This tutorial will show you how to create animated gradient backgrounds to sections within your WordPress websites.
Here’s a live demo – see how the background colours of the section below change in an elegant and professional way!
👇
Animated Gradient Backgrounds
Subtle and elegant changing background colours for Gutenberg
And here’s a video walkthrough
👉
Step by Step Instructions
Step 1: Generate the CSS code
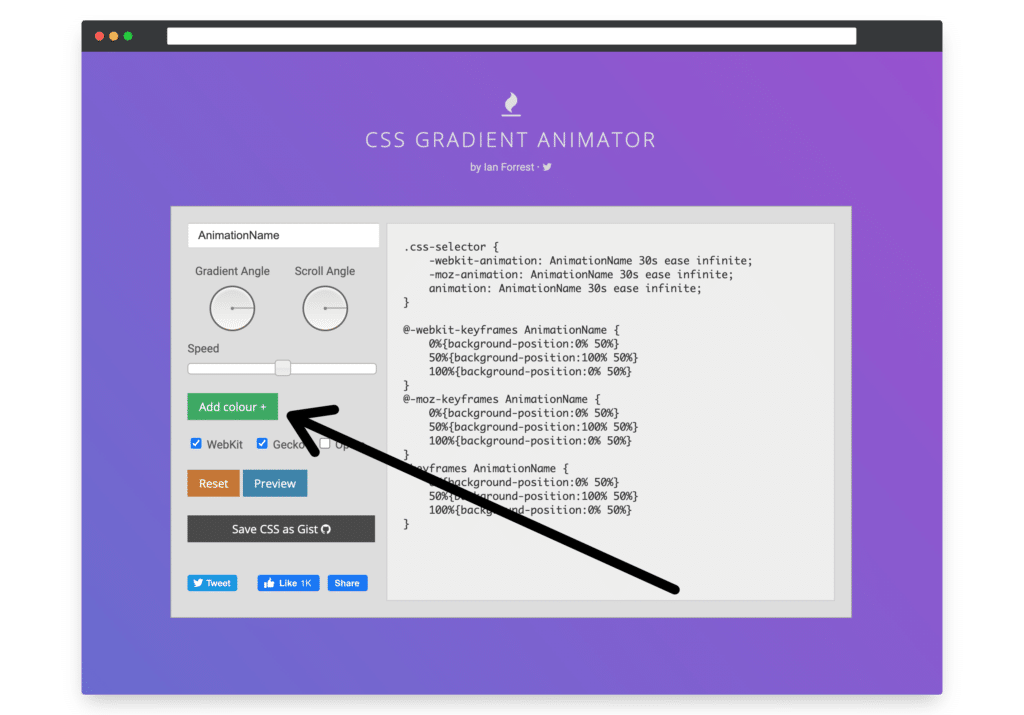
First, we need to generate the CSS that will create the animated background colour. Luckily there is a great website over at https://www.gradient-animator.com/ that makes this really easy.
First, add your colours (I recommend that you choose 3 colours) and then copy the resultant code in the right-hand panel.

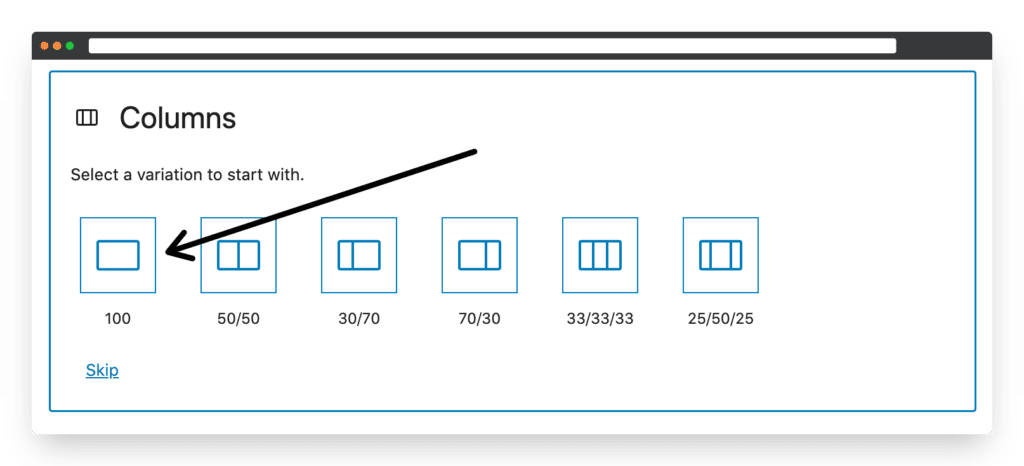
Step 2: Add the Columns Block
Next, we need to create a section on our website. For my example, I used the Columns Block and chose the one column option.
This acts as our container block.

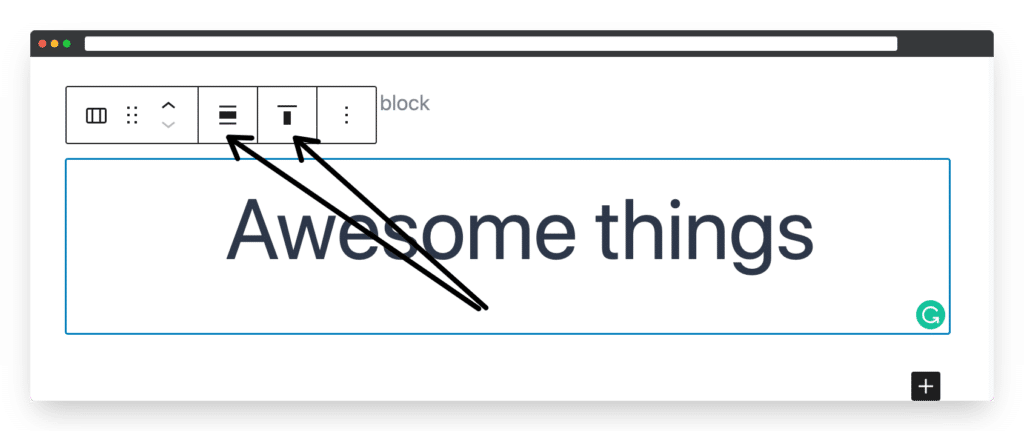
Next, we simply add the content into the Columns Block. In my example above, I used two Paragraph Blocks with custom font sizes, and the Buttons Block.
I also set the Columns Block to be Full Width and aligned the content Vertically (see below).

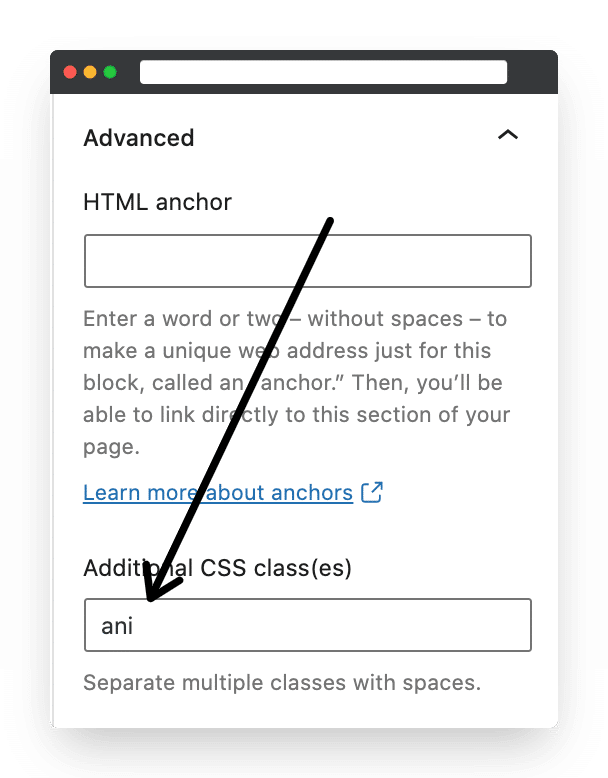
Step 3: Give the Columns Block a CSS class name
Now we need to give the Columns Block a unique CSS class name. We’ll use this name in Step 4 when we paste in the CSS code we generated in Step 1. Make sure you select the Columns Block before your add your CSS class name.

Step 4: Paste in our CSS code
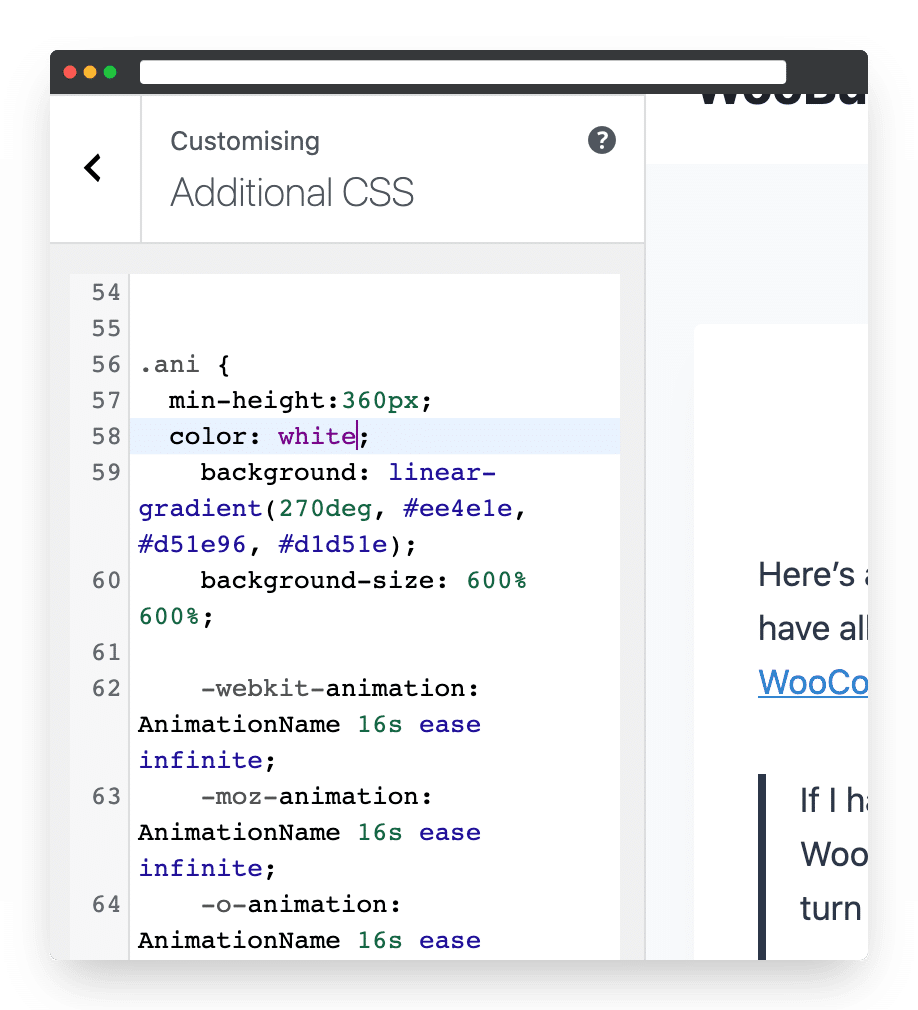
Now go to Customize / Additional CSS and paste in the code generated at https://www.gradient-animator.com/.

All we need to do is to replace .css-selector with your CSS class name.
I also added the following extra lines of CSS to increase the height of the Columns Block and set the font to White.
min-height:360px;
color: white;
Conclusion
Hopefully, you now have a really professional section with animated gradient colour backgrounds. If you get stuck or have any questions, feel free to post them in the comments below 🙂
Leave a Reply