WooCommerce, out of the box, offers an easy way to create fully-fledged online stores on your WordPress site. WooCommerce is fully integrated with the ever-customisable WordPress CMS as opposed to being a standalone store builder.
This means that you’re not just limited to customising the functionality of your store page, you can do much more than that. For instance, you can include WooCommerce products in a blog post announcing its launch or include one in a summary of its best reviews.
This gives you more control over displaying WooCommerce products on other pages of your site including single product pages or blog posts. Put simply, the WooCommerce plugin offers built-in functionality that lets you display products on other pages using WooCommerce shortcodes.
The only problem with using the default WooCommerce shortcodes is that they’re very complicated to use and offer very few customisation options for how the product looks on the front-end of your store.
In this article, we’ll go over how the default WooCommerce shortcodes work. We’ll also see how we can do a much better job with Storefront Blocks.
Ways to add WooCommerce single categories or products to your store
There are various ways you can add WooCommerce single categories or products to your store. The approach you decide to go with all depends on how tech-savvy you are and what you’re trying to achieve.
This means that you can display WooCommerce single categories or products on your online store using shortcodes that are easier for you to set up and use than standard WooCommerce shortcodes.
#1. The hard way: WooCommerce shortcodes
You can use WooCommerce shortcodes that come built-in with WordPress and the WooCommerce plugin to add single categories or products to your online store.
For those unfamiliar, shortcodes are a way of inserting other bits of content onto WooCommerce posts or pages in WordPress. You can use shortcodes in either the classic editor or just past them into the shortcode block.
By default, WooCommerce offers a wide range of shortcodes that allow you to insert products onto pages. The [products] shortcode allows you to showcase products by product ID, product SKU, product categories, attribute, random sorting, and product tags. You can just add various product attributes to the [products] shortcode to enhance its functionality.
This way, you can display specific product categories on your WooCommerce site by using the WooCommerce [products] shortcode. For instance, you can use the cat_operator attribute to display products that belong in a single category that you specify. For our example, we’ll display 4 rows of products from a single WooCommerce category using the [products] shortcode.
Here’s how the shortcode will look:
[products limit=”8″ columns=”4″ category=”hoodies, tshirts” cat_operator=”AND”]
- We’ve added the limit attribute that helps us set the number of products to display. You can set this field to -1 for displaying all products.
- The columns attribute is used to set the number of columns to display. By default, the value is set to 4.
- The category attribute lets you process products from a specific product category. Just specify the product category slugs.
- The cat_operator attribute is the operator to compare category items. You can use AND to display products that are in all of the chosen categories. You can add IN which will display products within the chosen category. And NOT IN will display products that are not in the specified category.
Depending on what you require, this method works fine for the most part. But it’s cumbersome and outdated since the robust Gutenberg block editor became popular.
However, this method can be useful if you’re still building a WordPress site with the classic text editor. But if that’s the case, you really might want to update.
#2. The easy way: Storefront Blocks
An easier way of adding WooCommerce single products and single categories to other pages of your store is by using the block editor. WooCommerce, out of the box, comes with product and category blocks that you can drag and drop into any page built with the block editor. All you have to do is select a product or category WooCommerce block and add it to any page on your WordPress site.
Although WooCommerce blocks get the job done, especially if you’re quickly adding them using the block editor, they’re still very limited in terms of their appearance and customisation. This means that it can be harder to showcase your products on other pages of your WooCommerce site exactly how you want to. Additionally, it can be harder to represent your brand and help make your store look unique if all WooCommerce products have the same generic look.
This is where the Storefront Blocks plugin comes in.
Storefront Blocks is a WordPress plugin that lets you add a whole host more WooCommerce blocks to your store or category pages. This means it lets you add various robust Storefront Blocks anywhere on your site where Gutenberg is enabled.
Other than great functionality and flexibility, Storefront Blocks also offer great customisation features. Every single Storefront Block comes with a huge amount of customisation potential. This means you can customise the number of rows and columns in grids, set the gap and margin of the product block, adjust shadows and colours, and change the fonts. In addition to this, you can also use different displays on mobile versus desktop to fine-tune your product blocks and see how they look across all user devices.
Whatever you’re selling and whatever your store’s aesthetic, Storefront Blocks can fit right in.
Displaying your WooCommerce products better using Storefront Blocks
The default WooCommerce blocks work well but look very bland and generic on the front-end of your online store.
However, you can use Storefront Blocks to add eye-catching product or category blocks to your posts that look far better than the default WooCommerce shortcodes or blocks. Additionally, customisation features are far more robust and the whole process is intuitive, even for non-tech-savvy people.
Let’s take a closer look at a few Storefront Blocks that can help display your WooCommerce products better and in a more aesthetically pleasing way.
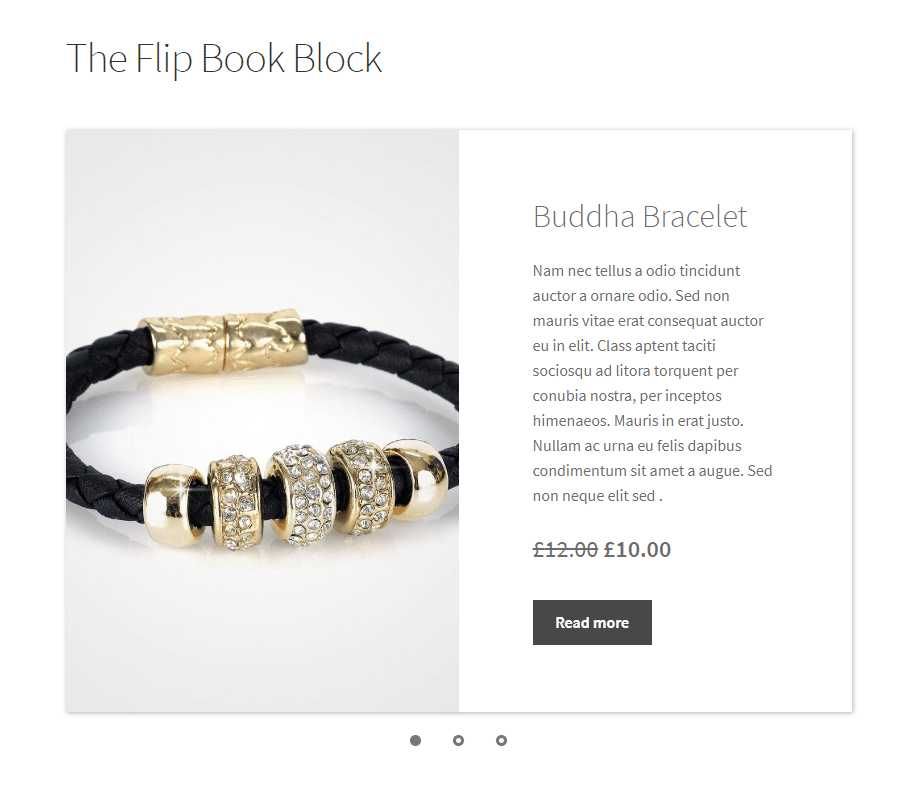
Flip Book Block
The Flip Book Block lets you showcase individual products one at a time along with a larger product image, description, and price.

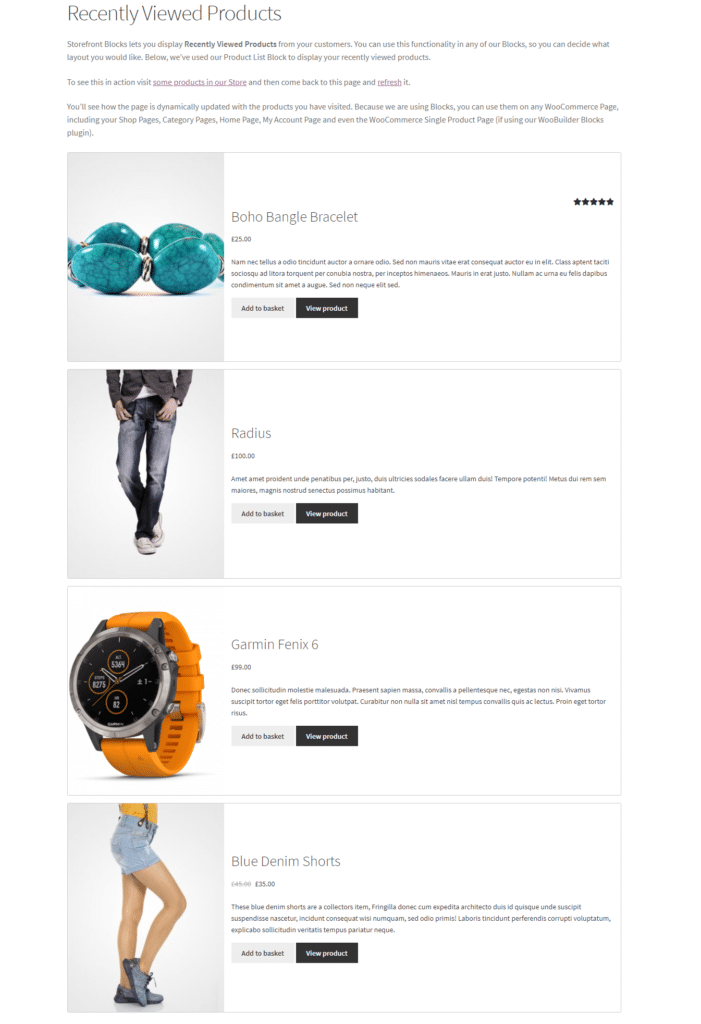
Recently Viewed Block
With the Recently Viewed Block, you can show customers the products they recently visited. This can help shoppers get back to products they might be interested in already and helps increase conversions.

For instance, if shoppers visit products from a specific category and then move on to the home page, they will be shown the recent products on the homepage of your WooCommerce site in an attractive product block. Customers can also click the add to cart button or view the single product page.
You can add the Recently Viewed Block to all WooCommerce pages including the shop page, category pages, the home page, my account page, and the WooCommerce single product page to show recent products.
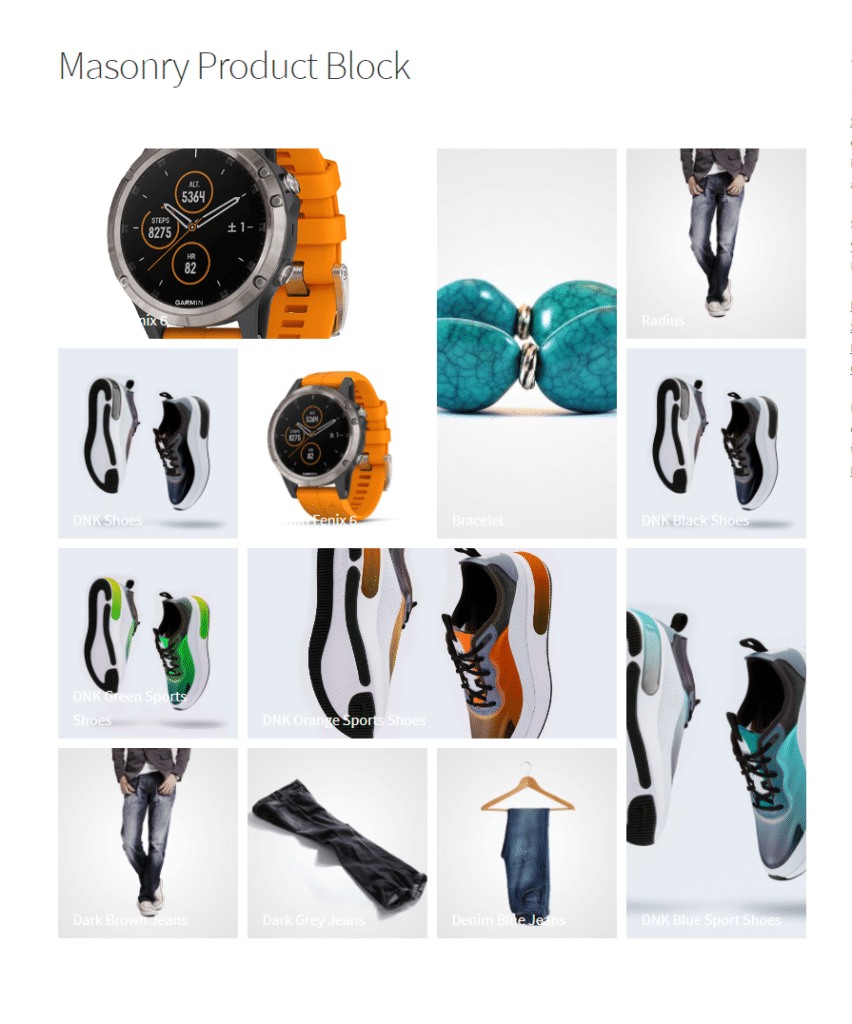
Masonry Product Block
The Masonry Product Block lets you showcase multiple products on your WooCommerce store at once in a beautiful masonry layout. This can be useful if you have a lot of WooCommerce products that you want to showcase in one attractive single block.

Showcasing products in the Masonry Product Block can help increase product visibility on your ecommerce store. This way, you encourage more shoppers to browse through your product offerings on your ecommerce store. Shoppers can take a look at attractive product images and the product name. And, if they’re interested, they can just click on the product to view the product details and click the add to cart button.
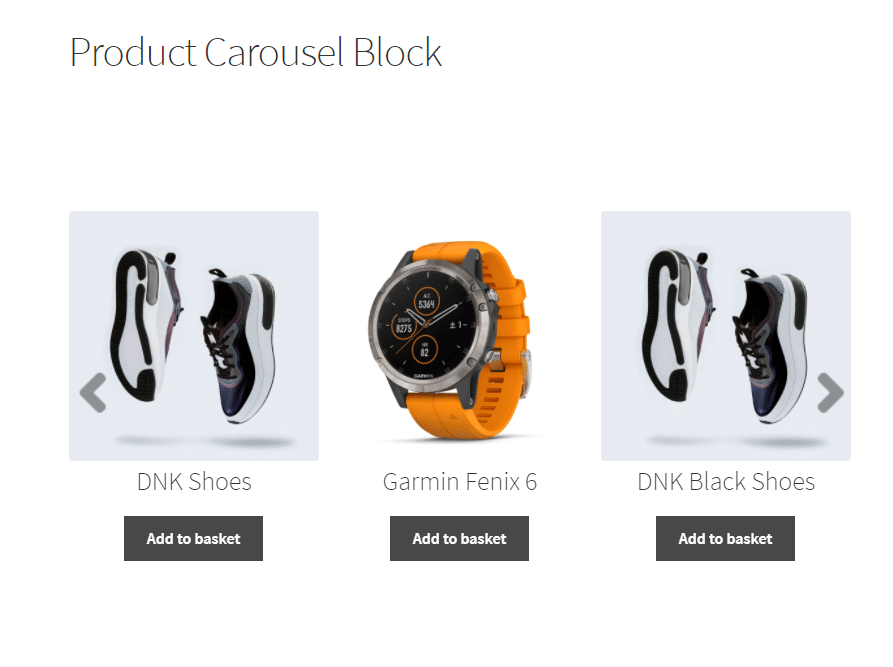
Carousel Block
The Carousel Block lets you display a carousel of many WooCommerce products at once on a single row that auto-plays through all the options. Alternatively, users can simply scroll through them using the arrow buttons on each side.

This is a great way to draw attention to multiple products on your WooCommerce store at once. The customers can simply add new products to the cart directly from the Carousel Block, which in return, moves customers quickly through the sales funnel. It’s perfect for showcasing your best-selling products, on sale products, or top rated products.
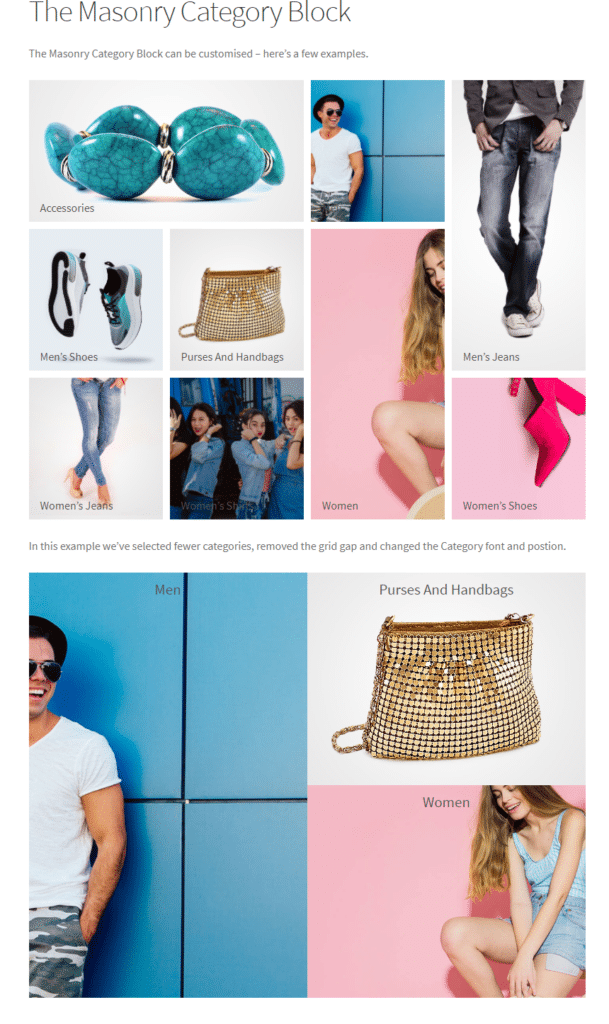
Masonry Category Block
The Masonry Category Block allows you to showcase WooCommerce categories with attractive featured images in a masonry layout. You can display multiple WooCommerce categories or only a few important ones in the masonry layout.

This is not only great for showcasing your WooCommerce categories better but also helps welcome customers to browse your store further. As a result, it can help boost sales and increase product visibility on your online store.
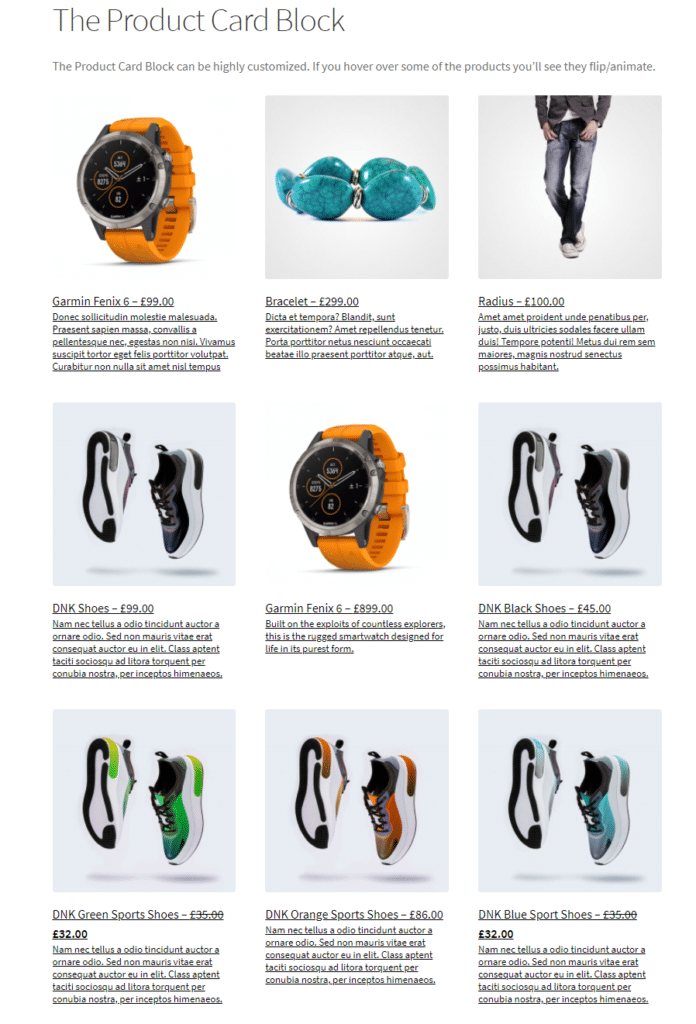
Cards Block
The Cards Block lets users display WooCommerce products on large cards with product images, price, and a short product description. Once a customer hovers their mouse over the product card, it will flip over to display other featured product images and they can just click the product to view the product page and add it to their basket.

This is ideal for drawing attention to eye-catching WooCommerce products along with displaying product descriptions that help your customers make informed purchase decisions.
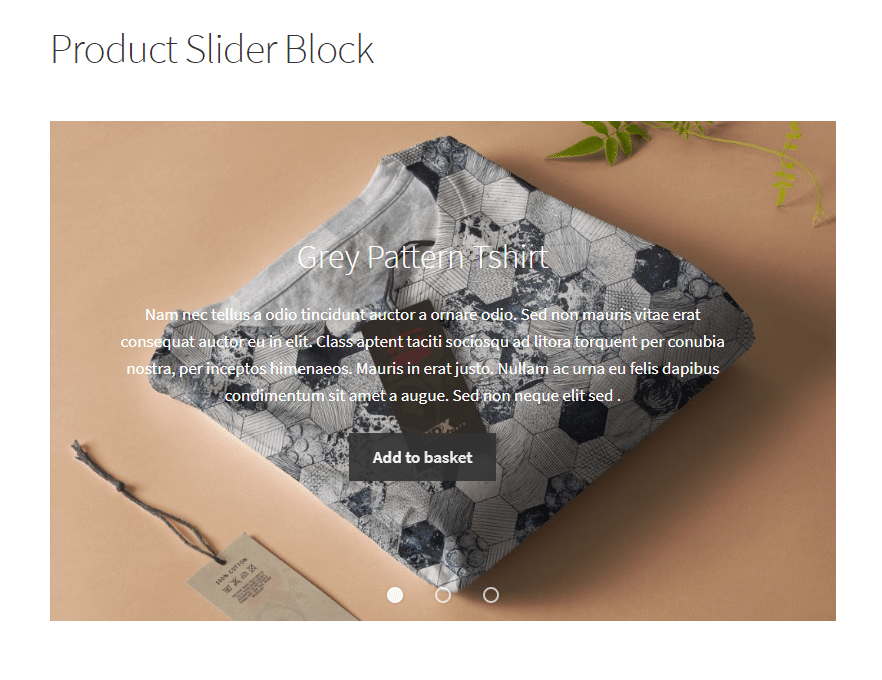
Slider Block
The Slider Block is ideal for displaying a few key, visual WooCommerce products on your store pages.

This is great for more visual products as the whole background of the tile is covered by the product image. Customers can take a look at the product description and add the product to their basket by clicking the button. You can use the Slider Block to display your best-selling products, related products, or products that are on sale.
Conclusion
Displaying WooCommerce single categories and products using shortcodes can be a challenge, especially without the right tools in your tech stack.
As shown, you can use the standard WooCommerce shortcodes to display products and categories, although you’re limited by customisation and it’s not very easy to do.
But with Storefront Blocks, it’s easier to add single category and single product shortcodes to any page of your WooCommerce store. In addition, you can customise how your product blocks look and feel to match your brand requirements.
With shortcodes, it’s much easier to add a single product to any blog post or page of your site. All you need to do is paste the shortcode into either the classic editor or the shortcode block in the Gutenberg editor.
Ready to start adding WooCommerce shortcodes to pages and blog posts? Get Storefront Blocks today!
Leave a Reply