WooCommerce is a powerful e-commerce platform. However, since it’s one of the most widely-used store plugins for the most popular content management system (CMS) on the internet, sticking with the default WooCommerce template can make your store look pretty generic. By default, the WooCommerce Shop page is generated automatically, so you have little to no control over how your store looks.
By customising your WooCommerce store, you can make it stand out from the crowd, showcase your products, and boost your conversion rate. One way to do this is by adding a WooCommerce product carousel.
A WooCommerce product carousel allows your customers to see some of the great things you have on offer at a glance. It’s interactive, which means they can click through to find out more and add the products to their cart straight away.
The only problem is that WooCommerce doesn’t include this functionality natively.
With this in mind, in this tutorial we’ll show you how you can add a WooCommerce product carousel to your online store.
How to add a product carousel to your store page using Storefront Blocks
Here, we’ll show you step-by-step how to add a product carousel to your store page.
Step #1: Create a new shop page
The first thing you need to do is get the Storefront Blocks plugin and install it on your WordPress website. Once that’s done, log in to your WordPress admin panel and head over to Pages → Add New. Give your page a title and add Storefront Blocks to build the new design from the ground up.
For example, as well as product blocks and lists, you might add a Sale Countdown block and your best-selling products on the shop page. You can add as many blocks as you’d like.
Start your 14 day free trial of Storefront Blocks
Customise the WooCommerce Shop Page and Category Pages with our Premium WooCommerce Blocks.

Storefront Blocks
Beautiful WooCommerce Blocks
Step #2: Add the product carousel block
Next, it’s time to add the WooCommerce product carousel block. To do this, search for Product Carousel and add it to your text editor. Gutenberg lets you drag and drop blocks to reorder page elements. This means you don’t have to mess around with shortcodes.
Here’s some actionable advice on adding a WooCommerce product carousel block on your online store:
- Top of your main shop page. Adding the WooCommerce product carousel at the top of your main shop page means that you can immediately feature your best products. Anyone who lands on your shop page will see the product carousel right away.
- In sections on the main shop page. If you sell tons of products, you can add the product carousel in different sections on the main shop page. This way, each product carousel is dedicated to specific product categories.
- On specific category pages. You might also consider adding a product carousel on specific category pages. For example, if you sell shoes, you can add it to your Women’s Shoes and Men’s Shoes category pages.
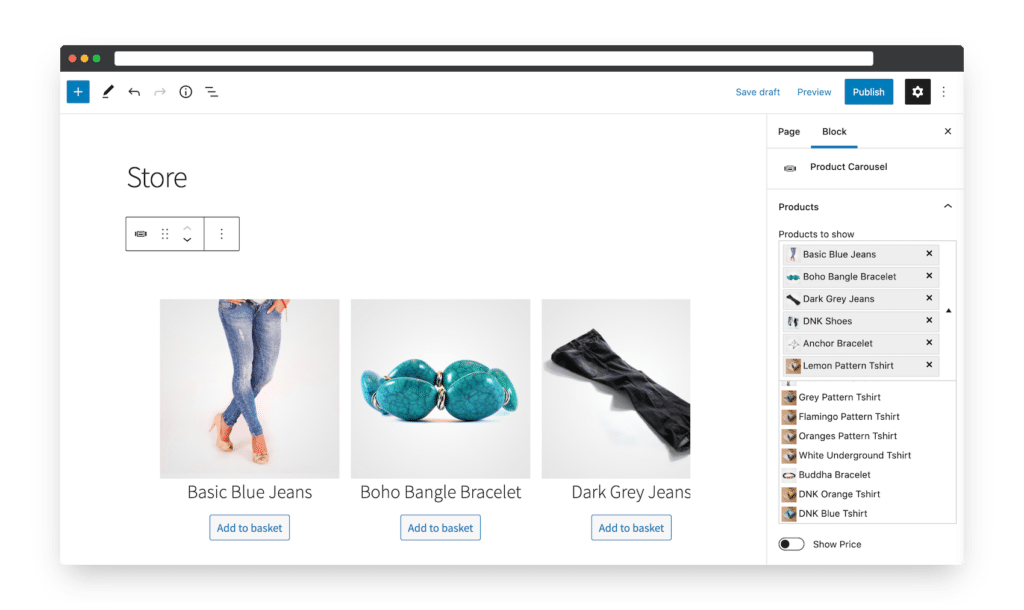
If you add it to the top of your main shop page, it might look something like this on the back-end:

You can configure the block by using the Block settings on the right side of the page. The Product Carousel block lets you choose which product images to show. You can also choose to show products from an entire category, enable pagination (pagination links or buttons), display featured products only, and show (or hide) product prices.
In addition to this, you can also modify the block’s layout, typography, text glow, and shadow, and add CSS styling classes.
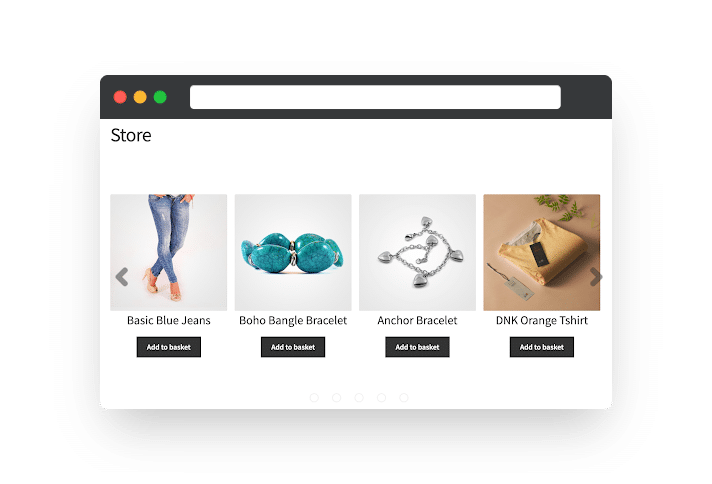
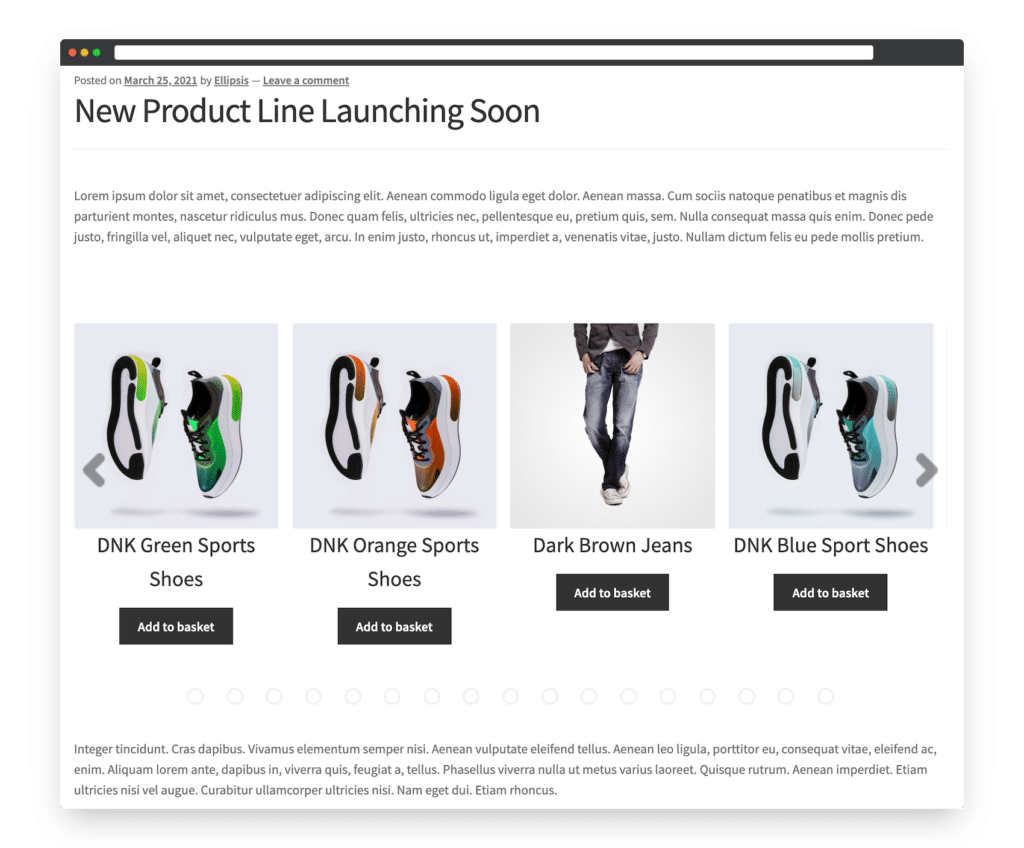
Once you’re done configuring the Product Carousel block’s settings, you can preview it on the front-end:

As you can see, as well as displaying the products themselves, the product carousel includes add-to-cart buttons allowing users to immediately put products into their basket.
The product carousel will autoplay when a visitor lands on your shop page.
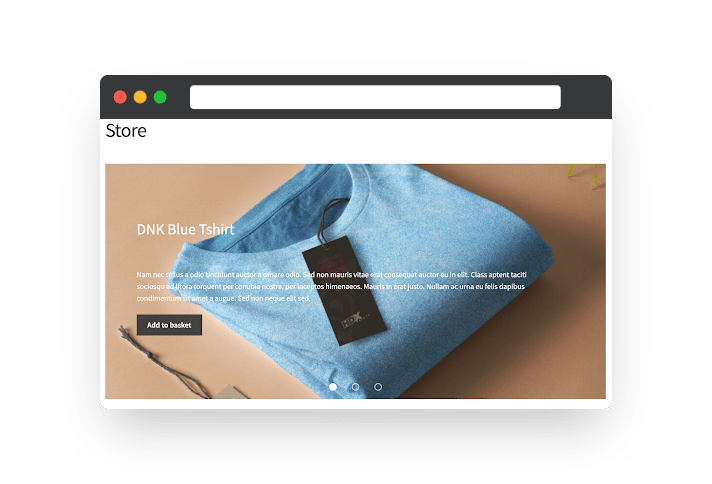
Alternatively, you can use the Product Slider block to spotlight individual products one at a time. It will autoplay through large-format featured images of the selected products, looping back around when it gets to the end.
Here’s what the WooCommerce product slider looks like in action:

You can add as many products as you’d like to the Product Slider block. All of this is possible without having to use shortcodes or a dedicated slider plugin – Storefront Blocks supports all this functionality and more .
Step #3: Set your new shop page
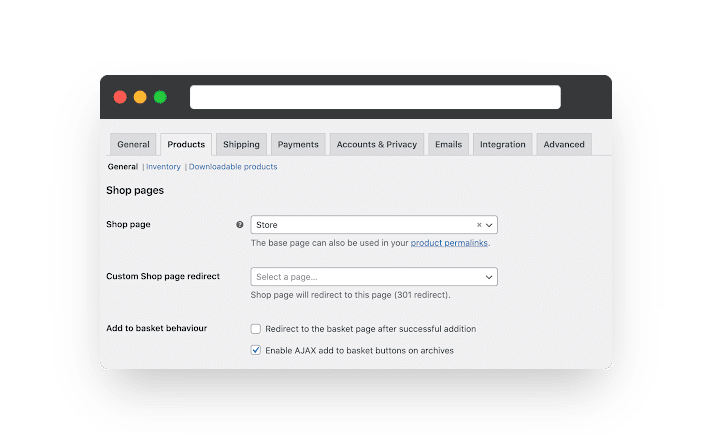
Once you’re done building the shop page, all that’s left to do is set it to be your new WooCommerce Shop page. To do this, head over to WooCommerce → Settings from the admin panel and click on the Products tab.

Use the Shop page dropdown to select the page you just created. Click the Save changes button at the bottom of the screen to continue.
How to customise your WooCommerce product carousel
Now that you’ve added a WooCommerce product carousel and product slider to your shop page, you can customise it in a variety of different ways.
Customising the carousel block is key. Ideally, you want to be able to customise it to best showcase the types of products you sell.
That means your product carousel plugin should allow you to:
- Easily change the number of products displayed, and which products or product categories are shown.
- Show featured products only.
- Choose to toggle the product price on or off.
- Edit typography for each product carousel independently.
- Edit the text above the block to match your use-case.
- Toggle full-width on.
- Extensive margin settings.
For example, if you add the WooCommerce product carousel to an individual product page, you might want to showcase similar products in it. You could edit the text above the block to say something along the lines of “Customers like you also bought,” or “Products you may also like”.
Similarly, you might add it to your homepage to showcase your best products. In this case, you can edit the text above the block to say something like: “Check out our bestsellers”.
The Storefront Blocks plugin lets you customise your product carousel and product sliders in a variety of different ways.
Adding a WooCommerce product carousel in more places
The best thing about using Storefront Blocks to create a WooCommerce product carousel is that you can add them anywhere Gutenberg is enabled, including widgetised areas. This means that you can add a product carousel in more places than just your store page, and even add it as a sidebar widget.
Let’s step through some examples:
Homepage
You can add a WooCommerce product carousel anywhere on your homepage. It functions as a call to action both for individual products and your whole store.
Individual product pages
On individual product pages, you might want to showcase related products. It’s an easy way to encourage people to buy more and, potentially, increase your average order value.
Blog posts
If you’re writing a blog post about a specific product line, you can add a product carousel to feature products from that line.

Additional features
Storefront Blocks allows you to add so much more than just a WooCommerce product carousel to your e-commerce store. It also comes with a range of other beautiful blocks for editing your store pages. These include:
- FlipBook
- Product Card
- Masonry Product
- Square Grid Product
- Product List
- Sales Countdown
- Filter
- Single Product
- Category masonry
- Category square
- Standard WooCommerce
You can see these blocks in action on the Storefront Blocks plugin’s demo page.
Conclusion
Before purchasing a tool or plugin to customise your online store, you should consider the specificities of your product and industry. This way, you’ll be able to get the one that best matches your unique needs.
The Storefront Blocks plugin makes it easy to add different types of blocks to your online store – including a product carousel and product slider. The best part is that you can simply add a block instead of using a shortcode generator or having to craft custom PHP yourself.
Taken altogether, the Storefront Blocks plugin amounts to one of the most powerful WooCommerce customisation tools out there, allowing you to make beautiful, mobile-friendly stores with compatibility with all other major WooCommerce plugins.
Ready to add a WooCommerce product carousel and product slider to your online store? Get the Storefront Blocks plugin today!
Leave a Reply