I still remember my days back in school when I would watch in awe as some of my classmates effortlessly produced impressive drawings, seemingly gifted with a natural talent for art.
Little did I know back then that their true gift was not in drawing, but in seeing. Their ability to perceive and understand the world around them allowed them to create visually captivating artwork with ease.
My art teacher at the time didn’t seem to understand this concept either. I recall one day when she walked past me in class, casually remarking, “You’re not going to do art O’level, are you?”
Her dismissive attitude towards my artistic abilities stung and made me give up drawing until I found it again in adulthood.
Years later, I’ve come to realize that anyone can learn to draw and paint, given the right guidance and understanding of the principles of design.
Once I learned that the essence of art lies in the interplay of light and dark, as well as the understanding of shapes, my drawings improved significantly. By focusing on these fundamental principles, I was able to create better artwork.
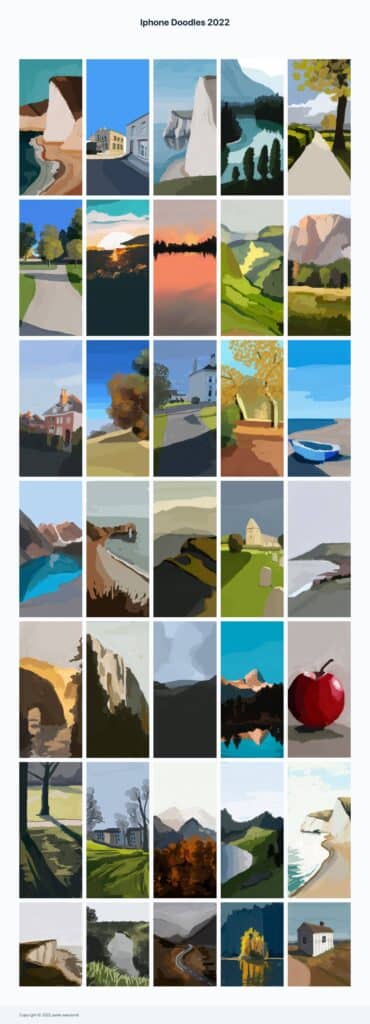
Here are some examples of freehand drawings I’ve created just using my iPhone and the Adobe Fresco app.
It’s not about mastering the technical aspects of drawing or painting, but rather learning how to see and perceive the world around us. By applying this concept, we can unlock our true potential as artists and designers, even in fields such as web design.
Drawing can help you see the world in a new way and improve your painting.
By simplifying shapes and values, you can create a strong compositional structure that will guide your painting and allow you to be more expressive in your work.
In his video, artist Ian Roberts shares his process of creating compositional studies through drawing. These drawings are an essential foundation for his paintings, helping him see and orchestrate the world around him before he begins to paint.
He shows how drawing can help artists clarify their ideas, simplify shapes and values, and create a strong compositional structure to guide their painting.
His approach demonstrates how drawing can be a valuable tool for any artist, from beginners to experienced painters.
Before we dive deeper into the world of web design, let’s take a moment to challenge a common misconception about drawing.
Many people believe that they simply can’t draw, but the truth is, if you can hold a pen or pencil and create basic shapes, you have the foundation to draw.
To prove this point, grab a pen or pencil and draw a simple square and a triangle on a piece of paper. If you can do that, congratulations – you can draw!
Drawing is not limited to those with innate talent or years of experience. The ability to create visually appealing artwork stems from a deeper understanding of the principles of design and the art of seeing.
By learning to see and perceive the world around us, we can break down complex subjects into simple shapes and forms, making drawing more approachable and achievable.
This article delves into the correlation between exceptional art and excellent web design. It also examines the utility of various techniques like squinting and converting designs to black and white in refining your work, with particular emphasis on leveraging these techniques while working with WordPress.
In the world of art and design, the ability to create stunning visuals goes beyond just technical skills and craftsmanship. A truly great artist understands the importance of seeing and perceiving the world around them.
The Art of Seeing: Beyond Craftsmanship
An essential aspect of being a good artist is developing the art of seeing. This ability transcends craftsmanship and delves into the realm of observation and perception.
To create compelling visuals, whether in the traditional arts or in web design, one must be able to recognize patterns, relationships, and hierarchies in the visual elements they work with.
For web designers, developing an artistic eye can lead to more effective designs that resonate with users, especially when using platforms like WordPress.
By understanding the principles of design, such as light and dark, contrast, balance, and hierarchy, designers can create visually appealing websites that engage and retain users.
The Importance of Light and Dark in Art and Visual Design
Throughout history, artists have used light and dark to create depth, mood, and visual interest in their works. This interplay of light and dark, known as value or chiaroscuro, has played a crucial role in defining visually appealing designs.
In web design, the use of contrast and value can help to create a hierarchy that guides the user’s eye through the content, making it more accessible and engaging. Websites that effectively employ light and dark elements can draw users in, and keep them engaged with the content.
The Connection Between Great Art and Great Web Design
Great web design shares many similarities with great art. Both rely on a strong understanding of the principles and elements of design, such as contrast, balance, and hierarchy. When applied effectively, these principles can create a visually appealing and functional user experience.
One way to enhance the user experience and interface design is by incorporating light and dark elements, just as artists have done for centuries.
For example, using a dark background with light text can create a striking contrast that makes the content easier to read. Similarly, employing varying shades of color can create a sense of depth and hierarchy on a webpage, guiding the user through the content.
There are countless examples of successful web designs that employ light and dark effectively, particularly on WordPress.
By studying these examples and understanding the underlying principles, web designers can improve their work and create more engaging websites.
Squinting Your Eyes to Improve Web Design
Squinting your eyes might seem like an odd technique to improve web design, but it can actually be a powerful tool.
When you squint, the design becomes simplified, emphasizing the light and dark values. This simplification allows designers to quickly identify areas of improvement in their work.
By squinting, you can easily spot issues with contrast, balance, and hierarchy in your design. It can also help to highlight any distracting elements or areas that need refinement.
To incorporate squinting into your design process, try squinting at various stages of your work to assess the overall balance and effectiveness of the design.
Converting Web Designs to Black and White
Another useful technique for improving web design is converting your designs to black and white. This process can reveal issues with contrast, balance, and hierarchy that might otherwise be obscured by color.
By stripping away the colors, designers can focus on the underlying structure and organization of the design, ensuring a strong foundation before adding color back into the mix.
Once you’ve made the conversion, analyze your design to identify any areas that need improvement. Pay close attention to text readability, visual hierarchy, and overall balance.
When you’re satisfied with the black-and-white version of your design, you can gradually reintroduce color, making sure to maintain strong contrast and hierarchy.
This process will help ensure that your final design is visually appealing and effective in guiding users through the content.
Implementing Light and Dark Principles in Web Design
Applying the principles of light and dark to your web design can greatly enhance the overall aesthetic and functionality of your website.
Here are some tips for creating effective contrast and balance using light and dark elements:
- Typography: Use contrasting colors for text and background to improve readability. Experiment with different font weights and styles to create a clear hierarchy within your text content.
- Images: Opt for high-quality images with a good balance of light and dark elements. Make sure your images complement the overall design and do not distract from the content.
- Icons: Choose icons that have a consistent style and adequate contrast with their background. Icons should be easily identifiable and not get lost in the design.
- Color Theory: Understand the basics of color theory to create harmonious color schemes that employ light and dark effectively. Consider using tools like Adobe Color or Coolors to help you choose the right colors for your design.
- Testing: Regularly test your design on different devices and screen sizes to ensure that your use of light and dark elements remains effective across various viewing conditions.
By incorporating these tips into your web design process, you can create visually appealing and functional websites on platforms like WordPress, ensuring an engaging user experience.
Conclusion
The principles of light and dark have long been a cornerstone of great art and design. By embracing techniques such as squinting and converting designs to black and white, web designers can tap into this rich tradition to create more effective and visually appealing websites.
As you continue to hone your skills and develop your artistic eye, keep these principles in mind and strive to integrate them into your work.
Whether you’re working on a personal blog or designing a website for a client, incorporating light and dark elements can make a world of difference in the overall impact of your designs, especially when using WordPress.
So, start experimenting with light and dark principles today and watch as your web design skills grow to new heights.

Leave a Reply