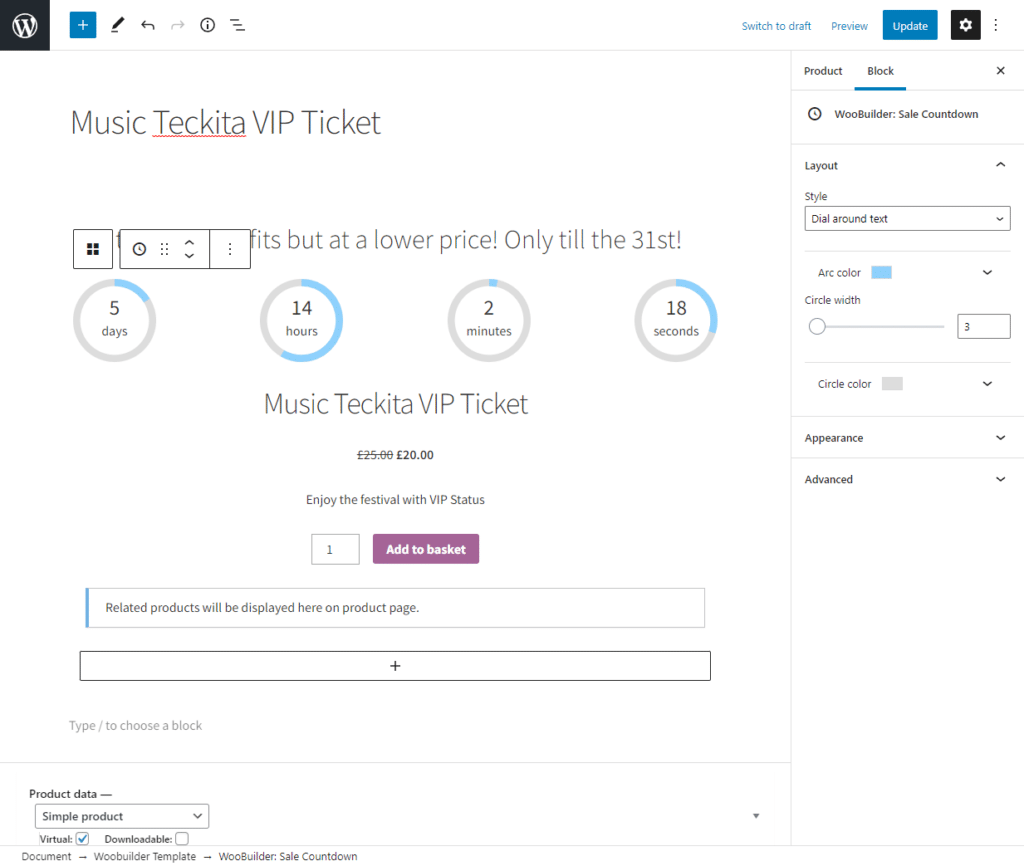
Step #2. Display a Sales Countdown block on the product page
Click on the “+” icon and search for the WooBuilder: Sale Countdown block and add it directly to your single product page.

You can also configure how the sales countdown block looks on the front-end and add a catchy headline to grab customers’ attention as well as create urgency. Once you’re done, click on the Update button to continue.
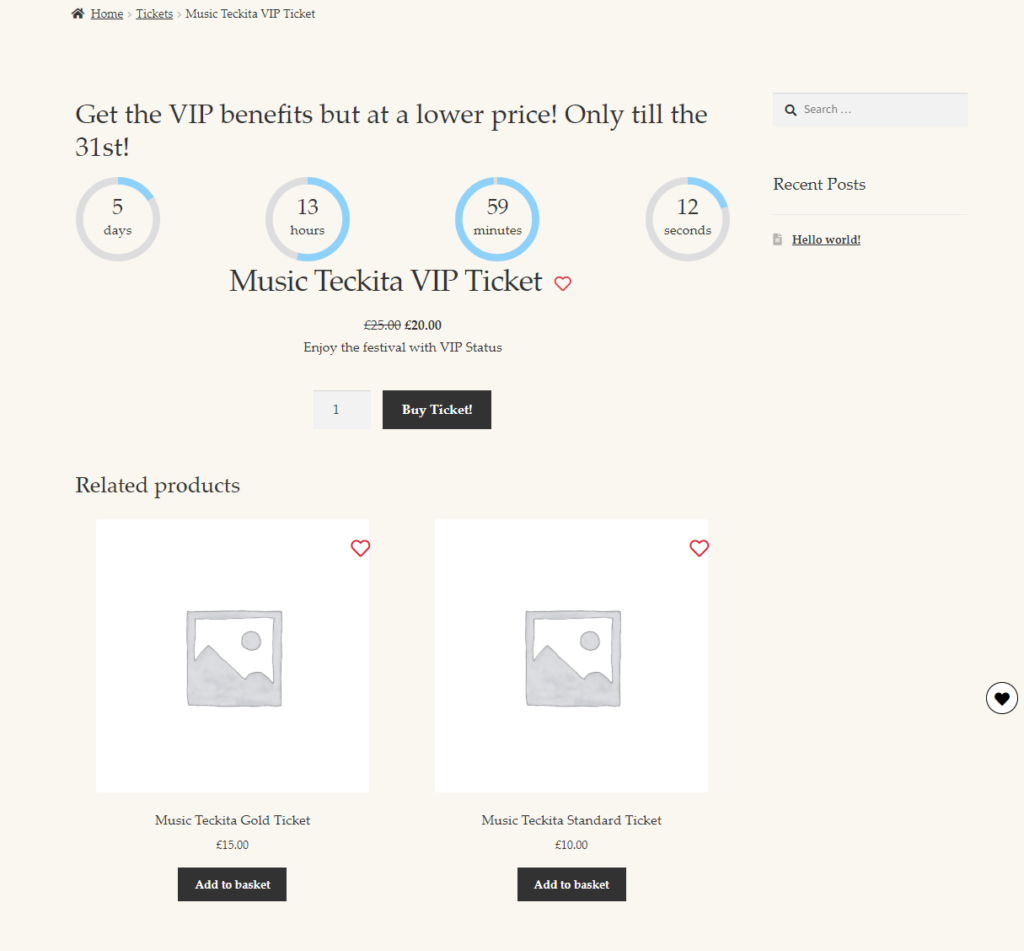
Step #3. Preview on the front-end
Customers who visit the single product page will be motivated to purchase the virtual product before the sale ends. Here’s how this looks on the front-end of your WooCommerce store:

This not only helps boost sales but also encourages all types of people to buy your virtual product, even the ones who didn’t plan to spend any money when they first landed on your WordPress site.
Conclusion
Creating virtual and downloadable products using WooCommerce is intuitive and lets you offer customers an enhanced shopping experience on your online store.
However, the default WooCommerce layout for single product pages looks and feels generic. It’s fine for simple products but if you’re thinking of selling virtual and downloadable products, you’ll need a specialised solution.
This is where a top-notch WooCommerce downloadable products plugin such as WooBuilder Blocks comes in.
Using WooBuilder Blocks to create downloadable products on your online store is a great way to customise how your single product pages look. It allows you to easily shape your online store’s design exactly the way you had envisioned, whether you sell physical products or intangible, downloadable products on your online store.
Ready to start easily creating virtual and downloadable products in WooCommerce? Get WooBuilder Blocks today!
Leave a Reply