As a WooCommerce store owner, efficiently managing stock inventory is an important part of your job. This typically involves making sure high-demand products are available on your online store and taking note of the ones that need to be restocked.
Ideally, when a product runs out, you want to create some excitement for users while they wait for the product to be restocked again. However, the default “out of stock” text displayed above products just doesn’t cut it, you need something better.
In this tutorial, we’ll show you how to customise the “out of stock” text and turn it into a message that builds momentum and incentivises customers to return back to your online store to purchase the products when they’re available again.
Changing the default out of stock message in WooCommerce
The default out-of-stock notifications provided by WooCommerce don’t encourage customers to stay on your site. In fact, some people might not even check back later to see if the product is available.
This is why it’s important to craft more inviting messages if you want to encourage slightly disillusioned customers to come back to your site. For instance, you could change the generic “out of stock” message with something more exciting like “Product victim of its own success!” “More inventory arriving soon” or “New stock arriving soon! Mark your calendars!”. It’s sure to leave a lasting impression on customers.
This way, you can make the restocking of inventory on your WooCommerce store an important date for customers who have expressed interest in your products. Users will want to add the product to their cart and checkout as soon as you restock the product on your online store. As a result, shoppers will rush to quickly purchase the product before it’s sold out again. It creates hype around your product restocking date for customers instead of it being something you normally do on your WooCommerce store.
Method #1 – Using code to change the default out of stock message on your WooCommerce store
Let’s take a look at how you can change the default out-of-stock message on your WooCommerce store. Depending on your tech-savviness, it’s very simple. All you need to do is add a few lines of PHP code to the functions.php file of your WordPress site.
Start by opening the WordPress theme editor and, preferably, use the child theme if possible. Now open the functions.php file and add the code snippet to the functions.php file. You need to edit the default code snippet and replace the default text by customising it with a better message, similar to the ones we mentioned earlier. Once you’re done making the changes, click on the Save button.
Although this sounds complicated, it will replace the default out-of-stock message on your WooCommerce store with the text you’ve just added to the functions.php file. However, if this isn’t your cup of tea because you’re not good with code or you’re afraid you’ll mess up your WooCommerce store, keep reading to learn about a much simpler way to do this.
Method #2 – Using the WooBuilder plugin to change the out of stock message in WooCommerce
It’s much simpler to use a plugin like WooBuilder Blocks to change the out-of-stock message on your online store. This is because WooBuilder Blocks offer powerful blocks that let you customise the design of any page or post on your WooCommerce site.
This also means that you can customise the default “out of stock” message on your WooCommerce store to incentivise and excite customers to visit and check back when the products are available again.
The WooBuilder plugin out of the box offers tons of features that can help you transform your WooCommerce store and take it to the next level. Let’s take a look at some key features of the WooBuilder Blocks plugin for WooCommerce:
Easy to use
As an online store owner, you probably are already familiar with the WordPress Gutenberg block editor. The best part of using WooBuilder Blocks is that it offers a super user-friendly solution for designing your WordPress site’s pages. It lets users work directly in the Gutenberg block editor. This means that you won’t have a hard time figuring out how to edit and transform your page as you’re already familiar with the default WooCommerce interface.
Highly customisable
WooBuilder Blocks is also customisable as it lets you design product pages that truly reflect your brand. For instance, you can create your own templates and then apply them to the products on your WooCommerce store. This makes it much faster to launch new products or set up new pages on your existing online store. As a result, it helps reduce the time-to-market for new product launches and helps you easily create beautiful WordPress pages for your site.
Create urgency with extra blocks
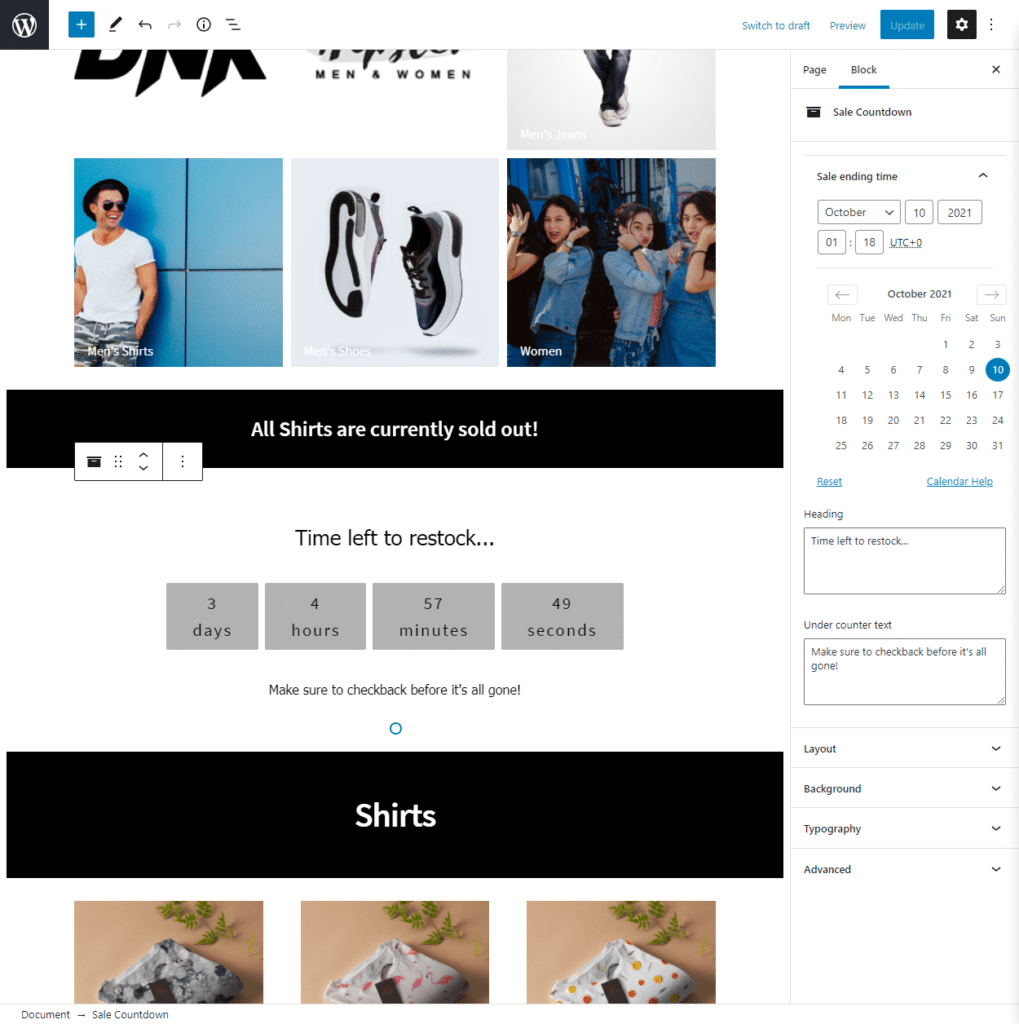
The WooBuilder Blocks plugin comes pre-built with extra features that help you create excitement among customers. You can use the Sales Countdown Block to announce upcoming sales or promotions on your WooCommerce site. It tells site visitors the time left for the upcoming sale or discount offer so users can check back at a later date. In addition to this, you can also use the Stock Countdown Block for personalising product pages with a visual countdown signaling the number of items left in stock. This helps create FOMO for customers or the urgency to get the product before it’s gone.
Build transparency by answering customer objections in advance
It’s always important for you to build transparency with loyal customers by answering customers’ objections in advance. You can display crucial information for customers like the estimated delivery timescales and shipping costs. This extra step in the direction of your customers is a great way to reduce cart abandonment on your online store.
Make your products more discoverable
Another great thing about WooBuilder Blocks is that it can help make your products more discoverable. By improving your product pages and product descriptions with more keywords, you’ll definitely improve your overall SEO. This means that your online store is more likely to be found when users search those keywords on Google. If you’re looking to gain a competitive edge over your competitors, improving your search engine ranking is how you do it.
How to create and add a custom out of stock message on your WooCommerce site using WooBuilder Blocks
With WooBuilder Blocks, you can add a custom message instead of using the default “out of stock” message for products that are not available on your online store. For example, you can encourage customers to check back again for products available by displaying a “Check back in…” message with a countdown timer. This can help excite and encourage customers to purchase the product as soon as you restock inventory.
Additionally, this also creates an urgency for customers to add the product to their cart even if they weren’t interested in the first place. Since it’s such a “high-demand” product, most customers will be willing to add it to their cart as soon as it hits the shelves.
Here, we’ll show you how to create and add a custom out-of-stock message in WooCommerce using WooBuilder Blocks.
Simply start by installing the WooBuilder Blocks plugin on your WooCommerce site and then activate the plugin using the license key provided at the time of purchase.
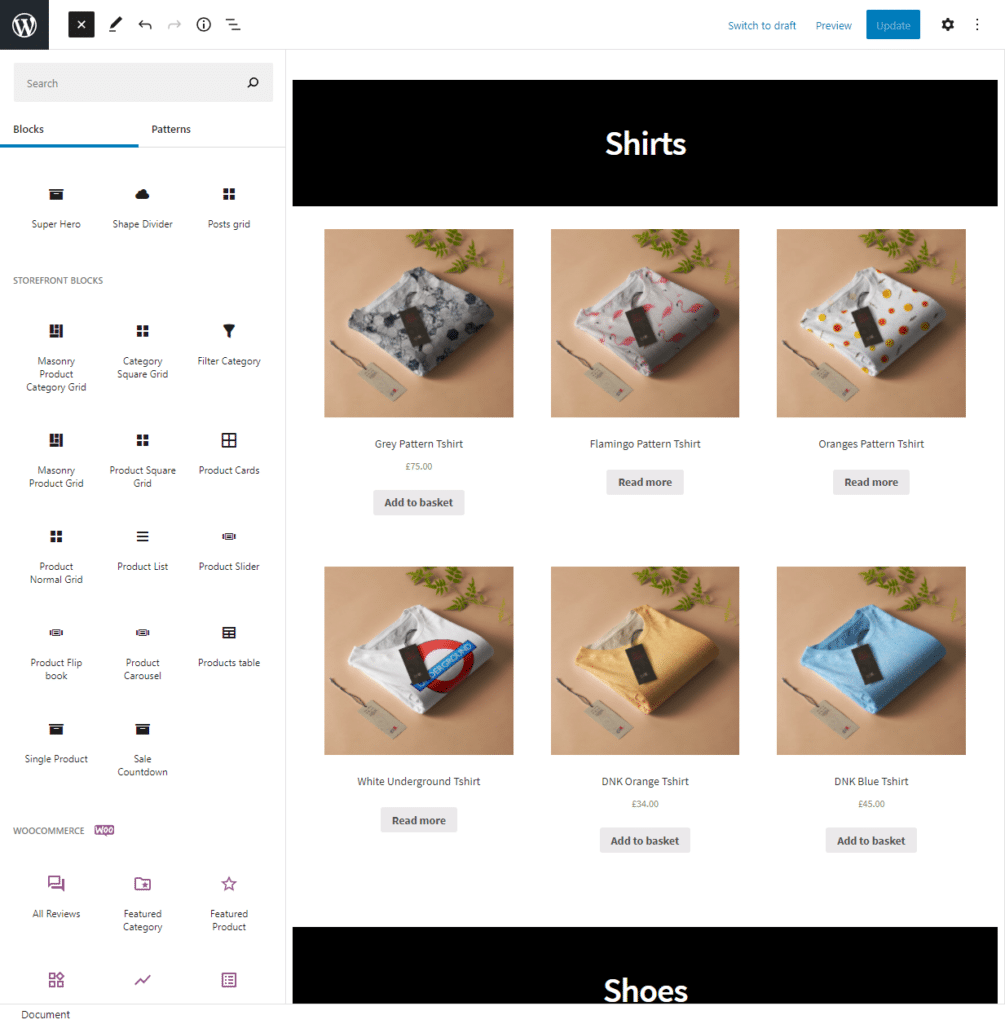
Once that’s done, we can start designing product pages using the Gutenberg Block editor and WooBuilder Product Blocks. Start by navigating to the product page and click the Edit page button to start customising your WooCommerce product pages.

Now, let’s say we want to display a custom out-of-stock message for all Shirt products. We also want to display a countdown timer of when customers should check back for the restock of all Shirt products.

We’ve added the Sales Countdown block along with an out-of-stock message for all Shirt products. Once you’re done adding the WooBuilder blocks, you can also customise things like typography, colors, background, or add additional CSS to the block. Once you’re done, click the Update button to add the “out of stock” message on the front-end of your WooCommerce store.
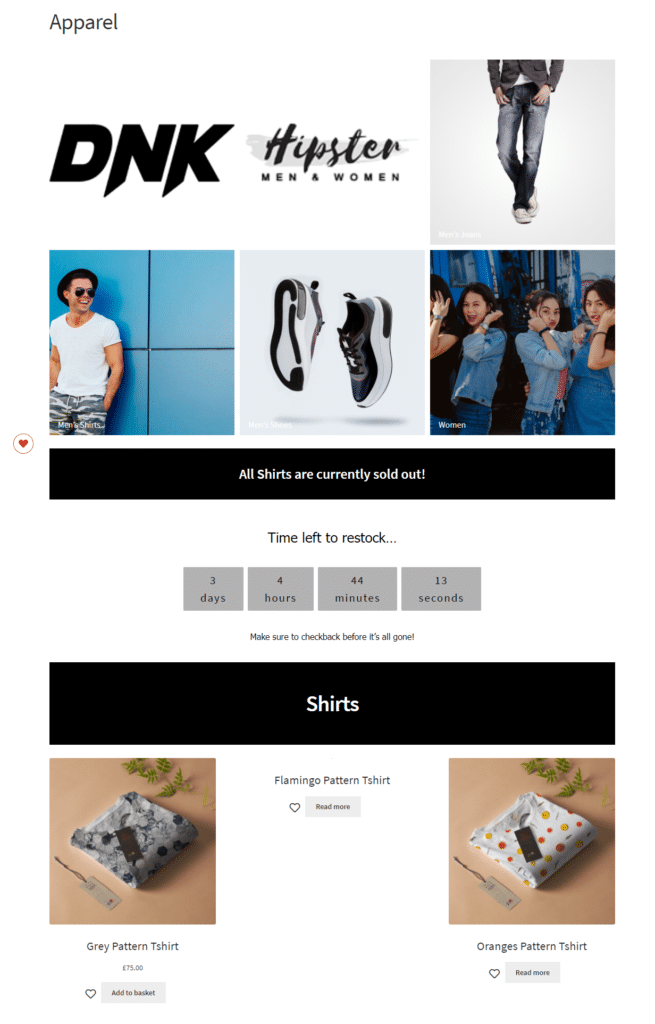
Here’s how that looks on the front-end of your WooCommerce store:

With WooBuilder Blocks you can run A/B split tests and see what works best for you. You could test a couple of different out-of-stock messages and see which one helps you maximize sales. It’s a far better option than sticking with the generic-looking “out-of-stock” message that you get with WooCommerce out of the box.
Conclusion
Changing the out-of-stock text on your WooCommerce site and adding custom text to it can help generate excitement for the restocking of your products. This is a great way to boost conversions and sales on your online store and encourage site visitors to stay on or return to your online store again at a later date.
The default out-of-stock text sounds quite negative and can potentially discourage customers. This is exactly why you need to change the default WooCommerce out of stock notification to something more positive that builds hype until the product is available for purchase again.
With WooBuilder Blocks, you don’t need to worry about using other third-party plugins to customise your product pages as the plugin comes with a lot of neat features that can help you personalise your product pages easily along with adding a custom “out of stock” message for unavailable products.
Ready to start customising the “out of stock” message on your WooCommerce store for out-of-stock products? Get WooBuilder Blocks today!
Leave a Reply