This guide will walk you through how to change your website from the Divi Theme to the WordPress Block Editor, Gutenberg.
Divi is one of the popular WordPress Themes in the World, and is now use on over 750,000. One of the key reasons that Divi is so popular is because it comes with it’s very own page builder, called the Divi Builder.
The Divi Builder is a drag and drop page builder that makes it easy to create great looking websites.
However because the Divi Builder is built into the Divi Theme, if you change your Theme all your content will be wrapped in Divi code.
Divi Shortcodes left behind after switching to a new Theme

These codes are called Shortcodes, and these are what the Divi Builder uses to create it’s page layouts.
Normally when you switch WordPress Themes your content will flow into the new Theme and inherit the styles of that new Theme.
However the way Divi Builder works is to wrap all your content in Divi Shortcodes, and if you activate another WordPress Theme on your website, your content will show all the Divi Shortcodes, and be largely unreadable.
This is called ‘content lock in‘ and it’s a major problem with Divi.
Why move from Divi to the Block Editor?
There’s four important reasons why you should think about moving your site away from using the Divi Theme.
1) The Divi Theme fails the Google Core Web Vitals test
In May 2021, Google is releasing a big update to their ranking algorithm where page experience and page speed are going to become a very important ranking factor.
Unfortunately for Divi Themes users, the Google Core web vitals update is bad news. This is because the Divi Theme will slow down your website and your page speed scores quite a bit.
Divi Page Speed scores are very poor
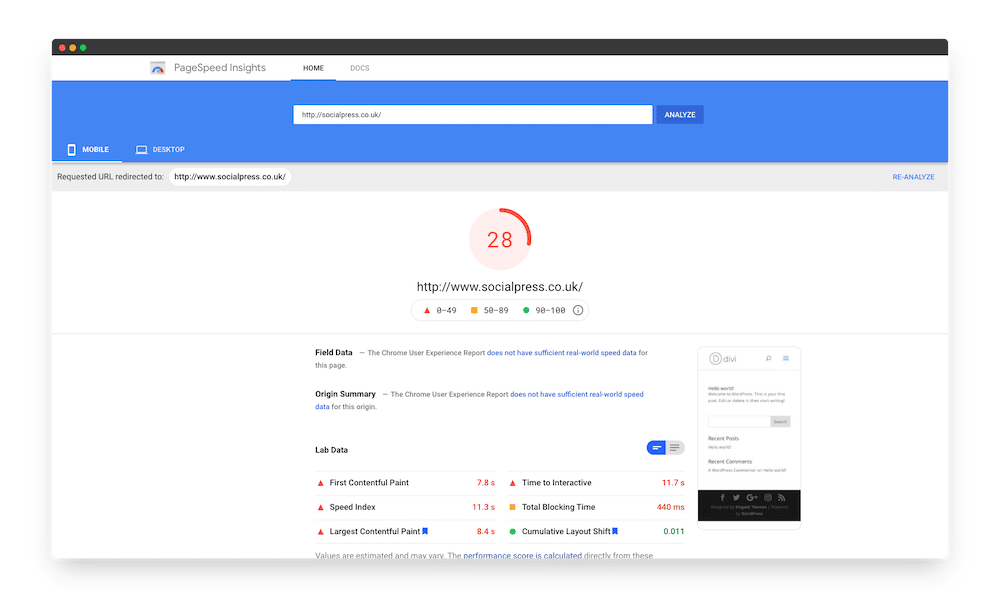
I tested the page speed scores of Divi and you can see the results in the screenshot below. This test was run on a site using the Divi Theme with no plugins installed. You can test the page speed scores for your own website by going to the Google Page Speed website.
As you can see Divi fails the Google Core Web Vitals test.
Divi scored 28 out of 100 on the mobile test, and 72 out of 100 on the desktop test.
Divi is slow because of the way it’s been written, and because it contains so much functionality that should normally be added via plugins.
If you would like more information on the change that Google is making, then check out my Google Core Web Vitals Webinar.
So in summary, page speed is increasingly important to your Google Ranking, and the Divi Theme performs very poorly, so your best option is likely to be to look for a new faster Theme.
Here are four great Themes that you might consider. These are all built with great Block Editor support and are lightweight and fast.
2) Block Based Themes are here – great alternatives to Divi
Over the past year, forward looking Theme companies have really embraced the Block Editor. Here’s four great Themes that you might consider as replacements for Divi. These all have free versions so you can test them out.
- Kadence
- Storefront great for ecommerce sites
- Blocksy
- Astra
- 18tags this is our Theme 🙂
3) Divi is no longer better at page design than the WordPress Block Editor
First a little history.
When Divi was first released, the WordPress editor was just a simple word processor, with very limited page layout options.
The old WordPress Editor, now known as the Classic Editor, was fine for simple text and image layouts, but very limited if you wanted to achieve proper page design.
However the default WordPress Block Editor can match Divi in most page designs now.
Here’s a video where I cover the core Divi Modules and show you how to re-create them using the Block Editor.
Further on in this post I chart the existing Divi Builder Modules to their Block Editor equivalents.
In addition, the WordPress Editor is now true drag and drop, making it very intuitive to use.
4) You can now use the WordPress Block Editor to customize WooCommerce Pages
One of the real advantages of using Divi are it’s WooCommerce Modules. These allow you to edit and style WooCommerce elements using the Divi Builder. This allows you to use Divi to create custom WooCommerce Shop and Product pages.
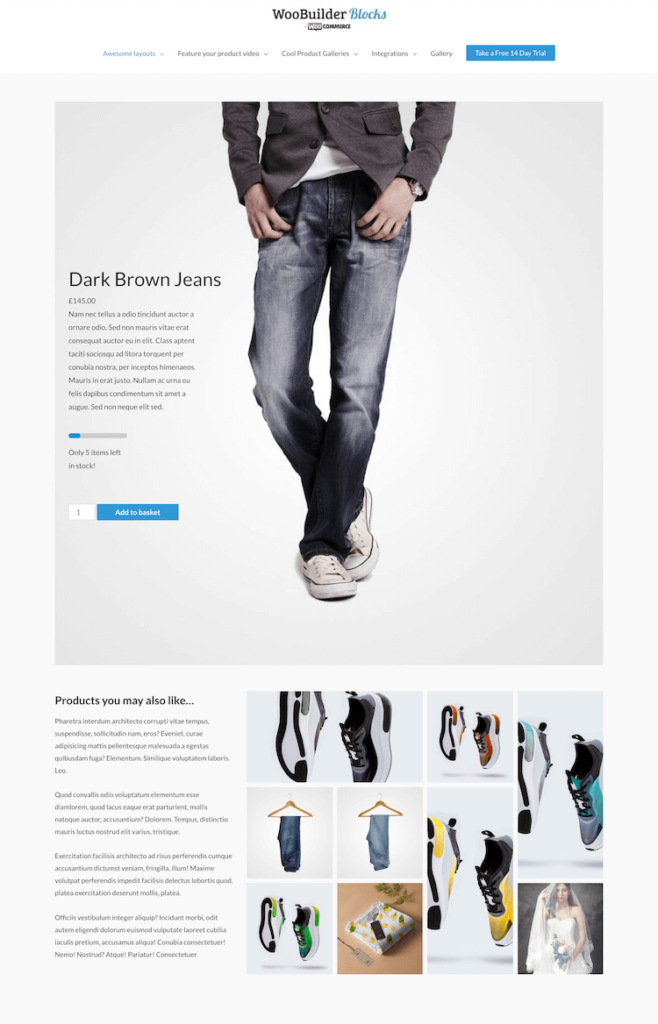
However It’s now possible to customize the WooCommerce Product Page using the WooBuilder Blocks plugin and the WooCommerce Shop Pages using the Storefront Blocks plugin.
WooBuilder Blocks and Storefront Blocks contain all the WooCommerce Modules – currently available within Divi Builder – that you need to construct unique WooCommerce Pages. In addition, WooBuilder Blocks also contains sales boosting Blocks such as a Sales Countdown Block, and Stock Countdown Block.
Divi to Gutenberg, practical migration tips
There’s a few practical things to consider before you start rebuilding your Divi Pages into the Block Editor, such as what is going to happen to your existing pages and/or website.
There are two general approaches you might consider when migrating from Divi to the WordPress Block Editor
- Build new website from scratch
- Migrate pages one at a time
Let’s go into a little detail on each one starting with building your new website from Scratch
This is sometimes the cleanest approach, but obviously requires quite a bit of work.
If you go this route then you have a number of options.
Some hosting companies provide you with a staging website, where you can build a new version of your website and then push it to live once completed on the staging site.
If your hosting company doesn’t provide you with a staging server then you could use a staging server plugin like the WP Staging plugin.
Alternatively you could build your website on a new install of WordPress under a temporary domain name. Once you have finished your new website under the temporary domain name, then you re-point your domain name at your new server IP address. Your hosting company will help you with this process if you get stuck, but it’s quite simple.
The other alternative is to migrate your Divi pages one by one.
If you go down this route then it’s important to make sure that your page titles are the same as your old pages, and also the permalinks are identical to the old pages. So you might need to rename these once you’ve finished the replacement pages.
Here’s a few extra tips that will help you migrate Divi Pages into the Block Editor.
- Use a staging server to rebuild the Divi Pages – A staging server is essentially a copy of your website. If your hosting company provides you with a staging server – quite a few hosting companies offer this now, so it’s worth asking you existing host – then you can migrate your Divi Pages across the Block Editor one at a time. Once you are finished you can push the staging site to the live site.
- Re-build the site on a temporary domain – You could re build the entire site from scratch. This is sometimes the easiest solution. Here’s a tutorial on how to build a new site whilst the old site is live. Remember to keep the same page titles, and permalinks.
- Strip out Divi Shortcodes automatically – The Shortcode Cleaner plugin is a really useful plugin that will automatically strip out Divi Short Codes from your pages. You’ll be left with clean text, but remember that when you run this plugin you will lose all existing Divi page formatting.
- Important Note! Remember to keep the same Permalinks – If you are re-creating pages from scratch they will be given a new url. To preserve your SEO ranking you will need to keep the same URL as your original Divi page. The way to do this is to rename the URL of your old Divi page, and then give your new page that old URL.
Comparison table – Charting Divi Modules to Block Editor Blocks
In this section I’m going to go through the Divi Modules and show you which Block Editor Blocks you could use to re-create them using the WordPress Block Editor. Divi Modules are the equivalent of the WordPress Block Editor Blocks.
In most cases we’ll be able to recreate Divi Modules just using the core Block Editor Blocks, but in some cases we’ll be using additional plugins. You might be sat there thinking ‘why should I need to install additional plugins when I could just use Divi?’.
But that really highlights the major problem with Divi.
Divi requires a huge amount of code for all the Divi Modules. But in my experience most users, and most sites only use about 15-20% of the functionality built into Divi.
So imagine you’re running a website, but you don’t need testimonials, or sliders, or accordions, or portfolios or video. Even though you don’t need these Divi Modules, your website, because it’s using Divi, still has to carry all that Divi code.
Also remember the big advantage of moving away from Divi is that your content will no longer be locked into one Theme, so even if you need to use additional plugins, you’ll still be able to switch Themes without losing any content.
Divi modules mapped to their Block Editor equivalent
Here’s a table that lists the Divi Modules in the left column, with the equivalent Gutenberg Block and/or plugin required in the right column.
| Divi Module | Block Editor Recommended Blocks |
|---|---|
| The Divi Container Module | The Columns Block and Gutenberg Pro |
| The Divi Testimonials Module | The Columns Block and Gutenberg Pro Plugin or the Testimonials Block in Ultimate Add ons for Gutenberg |
| The Divi Accordion Module | The Accordion Block in CoBlocks |
| The Divi Text Module | The Paragraph Block |
| The Divi Toggle Module | The Accordion Block in CoBlocks |
| The Divi Slider Module | The Gutenslider plugin |
| The Divid Social Media Module | The Social Icons block |
| The Divi Tabs Block | The Editor Plus plugin Tabs Block |
| The Divi Video Module | The Video Block |
| The Divi Search Module | The Search Block |
| The Divi Pricing Tables Module | The Columns Block and Gutenberg Pro (tutorial here) |
| The Divi Post Slider Module | The Gutenslider plugin |
| The Divi Post Navigation Module | This is built into 99% of WordPress Themes |
| The Divi Portfolio Module | The Visual Portfolio plugin |
| The Divi Person Module | The Columns Block + Heading Block + Social Icons Block |
| The Divi Number Countdown Module | The Sales Countdown Block in Storefront Blocks |
| The Divi Map Module | The HTML Block or use the Maps Block plugin |
| The Divi Login Module | The Advanced Gutenberg Blocks plugin login Block |
| The Divi Image Module | The Image Block |
| The Divi Gallery Module | The Gallery Block |
| The Divi Full Width Slider Module | The Gutenslider plugin |
| The Divi Menu Module | The Navigation Block |
| The Divi Filterable Portfolio Module (inc full width) | The Visual Portfolio plugin |
| The Divi Email Optin | The Atomic Blocks plugin Email Optin Block |
| The Divi Divider Module | The Separater Block |
| The Divi Contact Form Module | The Ninja Forms Plugin |
| The Divi Code Module | The HTML Block |
| The Divi Call to Action Module | The Cover Block + The Buttons Block |
| The Divi Buttons Module | The Buttons Block |
| The Divi Blurb Module | Columns Block + Heading Block + Image Block |
| The Divi Blog Module | The Latest Posts |
| The Divi Bar Counters Module | The Getwid Gutenberg Blocks plugin Counter Block |
| The Divi Audio Module | The Audio Block |
| The Divi Video Slider Module | The Gutenslider plugin |
| Divi WooCommerce Modules | |
| The Divi Product Page Module | The WooBuilder Blocks plugin |
| The Divi Shop Module | WooCommerce Blocks & Storefront Blocks plugin |
Divi to Gutenberg Cheat Sheet

Conclusion
Now is the time to seriously consider moving from Divi to the Block Editor.
Divi will slow down your website and most likely your Google ranking will suffer because of the upcoming Google Core Web Vitals ranking update. In addition the Gutenberg Block Editor has made huge improvements and with a few additional plugins – that I’ve listed in the post – can now match Divi for page layout functionality. If you use the Block Editor instead of Divi you’ll still be able to produce beautiful looking websites that load quickly and rank high in Google.
I hope you found this guide useful, if you have any comments or questions, I would love to hear from you in the comments below.


Leave a Reply