Today we released version 3.4 of the Storefront Blocks plugin for WooCommerce. Storefront Blocks lets Store Owners customize their WooCommerce Storefront using a collection of Gutenberg Blocks.
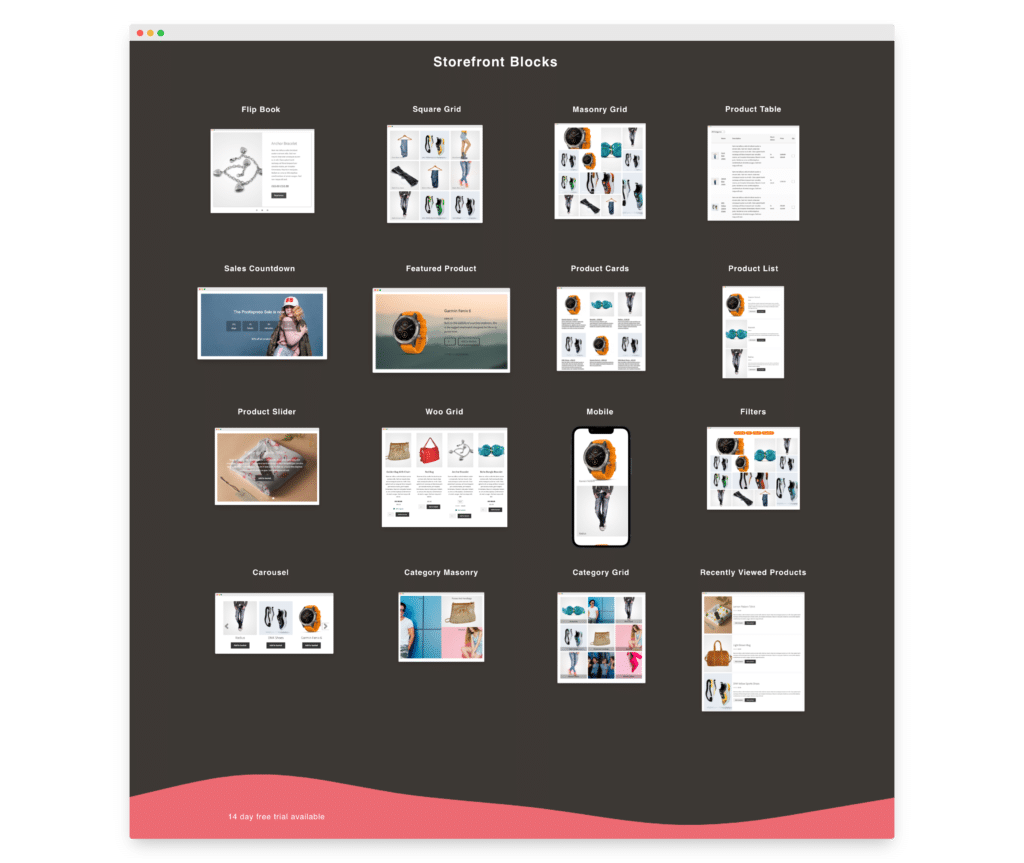
You can see the Gutenberg Blocks included with Storefront Blocks in the picture over on the right 👉
Version 3.4 contains two new exciting Gutenberg Blocks.
- WooCommerce Mini Cart Gutenberg Block (version 1)
- The Product Sliding Tiles Block

WooCommerce Mini Cart Gutenberg Block (version 1)
To fully enable Full Site Editing and WooCommerce, site builders need a number of things which we have now finished building at Pootlepress.
- Single Product Page Template Blocks (now available through our WooBuilder blocks plugin)
- Dynamic Product Blocks for WooCommerce Category, Tag and Shop pages (now available with Storefront Blocks)
- Shop pagination, Shop breadcrumbs, Shop sorting, and Shop results blocks (now available with Storefront Blocks)
- Dynamic Category and Tag Heading and Description blocks (now available with Storefront Blocks)
- WooCommerce Mini Cart Block (now available with Storefront Blocks)
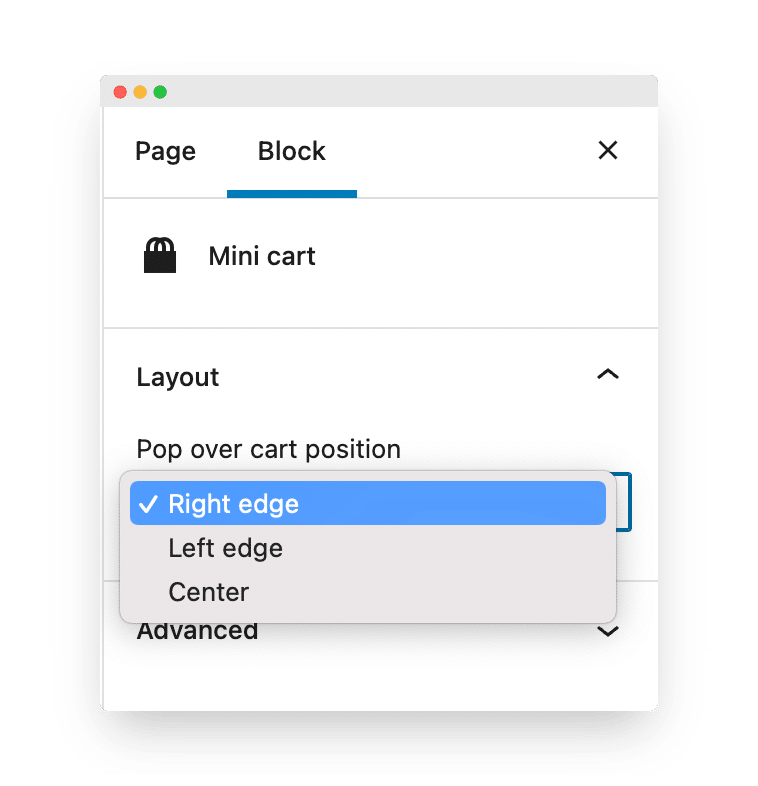
The WooCommerce Mini Cart Gutenberg Block
The WooCommerce Mini Cart is typically found in the header of your WooCommerce Store.
With Full Site Edting the Mini Cart is now very simple to add and position.
Version 1 of our WooCommerce Mini Cart Block comes with just three simple layout settings.

We are now working on version 2 of the WooCommerce Mini Cart Block that will have extensive customization options 😀
The Product Sliding Tiles Block – let me know if you think this is crazy or cool!
One of my complaints with the plethora of Gutenberg Block Libraries that have been released so far, is that they all tend to look the same. With Storefront Blocks my plan is to now focus on creating the most innovative Blocks in the WooCommerce market. I want to create Blocks that give store owners the opportunity to create unique experiences for their customers. This for me, is what is really exciting about Gutenberg!
We have already built some really innovative WooCommerce Blocks, including the lovely Flip Book Block, the snazzy Masonry Block, and a cool Sales Countdown Block.
But now we’ve pushed things even further with the Product Sliding Tiles Block.
I expect this Block to split opinion. But that’s the point. I want to push the boundaries of what’s possible with Gutenberg.
I personally love it, but I fully understand that some will not.
Click here to see a live demo
…and here’s what it looks like in action. 👇
For version 1 of the Product Sliding Tiles block we’ve limited the number products that can be displayed to 10. But depending on feedback we’ll increase that.
So let me know what you think of the Product Sliding Tiles Block by posting either Cool or Crazy in the comments below 👇
Thanks for taking the time to Pootle and see you soon.
Jamie
ps if you want to take a free 14 day trial of Storefront Blocks click here
Leave a Reply