The WooCommerce product header is a critical part of your online store. Since it’s on every product page, it’s important that you get it right.
Ideally, shoppers should be able to find what they’re looking for and access all the important areas of the site as quickly as possible. For this reason, your WooCommerce product header should match your branding and deliver a seamless experience to your visitors.
Although the Storefront theme for WooCommerce is an intuitive and flexible theme, the default customisation options and functionality are pretty limited. Achieving a flawless online store often requires using a plugin that can help you get the exact functionality and look and feel you want.

Storefront Pro
Customize the Storefront Theme
Introducing Storefront Pro
Storefront Pro is a WordPress plugin that opens up a huge range of customisation possibilities for WooCommerce stores running the Storefront theme.
You can use it to do all sorts of things like creating a custom homepage, changing the typography, modifying the footer, and customising the WooCommerce product header.
Storefront Pro is perfect for anyone that’s looking to build a custom WooCommerce store without having to code. It integrates seamlessly with WordPress which means you can modify settings directly from the customiser.
Do you want to fully customize the Storefront Theme?
Storefront Pro is a plugin that lets you fully customize the Storefront Theme without any coding required. It includes many great features and options that are normally only available for top e-commerce stores.
Storefront Pro – now used on over 5000 websites worldwide!
9 ways to customise your WooCommerce product header
In this tutorial, we’ll show you some of the ways you can customise your WooCommerce product header with Storefront Pro:
#1: Real-time preview of all edits
The Storefront Pro plugin gives you a preview of all edits you make to the WooCommerce product header in real-time.

In other words, when you make changes to your site from the WordPress customiser, you’ll see them reflected in the preview panel.
#2: Logo
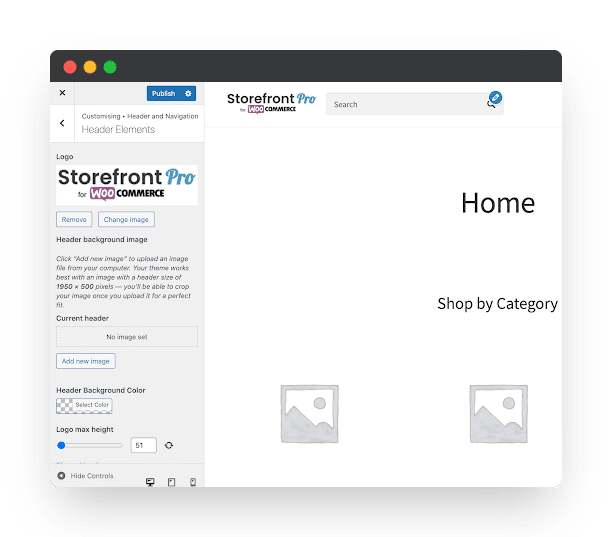
Using the Storefront Pro plugin, you can modify the logo in your online store’s header. Simply head over to Header and Navigation → Header Elements from the WordPress customiser to access the settings.

It lets you try out different alignments and modify the max height.
#3: Primary navigation
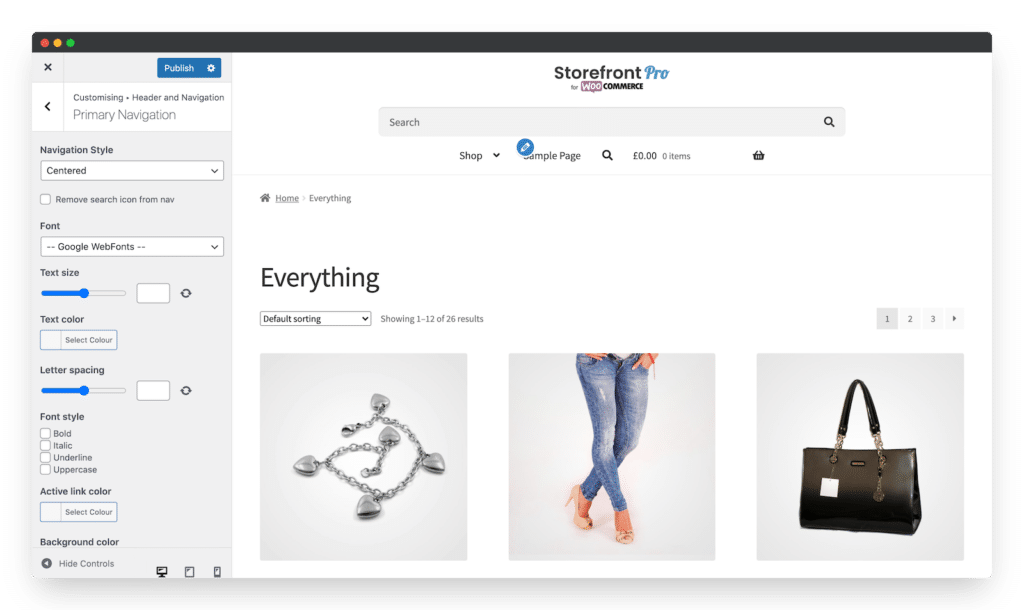
You can modify your primary navigation in different ways. For example, you can try out different alignments, fonts, and sizes. Storefront Pro also lets you change the colors and animation style of the drop-down menus. Here’s what the primary navigation looks like when it’s centered:

Go to Header and Navigation → Primary Navigation from the WordPress customiser to access the settings. Similar settings are available for secondary navigation menus if you’re using any.
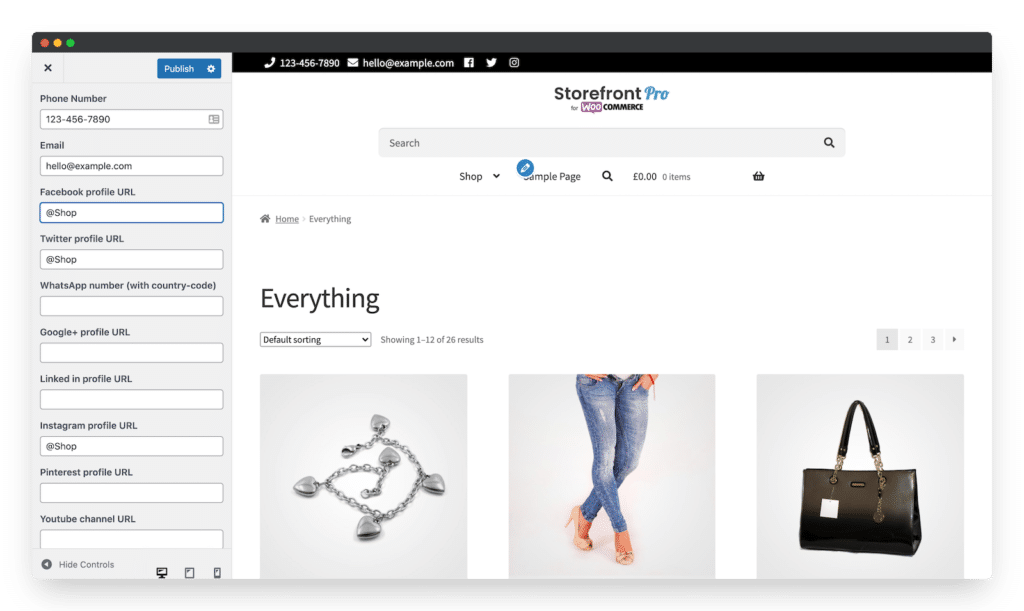
#4: Context information at the top
Storefront Pro lets you change the alignment, icon size, color, and height of the context information at the top. This includes your business’ contact information, email address, and social media icons.

You can add the context information by going to Header and Navigation → Header Elements from the WordPress customiser.
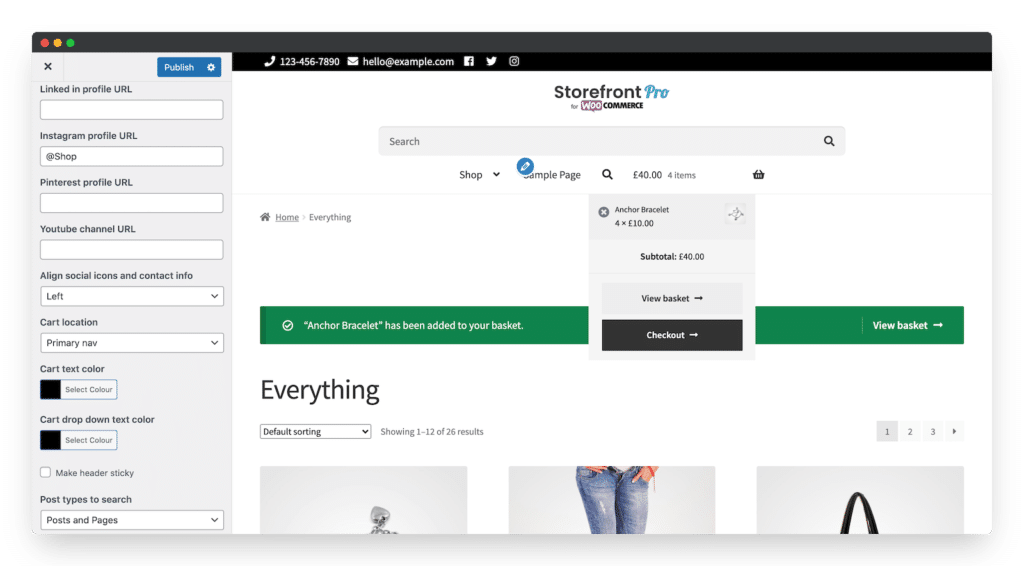
#5: Cart location
You can also change the cart location between primary navigation and its own, separate secondary navigation header. Once that’s done, you can change the text color of your shopping cart’s text and cart drop-down text.

The cart settings can be accessed by navigating to Header and Navigation → Header Elements from the WordPress customiser.
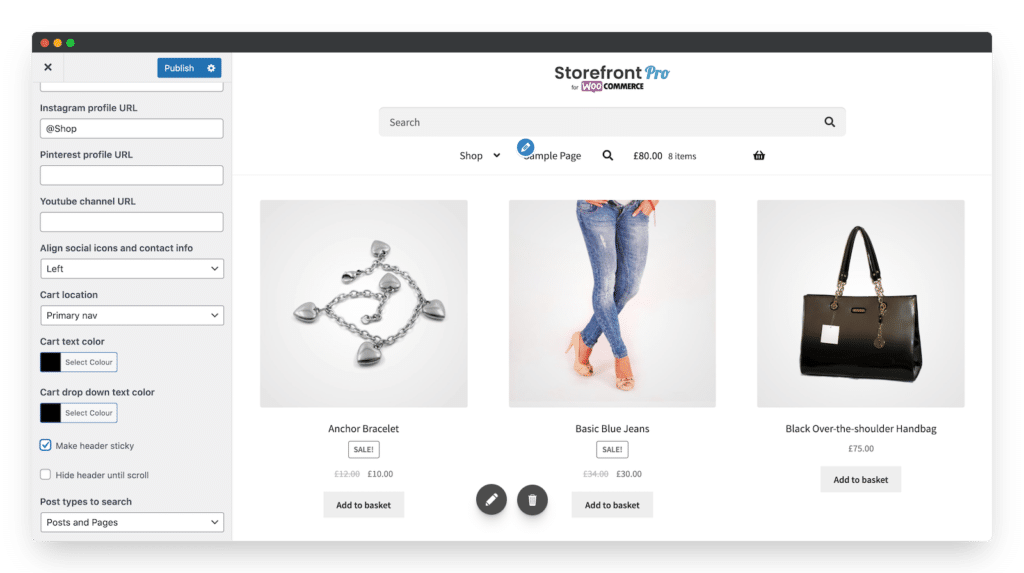
#6: Make header sticky or hide until scroll
Depending on the type of online store you’re running, you might want to make your WooCommerce product header sticky or hide it until customers start scrolling. Both options are possible with the Storefront Pro plugin.

The sticky header settings can be accessed by navigating to Header and Navigation → Header Elements from the WordPress customiser.
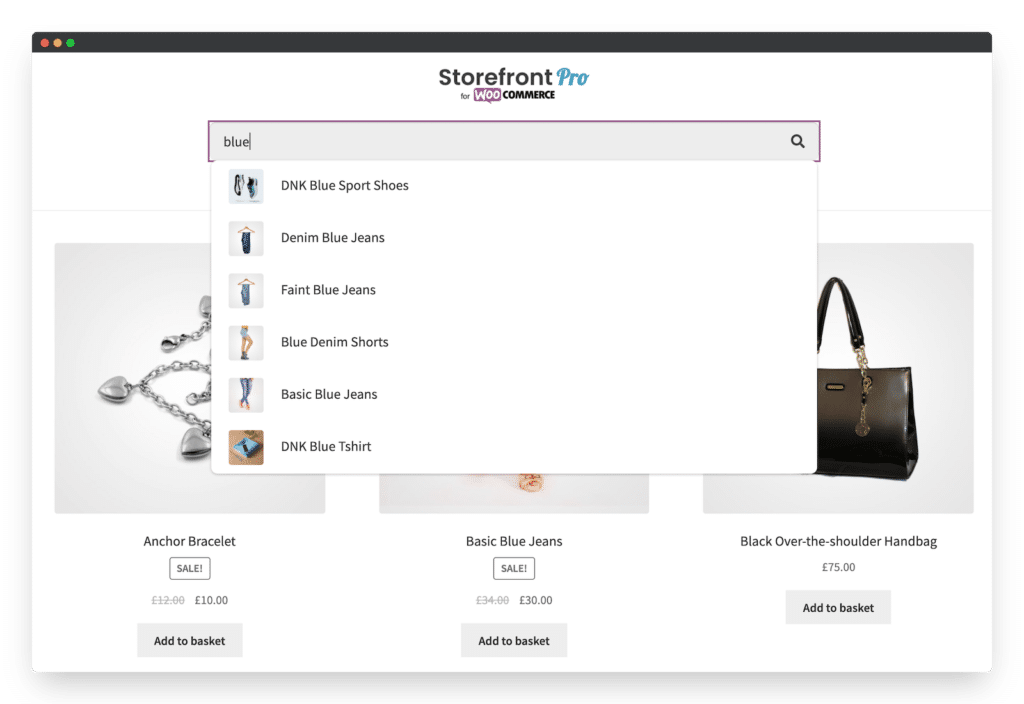
#7: customise search box
The Storefront Pro plugin lets you customise the search box in your WooCommerce product header. You can change the color of the box and text and size.

It also lets you round the corners of the search box and set different search options to let visitors search by posts, pages, or products.
#8: Featured image
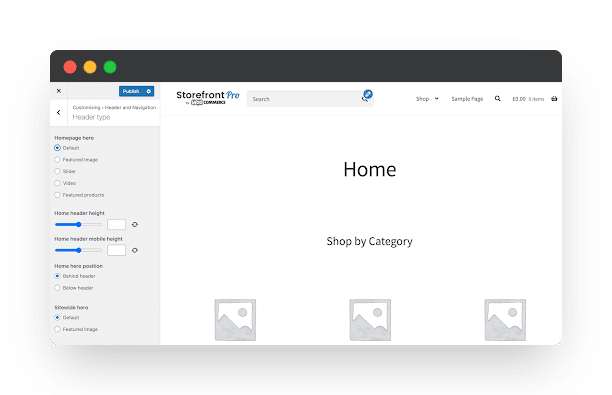
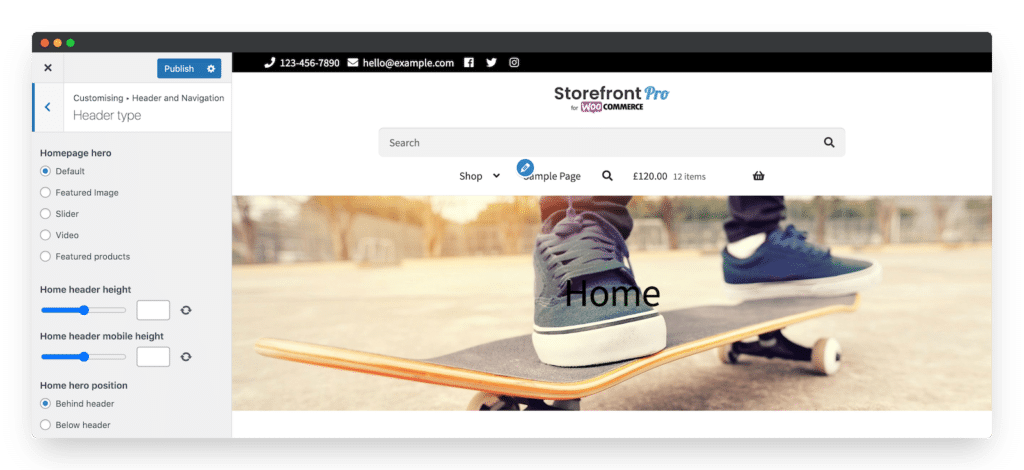
You may want to add a product image or a visual as a featured image to your WooCommerce product header. To do so, go to Header and Navigation → Header type from the WordPress customiser. Set the Homepage hero option to Featured Image using the radio buttons.

You can also upload a header image and change the header background by going to Header and Navigation → Header Elements from the WordPress customiser.
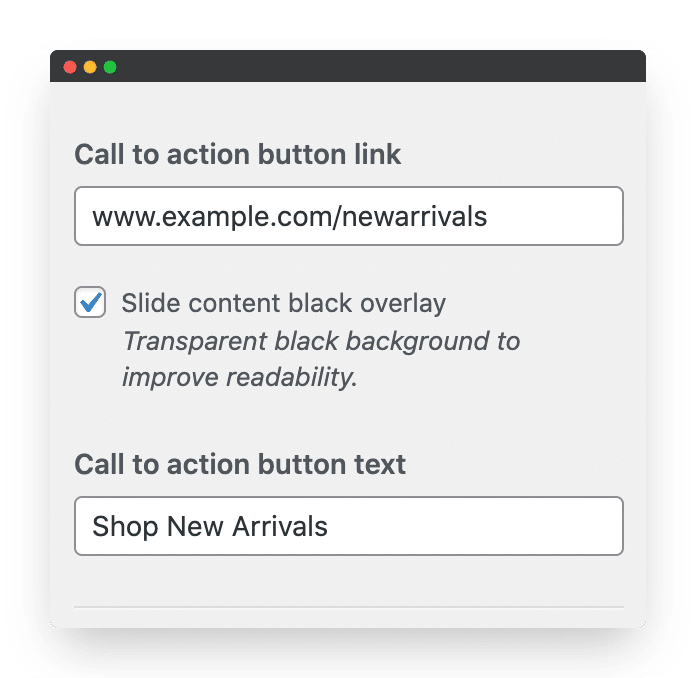
#9: Call to action buttons
Storefront Pro lets you add a call to action (CTA) button to your WooCommerce product header to encourage customers to take action.

For example, you can use it to direct users to your Sale page or New Arrivals.
What else can you do with Storefront Pro?
The Storefront Pro plugin allows you to do much more with the Storefront theme for WooCommerce than just customise the header. This includes:
- Homepage hero. Lets you create an amazing WooCommerce homepage using the Storefront theme. You can add full-screen sliders, videos, and products to the homepage to give it a unique look and feel.
- Pre-made designs. Storefront Pro comes with pre-made, fully editable designs to help you get started quickly. You can also choose to start with a blank template.
- Pre-made skins. Storefront Pro comes with pre-made skins for the Storefront theme that you can activate in a single click.
- Product layouts. There are plenty of ways to customise the WooCommerce standard product layout. It lets you add a full-width slider, customise the social share buttons, and an accordion-style layout for product details and additional information.
- Typographic controls. You can easily change all the fonts and colors of your WooCommerce store from a single place.
- Blog and footer customisation. Storefront Pro lets you add columns and change layouts to create the perfect blog. You can also change the design of your online store’s footer in a variety of different ways.
- Mega menus. Instead of installing a separate plugin, you can use Storefront Pro to create a mega menu in a single click.
- Full-screen layout. The plugin lets you create a full-screen website to enhance your online store’s visual appeal.
- Support for popular page builders. Storefront Pro works seamlessly with the Pootle Pagebuilder, Divi, and Elementor.
- Responsive mobile store. You can create a fully-responsive mobile store – in portrait mode or landscape mode – in a few simple steps.
Conclusion
Your WooCommerce product header should answer the visitor’s questions as soon as they land on the page. Therefore, it’s incredibly important that you get it right.
The WooCommerce product header is a great place to add your logo (to reinforce your branding), contact information, and call-to-action buttons. You should also consider adding the cart to it so it’s easy to access as well as a search box.
We shared some of the easiest ways to make your WooCommerce product header remarkable. Hopefully, you’re in a good position now to take the next steps.
Ready to start customising the WooCommerce product header on your online store? Get Storefront Pro today!
Leave a Reply