Introduction
In the world of WordPress, page builders like Elementor and Divi have become incredibly popular among designers and non-technical users alike. However, when it comes to blogging and creating long-form content, these page builders may not be the best fit.
In this article, we will explore the downsides of using Elementor and Divi for blogging, and provide some alternatives that prioritize functionality and user experience.
We will also discuss the history of page builders and content editors, and explain why Gutenberg may be a better choice for creating engaging, visually appealing content.
So, let’s dive in and explore the pros and cons of website builders and how they can impact your blogging journey.
Page builders and Content Editors
When it comes to web design, page builders and content editors are like two sides of the same coin.
Page builders, such as Elementor and Divi, are like working in PowerPoint. They allow you to create custom page layouts using a visual drag-and-drop interface, similar to PowerPoint’s slide builder. While page builders are great for creating visually stunning websites, they can be less suited to writing and formatting text, like in Microsoft Word.
Content editors, on the other hand, are more like working in Microsoft Word. They allow you to create and edit content using a simple, user-friendly interface, without having to write any code. While content editors are less flexible than page builders in terms of layout and design options, they excel at organizing and structuring text.
However, the line between page builders and content editors is beginning to blur, thanks in part to Gutenberg. Gutenberg is a unique content editor for WordPress that combines the features of a content editor and a page builder into a single, user-friendly interface.
Gutenberg is built around the concept of “blocks”, which are pre-designed content elements that can be easily added and arranged on a page or post using a drag-and-drop interface. This approach makes it easy to create complex page layouts, while also providing users with a distraction-free writing mode.
Gutenberg is attempting to bridge the gap between page builders and content editors, by providing users with the best of both worlds. With its flexibility, ease-of-use, and advanced SEO optimization tools, Gutenberg is quickly becoming a popular choice for bloggers and content creators who want to create engaging, visually appealing content without having to learn how to code.
While there may be some technical debt associated with using page builders for creating long-form content, Gutenberg offers a way to overcome these limitations and create stunning, professional-looking websites that are both easy to use and easy to maintain.
A little history
Page builders are WordPress plugins that allow users to create custom pages and layouts using a drag-and-drop interface. The concept of page builders dates back to 2008 when the first version of Visual Composer was released. Visual Composer was a game-changer for WordPress users, as it allowed them to create complex page layouts without having to write a single line of code. Visual Composer quickly gained popularity, and other page builders soon followed suit.
In 2013, Beaver Builder was released, offering even more advanced features and flexibility than Visual Composer. Beaver Builder was one of the first page builders to offer a front-end editing experience, allowing users to see exactly what their page would look like as they built it. Other popular page builders followed, including Elementor, Divi, and Thrive Architect.
The introduction of page builders sparked a debate among WordPress developers and designers. Some argued that page builders were bloated, slow, and produced messy code. Others praised page builders for their ability to democratize website design and give non-technical users the power to create professional-looking websites.
Regardless of the debate, page builders have continued to evolve and improve. Many page builders now offer advanced features like dynamic content, theme building, and integrations with other popular tools like WooCommerce and Mailchimp. The rise of page builders has also led to the development of a thriving ecosystem of third-party add-ons and templates, giving users even more options for customizing their websites.
Today, page builders are a key component of WordPress’s popularity and success. They have helped make WordPress more accessible to a wider audience, and have empowered countless users to create stunning websites without having to learn to code. While the debate over the merits of page builders will likely continue, there’s no denying their impact on the WordPress community and the web as a whole.
The rise of Elementor
Elementor is one of the most popular WordPress page builders, with over 5 million active installations and counting. It has quickly become a favorite among designers and non-technical users alike, thanks to its ease of use and extensive feature set.
Elementor was first introduced in 2016 by its founders, Yoni Luksenberg and Ariel Klikstein. The idea behind Elementor was to create a page builder that would give users full control over the design of their websites, without sacrificing speed or performance. The founders were frustrated with the limitations of existing page builders, and saw an opportunity to create something better.
Elementor’s early success was due in part to its unique approach to page building. Unlike other page builders, which relied on shortcodes or custom code to create complex layouts, Elementor used a visual drag-and-drop interface. This made it easy for users to see exactly what their page would look like as they built it, and to make changes on the fly.
Another key factor in Elementor’s rise to prominence was its commitment to continuous improvement. The Elementor team has released regular updates and new features, and has actively sought feedback from users. This has helped Elementor stay ahead of the curve and maintain its position as one of the top page builders on the market.
Perhaps most importantly, Elementor has built a strong community around its product. The Elementor community includes users, designers, and developers, all of whom contribute to Elementor’s growth and success. The Elementor team has also created a marketplace for add-ons and templates, making it easy for users to extend the functionality of their Elementor-powered websites.
Elementor’s success has not been without its critics, however. Some have argued that Elementor is bloated and can slow down websites and that its code output is messy. Others have raised concerns about Elementor’s business model, which relies on upselling users to a paid version of the product.
Despite these criticisms, Elementor’s rise to prominence has been nothing short of remarkable. Its impact on the WordPress community and the web as a whole is undeniable, and it has helped to make website design more accessible to non-technical users. With its commitment to innovation and community building, it seems likely that Elementor will continue to be a force in the world of WordPress for years to come.
Content Editors
Content editors have been a vital part of the web since its inception. In the early days of the web, users had to create web pages using basic HTML editors like Notepad or Dreamweaver. These editors required users to have a basic understanding of HTML and other programming languages, making it difficult for non-technical users to create web pages.
In the late 1990s and early 2000s, content management systems (CMS) began to emerge as a solution to this problem. These systems allowed users to create and manage websites without having to write any code, using a simple WYSIWYG (what-you-see-is-what-you-get) interface. The first CMSs, such as Joomla and Drupal, offered only basic formatting options like bold and italic text.
As the web continued to evolve, so too did content editors. In 2003, WordPress was introduced, offering a more user-friendly interface and a wider range of features. WordPress quickly became one of the most popular CMSs in the world, thanks in part to its user-friendly content editor.
Over the years, content editors have continued to improve and evolve. Today’s content editors are more powerful than ever, offering advanced features like drag-and-drop image uploads, custom post types, and even built-in SEO optimization tools.
One of the key benefits of content editors is their accessibility. Content editors are designed to be user-friendly, even for those with little to no technical knowledge. This accessibility has helped to democratize website creation and has made it possible for individuals and small businesses to create professional-looking websites without having to hire a developer.
Another advantage of content editors is their flexibility. Content editors can be used to create a wide range of content, including blog posts, pages, and other types of content. They can be customized to meet the specific needs of the user, and can be extended with third-party plugins and themes.
Despite their many advantages, content editors are not without their drawbacks. They can be limited in terms of layout and design options, which can make it difficult to create complex page layouts. They can also be slower and less performant than custom-coded solutions.
Despite these limitations, content editors remain a vital component of the web. They have helped to make website creation more accessible and have empowered countless individuals and businesses to create professional-looking websites without the need for technical expertise. As the web continues to evolve, it seems likely that content editors will continue to play a vital role in its development.
Here are some popular content editors
- Microsoft Word Online: Microsoft Word Online is a free, web-based version of the popular word processing software, Microsoft Word. It offers many of the same features as the desktop version, including advanced formatting options, collaboration tools, and the ability to save and share documents in various formats.
- Zoho Writer: Zoho Writer is a powerful online word processor that offers advanced collaboration tools, real-time editing, and a wide range of formatting options. It also integrates with other Zoho apps, such as Zoho CRM and Zoho Projects, for a seamless workflow.
- Dropbox Paper: Dropbox Paper is a free online word processor that offers a simple, distraction-free interface and real-time collaboration features. It also integrates with other Dropbox apps, such as Dropbox and Dropbox Business, for seamless file sharing and storage.
- Quip: Quip is a collaborative productivity platform that offers a range of features, including a powerful online word processor. It offers real-time collaboration tools, document sharing and storage, and a simple, user-friendly interface.
- Notion: Notion is an all-in-one productivity platform that offers a range of features, including an online word processor. It offers real-time collaboration tools, advanced formatting options, and a customizable interface that can be tailored to your specific needs.
Why PageBuilders aren’t good for writing Posts
User Interface
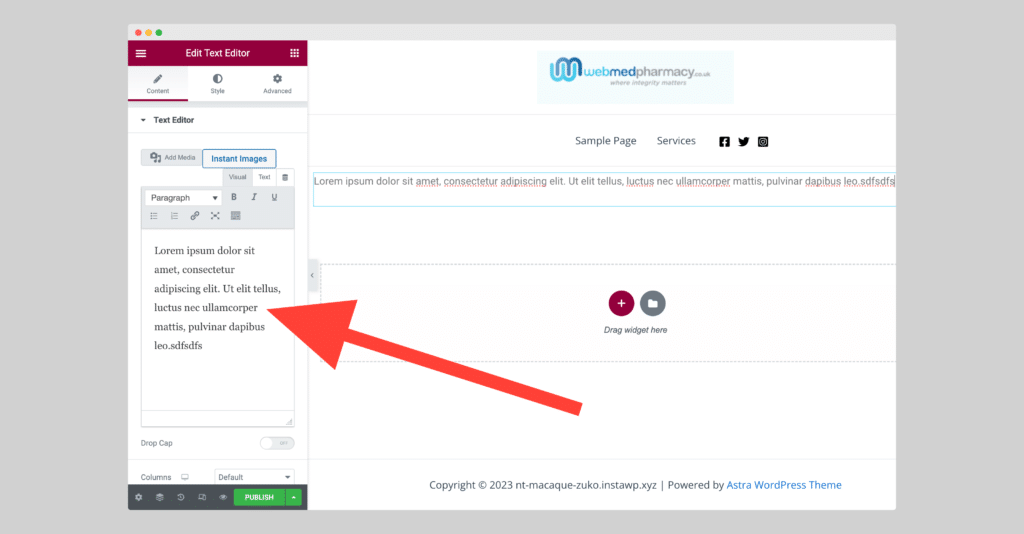
While Elementor and Divi are both popular WordPress page builders, they may not be the best choice for creating blog posts or other long-form content. This is due in large part to the user interface of these page builders, which is optimized for creating complex page layouts rather than writing and formatting text.

The user interface of Elementor and Divi is built around a visual drag-and-drop editor, which allows users to create custom page layouts by adding and arranging pre-designed content modules. While this interface is intuitive and easy to use, it can be less suited to writing and formatting text.
One of the main challenges of using Elementor or Divi for writing long-form content is the lack of a distraction-free writing mode. Both page builders require users to create content within the context of a larger page layout, which can be distracting and make it difficult to focus on the text itself.
Another challenge of using Elementor or Divi for writing long-form content is the limited formatting options available within the text editor. While both page builders offer basic formatting options like bold and italic text, they can be less flexible than dedicated content editors like the WordPress editor. This can make it more difficult to create complex layouts or format text in a specific way.
Finally, the interface of Elementor and Divi can be less suited to writing long-form content because it is optimized for creating complex page layouts rather than organizing and structuring text. While both page builders offer basic organization tools like headings and paragraphs, they can be less flexible than dedicated content editors. This can make it more difficult to create structured and organized content, which is particularly important for long-form content like blog posts.
Technical Debt
Technical debt is a term used to describe the cost of maintaining and updating software over time. It refers to the accumulated work that needs to be done to keep software up-to-date and functional, as well as the potential drawbacks and limitations of using outdated software.
Using page builders like Elementor or Divi for writing blog posts can create technical debt for a few different reasons. Firstly, page builders can add additional code and complexity to a website, which can make it more difficult to maintain and update over time. This can lead to issues with website speed, performance, and security.
Secondly, page builders can create a dependence on proprietary software, which can make it difficult to switch to a different platform or theme in the future. This can limit the ability of website owners to make changes or updates to their website, and can also limit their options for finding technical support or guidance.
Enter Gutenberg
Gutenberg is a unique content editor for the WordPress platform because it combines the features of a content editor and a page builder into a single, user-friendly interface. This makes it an excellent choice for writing blog posts and other types of long-form content.
Unlike traditional content editors, Gutenberg is built around the concept of “blocks.” These blocks are pre-designed content elements, such as paragraphs, headings, images, videos, and more, that can be easily added and arranged on a page or post using a drag-and-drop interface. This approach makes it easy to create complex page layouts, while also providing users with a distraction-free writing mode.
One of the key advantages of Gutenberg is its flexibility. While it is designed primarily as a content editor, it also offers many of the features of a page builder, such as the ability to create custom layouts, add advanced formatting options, and more. This makes it an excellent choice for bloggers and other content creators who want to create engaging, visually appealing content without having to learn how to code.
Another advantage of Gutenberg is its integration with the WordPress ecosystem. Because it is built directly into WordPress, it offers seamless integration with other WordPress features, such as custom post types, widgets, and themes. This makes it easy to customize and extend the functionality of your website, without having to rely on third-party plugins or tools.
Finally, Gutenberg offers advanced SEO optimization tools, which can help to improve the search engine visibility of your content. With features like meta descriptions, alt text, and keyword optimization, Gutenberg makes it easy to optimize your content for search engines and increase your visibility in search results.
How to improve Gutenberg for your long-form writing
Gutenberg is a powerful content editor for WordPress that is particularly well-suited for long-form writing. However, there are a few tips and tricks that can help you optimize your writing experience and make it even better.
Firstly, it can be helpful to fix the toolbar at the top of the page. This will make it easier to access formatting options and other tools while you’re writing. To do this, simply click the “hamburger” icon in the top-left corner of the editor, then click “Toolbar Toggle.”
Secondly, Gutenberg offers a distraction-free writing mode that can help you stay focused on your writing. To enter distraction-free mode, simply click the “Distraction-Free Writing Mode” button in the top-right corner of the editor. This will hide all of the formatting options and other distractions, allowing you to focus solely on your writing.
Thirdly, using keyboard shortcuts can help you speed up your writing and make it more efficient. For example, you can use the “Ctrl + B” shortcut to bold text, or the “Ctrl + I” shortcut to italicize text. To see a full list of keyboard shortcuts, simply press “Ctrl + /” on your keyboard.
Here are 10 of the most useful Gutenberg shortcuts:
- Ctrl + B: Bold text
- Ctrl + I: Italicize text
- Ctrl + U: Underline text
- Ctrl + Shift + D: Add a drop cap to the beginning of a paragraph
- Ctrl + Shift + M: Convert a block to a multi-block container
- Ctrl + Alt + T: Add a table block
- Ctrl + Alt + C: Add a code block
- Ctrl + Shift + H: Add a heading block
- Ctrl + Shift + N: Add a new block below the current block
- Ctrl + /: View a list of all available keyboard shortcuts
Fourthly, using full-screen mode can help you eliminate distractions and focus solely on your writing. To enter full-screen mode, simply click the “Fullscreen Mode” button in the top-right corner of the editor. This will maximize the editor to fill your entire screen, making it easier to concentrate on your writing.
Finally, Gutenberg also offers a spotlight mode, which highlights the paragraph or block you’re currently working on, while dimming the rest of the page. This can help you stay focused on the current section of your writing and reduce visual distractions. To enter spotlight mode, simply click the “Spotlight Mode” button in the top-right corner of the editor.
Conclusion
In summary, it’s not surprising that Elementor and Divi aren’t suitable for writing blog posts, as their primary purpose is to be page builders, not content editors. While they are powerful tools for creating custom page layouts, their interface and functionality are not optimized for creating structured, organized, and distraction-free long-form content.
As with any tool, it is important to carefully consider your needs and the limitations of Elementor and Divi before deciding whether or not to use it for your content creation needs.
Afterword
I co-wrote this article with ChatGPT, a state-of-the-art language model developed by OpenAI. Despite having the assistance of advanced AI technology, it still took me a few hours to complete this article. This experience showed me that even with the help of AI, writing high-quality content still requires a lot of time, attention to detail, and effort. However, using ChatGPT made the process much more efficient, as it helped me quickly generate an outline and produce a comprehensive article on the topic. The final text is a great example of how AI can assist in content creation, while still requiring human input and review to ensure quality and accuracy.
Leave a Reply