Last week we released a major update to our WooCommerce Storefront Blocks plugin.
Storefront Blocks lets you customize the WooCommerce Shop page, Category page, home page, and showcase your products in your blog.
Storefront Blocks uses the WordPress Block Editor (Gutenberg) and contains 10 premium WooCommerce Blocks, including grids, carousels, sliders, masonry blocks and more. For a live demo of all the Storefront WooCommerce blocks click here.
In version 2.5 of Storefront Blocks we’ve added 3 brand new blocks, and also product pagination and filtering.
Table Of Contents
Here’s what I’ll cover in this article (click on the links to go to each section)
Let’s dive into all the new features contained within Storefront Blocks 2.5

Storefront Blocks
Beautiful WooCommerce Blocks
WooCommerce Filter Category Block
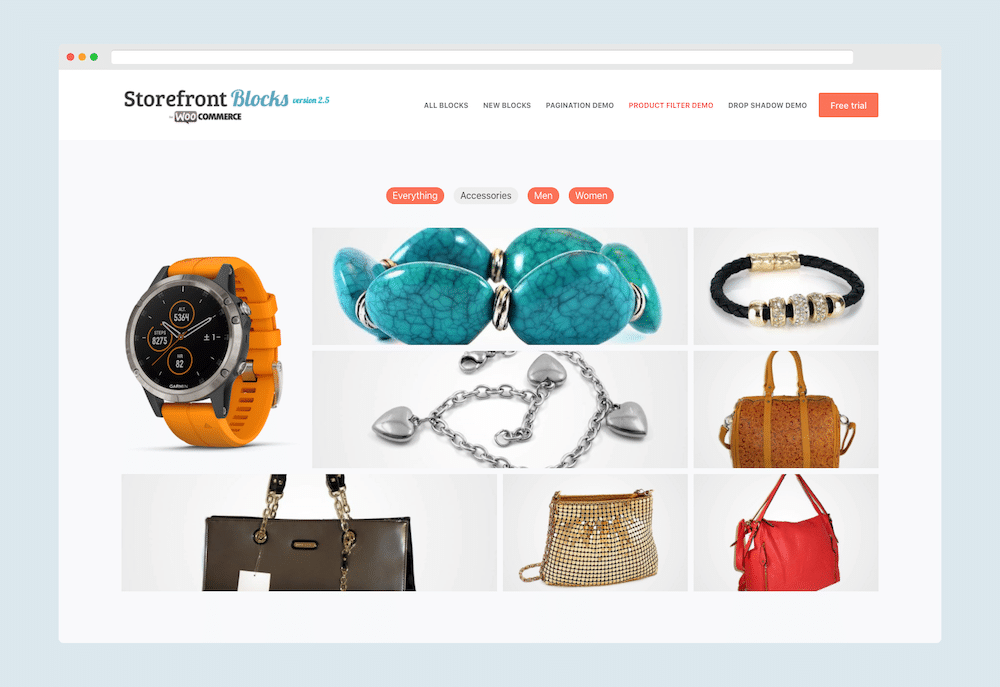
The WooCommerce Product Filters Blocks let’s you add Catagory Filters at the top of your pages (remember these can be used on your home page, or shop page or anywhere).
Here’s a picture of what they look like (the orange buttons above the products)

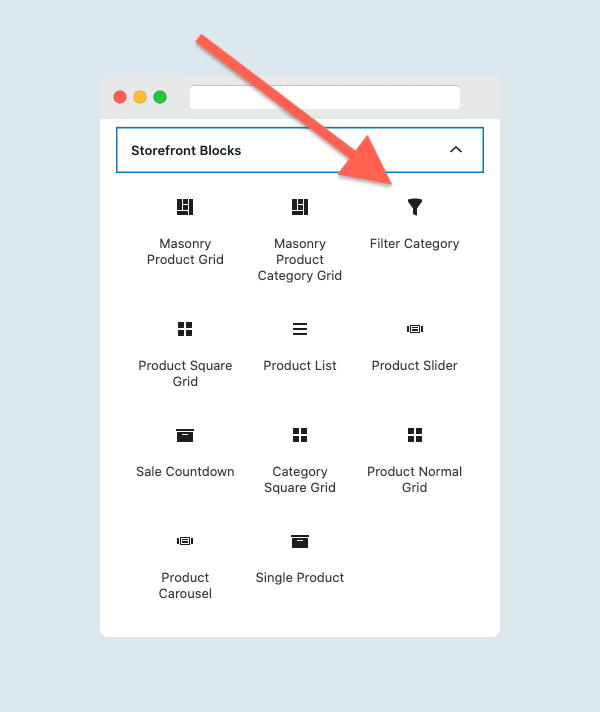
Implementing the WooCommerce Category Filter within your pages is incredibly simple (because we are using the Gutenberg Block Editor).
All your need to do is add the Filter Block.

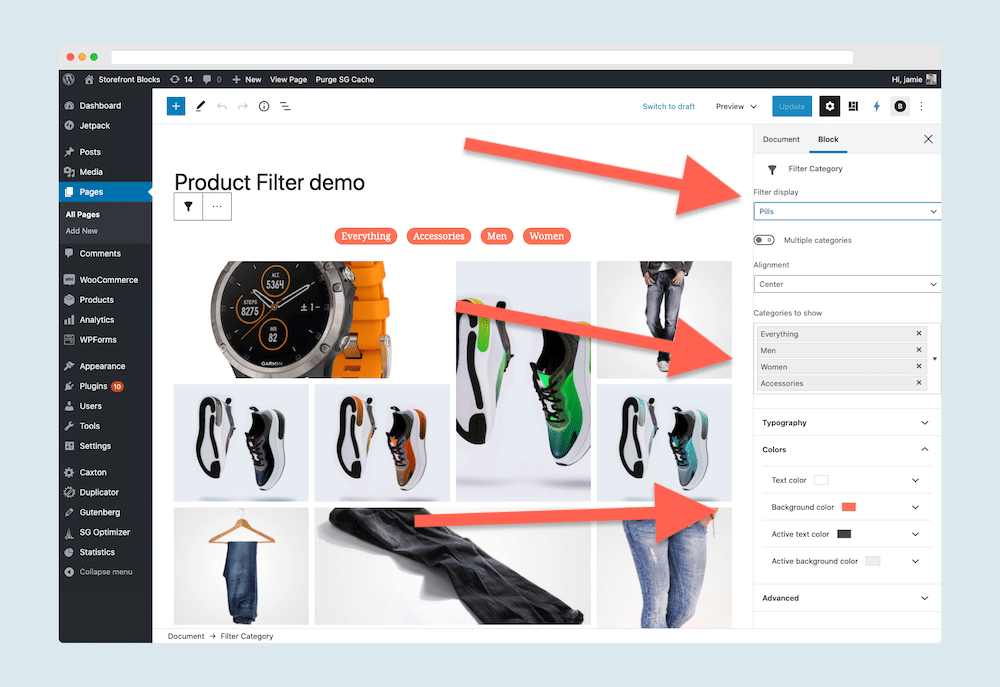
You’ll see in the picture below you can customize the Filter Block
- The style of the Filter Buttons (4 styles including, links, buttons, rounded and pills)
- What WooCommerce Products Categories to show
- The colour of the buttons
- Change fonts

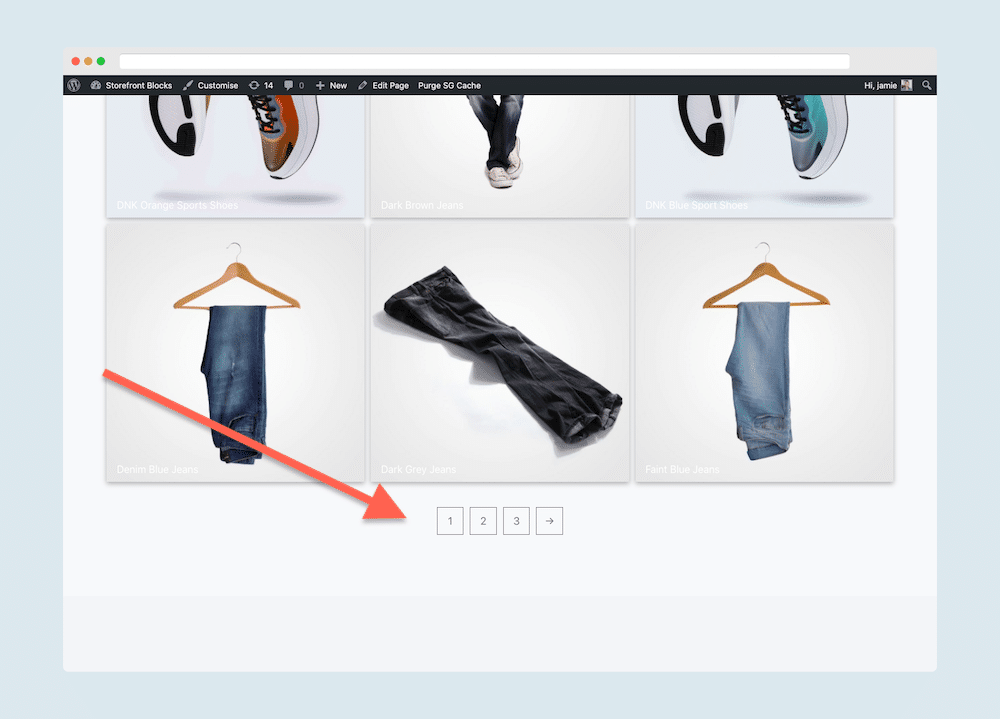
WooCommerce Product Pagination
We’ve now added the ability to add Pagination to your Storefront Masonry grid, Square Grid, Product Listing and Standard Blocks.
This is what it looks like.

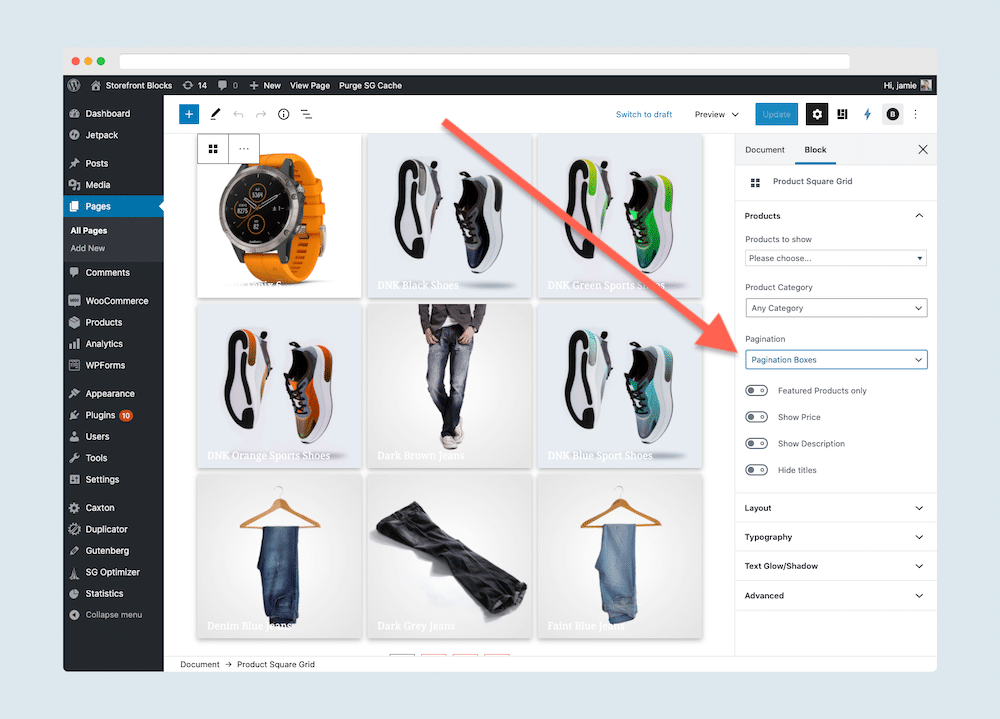
To apply WooCommerce Product Pagination we’ve added a simple toggle in the Gutenberg Editor.
Here’s a picture.

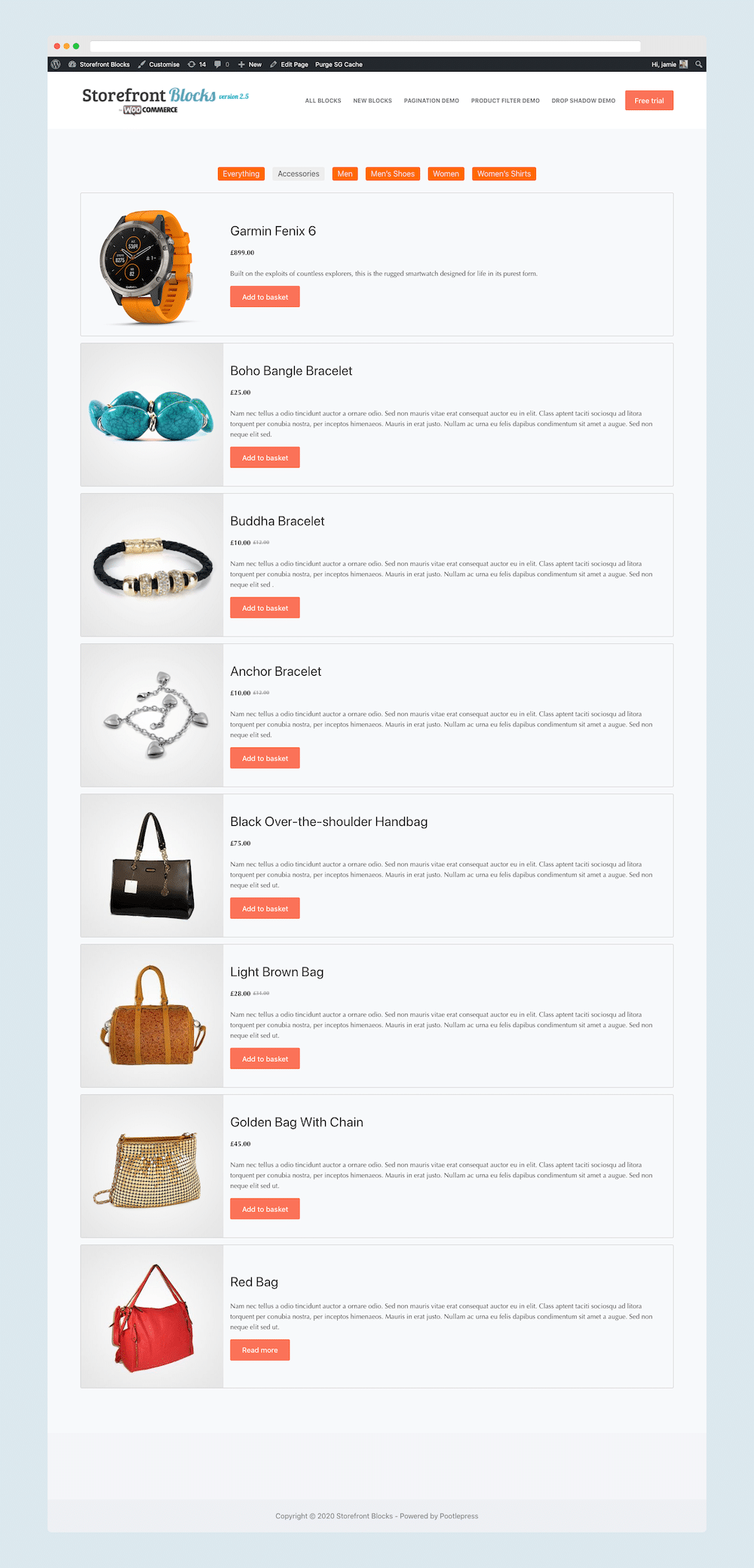
The Product List Block
We’ve built a brand new WooCommerce Block called the Product List Block.
The Product List Block lets you show you product in a concise vertical list.
Here’s a picture.

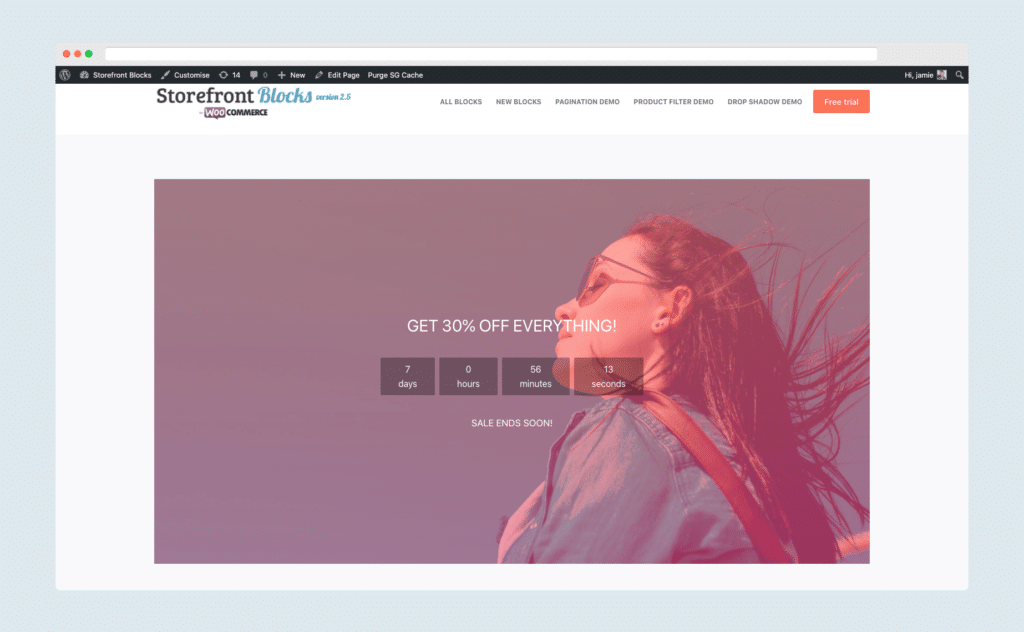
The Sales Countdown Block
The new Sales Countdown Blocks lets you add a cool looking countdown to any page, post or product.
Here’s a picture.

The Sales Countdown Block is highly customizable.
- Change height
- Change background (image or colour)
- Set sales end date
- Change text and font
- Add overlay colours
Here’s a video that shows how easy it is the change the overlay colour to make the text pop a little more.
Create WooCommerce Product Cards (using the new drop shadow setting)
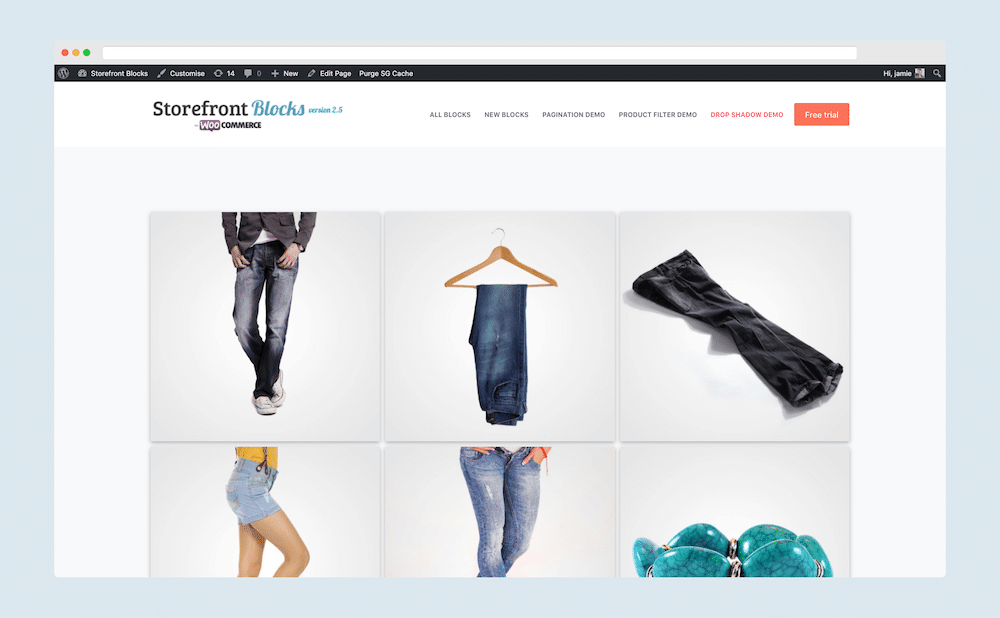
One of my favourite features of version Storefront Blocks version 2.5 is the ability to add a subtle drop shadow the the Square Product Grid.
This really makes products pop and creates a nice looking Product Card effect.
Here’s a picture.

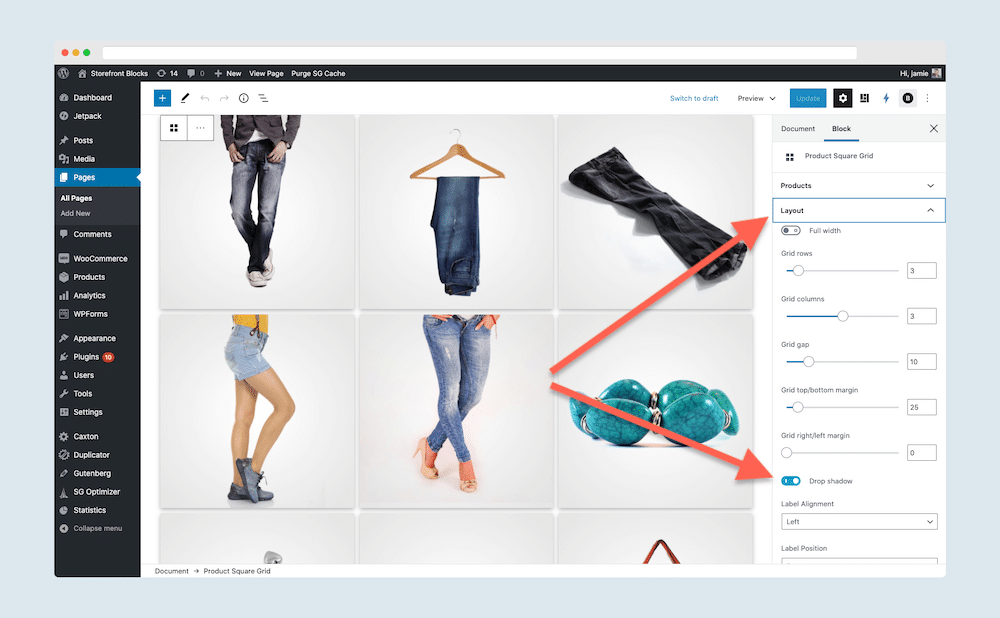
To add drop shadow we’ve added a simple toggle in the Gutenberg Editor.
Here’s a picture of where to find it.

What’s coming next to Storefront Blocks?
We’ve got some really exciting plans for the next few releases of Storefront
- More mobile options
- More Product filters (including attributes tags, price and sub categories)
That’s all for now. If you have any questions, please leave a comment below.
Thanks for taking the time to Pootle 🙂
Jamie
Leave a Reply