Good product images are essential for successful WooCommerce stores.
Displaying well-placed, properly sized images should be a priority for store owners as these will enhance your customers’ shopping experience and increase the conversion rate of your online store.
On the flip side, poorly sized or low-quality images with fewer pixels will tarnish your WooCommerce store’s reputation and make it less likely for people to buy your products.
In this tutorial, we’ll take a look at some common pitfalls when displaying product images in WooCommerce. We’ll also look at how you can create WooCommerce images that help your WooCommerce products stand out.
Best practices for default WooCommerce images
It’s important to note that WooCommerce product images by default are displayed in three different places on your online store. Product images appear on pages and in thumbnails:
- Catalog image. The catalog product image of each product is displayed on the shop page. This is where shoppers will spend the majority of their time on your online store to browse through your product offerings.
- Single product page. Product images are also displayed on single product pages. You can add and showcase multiple product images here for each product in a gallery.
- Product thumbnail. The WooCommerce product image is also displayed in the product thumbnail of each product. Thumbnails appear in the related products section and in the shopping cart.
When you add a new WooCommerce product image to any product on your online store, WooCommerce automatically resizes the image. This means that you don’t get to resize or customise the product image size before adding it to your WooCommerce store.
The good news is that there’s an easy way to fix this.
How to customise WooCommerce product image size and fix blurry images
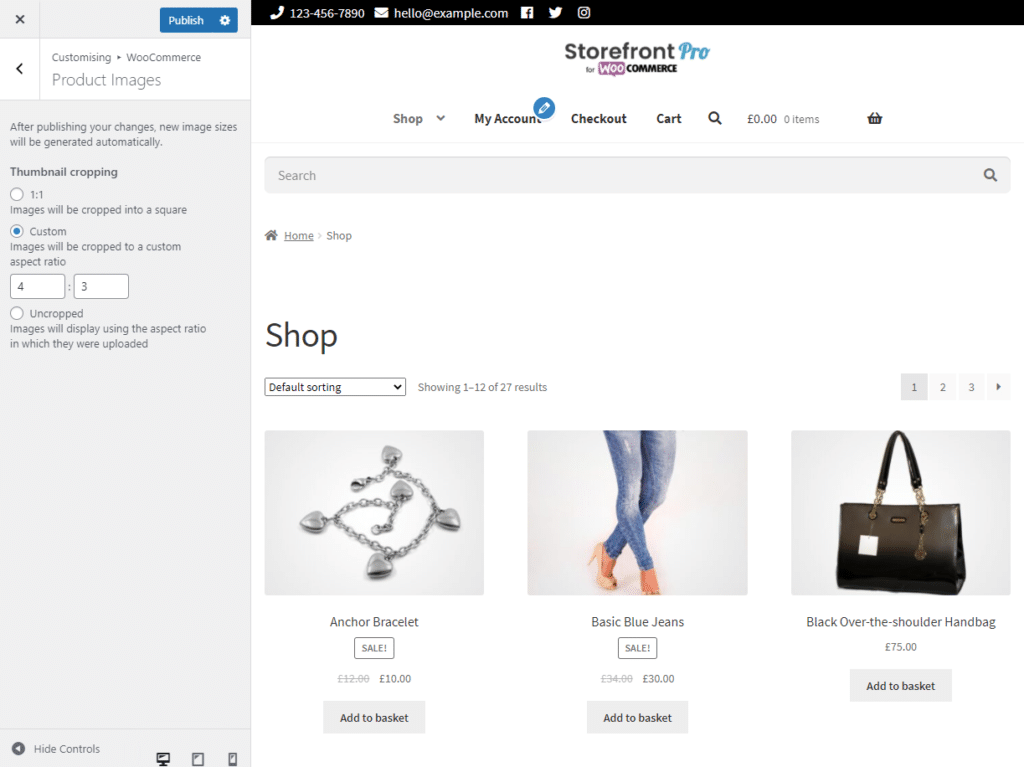
You can change the product image size easily by using the default WooCommerce customiser options. Simply Navigate to Customise → WooCommerce → Product Images to edit product image size.

You can select from either the options or use a custom crop aspect ratio to display WooCommerce product images on your store.
Let’s go over some things you should be focused on when adding WooCommerce product images to your ecommerce store:
Quality
The worst thing you could do is upload blurry or pixelated product images. This not only negatively impacts user experience but also makes your WooCommerce store look really unprofessional and turns your customers off from making purchase decisions.
You must maintain a good, high-quality image for each product. Ideally, you want your WooCommerce product images to be a minimum of 800px x 800px. This will ensure no blurry or pixelated product images are displayed on the front-end. The higher the quality of the product image you use, the better.
Additionally, you want to make sure that the product image dimensions also match (or are higher than) the image dimensions set on the WordPress theme you’re using. It’s also worth touching up your product images before you use them on your online store. You can use Photoshop, Lightroom, or any similar image editing software to retouch your images and optimize them for maximum impact.
Multiple views
Adding multiple views of a product is a great way to improve a product’s visibility and attract more shoppers to it. For instance, you could add a full-body shot of a clothing product as the main image and then one image that shows a detailed close-up of the product’s fabric quality, and finally one that shows the product hung in a room for scale. This will showcase all different views of the product which can help shoppers make informed purchase decisions.
This is also a great way to create important context and perspective for your visitors. You can simply add more images to your WooCommerce product by navigating to the Product Image section on the single product page. You can select multiple product images from the WordPress media gallery or upload some directly from your device.
Optimise load speeds
As we mentioned earlier, it’s important to use high-quality images to ensure shoppers see your WooCommerce products clearly. However, to load higher-quality images, you require more loading time. This is because due to the higher resolution, there is more data for the server to send to the browser. As a result, customers won’t see anything but a white canvas in place of the product image until it has finished downloading.
A great way to avoid this is by not using raw image files for product images on your WooCommerce store. You want to make sure you’re using web-appropriate image file formats such as JPG or PNGs. By doing so, your images will still look clear and crisp and still have a smaller file size for faster load speeds.
Taking your WooCommerce product images to the next level with WooBuilder Blocks
WooBuilder Blocks offers a robust solution to creating fully customisable WooCommerce product pages using the WordPress block editor.
Customising your WordPress product pages is easy with the various customisable WooBuilder Blocks. You can design the whole product page using the Gutenberg Block editor by choosing from various blocks to add and changing the page background. You can also choose to hide the sidebar, header, or footer on your WooCommerce product pages.
A great thing about WooBuilder Blocks is that it seamlessly integrates with all WooCommerce product types. This means that you can showcase standard, variable, grouped, and virtual products in attractive WooBuilder Blocks.
In addition to this, WooBuilder Blocks also lets you create templates from your designs. This makes it easier for you to reuse your designs and apply them to multiple products on your WooCommerce store.
Create fantastic looking product pages
WooBuilder Blocks is an intuitive plugin that allows you to create attractive product pages from scratch. You can add eye-catching images, design, and powerful CTA buttons to your WooCommerce product pages.
This is far better than being stuck with the same, generic WooCommerce product layout. You can build your WooCommerce product pages using the Block Editor by making use of the standard WooCommerce blocks and a range of powerful visual blocks including:
Product Carousel Block
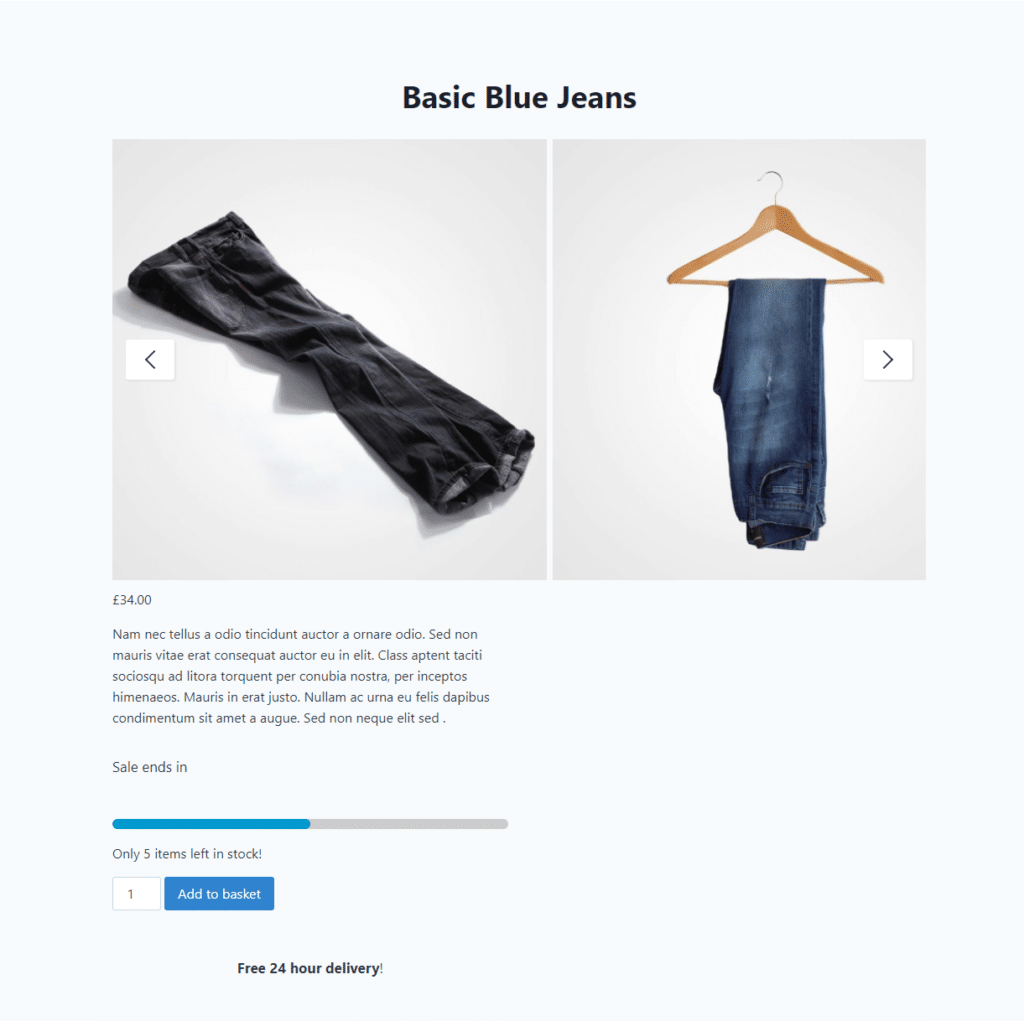
The Product Carousel Block lets users display a single product in a beautiful gallery carousel layout. You can showcase all product images in a slider image gallery and display product short description, quantity selector, and the add to cart buttons.

This is great for drawing attention to more visual products on your WooCommerce store.
Product Gallery Block
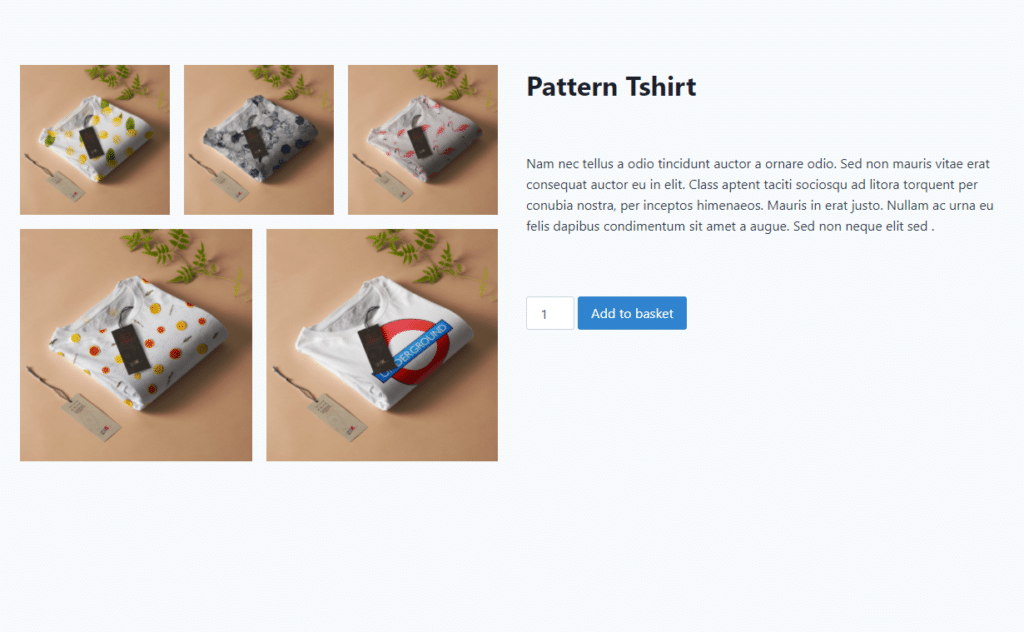
The Product Gallery Block lets you display the gallery of the WooCommerce product images on the single product page instead of showcasing a single image or multiple scroll-able images.

This is great if you want to showcase a single product image while also displaying additional information about the product, a quantity selector, and the add-to-basket buttons.
Cover
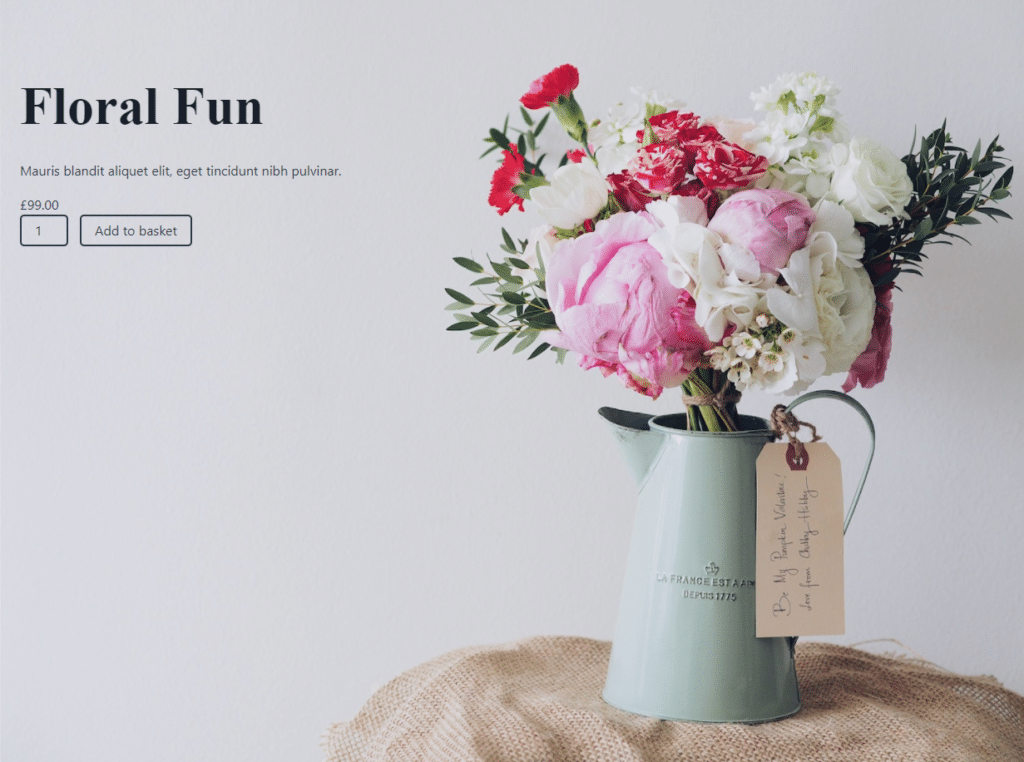
With WooBuilder Blocks, you can also transform the entire product page into an image of the product.

This is useful if you want to showcase your visual WooCommerce products more uniquely. This helps draw more attention to these products and encourages customers to quickly add the product to their cart.
As a result, this helps boost sales and increase conversions on your online store.
Create eye-catching store pages
Storefront Blocks also do what WooBuilder Blocks does for your individual product pages on your online store. It lets you build a storefront that really speaks to your brand and allows you to show off your product images using various powerful blocks.
Some of these blocks include:
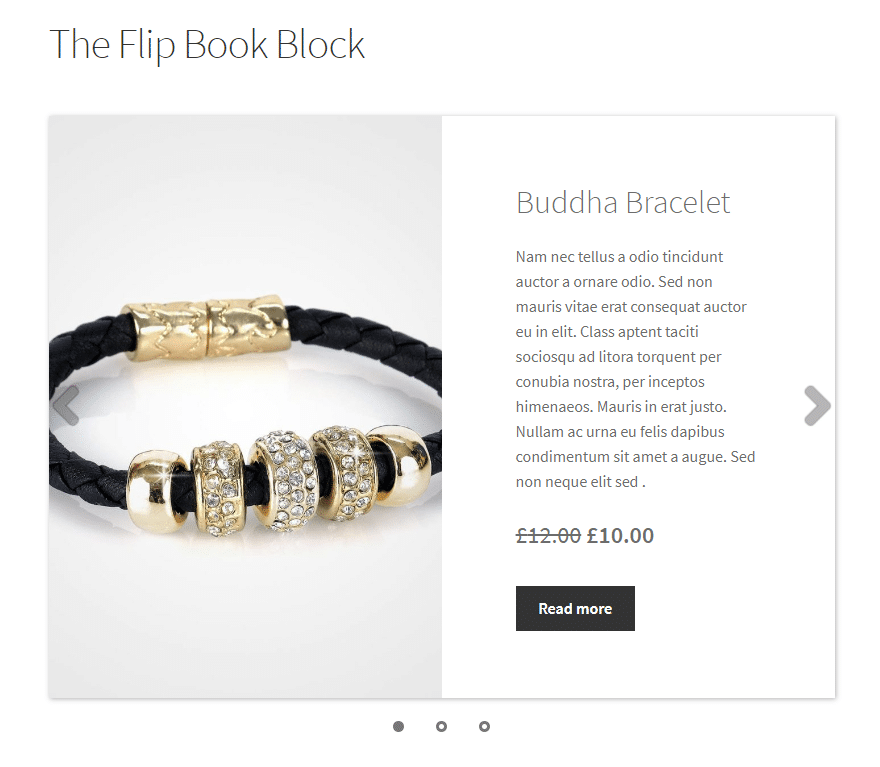
FlipBook Block
The FlipBook Block lets users display multiple products in a beautiful flipbook layout that automatically plays through various products or lets the user manually browse through it.

It offers a unique way of showcasing products on your WooCommerce store’s pages. You can showcase individual products one at a time with a large image, product description, and the price of the product. It can help customers add multiple products to their cart quickly.
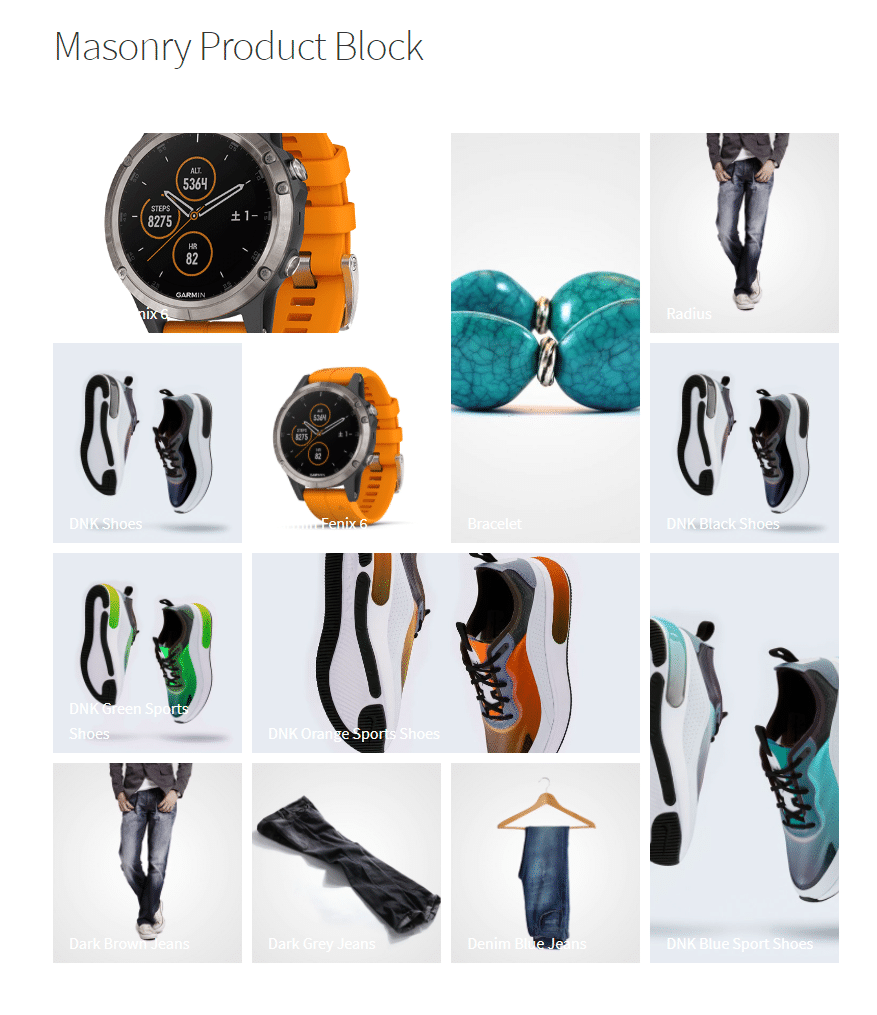
Masonry Product Block
The Masonry Product Block lets you showcase multiple WooCommerce products at once in a beautiful masonry layout on any page of your online store.

This works great for stores that have lots of attractive products and need to showcase all of them at once but look more unique than the default WooCommerce layout. Once customers hover their cursor over the product image, it will display the product title and shoppers can click the product to go to the single product page.
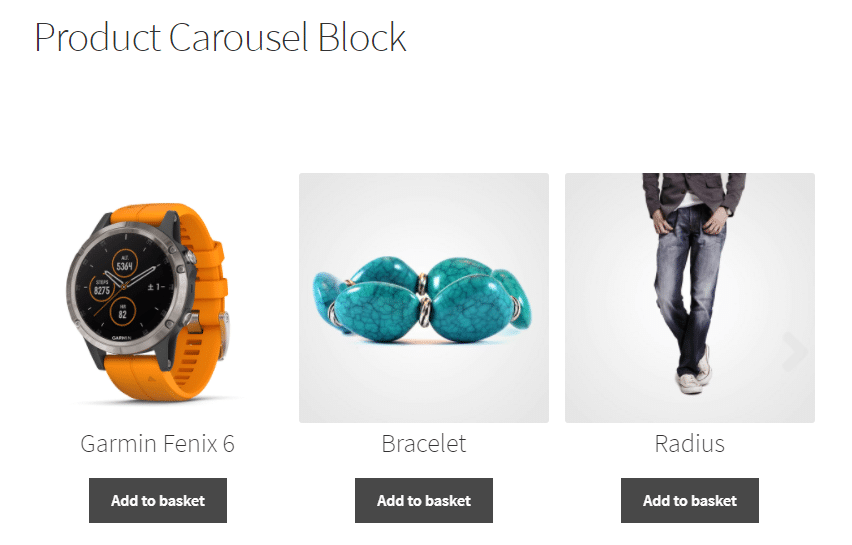
Carousel Block
The Carousel Block lets you display a carousel of multiple WooCommerce products at once on a single row that automatically plays through the pages, or users can manually scroll through it.

It’s great for drawing the attention of shoppers to a few key visual products on your online store at a time instead of the entire product catalog.
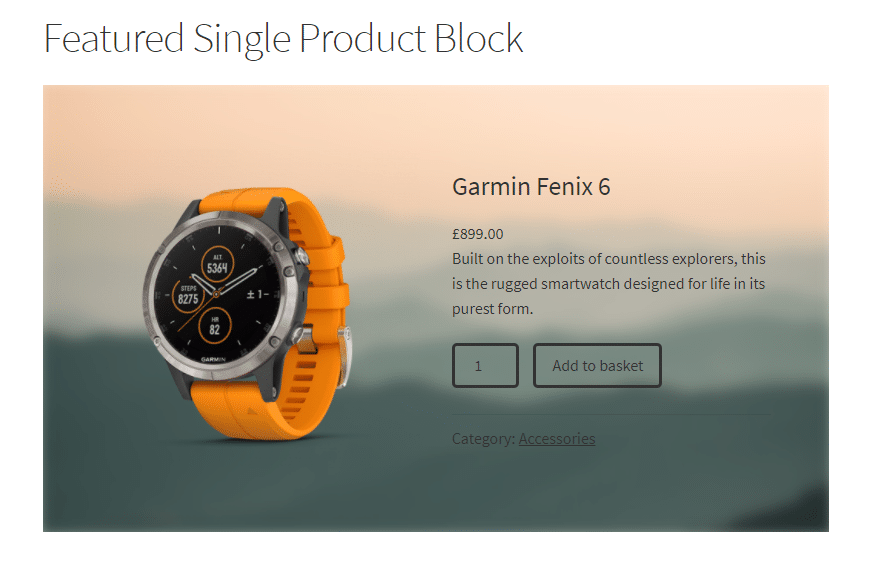
Featured Product Block
The Featured Product Block lets you display a single featured product on your WooCommerce store’s shop pages. You can customise the block to add a beautiful background, edit the typography, and add attractive animations to the product block.

This is a great way to attract shoppers’ attention to your featured WooCommerce products and help present the product in a more unique way. This makes your WooCommerce store look more professional and helps you stand out from the rest of the competition.
Conclusion
With the default WooCommerce product image settings, you have limited functionality for customising the WooCommerce product image size and fixing blurry product images. But with WooBuilder Blocks and Storefront Blocks, you can display your product images better on your shop’s pages and on individual product pages.
What sets the best WooCommerce stores apart from the others is that they understand the importance played by visuals. Not showing the product properly negatively impacts the user’s perception of your business and its credibility. People will not feel safe buying from a store where they cannot see the product they’re buying clearly. Instead, they’ll quickly bounce off your site and purchase the product elsewhere.
Similarly, it is bad for conversions because most people won’t just take a leap of faith and buy a product without having a clear idea of what it looks like.
WooBuilder Blocks and Storefront Blocks provide a simple way of showcasing your WooCommerce product’s images clearly and in attractive blocks. And helping customers make quick purchase decisions can boost the sales and revenue of your WooCommerce store.
Ready to customise and improve the quality of your WooCommerce product images? Get the Storefront Blocks and WooBuilder Blocks plugins today!
Leave a Reply