This guide will cover the best WordPress Block Editor Blocks available for WooCommerce. WooCommerce is now the world’s leading e-commerce plugin, with over 5 million websites using it.
Even though WooCommerce will automatically create pages – for example, your shop page, and your category pages – and automatically show your products within those pages, you can get more control by handcrafting these pages by dropping in Blocks specifically designed for WooCommerce.
By using the WordPress Block Editor (Gutenberg), you’ll be able to customize the look of your WooCommerce store without touching any code or writing a single line of CSS. With Blocks, you can change colors, fonts, spacing, and much more. It’s easy to use too! Just drag blocks into place on the page and they’ll update live as you work.
So if you are looking for a way to add some pizzazz to your Woo Store, using the Block Editor and WooCommerce is a great way to take your shop to the next level.
In this guide, I’ll be covering the Blocks that come as part of the WooCommerce Blocks plugin, the Storefront Blocks plugin and the WooBuilder Blocks plugin. In total there are over 50 Blocks available for you to use within your website. I hope you find it useful 🙂
Start your 14 day free trial of Storefront Blocks
Customise the WooCommerce Shop Page and Category Pages with our Premium WooCommerce Blocks.
WooCommerce Blocks
- WooCommerce Blocks
- WooCommerce Blocks plugin
- All Reviews Block
- Hand-Picked Products Block
- Products by Category Block
- Featured Category Block
- Best Selling Products Block
- Newest Products Block
- Featured Product Block
- Product Categories List Block
- On Sale Products Block
- Products by Attribute Block
- Reviews by Category Block
- All Products Block
- Top Rated Products Block
- Product Search Block
- Filter Products by Price Block
- Reviews by Product Block
- Products by Tag Block
- Filter Products by Attribute Block
- Active Product Filters Block
- Basket Block
- Checkout Block
- The Storefront Blocks Plugin – To Customize Shop and Category Pages
- Masonry Product Category Grid Block
- Category Square Grid Block
- Flexible Masonry Product Grid
- Product Cards Block
- The Product Slider Block
- The Product Table Block
- The Flip Book Block
- The Single Product Block
- The Product List Block
- The Product Carousel Block
- The Category Filter Block
- The Sales Countdown Block
- The Product Square Grid Block
- The Masonry Product Grid Block
- The Normal Product Grid Block
- WooBuilder Blocks – Customize WooCommerce Product Page
- The Woobuilder Product Title Block
- The Product Price Block
- The Short Description Block
- The Product Image Block
- The Product Rating and Star Ratings Blocks
- The Tabs Block
- The Blocks Long Description Block
- The Split Testing Block
- The Sale Countdown Block
- The Up-sell Product Block
- The Related Products Block
- The WooCommerce Cover Block
- The WooCommerce Carousel Block
- The WooCommerce Meta Block
- The WooCommerce Hooks Block
- The WooCommerce Stock Countdown Block
- Conclusion
How to add a WooCommerce block?
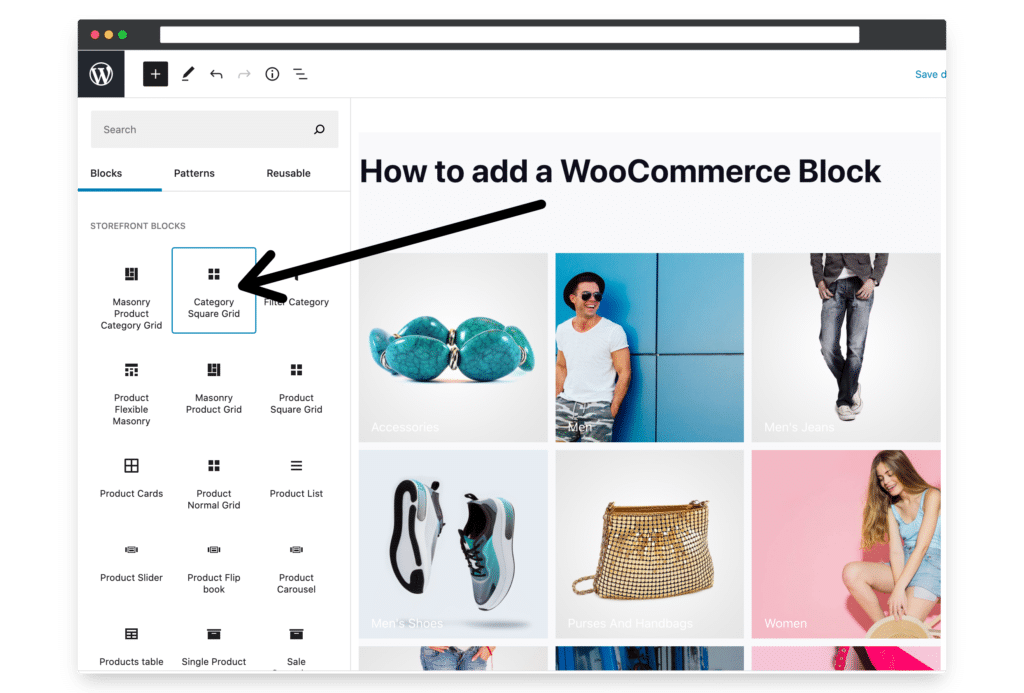
Before we look at the individual Blocks, here are a few tips on how to add a WooCommerce Block to your page.
First make sure to grab a copy of the WooCommerce Blocks plugin and the Storefront Blocks plugin.
Once you have installed those two plugins, adding Blocks is very simple, just click on the add block icon, find the WooCommerce Block you want to add and then drag and drop it into your Page.

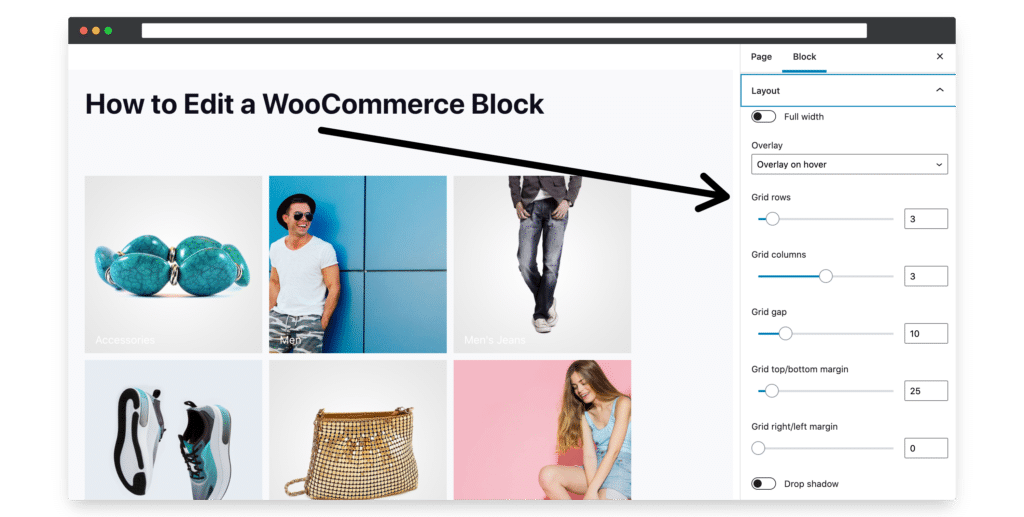
How to edit a WooCommerce block?
Editing Blocks is also very easy. Just click on the Block you want to edit, and you’ll see the customization options for that Block in the right-hand Block Customizer Panel Make any required changes, and then just update the page.

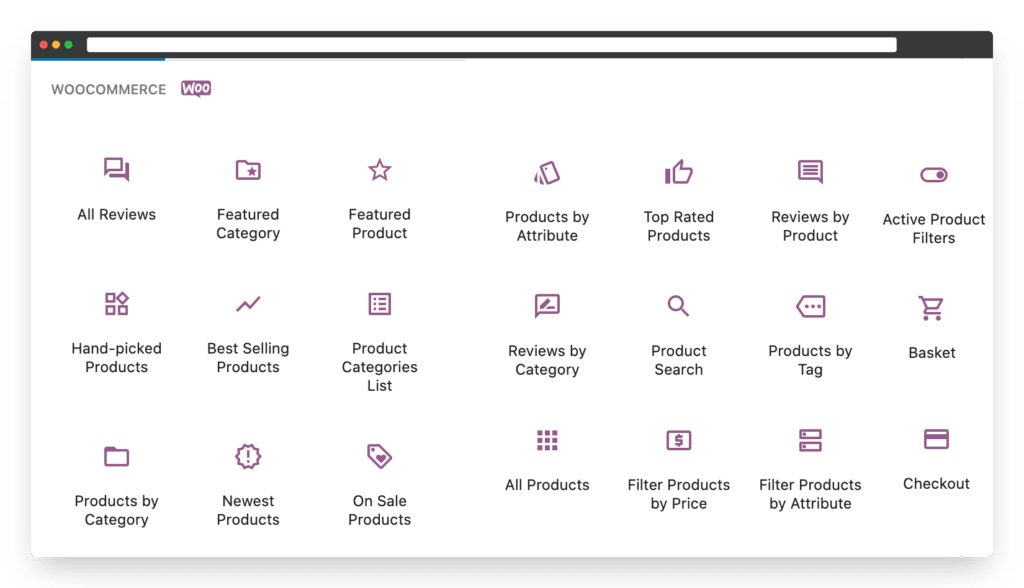
WooCommerce Blocks
There are 21 Blocks that come with WooCommerce.

Let’s go through each Block in turn.
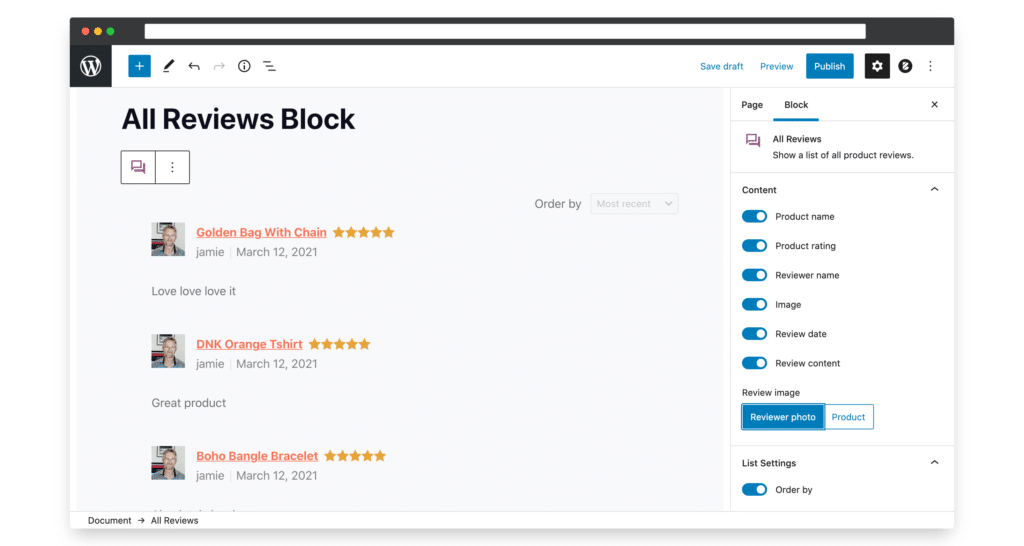
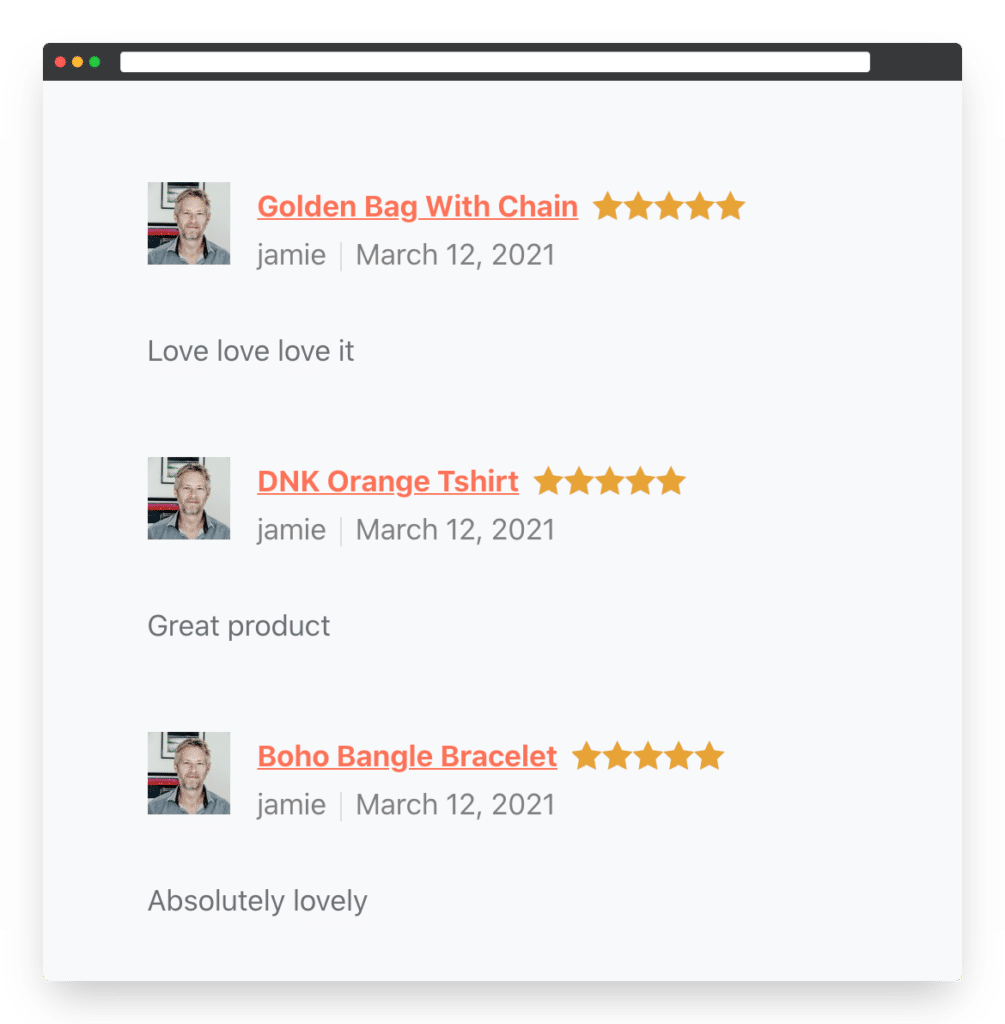
All Reviews Block
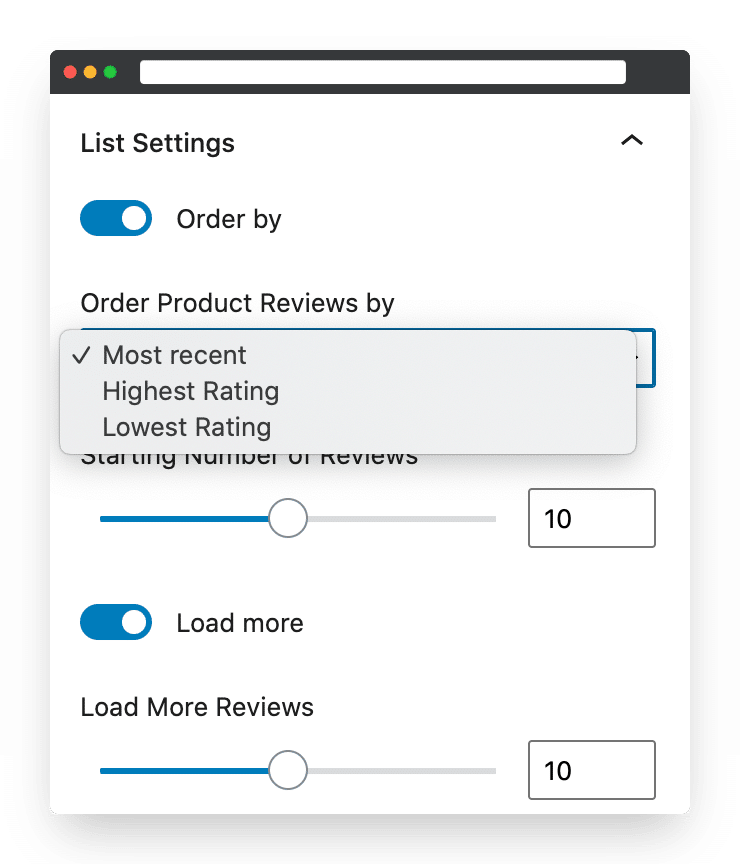
The All Reviews Block will list all the reviews you have received throughout your site. It comes with a nice collection of customization options in the Block Customizer, including toggles to hide or show the Product Name, Product Rating, Review Name, Product Image, Review Date, and Review Content.
You can also choose whether to show the Product Image, or the Reviewers Photograph.

You can choose how to order your reviews. The options include Order By Most Recent, the Highest Rating, and the Lowest Rating. In this section, you can also decide how many reviews to display.

Hand-Picked Products Block
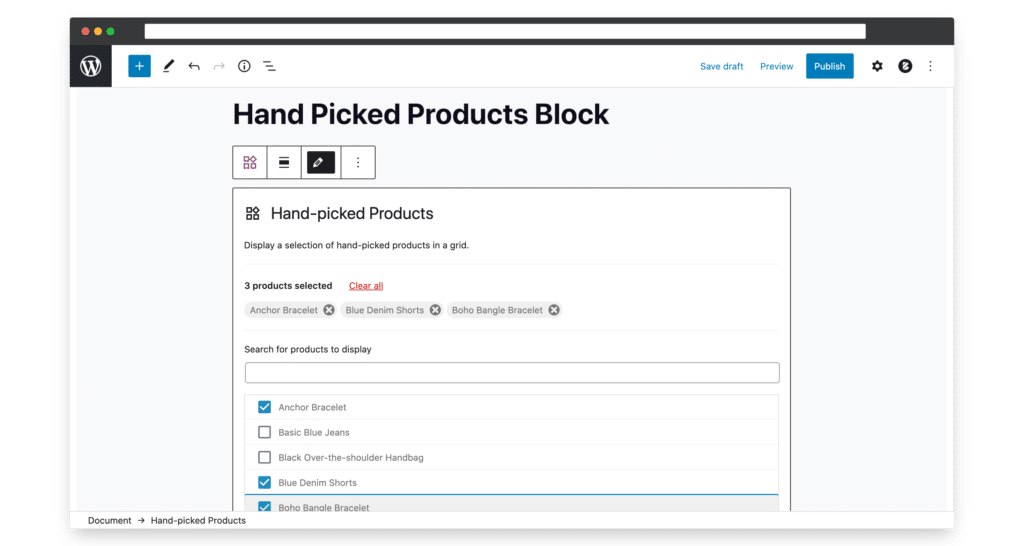
The Hand-Picked Products Block lets you choose what products you want to display. They will then be displayed in a standard product grid.
First hand pick the products

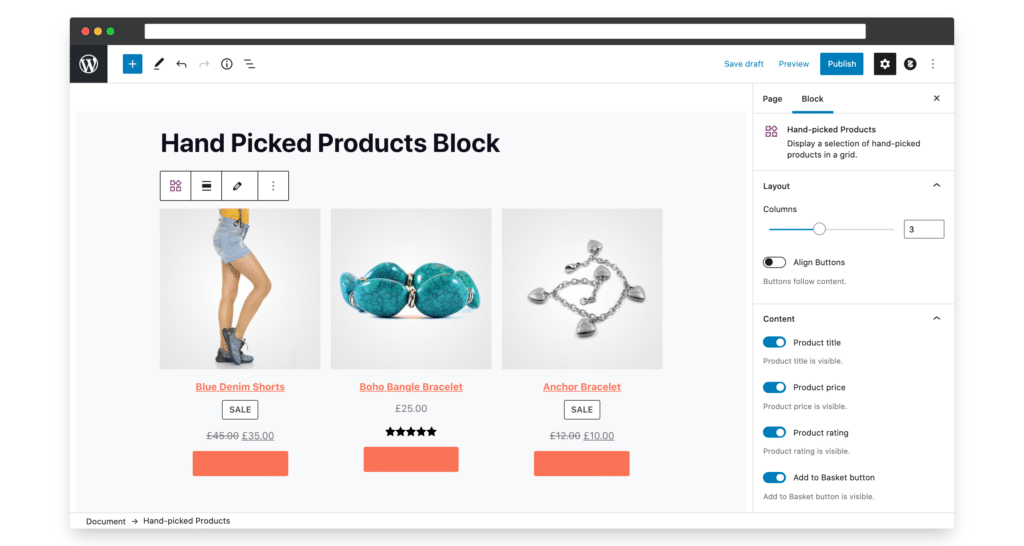
Customize the layout of your Hand Picked Products
Layout options include, set the number of Product Columns, Align WooCommerce Add-To-Cart Buttons, Show/Hide Product Title, Product Price, Product Rating and the Add-To-Cart Button.

Products by Category Block
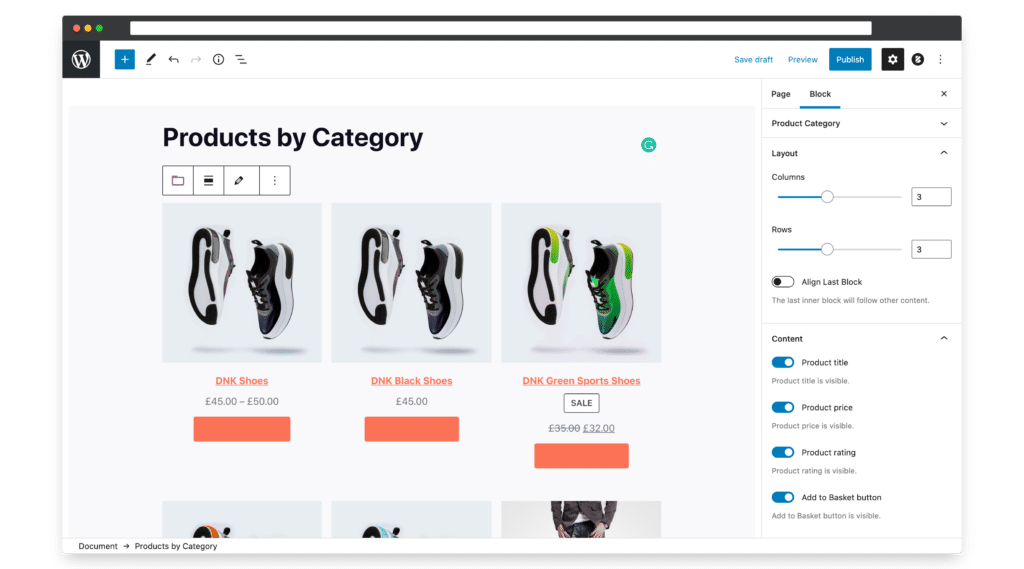
The WooCommerce Products by Category Block lets you filter your Products by your chosen Category. This is useful if you want to create different sections on your home page, with each section featuring a different Category. It’s also useful if you want to exclude certain Categories from displaying in your Product Grid.
The Products by Category Block will display your Products in a normal Product Grid, and you have a number of customization options in the Block Customizer.
You can change the number of Columns and Rows to display, and also toggle on or off whether to show or hide, the Product Title, Product Price, Product Rating, and the Add to Basket button.

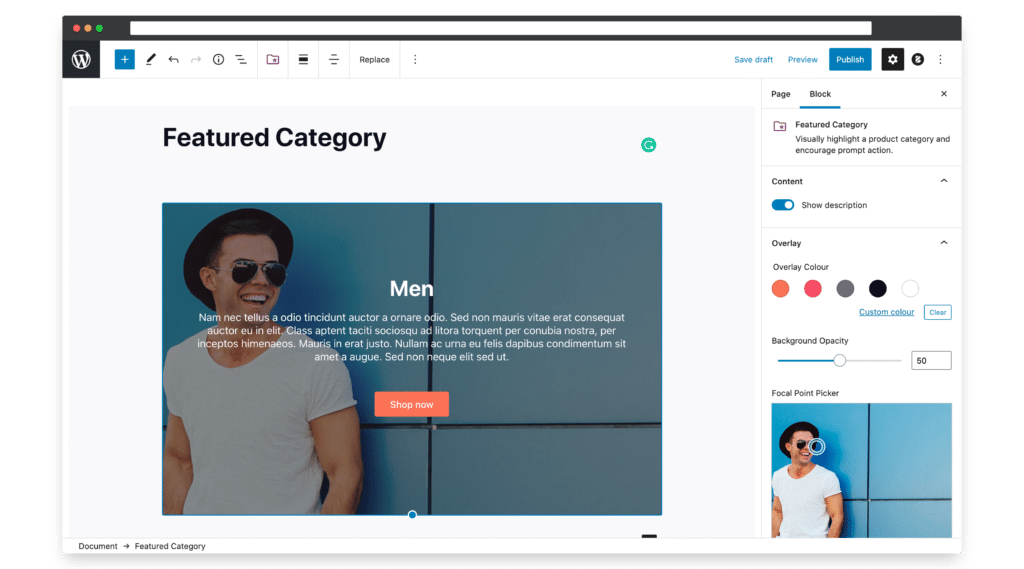
Featured Category Block
The Featured Category Block lets you choose one of your Product Categories and showcase it in a Call to Action Banner. Options include the ability to show or hide the Product Description and to add an Overlay Colour and Change the Opacity of the Overlay Colour.
The Featured Category Block also has a useful Focal Point Picker where you can drag the focus point of the Product Image so that it’s better placed within the background container.

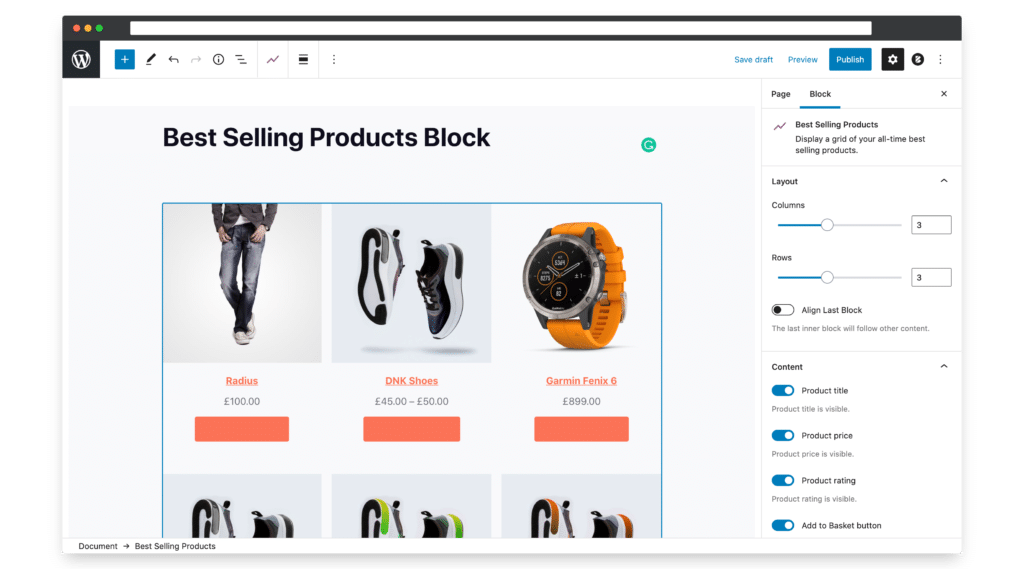
Best Selling Products Block
The Best Selling Products Block shows your best-selling Products in a WooCommerce Grid. It’s very similar in design to the Products by Category Block, and the customize options are identical.
You can change the number of Columns and Rows, and also toggle whether to Show or Hide, the Product Title, Product Price, Product Rating, and the Add to Basket button.

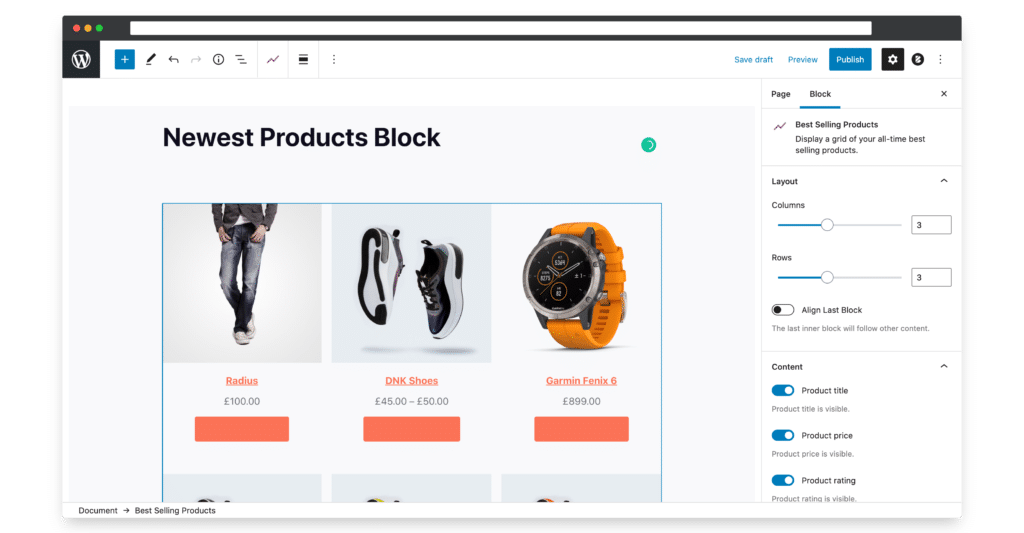
Newest Products Block
The Newest Products Block shows your most recently added Products. This Block is especially useful for your Home Page, where you might want to show the newest Stock that is available. The design of the Newest Products Block is identical to the Best Selling Products Block, as are the customization options.

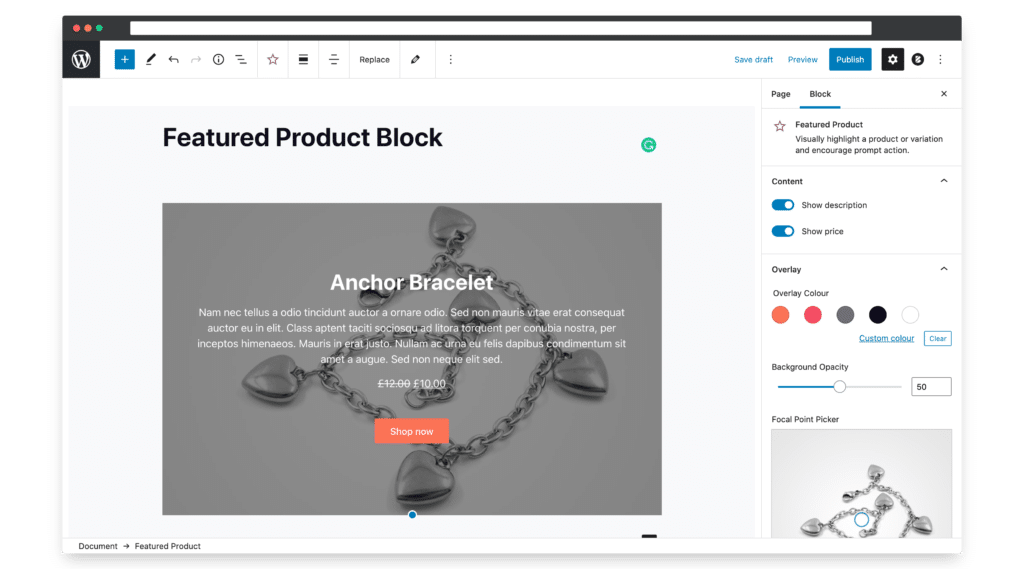
Featured Product Block
The Featured Product Block is one of my favorite WooCommerce Blocks. It lets you showcase one of your Products in a nicely designed banner, with a call to action button.
You can decide whether to show the Product Description or the Price, and whether to add an Overlay Colour. This is a great way to upsell your products on your Home page, or in your Blog.

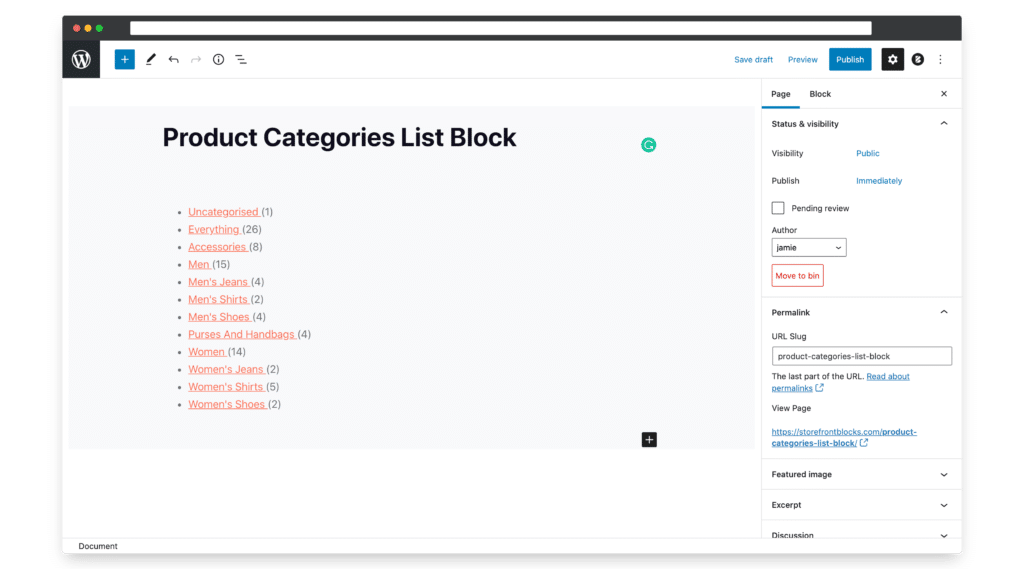
Product Categories List Block
This Product Categories List Block is really a replacement for the Product Category Widget (which is still available as a WordPress widget).
You can decide whether to display the Category list expanded – as in my screenshot below – or as a dropdown. You can also show or hide the Product Count, Category Images, Category Hierarchy (i.e show sub categories) and whether to show Categories that have no products assigned to them (although it’s hard to imagine a use case for this one).
It feels like the Categories List Block has been created in anticipation of when Widgets are replaced by Blocks, which makes perfect sense.

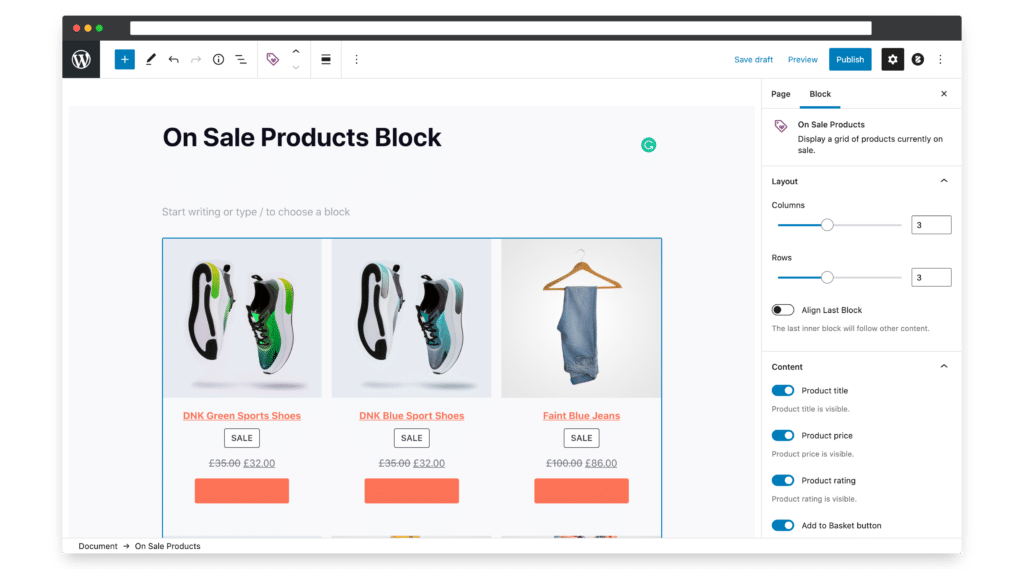
On Sale Products Block
The On Sale Products Block will dynamically grab any Products that are running a sale and present them in the standard WooCommerce Grid.
Like the Newest Products Block you can change the number of Columns and Rows, and also show or hide the Product Title, Product Price, Product Rating, and the Add to Basket button.

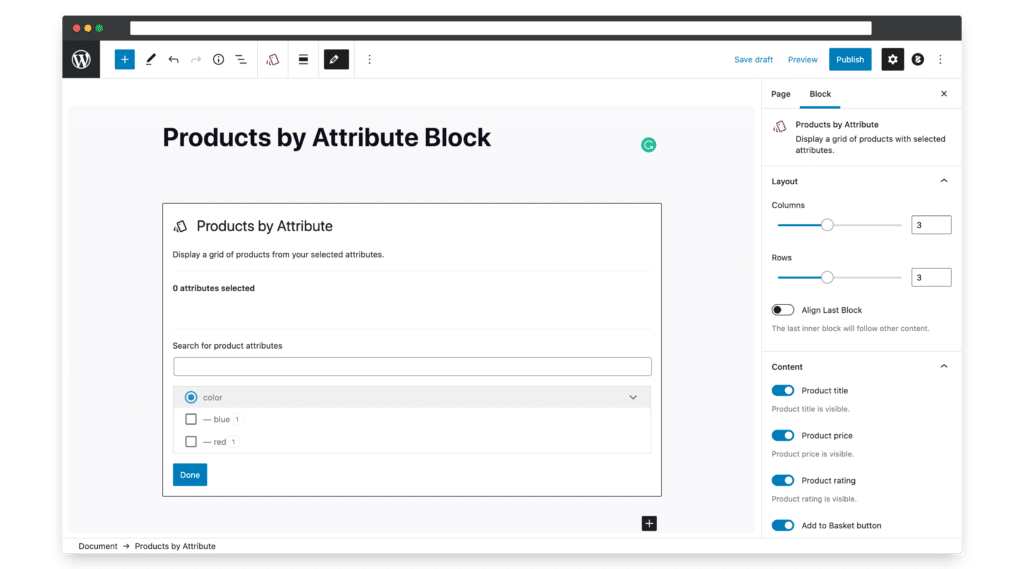
Products by Attribute Block
The Products by Attribute Block lets you filter Products by the Attributes, and any individual variations you have created for your Variable Products.
In the example below I have chosen to filter Products by the Attribute Colour, and then filter further by choosing either Blue or Red (or both).

The output of the Product by Attributes Block looks identical to the normal WooCommerce Product Grid, and the customization options are exactly the same as many of the other WooCommerce Blocks.
You can change the number of Columns and Rows, and also show or hide, the Product Title, Product Price, Product Rating, and the Add to Basket button.
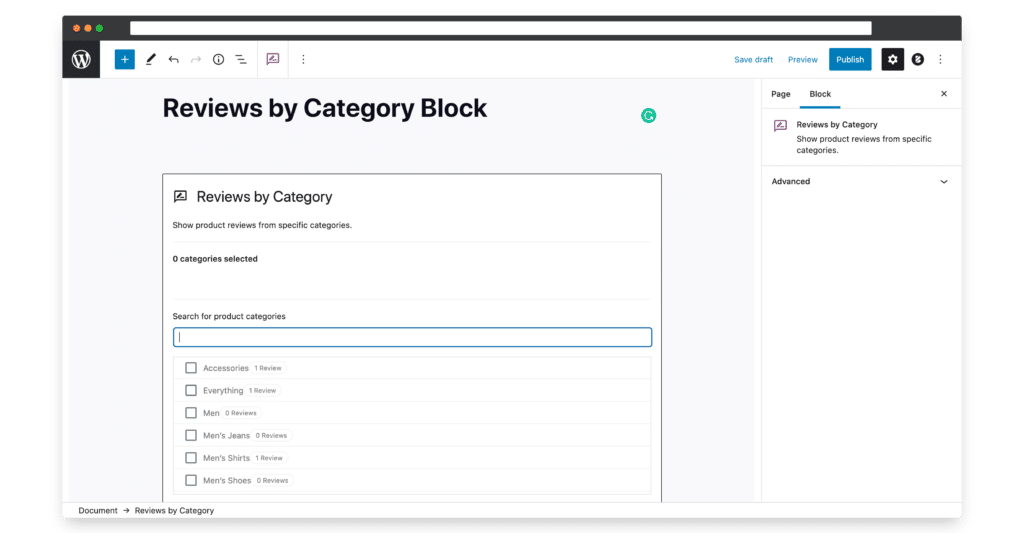
Reviews by Category Block
The Reviews by Category Block is identical to the All Reviews Block, except that you can filter your reviews to show reviews from Specific Categories. Maybe it would have been better for WooCommerce to just provide one Reviews Block, with the option to filter by Product and/or Category built into the Block Customizer.
The Reviews by Category Block lets you show reviews from just one Category or a selection of your many Categories.
Here’s a picture of the Reviews by Category Block

And here’s the outputted display of the Reviews by Category Block.

The customization options for the Reviews by Category Block are identical to the All Reviews Block, including show the Product Name, Product Rating, Review Name, Product Image, Review Date, and Review Content.
You can also choose whether to show the Product Image, or the Reviewer Photograph.
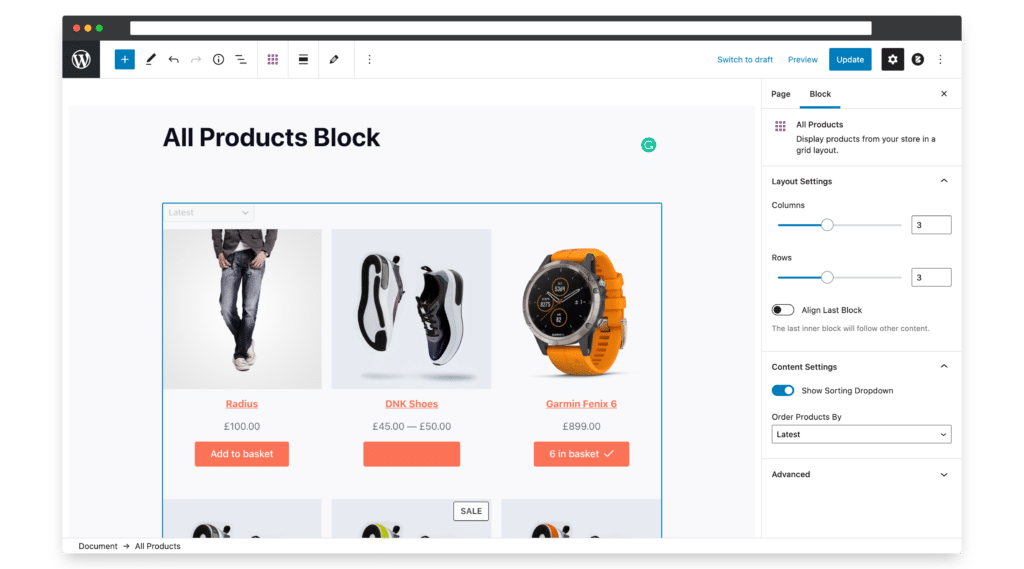
All Products Block
The All Products Block does what it says on the tin; it displays all your Products. You can decide how many Products to display by adjusting the number of Columns and Rows.
The All Products Block has pagination built-in, so if you don’t display all your Products on one page your customers will be able to navigate forward and back to see your complete Product range.

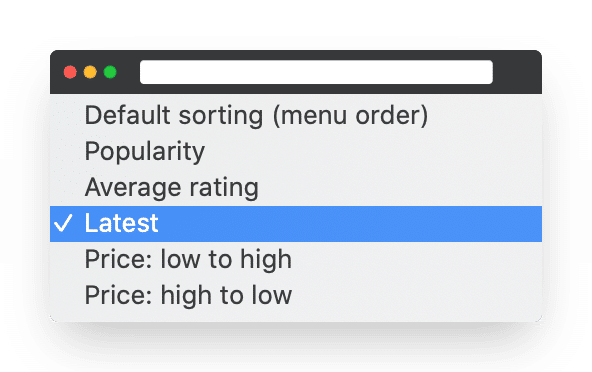
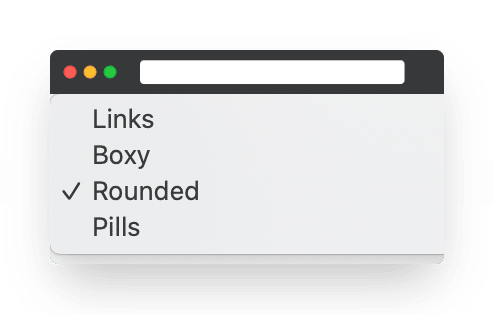
Customization options for the All Products Block are fairly limited, but you do have the option to hide the Sorting Dropdown, and also to choose the default Product Sorting Order. The options for the default sort order are shown below.

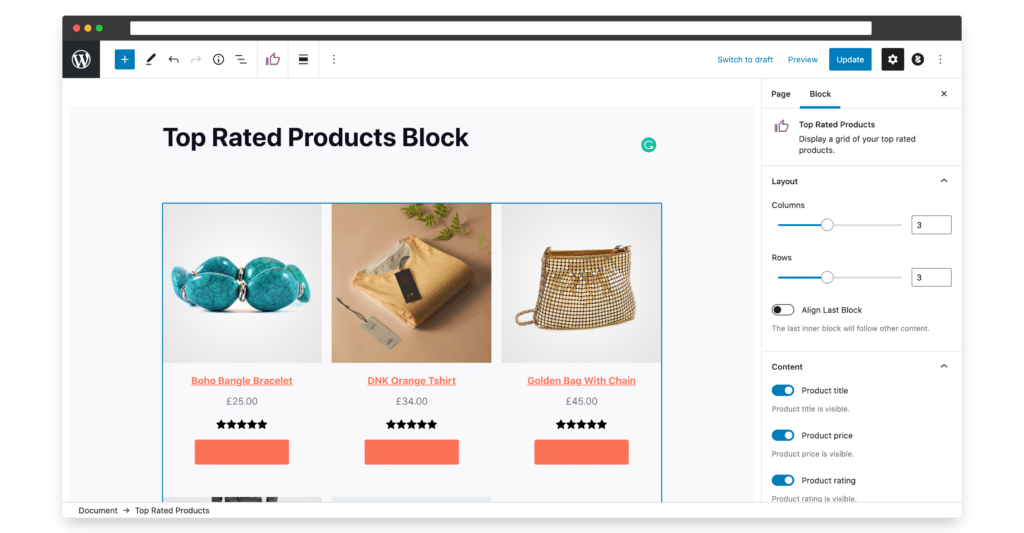
Top Rated Products Block
The Top Rated Products Block will dynamically order your Products by their Star Rating. If some of your Products have ratings, but some don’t have any ratings, then this Block will first order by Top Rated Products, and then revert to the default sorting order.

The customization options are identical to many of the other WooCommerce Blocks, including the ability to set the number of Columns and Rows, and to show or hide the Product Title, the Product Price, the Product Rating, and the Add to Cart button.
The Top Rated Products Blocks also has a nice additional filter by Category Option.

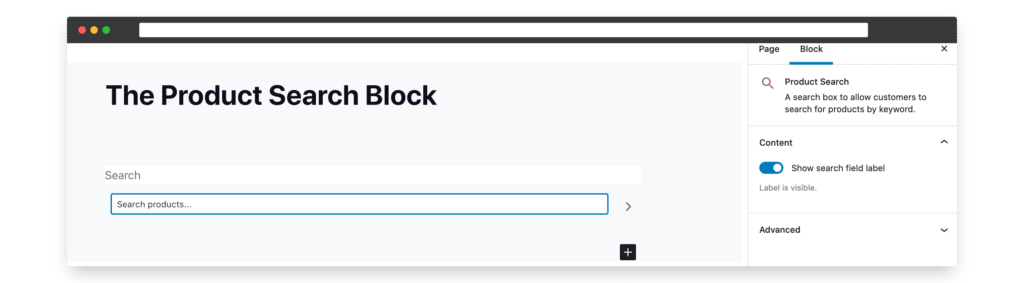
Product Search Block
The Product Search Block is similar to the Product Search Widget. In my view, Product Search is really best placed in the header or sidebar, because if you put a Product Search Box within a Page and your user performs a search, then the search results page will not contain the Product Search Block. This results in a poor user experience, so I wouldn’t recommend using it on a standard WordPress Page unless you could modify the search results page.
But if your Theme supports adding Blocks to the Header, then it would be a good option. There’s only one customization option for the Product Search Block and that is to show or hide the Search Field Label.

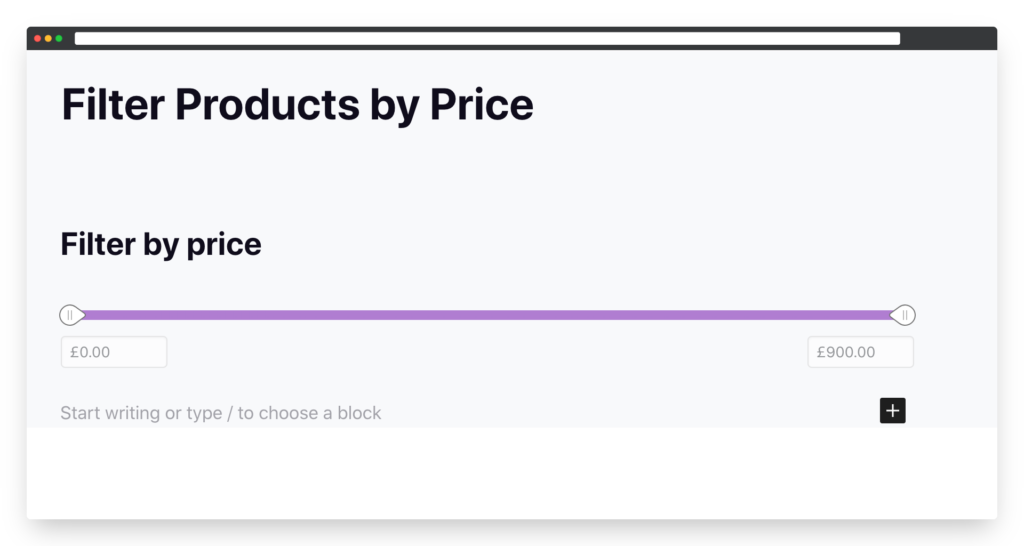
Filter Products by Price Block
The Filter Products by Price Block lets your customers filter your products by price, with a handy, easy-to-use slider. They can drag the left handle to increase the minimum price, and the right handle to reduce the maximum price. The minimum and maximum prices displayed are based on your Product Prices.
The Filter Products by Price Block is a replacement for the Filter Products by Price Widget and has been built in preparation for when Blocks replace Widgets. I can’t imagine using it anywhere else but within a Sidebar or Header, so for now, this Block is likely not used very much, but once Blocks are used for everything it will be very useful.

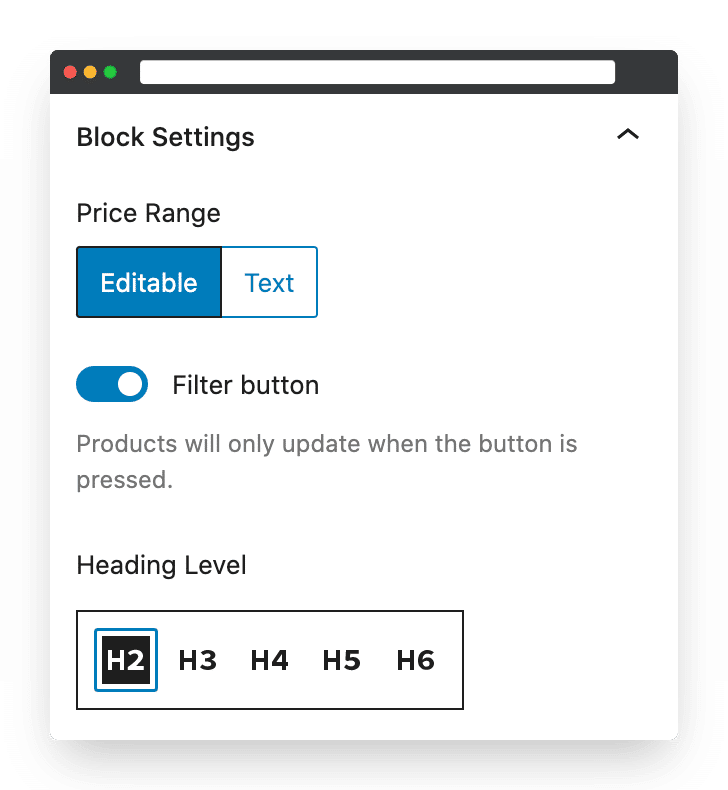
There’s a few useful options built into the Filter by Price Block, including the ability to show the price range as text, to display a Filter Button, and to change the heading level for the Block.

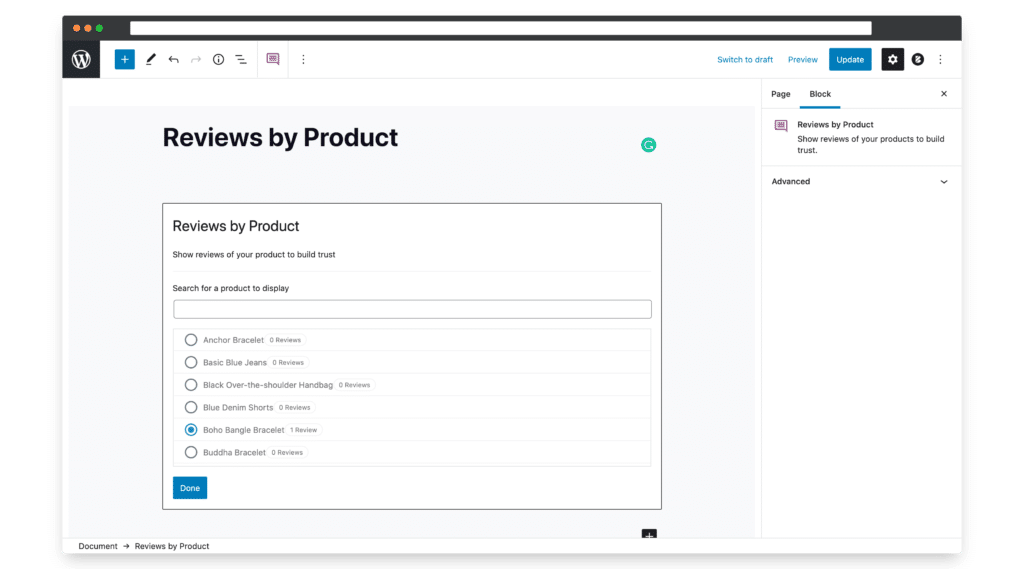
Reviews by Product Block
The Reviews by Product Block is nice and simple to understand. All this Block does is let you display reviews from just one product and that’s it!
There are no customization options whatsoever.

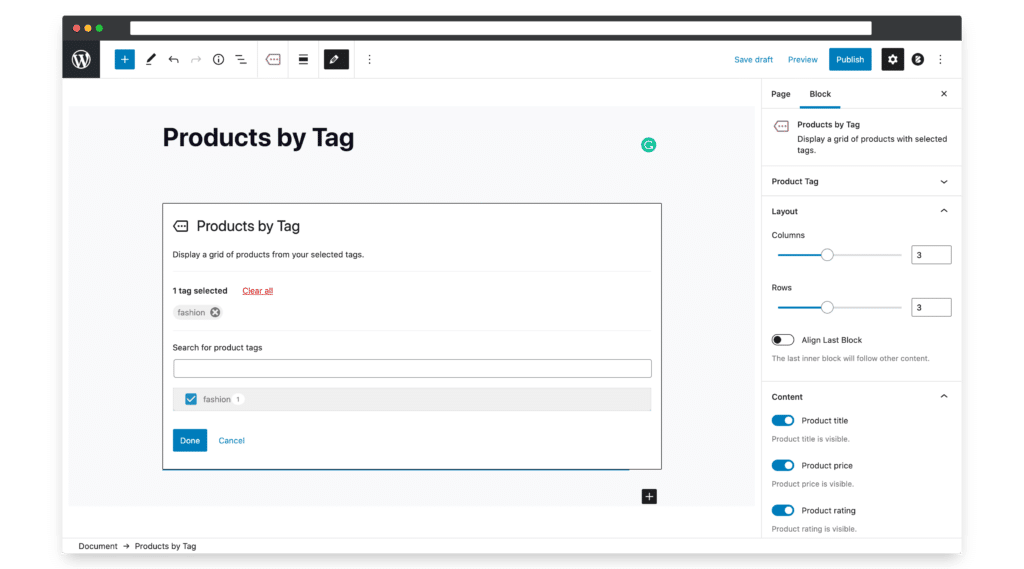
Products by Tag Block
The Products by Tag Block lets store owners list Products by Tag. This is useful if you want more granular filtering than the Category or Product Blocks give you.
Customize options include the ability to change the number of Columns and Rows, and also show or hide the Product Title, Product Price, Product Rating, Add to Cart Button.

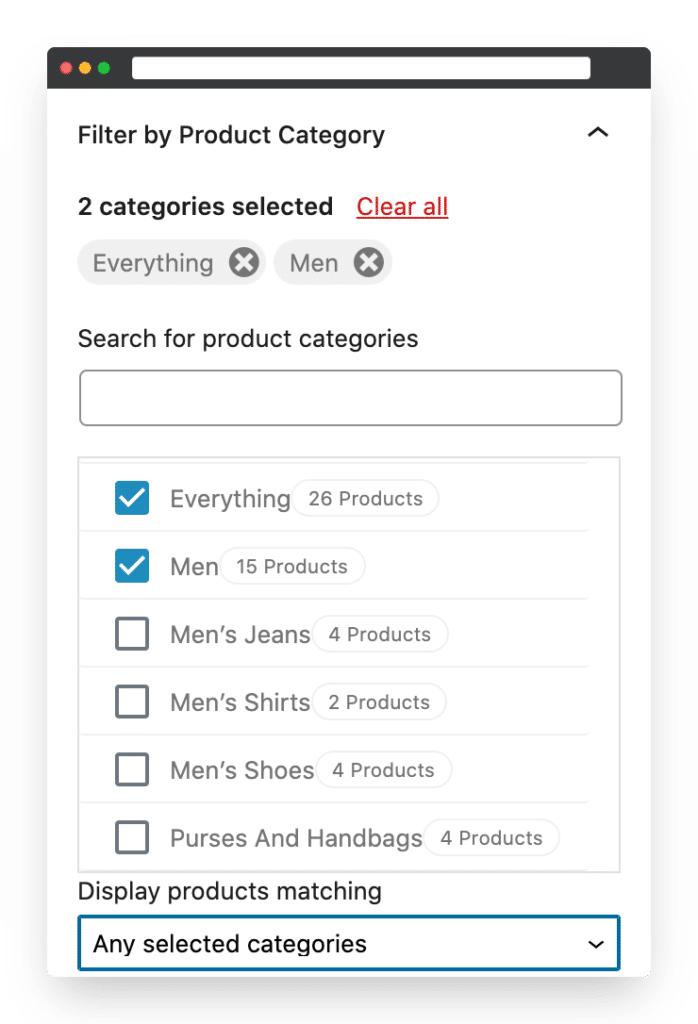
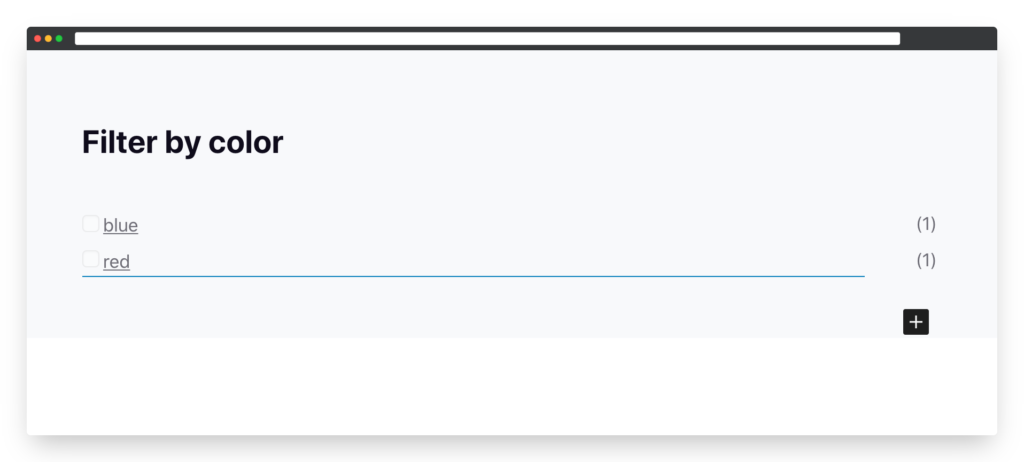
Filter Products by Attribute Block
The Filter Products by Attribute Block is a replacement for the Filter Products by Attribute Widget. This is in preparation for when Blocks replace Widgets. The Filter Products by Attribute Block does what it says. It lets users filter Products by Attribute. Attributes are created as part of WooCommerce Variable Products.

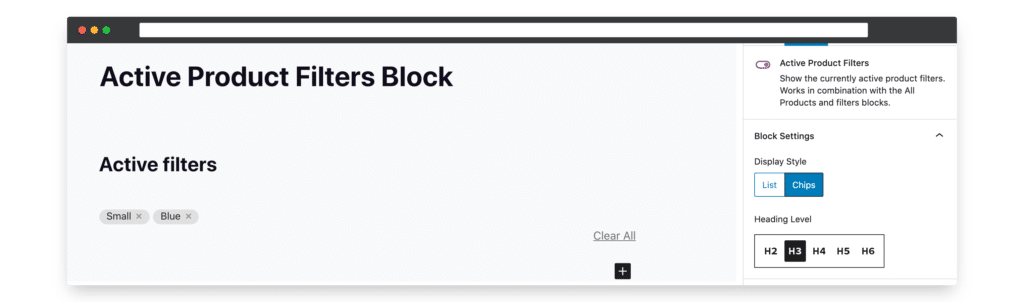
Active Product Filters Block
The Active Product Filters Block will automatically grab your Product Attributes and give your users the option to filter their Products by each Attribute.
You can choose to display the Product Filters as either a List or Chips (seen below). You can also choose the style of the Heading of the Block.

Basket Block
The Basket and Checkout Blocks are currently only available if you have installed the WooCommerce Blocks Plugin. Even though WooCommerce Blocks now comes with WooCommerce, the WooCommerce Blocks plugin is still maintained separately, and this is where you can get the latest and greatest Blocks including the Basket Block and the Checkout Block.

The Basket and Checkout Block let storeowners add a more elegant and streamlined checkout process for their customers, and WooCommerce claim a 10% improvement in conversions by using these two new Blocks, over the previous cart and checkout pages.
Please note however that some third-party extensions might not work with these Blocks, so it’s worth testing everything first before you go live.
To use the Basket Block you will need to replace the existing shortcode that you’ll find on the page that is set as your Cart Page.
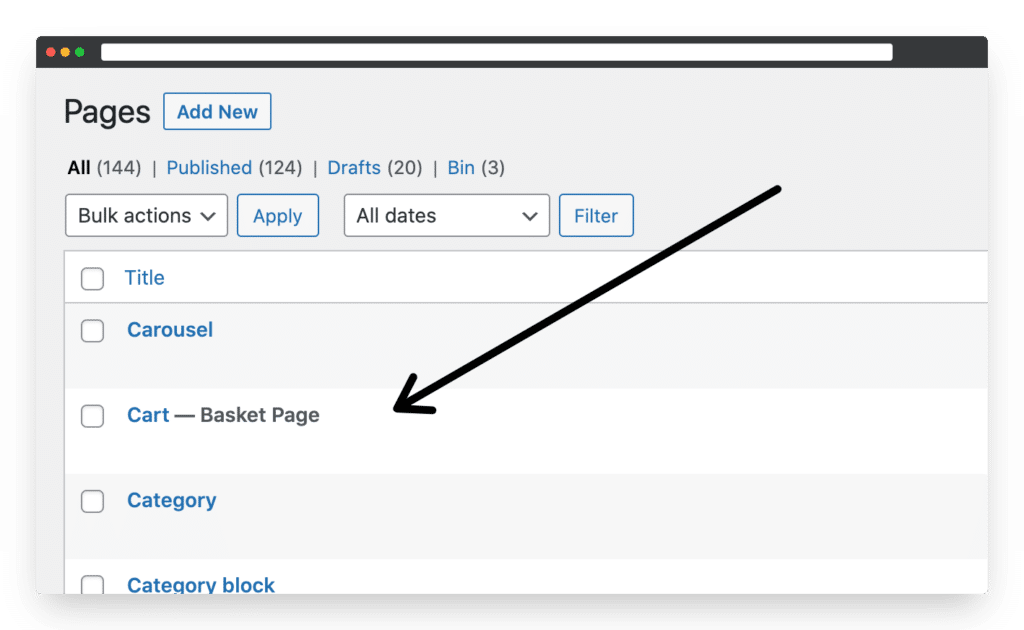
- First, locate your Basket Page
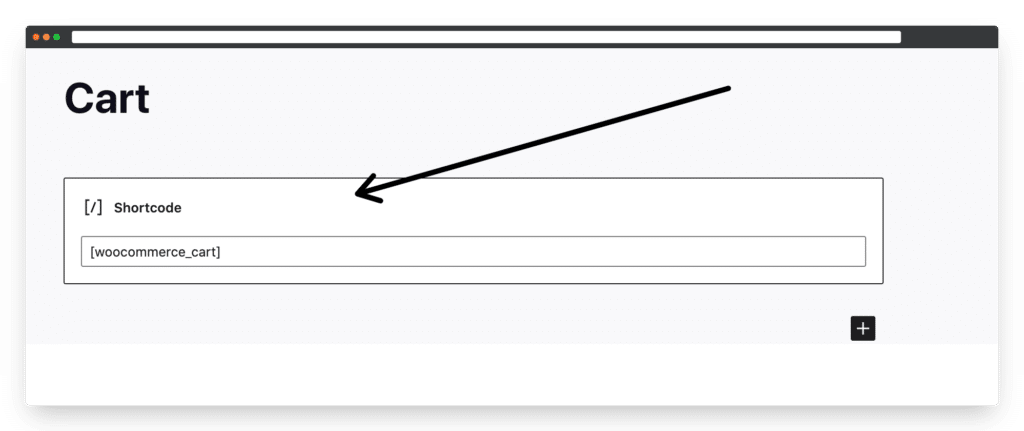
- Remove the existing Basket Shortcode
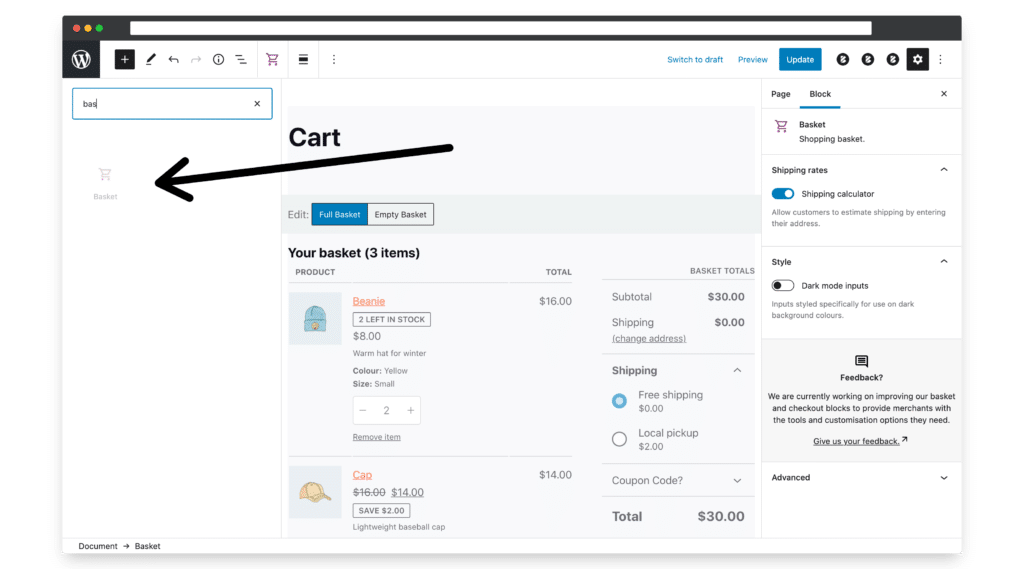
- Add the Basket Block
1: First find your Basket Page

2: Remove existing Cart Shortcode

3: Add the Basket Block

The Basket Blocks comes with a couple of options to customize the appearance of your shopping basket page. You can turn on or off the Shipping Calculator, and turn on dark mode. Dark mode is useful if your page background colour is dark.
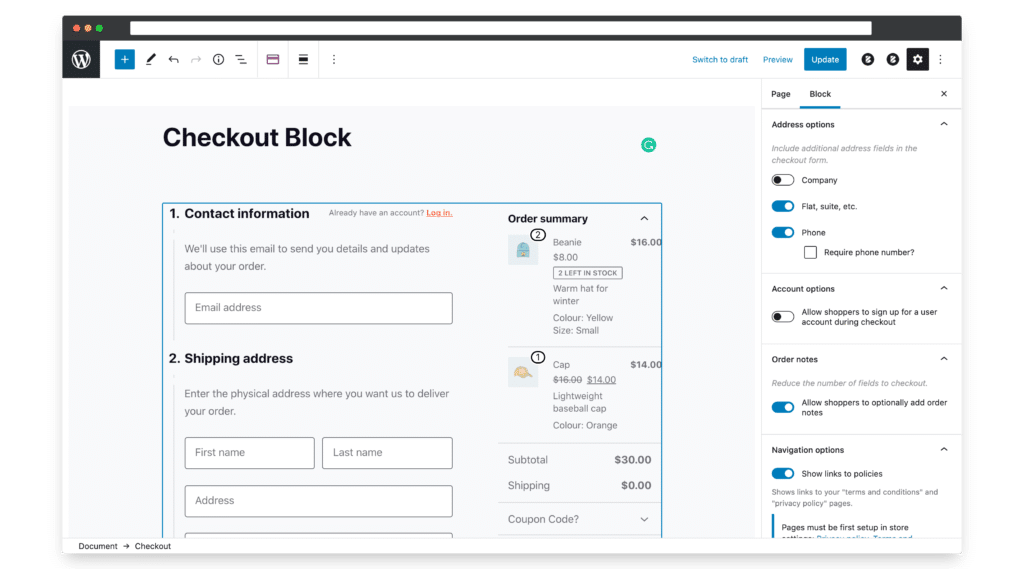
Checkout Block
To implement the Checkout Block you’ll need to follow the same steps that I’ve outlined above for the Basket Block.
The Checkout Block comes with some really useful customization options in the Block customizer panel. These are broken down into logical sections.
Address options
You have the option to show or hide the following fields
- Company information
- Flat , suite etc
- Phone – or require a phone number
Account options
- You have the option to enable users to purchase with or without an Account.
Order notes
- Allow shoppers to optionally add order notes
Navigation options
- Show links to policies
- Show a “Return to Basket” link

The Storefront Blocks plugin
Storefront Blocks is a plugin that makes it easy to customize your WooCommerce Shop page, Category pages, and showcase your products anywhere on your website. Storefront Blocks is a commercial plugin, with a 14-day free trial, so you can take it for a test run.
Storefront Blocks is designed for Stores that want more design control over their WooCommerce Pages.
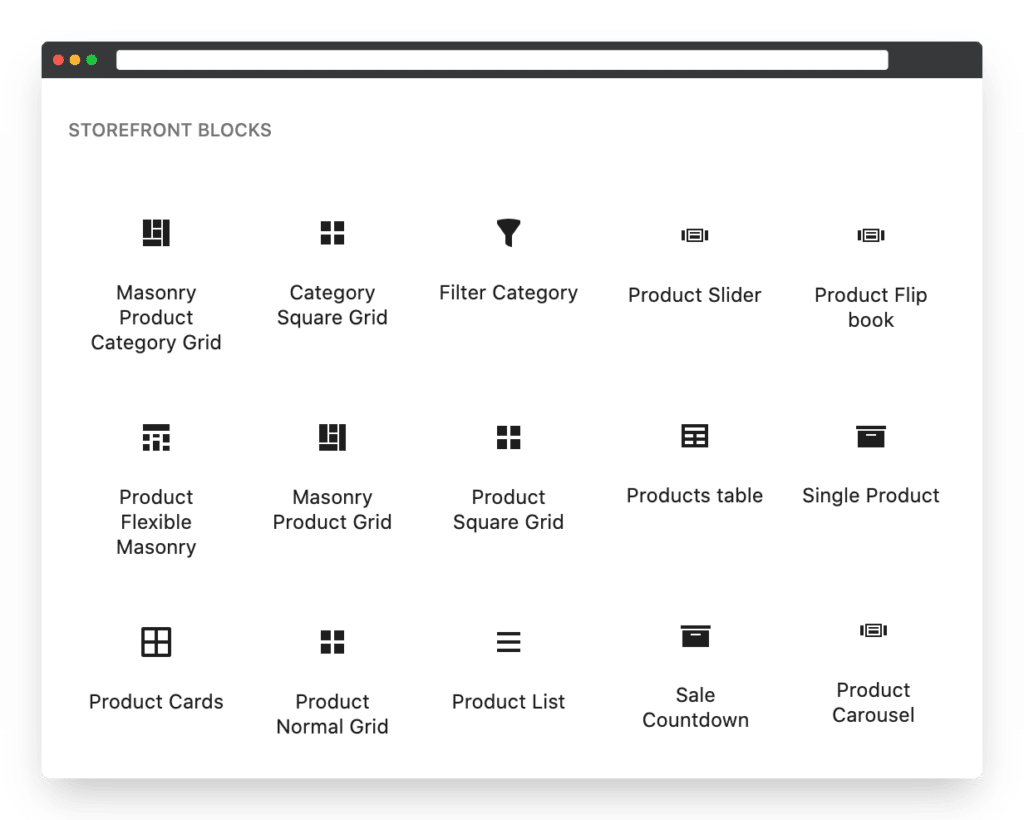
There are 15 premium blocks designed for WooCommerce that come as part of the Storefront Blocks plugin.

Storefront Blocks differs from the WooCommerce Blocks, in that it has built-in settings that let you create completely unique Category Pages and a Shop Page.
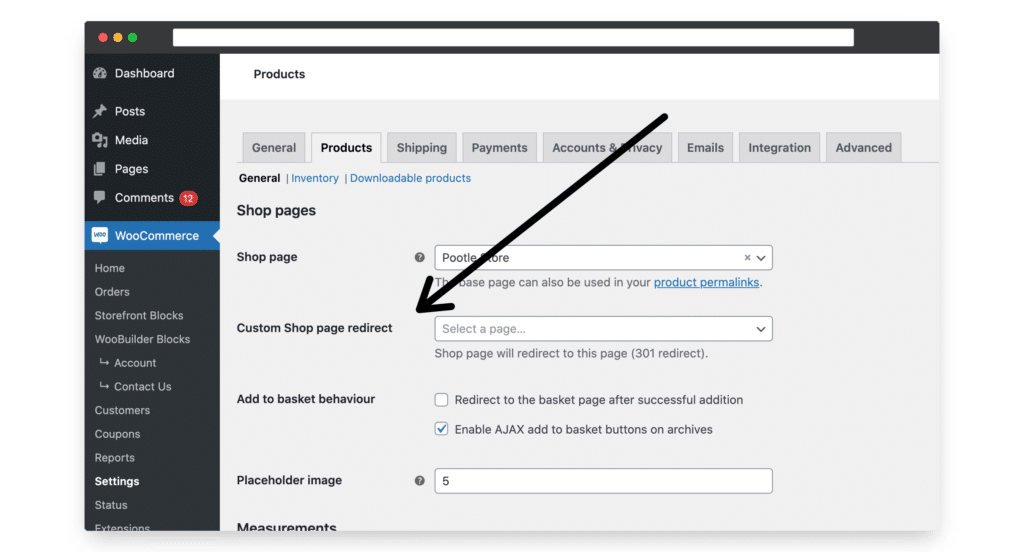
How to set your custom WooCommerce Shop Page using Storefront Blocks
You’ll find the option to set a custom WooCommerce Shop Page in WooCommerce Settings / Products.

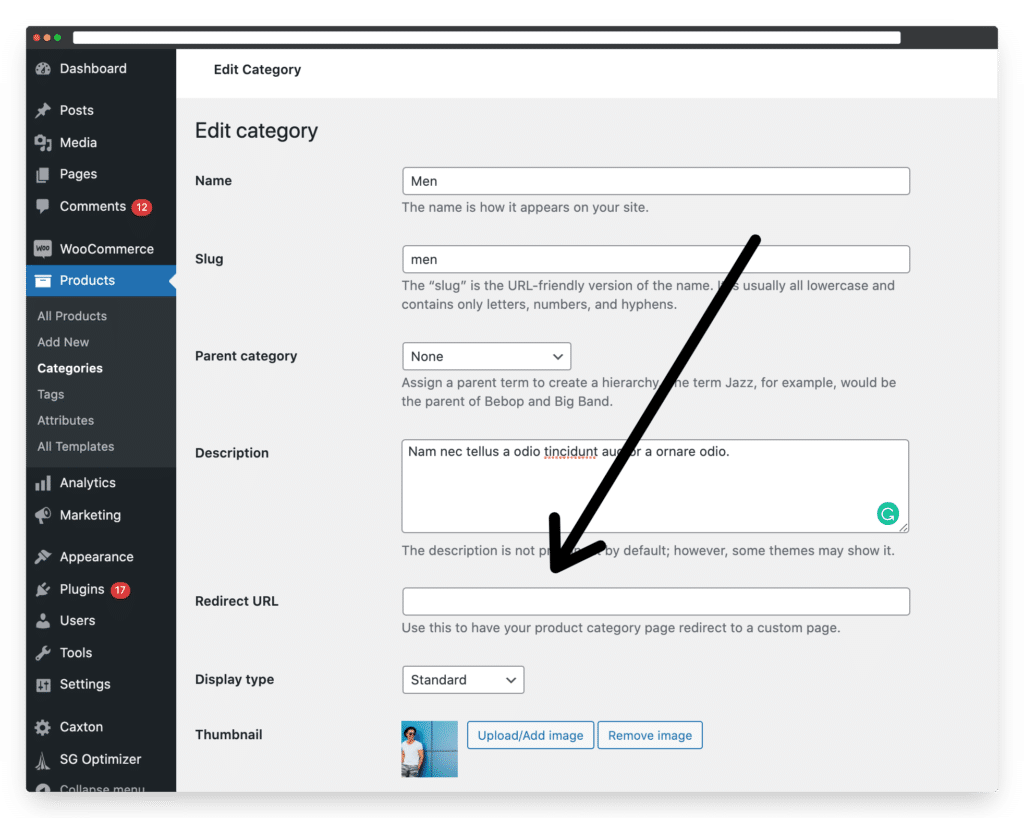
How to set your Custom WooCommerce Category Pages using Storefront Blocks
To set a custom WooCommerce Category Page, go to a Category and you’ll find the option to set a Redirect URL. Just put the URL of your custom-built Category Page in the box provided.

Storefront Blocks is more design-focused than WooCommerce Blocks, with Blocks that are designed to give a more visually exciting Shop.
Let’s take a look at the Blocks Included with Storefront Blocks.
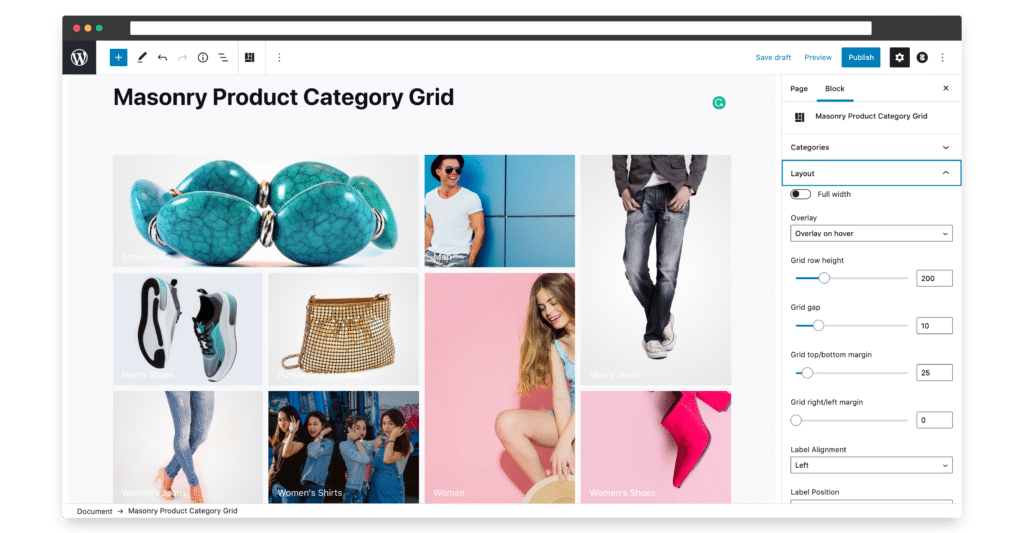
Masonry Product Category Grid Block
The Masonry Product Category Grid will display your Product Categories in a lovely Masonry Grid Layout. You decide what Categories to display, and the Masonry Grid will automatically adjust.

The customization options for the Masonry Category Grid are explained below.
Layout options – make full width, add product title overlay, adjust grid height, adjust grid gap, add top and bottom margin, change position of category title.
Responsive layout options – set the number of grid columns on Tablet, set the number of grid columns on mobile.
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing
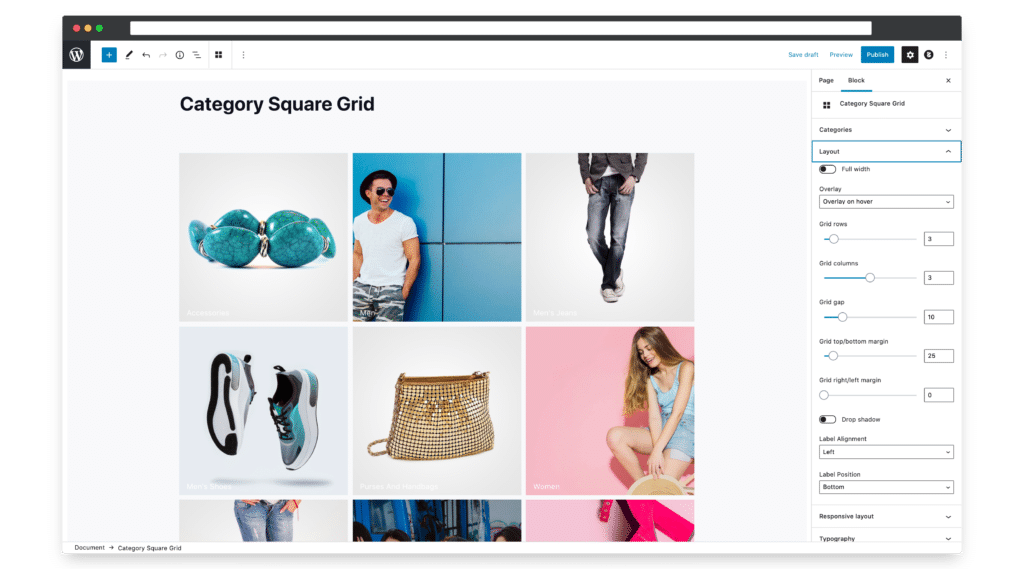
Category Square Grid Block
The Category Square Grid Block works in the same way as the Masonry Category Grid Block (shown above), however your Category pictures will be displayed in perfect squares.

The customization options for the Category Square Grid are explained below.
Layout options – make full width, add product title overlay, adjust grid height, adjust grid gap, add top and bottom margin, change position of category title.
Responsive layout options – set the number of grid columns on tablet, set the number grid columns on mobile
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing
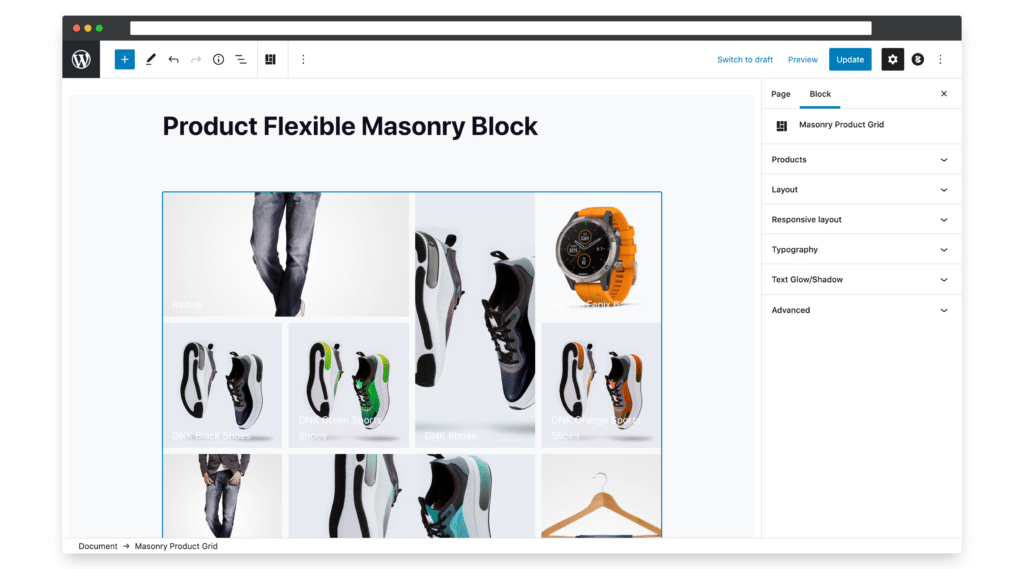
Flexible Masonry Product Grid
The Flexible Masonry Product Grid will bring your chosen Products into a nicely designed brick masonry layout.
The Flexible Masonry Product Grid differs from the Masonry Product Grid because Product images will be un-cropped. As such, this is a great Product Grid for Photographers or Artists to use on their WooCommerce stores.

The customization options for the Flexible Masonry Product Grid are explained below.
Layout options – make full width, add product title overlay, adjust grid height, adjust grid gap, add top and bottom margin, change position of product title.
Responsive layout options – set the number of grid columns on tablet, set the number grid columns on mobile
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing
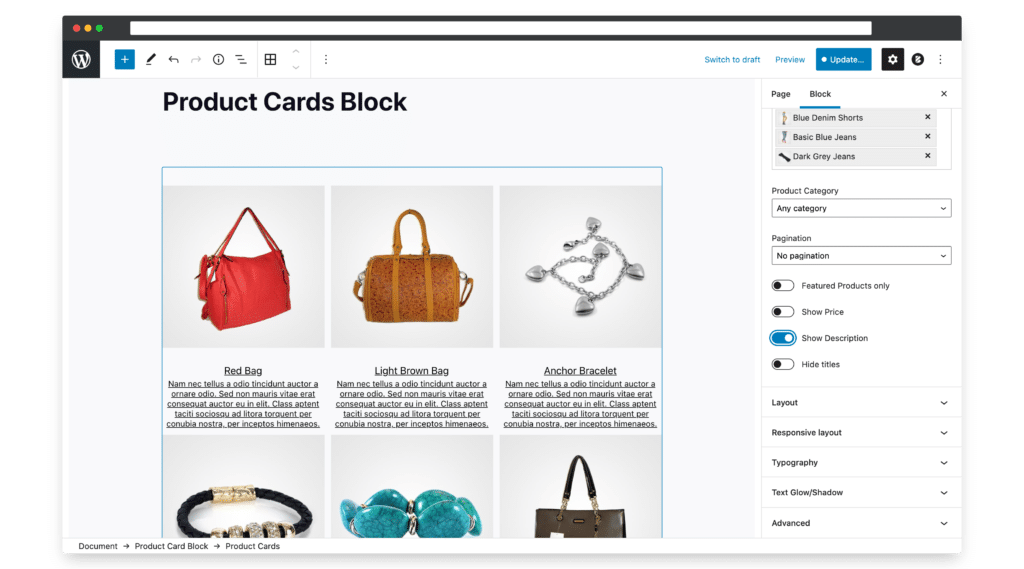
Product Cards Block
The Product Cards Block lets you display your WooCommerce Products in a Card style. There are additional customization options built into the Product Cards block, including the option to display the Product Short Description under the Product Image.
You can also set the animation style for the Cards on hover. There are two options Fade and Flip.

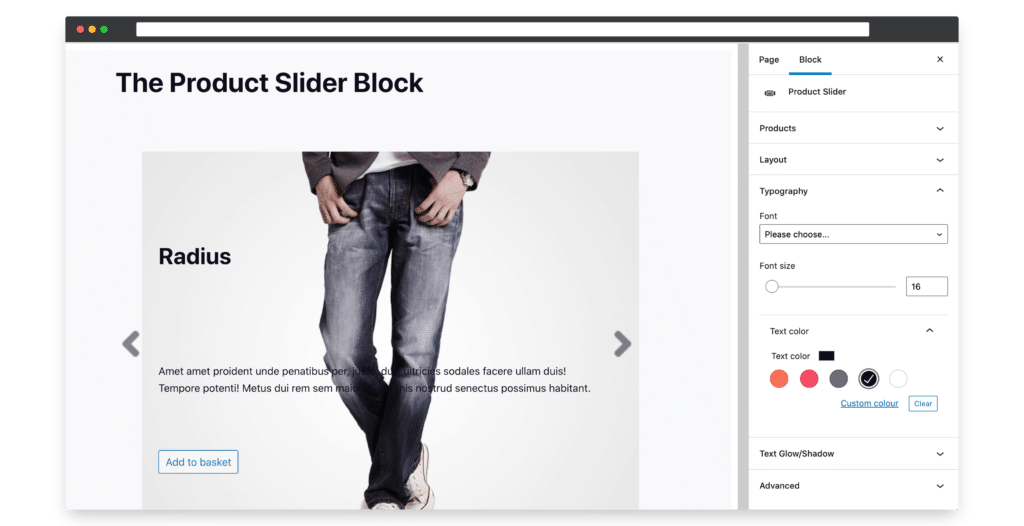
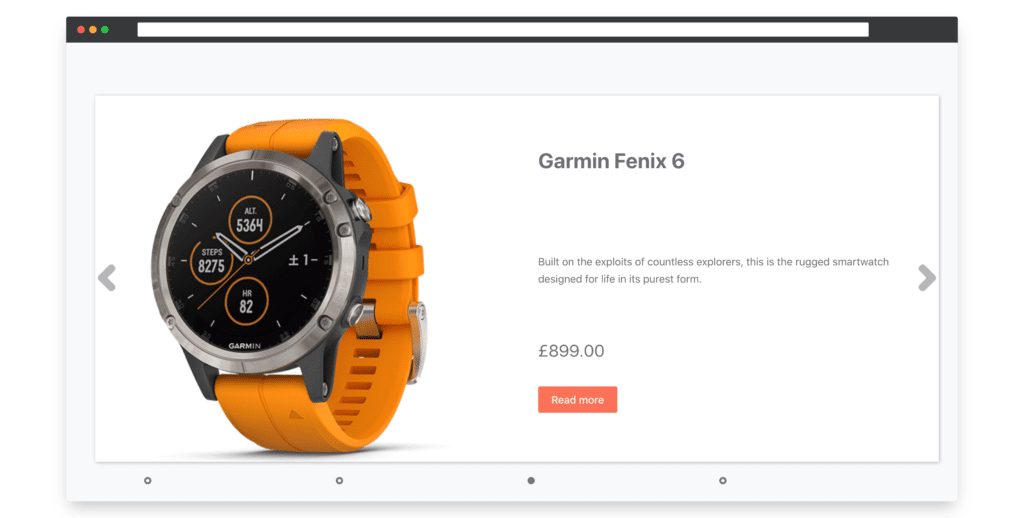
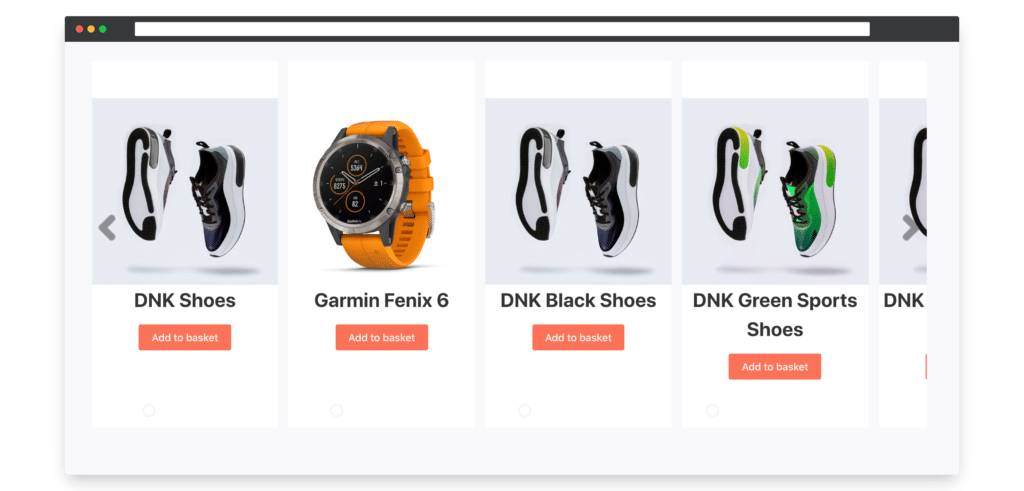
The Product Slider Block
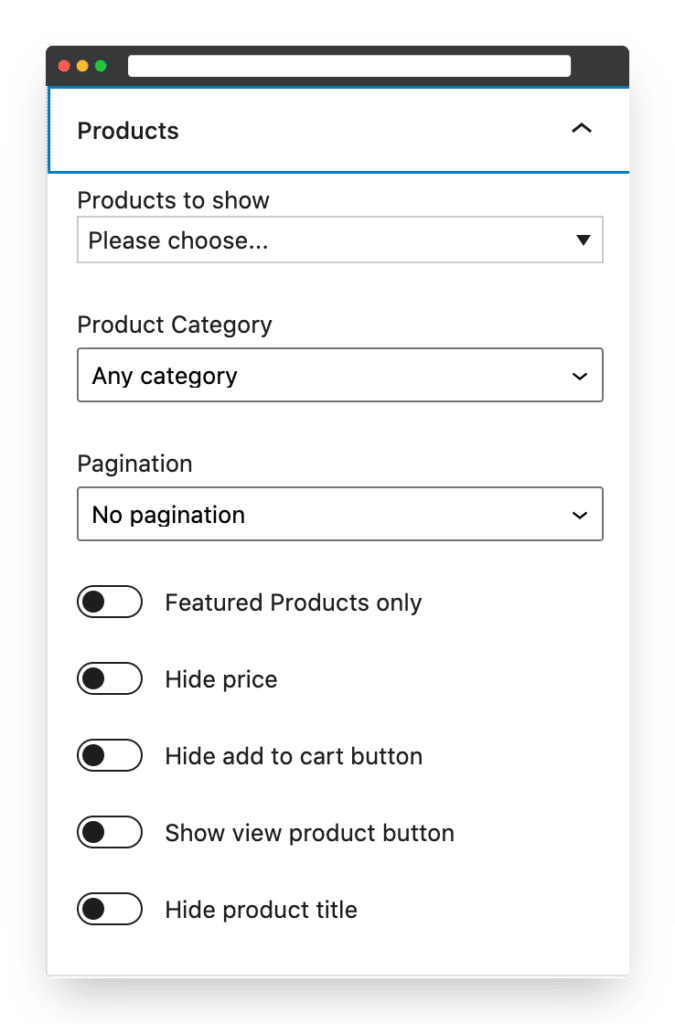
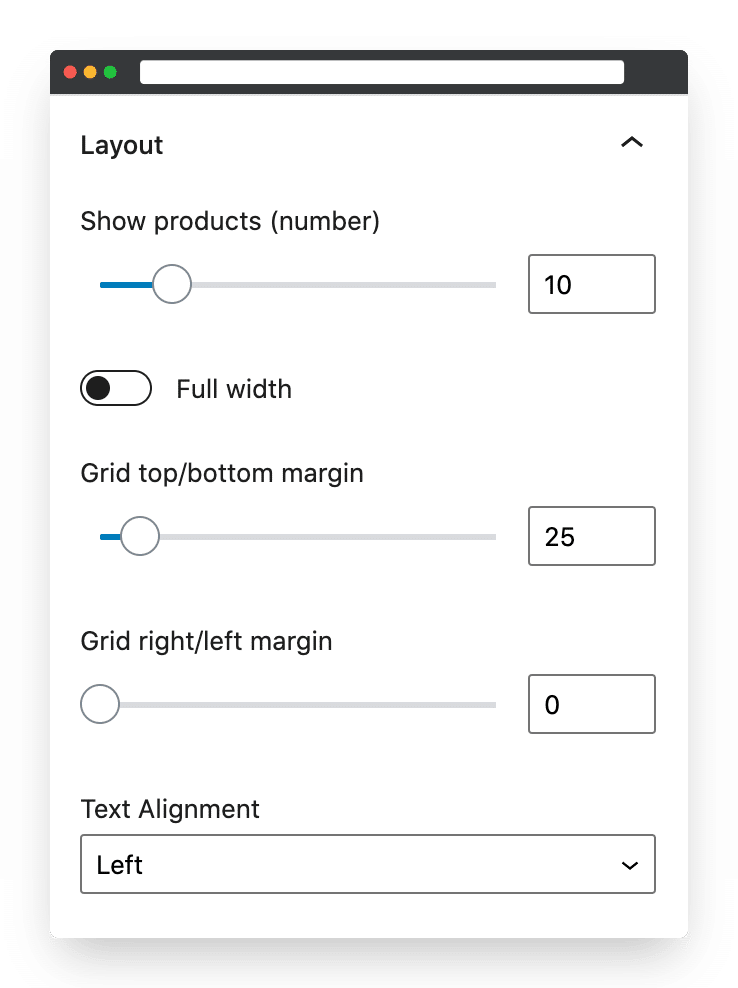
The Product Slider Block lets you add a lovely automated Slider to your WooCommerce site. You can choose what Products to show in the Slider, and also change the design in the Block Customizer panel.

The customization options for the Product Slider are explained below.
Products – choose which Products to show in the Product Slider, select pagination style, show price, show featured products.
Layout options – make full width, add top and bottom margin, set text alignment.
Responsive layout options – set the number of grid columns on tablet, set the number grid columns on mobile.
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing.
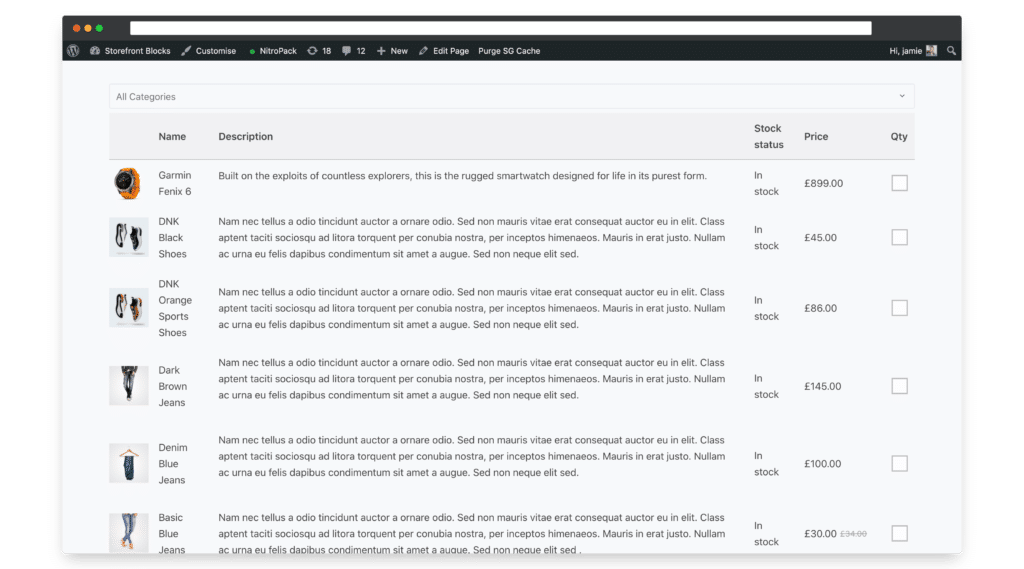
The Product Table Block
Adding a Product Table is a great way to sell more of your products without having the hassle of creating an individual listing for each item or table. It’s also mobile-friendly! With this block, all your products are just a click away from being purchased.
A Product Table makes it easy for you to create product tables and listings on one page so that customers can buy multiple items in one go.

There are some extra customization built into the Product Table Block, which I’ll explain below.
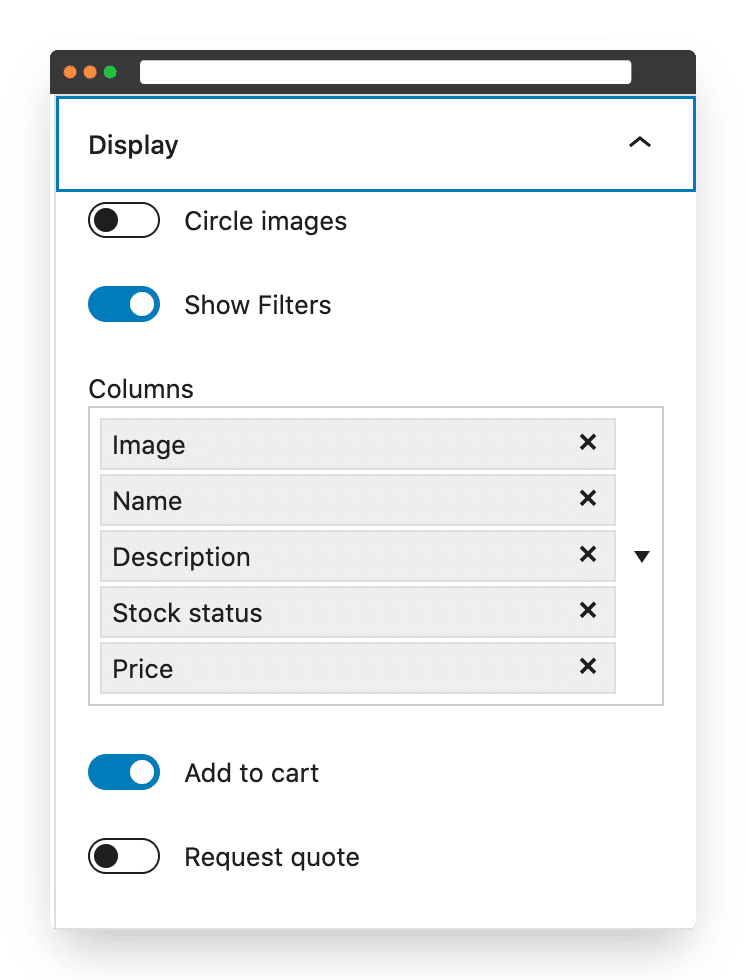
Product Table Block Display options – You can choose what Table Columns to display, and you can also change the order of the Columns. To change the order of the Product Table columns, you simply drag them up and down in the Block Customizer.
Catalogue Mode – If you want to display your Products but turn off the ability for your customers to purchase, there is an option to hide the Add to Cart Button.

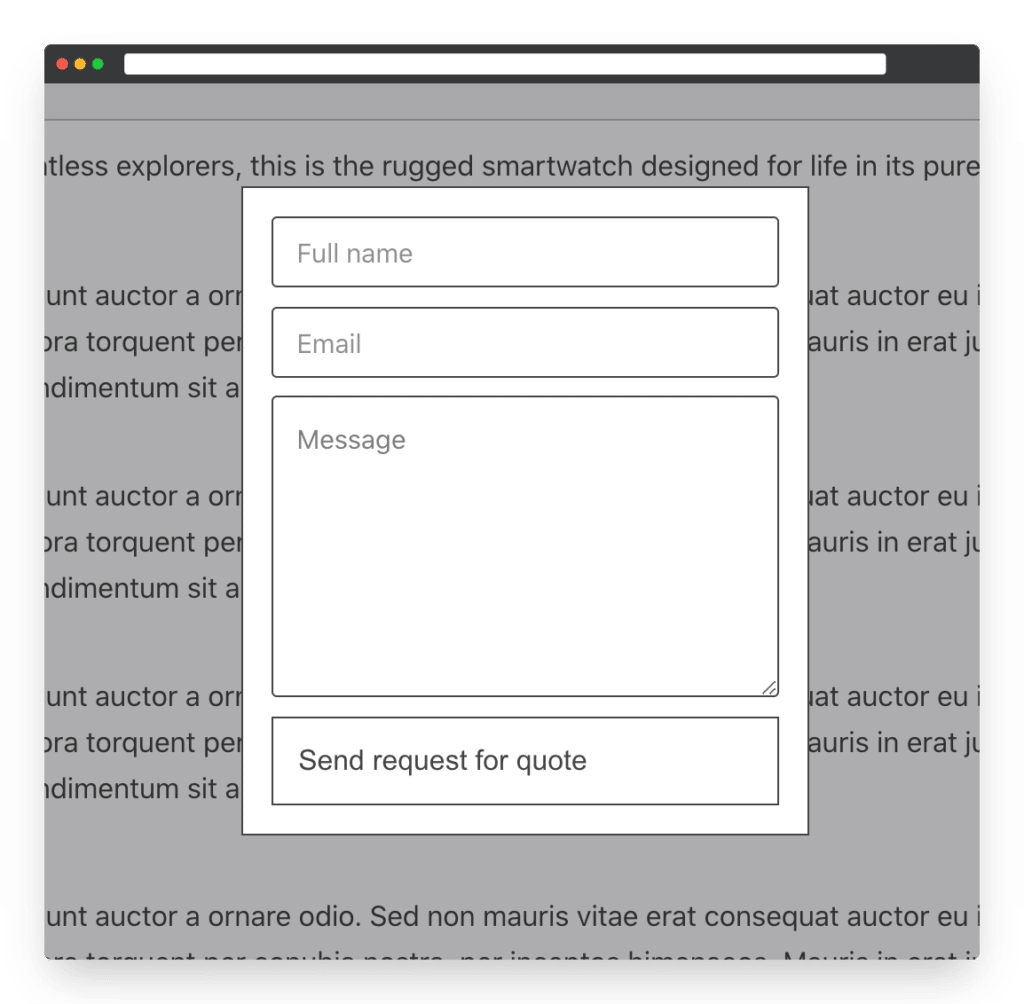
Request for quote – if you enable the Request Quote option then your customers will be prompted to send a form with their chosen products.

Filter and choose Products
There are a number of ways to choose which Products to display within the Product Table Block.
Handpick Products – You can handpick products to display. Once you have picked your products, then you can change the order they are displayed by drag and drop in the Bock customizer.
Filter Products by Category – You can chose to filter Products from a specific Category
Filter Products by Tag – You can choose to filter Products from specific Tags

The Flip Book Block
The Flip Book Blocks lets Store owners display Products in a lovely Flip Book. The Flip Book will automatically rotate between Products, and users can also click on navigation arrows to move between each Product more quickly.

The customization options for the Flip Book Block are explained below.
Products – choose which Products to show in the Flip Book, select pagination style, show price, show featured products.
Layout options – make full width, add top and bottom margin, set text alignment.
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing
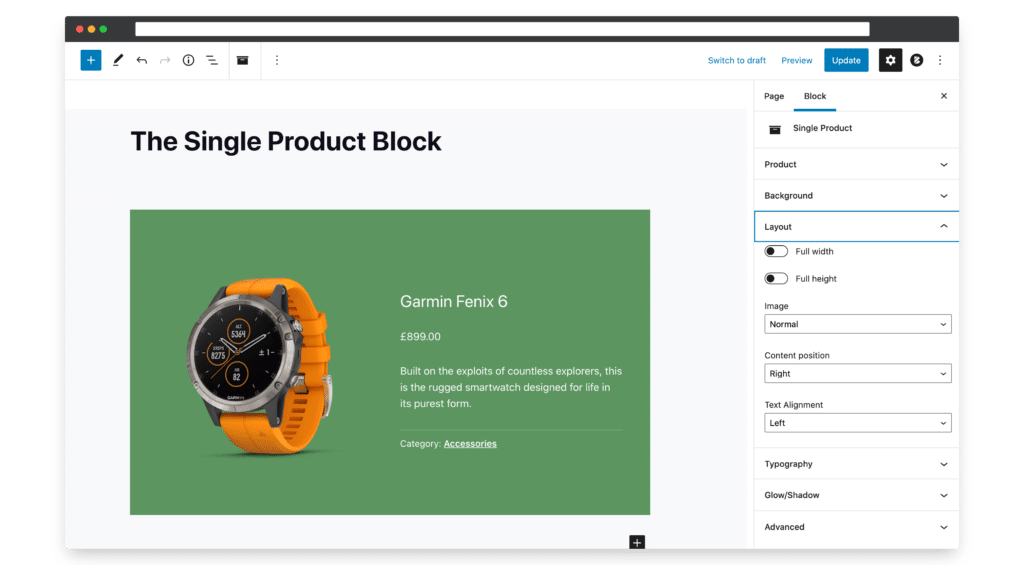
The Single Product Block
The Single Product Block is great if you want to showcase an individual Product. There are additional customization options to configure the layout of this Block

The Single Product Block in a couple of different configurations
The customization options for the Single Product Block are explained below.
Products – choose which Products to show
Background – add a background image, blur the background image, set the background image to parallax, set the position of the background image, add a background colour, add a background gradient colour, set gradient type, set background colour opacity.
Layout – set to be full-screen height, set to be full-screen width, set product image size, set content position, set text position
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing
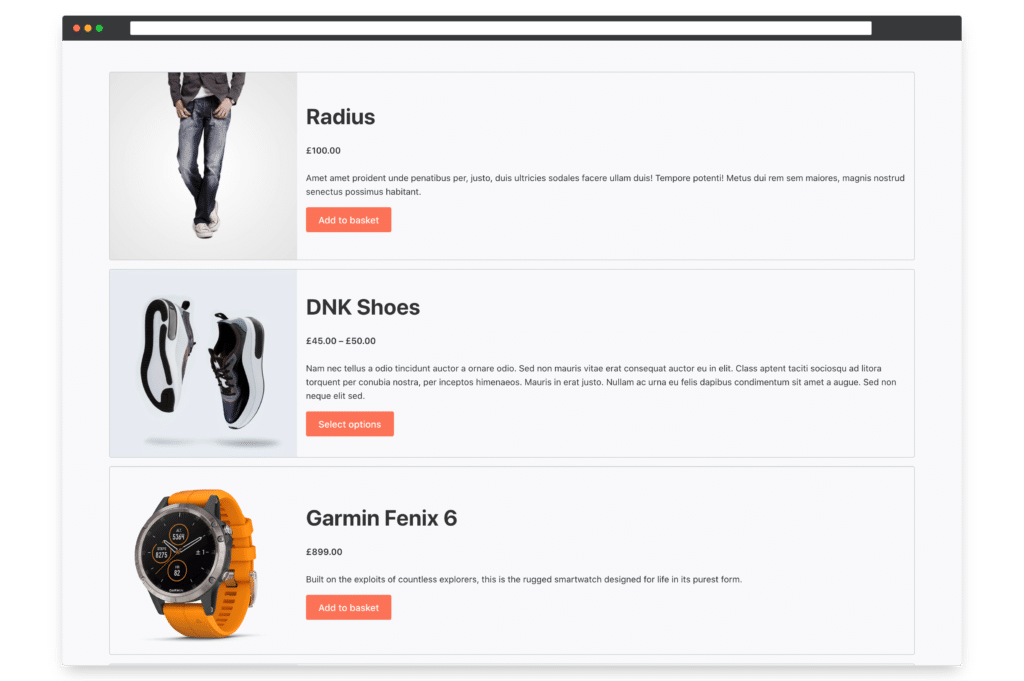
The Product List Block
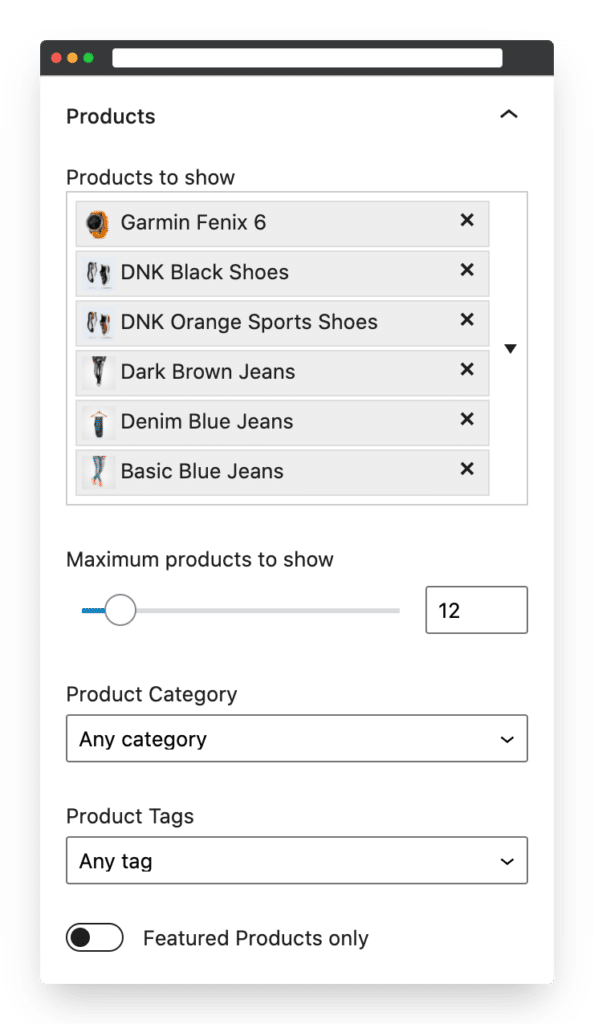
The Product List Blocks displays your Products in a list. You can choose which Products to display, and the order that the Products are sorted.

The customization options for the Product List Block are explained below.
Products – choose which Products to display, filter by Product Category, display Pagination, display Featured Products (only), hide Price, hide Add to Cart Button (great for catalogue mode).

Layout – limit the number of Products to display, set Full width, set Text alignment.

Typography – set the font, font colour, font size, add drop shadow, and set letter spacing.
The Product Carousel Block
The Product Carousel Block will display your Products in a sliding Carousel.

Customization options are explained below.
Products – choose what products to display in the Carousel, filter Products by Category, display Pagination, display only Featured Products in the Carousel, show Product Price.
Layout – set the Product Carousel to be full width, add a top and bottom margin to the Carousel Block.
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing.
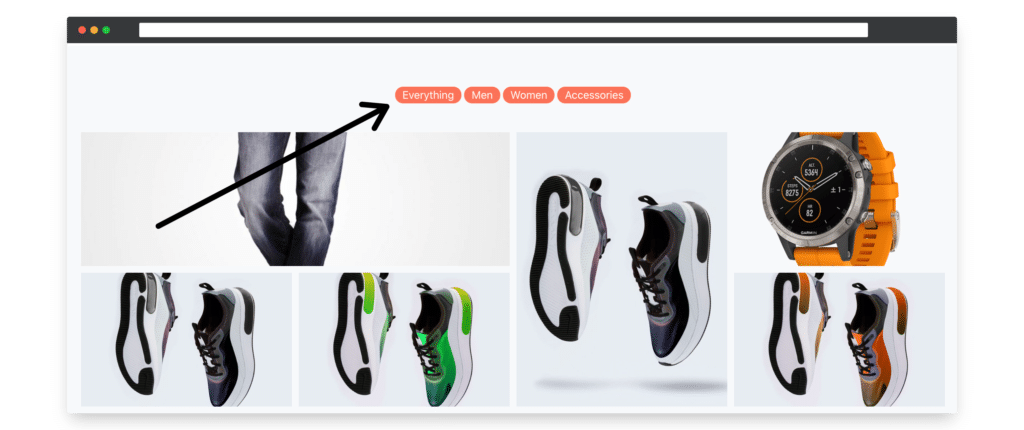
The Category Filter Block
The Category Filter Block lets you add a Category Filter into your WooCommerce Shop Page. This lets users filter Products by Specific Categories. You can choose which Filters to show, and also change the style of the Category Filter.

Customization options are explained below.
Set Filter Style and Colour

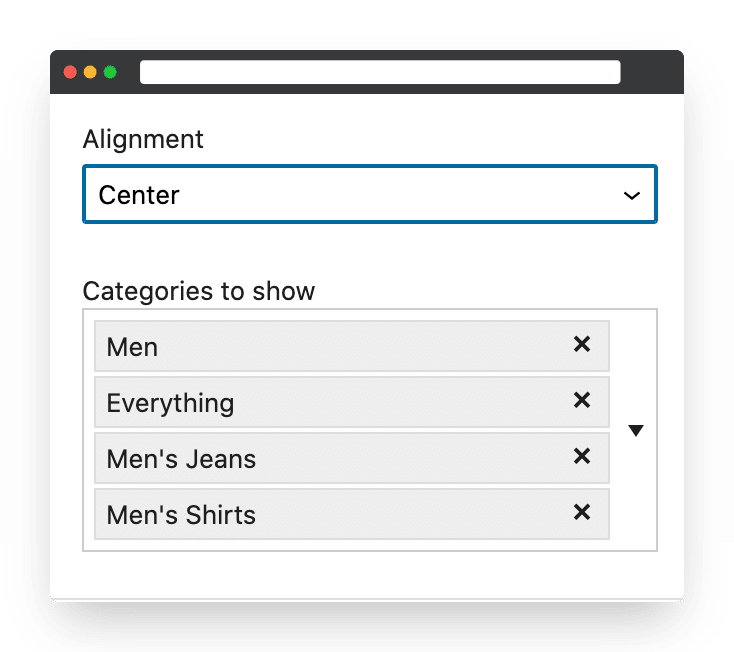
Set what Categories to display on your Shop Page
Here you can set the alignment of the Category Filters and also choose which Category Filters to display. The Categories are drag and drop in the Block Customizer, so changing the order is very easy.

Typography – set the font, font colour, font size, add drop shadow, and set letter spacing.
The Sales Countdown Block
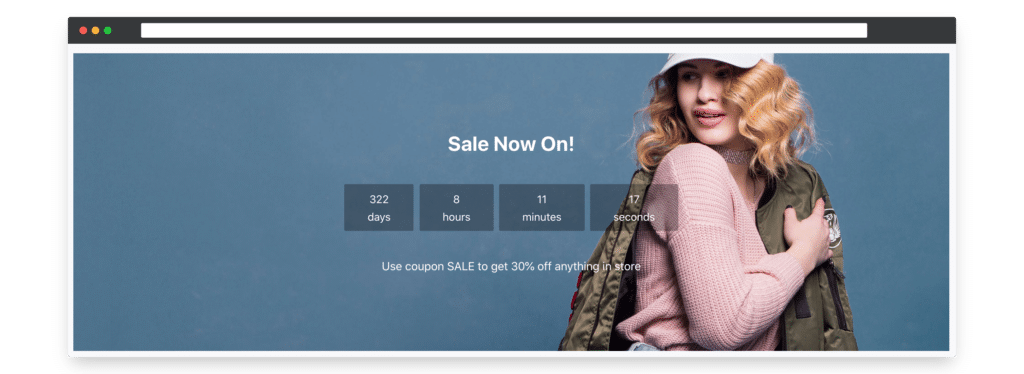
The Sales Countdown Block is great if you want to promote sales that you are running, and it can be used on any Page or Post.
To set up the Sales Countdown Block only takes a couple of minutes. First set the date and time the sale ends, then add a headline, a background image or colour and that’s it.

Customization options for the Sales Countdown Block are explained below.
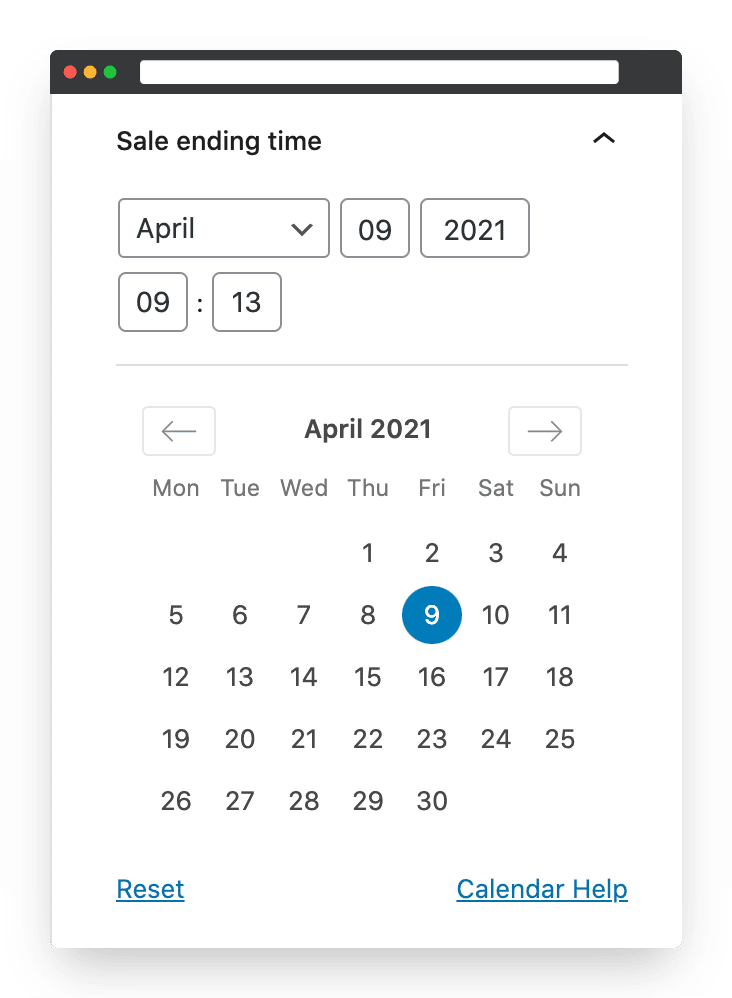
Set Sale Ending time

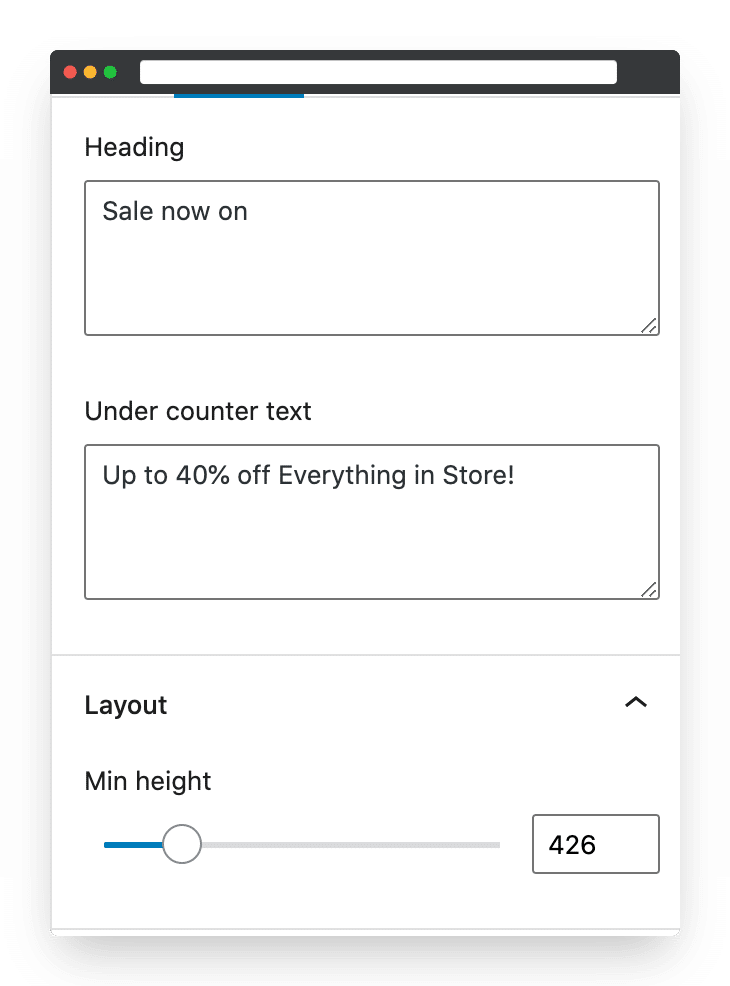
Set Headline Text, set Under Sale Countdown text and set height

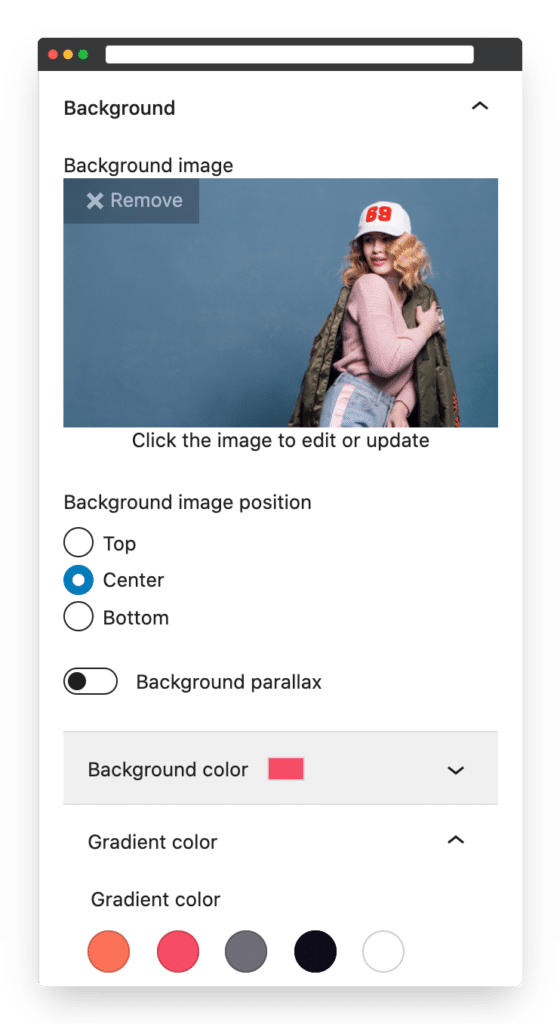
Set Background image, choose parallax option, set background colour and gradient

Typography – choose heading font, choose text font, choose countdown font, choose font size, choose font colour.
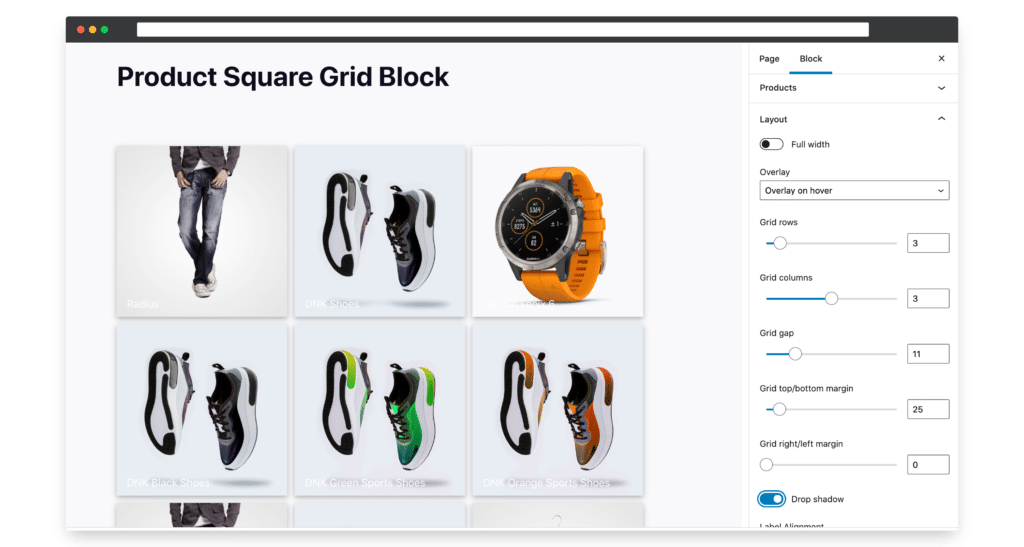
The Product Square Grid Block
The Product Square Grid Block displays your Products in a really elegant square Grid. The Block has some nice additional styling options, including the ability to add a subtle drop shadow to really make your Products pop out of the page.

Customization options for the Product Square Grid Block are explained below.
Products – choose what Products to display, filter Products by Category, display only Featured Products, show Product Price, show Product Description, hide Product Titles.
Layout – set Product Grid Block to be full width, change grid-gap, set number of grid columns, set the number of grid rows, add drop shadow, change Product Title position.
Responsive Layout – Set the number of Grid columns for Tablets, set the number of grid columns for Mobiles.
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing.
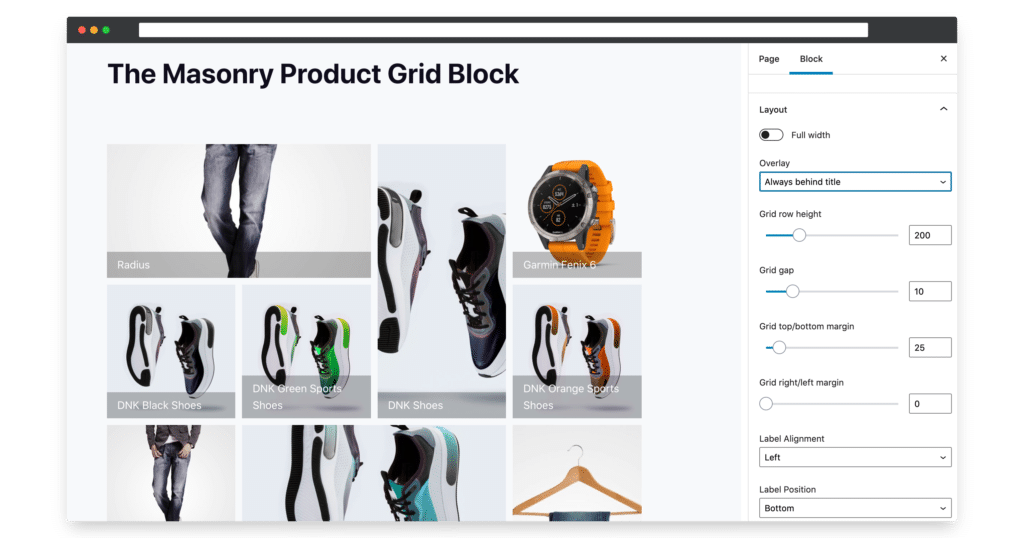
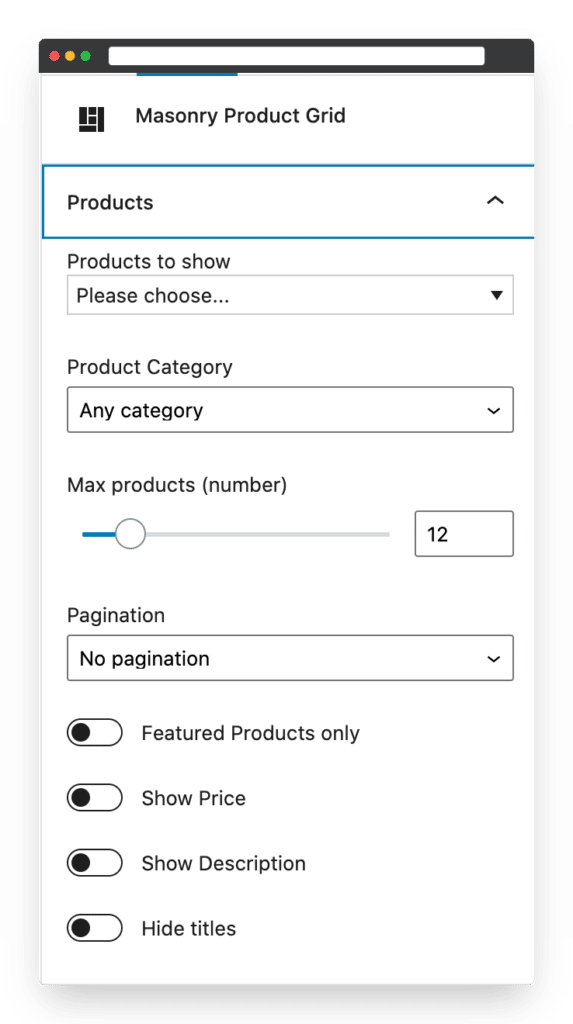
The Masonry Product Grid Block
The Masonry Product Grid Block will pull your Products into an elegant Masonry layout. As with other Storefront Blocks you have a full range of customization options.

Customization options for the Masonry Product Grid Block are explained below.
Products – choose what Products to display, filter Products by Category, set the maximum number of Products to display, hide pagination, display only Featured Products, Show Price, Show Description, Hide Product Titles.

Layout – Set grid gap, set number of columns, set number of rows, set top margin, set bottom margin, set Product Title position.
Responsive Layout – Set the number of grid columns on Table, set the number of grid columns on mobile.
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing.
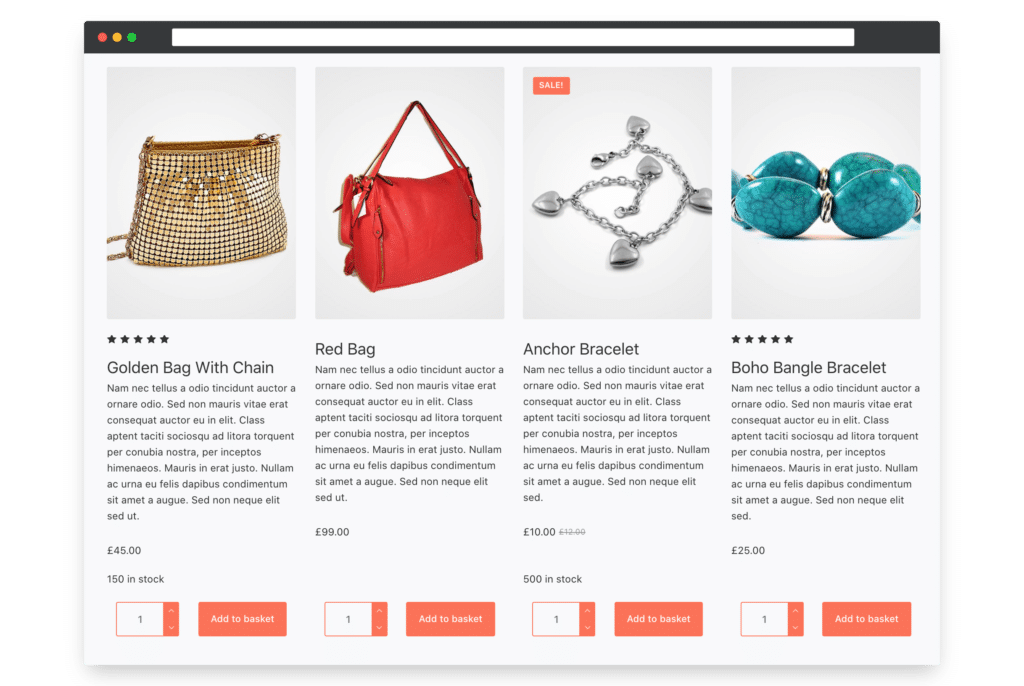
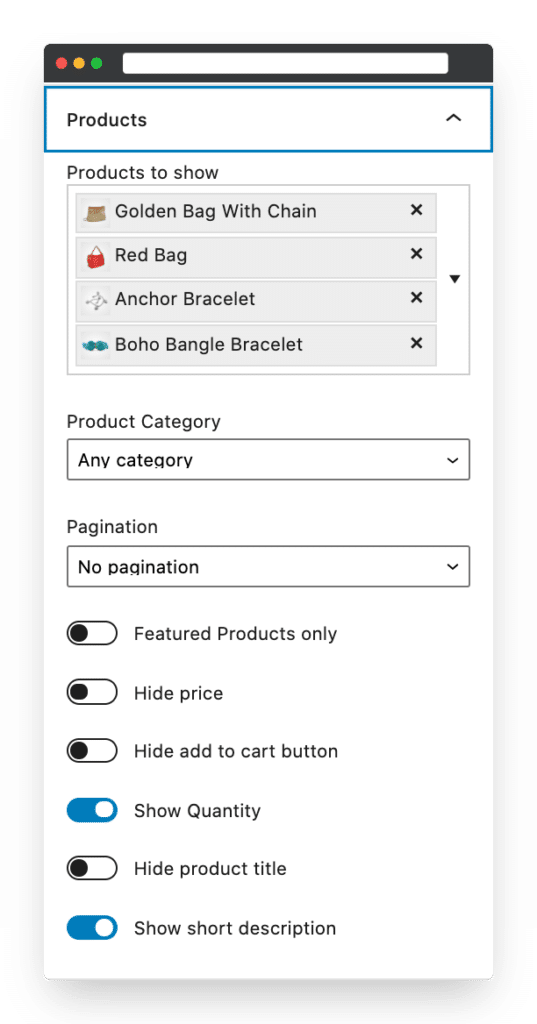
The Normal Product Grid Block
The Normal Product Grid Block is very similar to the WooCommerce Hand-Picked Products Block, but it has two important improvements built in.
Display WooCommerce Short Description – You can choose the show the Short Description of each Product underneath the Product Image.
Display WooCommerce Quantity Selector – You can show the WooCommerce Quantity selector underneath the Product Image.

Customization options for the Normal Product Grid Block are explained below.
Products – choose what Products to display, filter by Product Category, show Pagination, display Featured Products, hide Product Price, hide Add to Cart button, Show WooCommerce Quantity selector, hide Product Title, Show Product Short Description.

Layout – Set block to be full width, set the number of rows, set the number of columns, set top and bottom margin, set Product Title alignment.
Typography – set the font, font colour, font size, add drop shadow, and set letter spacing.
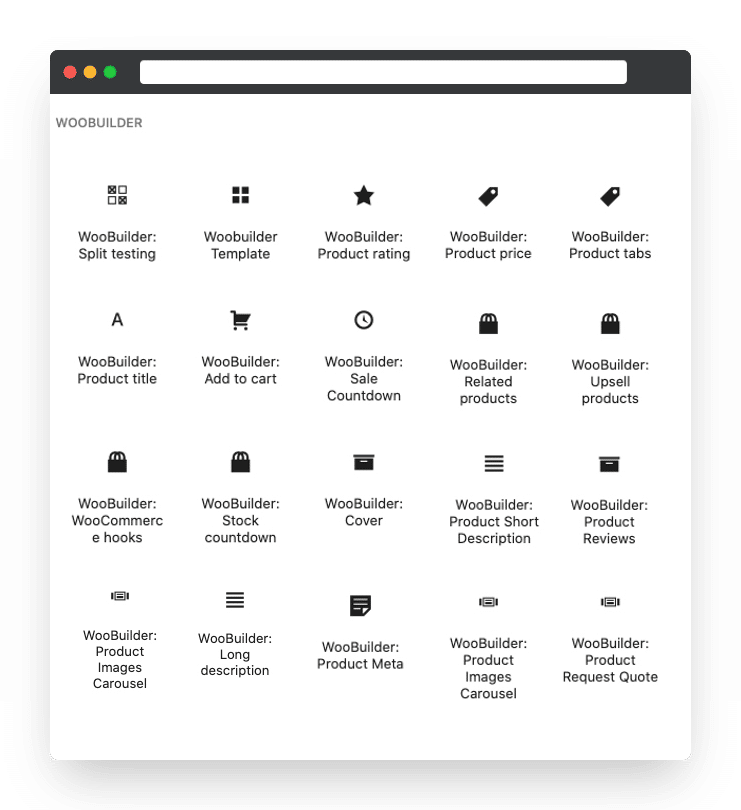
WooBuilder Blocks
WooBuilder Blocks is a plugin that lets you customize the WooCommerce Product Page using the WordPress Block Editor.
WooBuilder Blocks is designed if you want more design control over the WooCommerce Product Page.
There are 20 premium blocks designed for WooCommerce that come as part of the WooBuilder Blocks plugin. These let you recreate the WooCommerce Product Page any way you like. In addition, you can use any third-party Blocks with your new Product Page design, so you’ll have an incredibly amount of customization options!

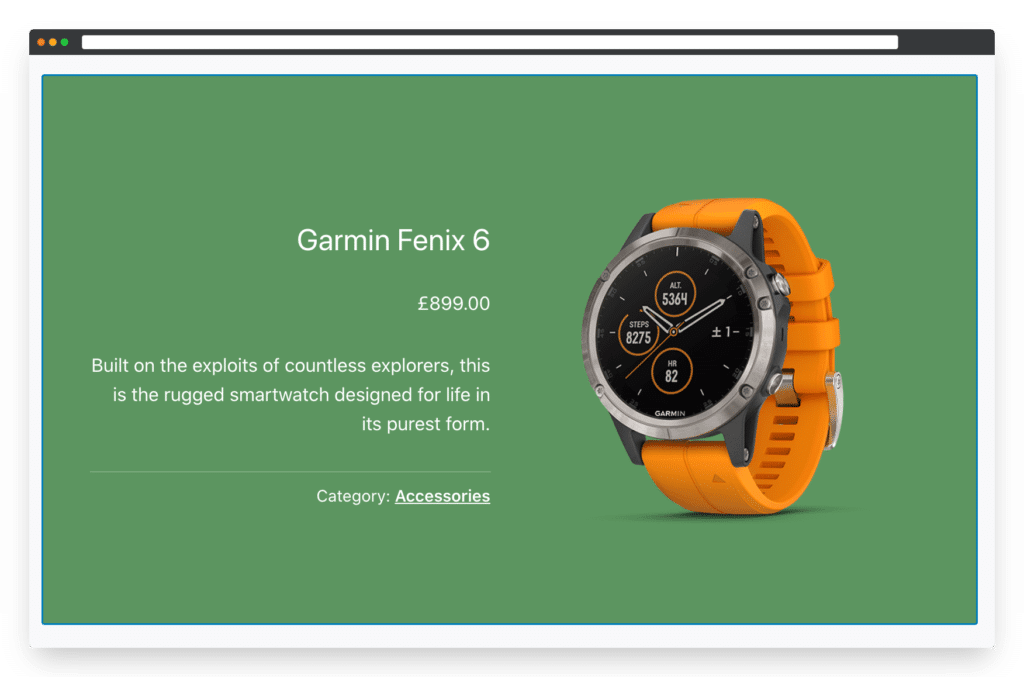
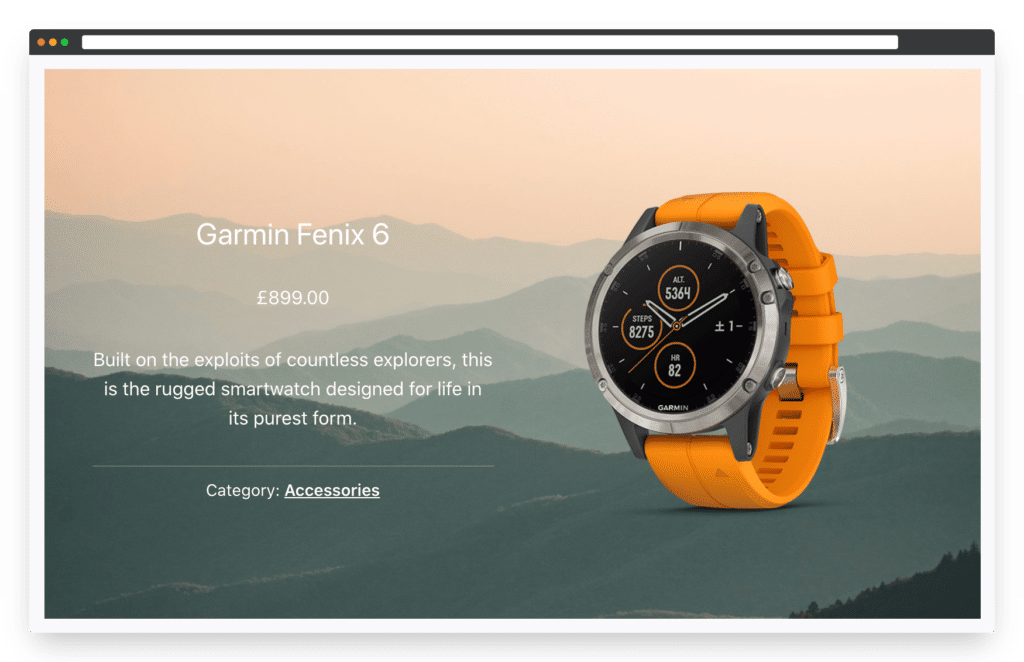
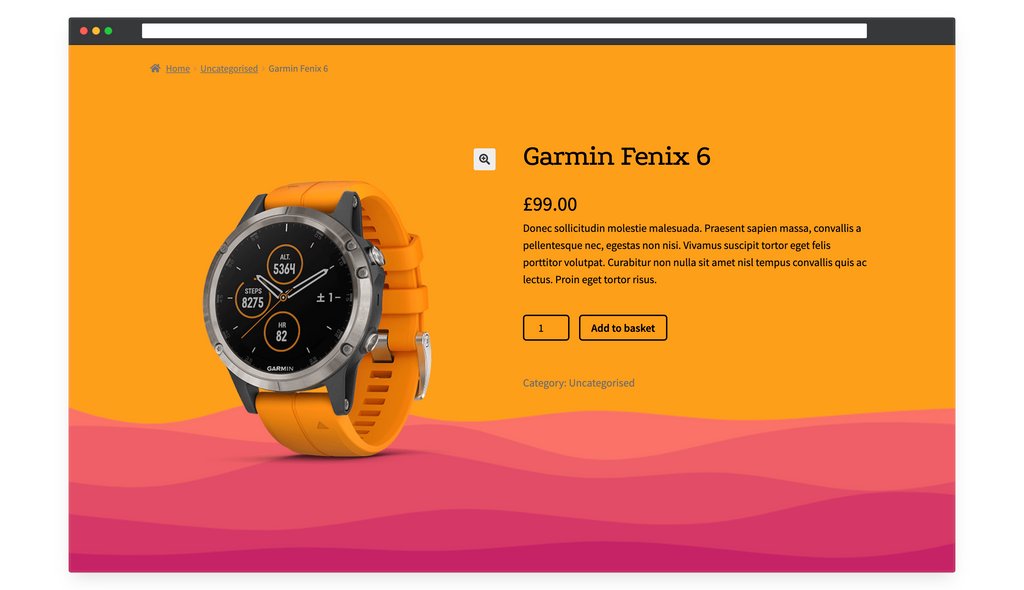
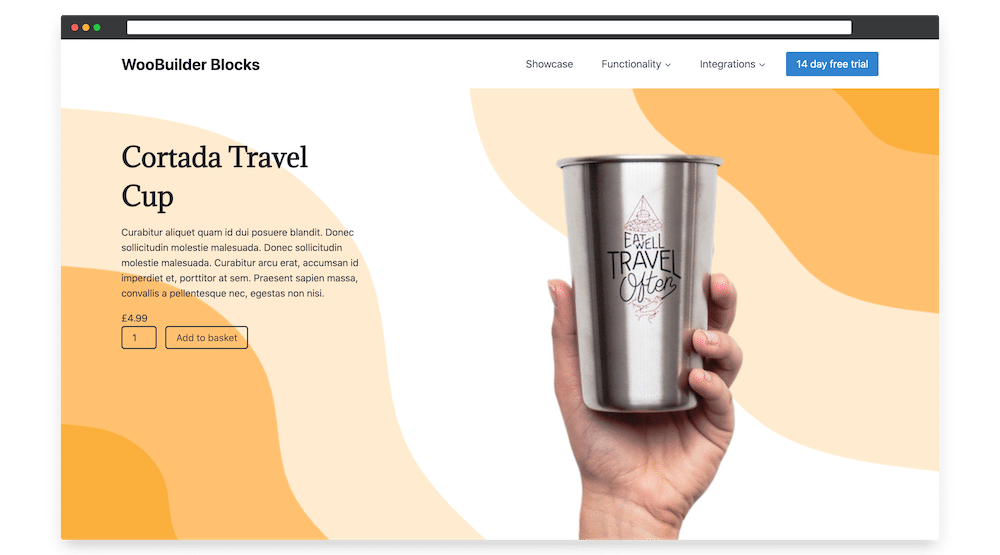
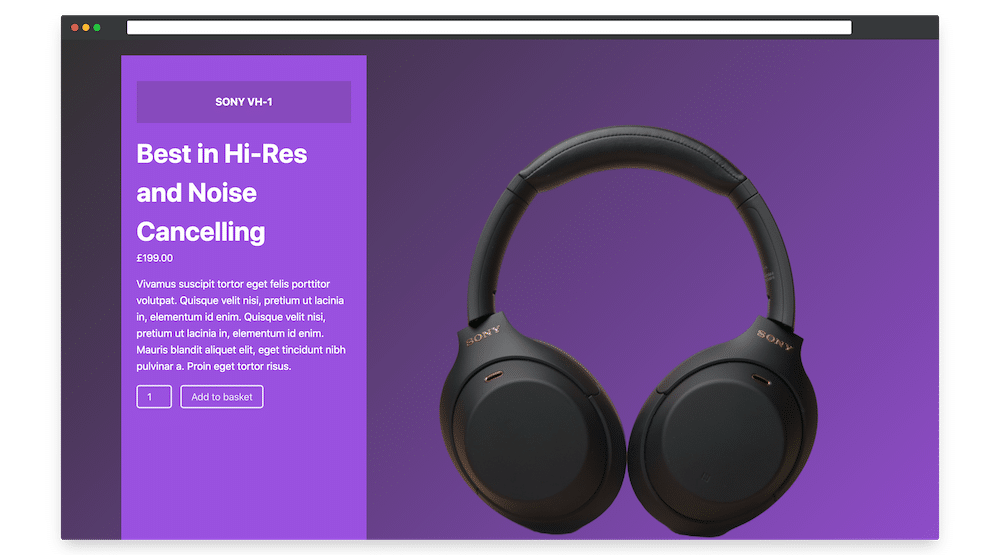
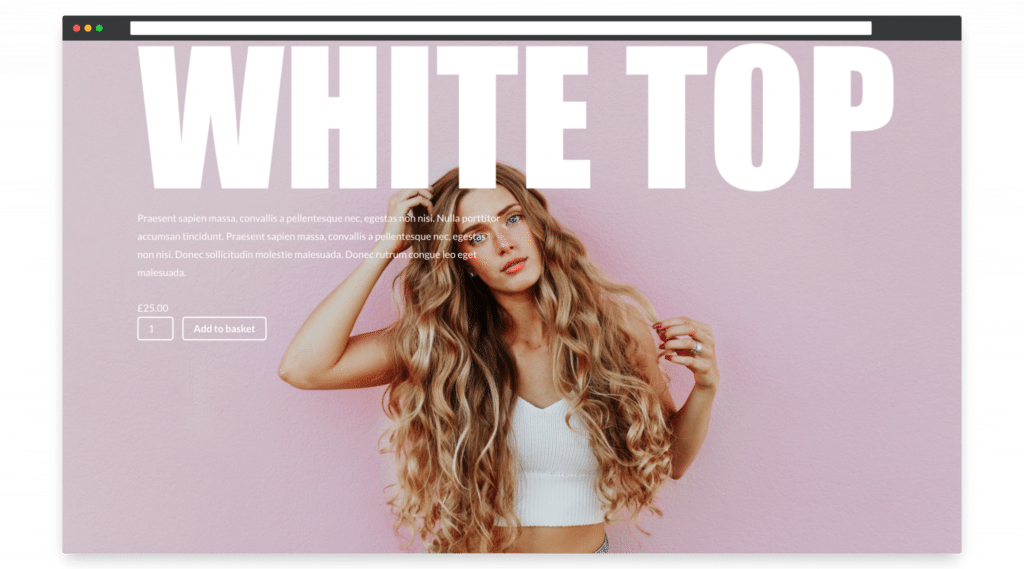
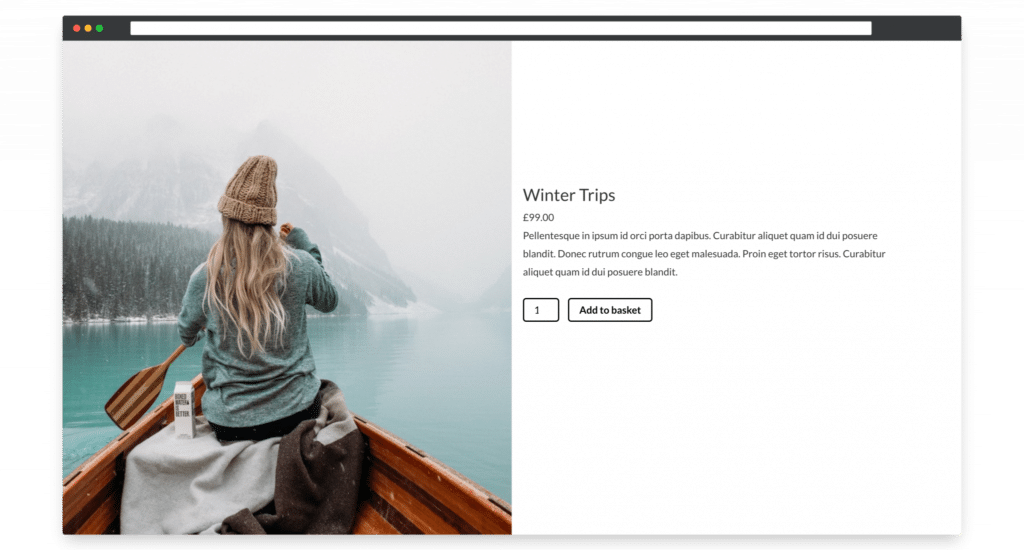
Here’s a few examples of WooCommerce Product Pages built with WooBuilder Blocks
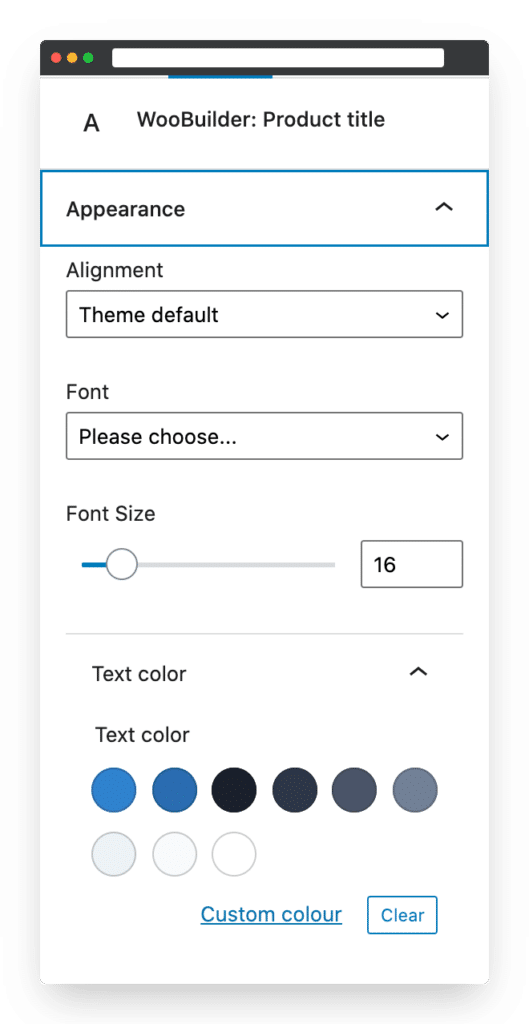
The Woobuilder Product Title Block
The WooBuilder Product Title Block will automatically bring in your WooCommerce Product title.
WooCommerce Product Title customization options
The WooCommerce Product Title Block lets you change the alignment, font, font size and colour.

The Product Price Block
The WooBuilder Product Price Block will display your WooCommerce Product Price. Customization options are identical to the Product Title Block, i.e you can change the alignment, font, font size and colour.
The Short Description Block
The WooBuilder Short Description Block will display your WooCommerce Product Price. Customization options are identical to the Product Title Block, i.e you can change the alignment, font, font size and colour.
The Product Image Block
The WooBuilder Product Image Block will display your WooCommerce Product Image.
The Product Rating and Star Ratings Blocks
The WooBuilder Product Rating Block and Star Rating Blocks adds a review box for customers to rate products, and displays those ratings as stars.
The Tabs Block
The WooBuilder Tabs Block will display the WooCommerce Product Page tabs within the Product Page.
The Blocks Long Description Block
The WooBuilder Long Description Block lets you add a long description into the WooCommerce Product Page. This is also used when creating templates. The WooCommerce Long Description Block has been built as a container block, so that other blocks can be added within it.
The Split Testing Block
The WooBuilder Split Testing Block lets you run two different versions of the WooCommerce Product Page and compare which one has the highest conversions. Store owners can then select the most successful version.
The Sale Countdown Block
The WooBuilder Sales Countdown Block will display a sale countdown within the WooCommerce Product Page. It will automatically countdown to the sale schedule that you have set within WooCommerce.
The Up-sell Product Block
The WooBuilder Up-sell Product Block will display any products you have set to up-sell within your WooCommerce Product data.
The Related Products Block
The WooBuilder Related Products Block will display your related Products on the WooCommerce Product Page
The WooCommerce Cover Block
The WooBuilder Cover Block works in a similar way to the normal Gutenberg Cover Block, however it automatically grabs the WooCommerce Product Image and uses that as the background.
The WooCommerce Carousel Block
The WooBuilder Carousel Block will automatically grab your WooCommerce Product Image and Gallery images and create a scrolling image carousel.
The WooCommerce Meta Block
The WooBuilder meta block will display your meta information anyway you like on the WooCommerce Product Page.
The WooCommerce Hooks Block
The WooBuilder Hooks Block is designed to improved support for third party WooCommerce plugins.
The WooCommerce Stock Countdown Block
The WooBuilder Stock Countdown Block displays an attractive Stock Coundown Bar within the WooCommerce Product Page.
Conclusion
I hope you found my Ultimate Guide for WooCommerce Blocks useful.
The Block Editor and Blocks for WooCommerce give Store Owners great options to create a great looking shop and also promote Products on any Page or Post within their websites.
These Blocks for WooCommerce let you customize your most important WooCommerce Pages, and should boost your sales, by creating a richer experience for your customers, and showcasing your products in their best possible light.
What’s more, because Blocks are added by using the WordPress Block Editor, they are very easy to use and add to your website.











Leave a Reply