These WooCommerce Storefront theme tweaks have been curated from the most common questions we’ve found on the web. We really hope you find them useful.
If you have any questions, please post them in the comments box below 🙂
Storefront Pro now makes customizing the WooCommerce Storefront Theme incredibly easy
We’ve now released a plugin called Storefront Pro.

Storefront Pro
Customize the Storefront Theme
This let’s you easily customize and modify the WooCommerce Storefront Theme.
CLICK HERE TO READ MORE ABOUT STOREFRONT PRO.
Either watch the full video, or use the shortcuts below that link specific areas.
- Customize your website with live previews
- Header styles (Watch video)
- Mega menus (Watch video)
- Font and typographic controls (Watch video)
- Page builder support (Watch video)
- Blog customizer (Watch video)
- WooCommerce customizer (Watch video)
- Footer customizer (Watch video)
- Social icons and contact information bar (Watch video)
- Customize individual pages (Watch video)
And here are your tweaks
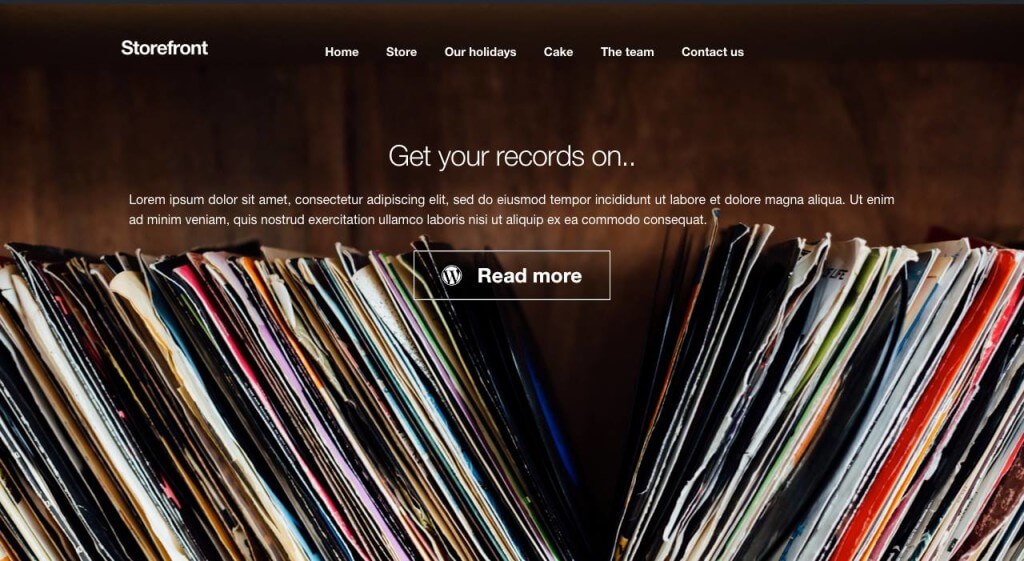
NEW TIP! How to create a beautiful fullscreen Storefront website
Here’s a new tutorial on how to create a fullscreen website like the one below.
Click here to view the WooThemes Storefront fullscreen tutorial
How to remove gap in Storefront Theme footer
.footer-widgets { padding-top: 0; }
How to change the background color and text color of the Storefront Theme Demo store notice
.woocommerce-store-notice
{
color:white;
background-color:black
}
How to remove space between Storefront Theme page content and footer
.home #primary,
.home #main,
.home #main > article {
margin-bottom: 5px;
}
How to show Shop page products in two columns (mobile view)
/* 2 column-mobile */
ul.products li.product {
width:46.411765%;
float:left;
margin-right: 5.8823529412%;
}
ul.products li.product:nth-of-type( 2n ) {
margin-right:0;
}
@media only screen and (min-width:768px) {
ul.products li.product:nth-of-type( 2n ) {
margin-right:5.8823529412%;
}
}
How to remove the Storefront Theme header but keep the menu
#masthead > .col-full,
#masthead .site-header-cart {
display: none;
}
How to remove the underline from Storefront Theme Hyperlinks
In version 2.4.5 of the Storefront theme links are underlined by default. If you want to remove them then the following CSS will do it for you.
How to remove featured images on Posts on WooCommerce Storefront theme
Click here to get the snippet – add to your functions file
How to change the colour of the Horizontal lines on the Storefront Theme homepage
Simply add the following code to your child theme’s custom.css file. Thanks to James Koster for this one
How to style Storefront Theme widgets
Add and amend the following css to your child theme’s custom.css file
How to customise the Storefront Theme WooCommerce on sale badge
Add the following code to your child theme’s custom.css file.
How to move the Storefront Theme sale badge (i.e below the product picture)
Add the following code to your child theme’s custom.css file.
Thanks to Nicola Mustone for this one
How to the change the size of the logo, secondary navigation and search bar for the Storefront Theme
Add the following code to your child theme’s custom.css file.
Thanks again to Nicola Mustone for this one
How to Remove the Storefront Theme sidebar on WooCommerce product pages so they go full width
Add the following code to your child theme’s functions.php file.
Also add this css
Thanks to Matty Cohen for this one
How to align your menu to the right of the logo on Storefront Theme
We’ve developed a free plugin that will do this for you. You can get our free Storefront Align Menu right extension here.
How to add a top bar to Storefont Theme (for cool things like social icons or a welcome message)
Open you child theme’s functions.php file and paste the following code in.
Then add some css to your custom.css file – here’s an example (thanks to WooThemes for this tutorial)
How to add a custom message to your Storefront Theme top bar
Find the code that you used when you created the top bar (see previous tweak).
Replace with this
For more options visit this WooThemes support article. Note: We’ve also found this new plugin that adds extra widget areas to your header. Visit the Storefront Top Bar plugin on WordPress.org.
How to make Meta Slider full width with the Storefont Theme
Meta slider is one of the most popular free sliders available on WordPress.org. This bit of code will stretch the slider to be full width. Add this code to your child theme’s functions.php
How to add extra Google Fonts to the Storefront Theme
Here’s a great plugin that will do this for you. Visit the Google Fonts WordPress plugin.
How to remove the search bar from the Storefront Theme header
Add this code to your child theme’s functions.php
Note: An easier way to do this is by using the WooThemes Storefront WooCommerce Customizer plugin.
How to hide the Page Titles in the Storefront Theme
Here’s a free plugin that will help you do hide page titles in Storefront.
How to remove ‘designed by WooThemes’ in Storefront footer
Add the following code to your child theme’s funtctions.php file
How to add Font Awesome icons to your Storefront Theme menu
Here’s a free plugin that should do this for you. Visit the Font Awesome for menus plugin on WordPress.org.
How to rename ‘Navigation’ in mobile view on the Storefront Theme
Paste this code into your child theme’s functions.php file
Then just modify the text here
Note: You’ll need to be using a child theme for this one to work
How to add a customer avatar in the Storefront Theme ‘My Account page’
Add the following code to your child theme’s function.php file
Then add the following css to your child theme’s custom.css file
Where can I find free video tutorials on the Storefront Theme?
We’ve produced the following free WooThemes Storefront video tutorials on a) How to set up Storefront b) How to add a parallax hero area to Storefront c) How to use the WooCommerce Storefront Customizer d) How to use the Storefront Designer.
How to customise the blog layout on the Storefront Theme
Here’s a little video tutorial that shows you how to do this. This uses the Storefront Blog customizer plugin from WooThemes.
How to find out what’s changed in the latest version of the Storefront Theme
You can view the changelog for WooThemes Storefront here.
Where can I get a free Storefront Child theme
You can download our free blank Storefront child theme here.
How to change the WooCommerce Storefront Theme Footer Height
Here’s some simple css 🙂
#23 Want more tutorials on the Storefront Theme?
Here’s our current list, just click to view.
- 101 design customizations with Storefront
- How to get full width sliders with Meta slider
- How to change the layout of your Storefront home page
- How to create a black friday cover page with Storefront
- How to create a better mobile store with Storefront
- How to add a background video
- How to create mega menus in Storefront with 1 click
- 5 Storefront websites we really like

Leave a Reply