Introduction
If you’ve been puzzling over WordPress and the significant role templates play in its operations, you’ve landed on the right page. We all know that WordPress, as a leading content management system, can seem a bit overwhelming, especially when you start delving into its integral components like themes and templates. And yet, these elements are exactly what make WordPress so dynamic and customizable.
Indeed, templates form the backbone of any WordPress site, shaping its structure, design, and overall functionality. They are like the blueprint for each component of your site, ensuring that everything falls into place neatly and works as expected. But don’t worry, you don’t need a degree in web development to understand how this all works.
In this post, we’re going to demystify the importance of templates to WordPress. We’ll explore their fundamental role in the ecosystem of a WordPress site and break down their complexities into easily digestible chunks. Whether you’re a seasoned webmaster or a curious beginner, this post aims to provide a simplified, user-friendly perspective to help you navigate the world of WordPress templates with ease and confidence.
The importance of WordPress Templates
WordPress, at its very core, is a template-based system. This means that it employs a series of pre-designed templates or “blueprints” to build each part of your website, making it exceptionally easy for users to create and customize a site to their liking without needing extensive knowledge of coding.
What does being “template-based” mean in practice? Well, every page on a WordPress site is created using a template. These templates define the layout and appearance of the page – where the header goes, how the footer appears, the positioning of sidebars, the placement of the main content area, and so on. Each template includes specific instructions for how to display different types of content in various parts of a page.
For instance, WordPress uses different templates for different pages: the home page, blog post page, static page, archive page, and search results page all have distinct templates. This system is what enables the design consistency throughout your website while allowing each page type to have a unique layout.
Moreover, these templates are part of what is called a “WordPress Theme”. A theme is a collection of templates along with additional styling information (like color schemes, typography, etc.) that together determine the look and feel of your website. The beauty of WordPress being a template-based system is that it offers thousands of themes (collections of templates) that you can choose from, catering to a variety of design aesthetics and functional needs.
This template-based nature of WordPress is precisely why it’s so popular; it offers simplicity, flexibility, and customization. Users can create professional, attractive websites by simply selecting and filling out templates that suit their needs. It’s as easy as choosing a template, adding content, and clicking ‘publish’— making WordPress an accessible tool for everyone, from novices to seasoned developers.
The Story of how WordPress Templates work
Our journey today will lead us through the grand palace of the WordPress Template Hierarchy and into the enchanting forest of Block Themes. So, strap on your boots, grab your map, and let’s embark on this exciting expedition together!
The Grand Palace awaits
First, our journey starts with the ‘index.php’ – the grand hallway of our palace. This file is the default template for all rooms, a catch-all for any type of content. If a specific room doesn’t have its unique design, ‘index.php’ will be used.
Now, as we walk further, we enter the ‘single.php’ chamber, a special room for individual blog posts. When a visitor wants to read a particular blog post in detail, they’re led to this room.
Next, behold the ‘page.php’ hall, a template for static pages, like ‘About Us’ or ‘Contact Us’. These are like your palace’s permanent exhibits, always ready to welcome visitors.
Ah, the ‘archive.php’ gallery! This template displays a list of posts grouped by a certain criterion – categories, tags, dates, or authors. It’s like a curated collection of artifacts from your palace.
Finally, we have the ‘404.php’ room. It’s a bit of a mystery, this one. It appears when a visitor stumbles upon a non-existent page. It’s your chance to turn an error into a fun experience!
Remember, WordPress checks for these templates in a specific order. If it doesn’t find a specialized template for a room, it will fall back to the grand hallway – the ‘index.php’. Design each template thoughtfully, and you’ll create a memorable experience for every visitor to your WordPress palace!
And that concludes our grand tour. The WordPress Template Hierarchy may seem like a maze, but it’s simply a way to make each room – each piece of content – unique and inviting.

The Enchanted Block Theme – A New Era of WordPress Design
Now that we’ve explored the grand palace of the WordPress Template Hierarchy, let’s venture into the enchanting forest of Block Themes. Here, each tree, each leaf, and each tiny block is a unique part of your WordPress landscape.
Block themes are the new era of WordPress design, where every element on your site can be a block – a standalone, editable unit. It’s like having a magical quill that can reshape the leaves, change the bark’s color, or even move a tree – all without disturbing the forest’s harmony.
Let’s imagine our WordPress palace within this forest. In the Block Theme, the rooms of the palace are no longer bound by the rigid walls of traditional templates. Instead, they’re free to expand and morph, taking on any form you wish.
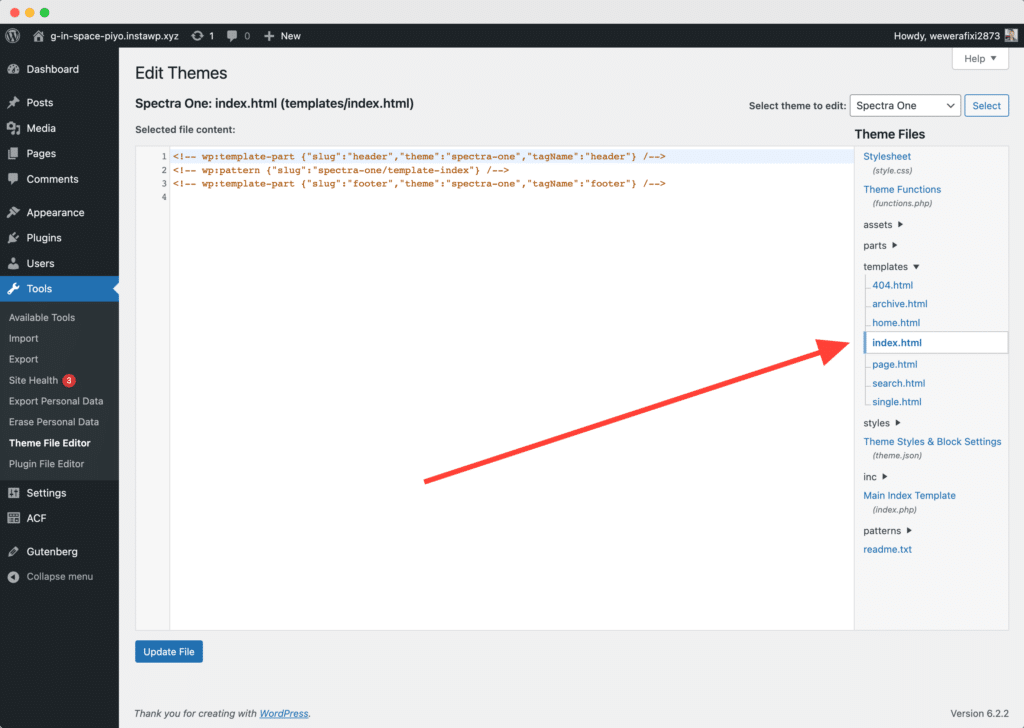
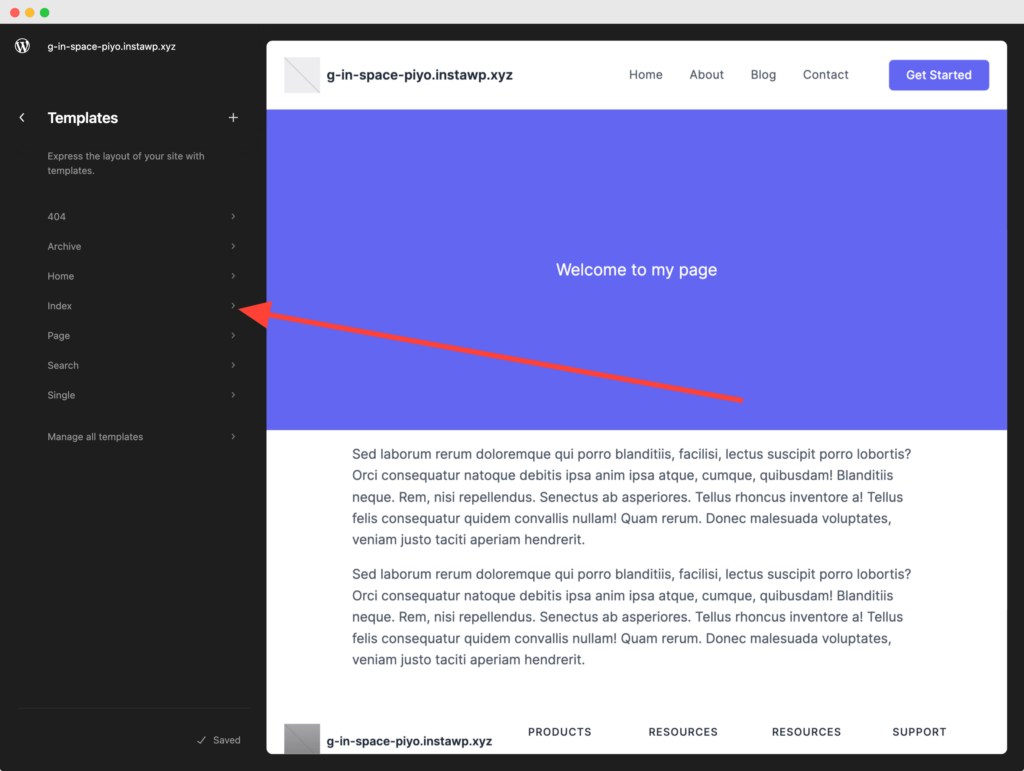
The ‘index.php’, the grand hallway, is replaced by the ‘index.html’ in a block theme. It still serves as the default template, but now it’s built using HTML and block markup instead of PHP. It’s like a canvas, ready for your creative touch with a collection of blocks.

Similarly, the ‘single.php’, ‘page.php’, ‘archive.php’, and even the elusive ‘404.php’ can all be transformed into their block theme counterparts using HTML templates. These HTML templates are your magic spells, allowing you to customize every corner of your palace, every tree in your forest, with blocks.

But the real magic happens with the introduction of ‘template parts’. These are reusable blocks that you can use across multiple templates – like a magical seed that grows the same type of tree wherever it’s planted. The header, footer, and sidebar are common examples of template parts.
While traditional themes and block themes might look different, they both follow the same principle – the WordPress Template Hierarchy. It’s the map of your forest, guiding you on which block or template to use for each piece of content.
So, take your magical quill, gather your blocks, and start designing your own enchanting WordPress forest with Block Themes. Remember, you’re not just building a website; you’re crafting an experience, a story, and a journey for your visitors. Happy creating!
Conclusion
And so, dear travelers, we’ve traversed the grand palace, marveled at its unique rooms, and explored the mystical forest of Block Themes. We’ve seen how WordPress Template Hierarchy serves as our compass, guiding us through the creation of an engaging and unique website.
But remember, our journey today was only an introduction. The true adventure lies in your hands – in your ability to use these tools to create your own WordPress masterpiece. So, armed with your new knowledge, go forth and shape your WordPress landscape into a world that reflects your creativity and vision. After all, every great journey begins with a single step, and your journey into the world of WordPress starts now.
Leave a Reply