Last week we released an update to our WooBuilder Blocks plugin that contains a brand new Block called the WooCommerce Cover Block. WooBuilder Blocks lets you customize the WooCommerce Product Page.
The WooCommerce Cover Block works in a similar way to the existing Cover Block found in the WordPress block editor, however we automatically grab the WooCommerce product image and product data.
We’ve also added quite a few customization options to the WooCommerce Cover Block including,
- Change height
- Make full width
- Add parallax
- Add overlay colour
- Align text
The WooCommerce Cover Block can also be used to create templates that can be applied to multiple products using Categories.
Also any 3rd party WordPress Blocks can be used within the WooCommerce Cover Block.
The problem we are solving? The normal WooCommerce Product layout may not be selling your products
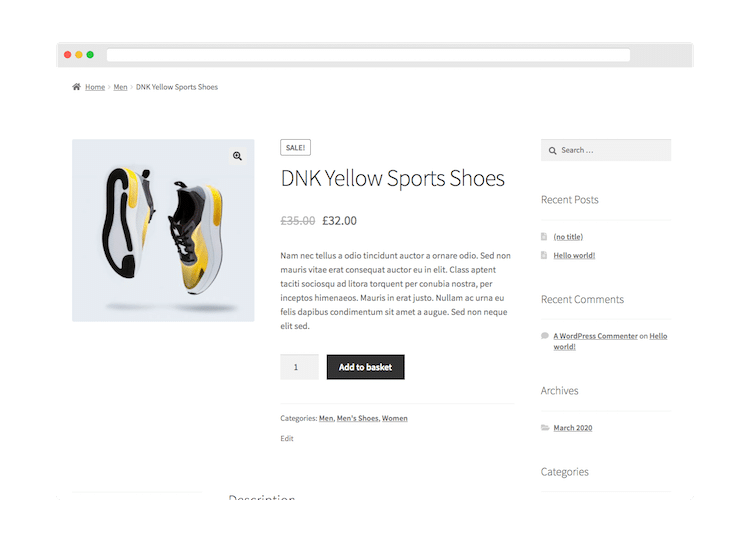
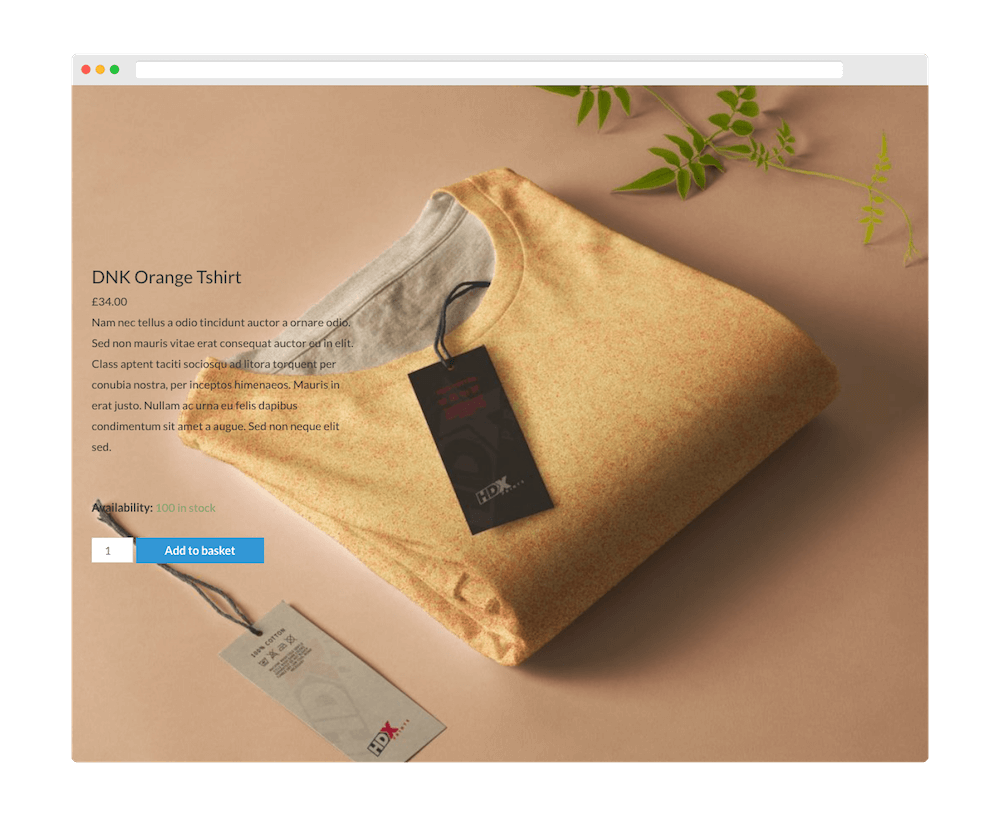
Below is a screenshot of the default WooCommerce Single Product Layout.
It’s ok but in my opinion there are two problems with it.
- Your product layouts will look the same as 95% other sites, including your competitors
- Your product images are quite small – you may be leaving behind opportunities to showcase your products

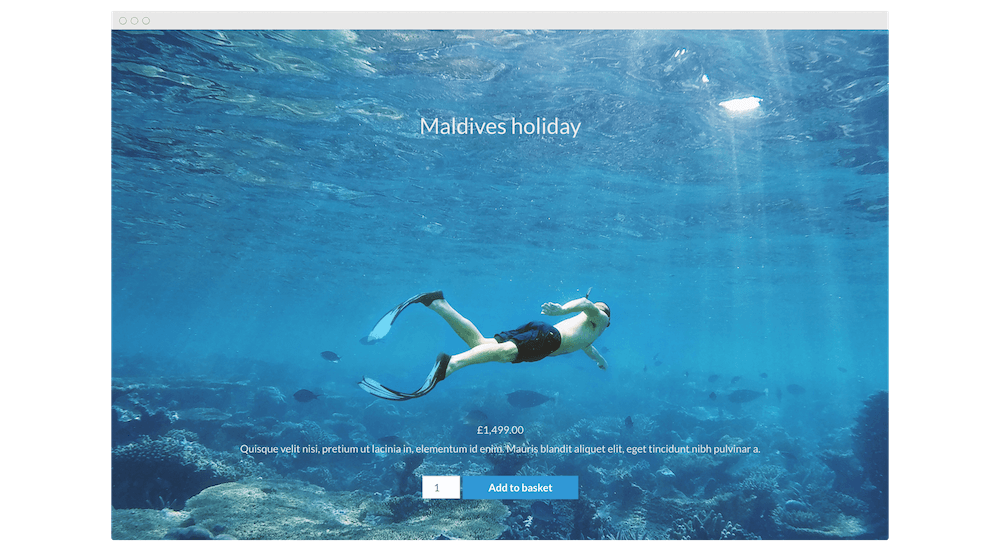
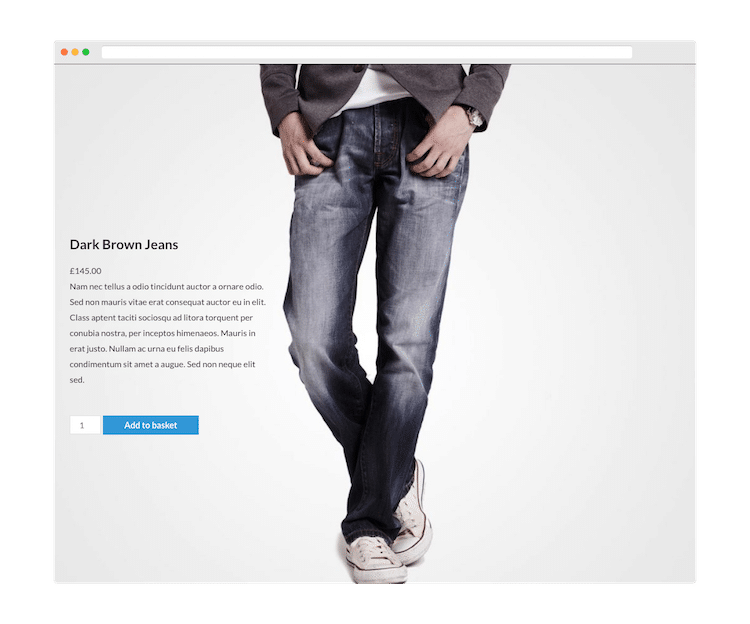
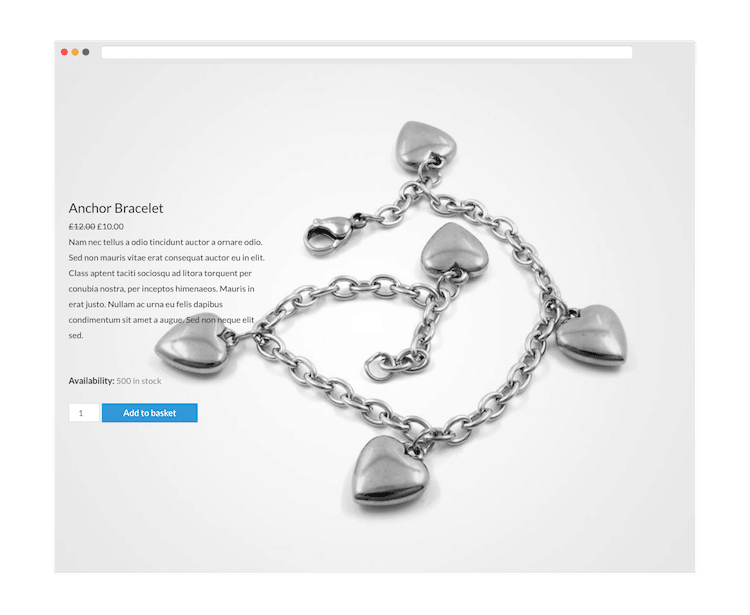
Enter the WooCommerce Cover Block – making it easy to showcase your Product images
I’ve included a few examples below that shows you what’s possible with the WooCommerce Cover Block. As you can see, for certain products, they are much more compelling than the default WooCommerce Layout.

Video walkthrough
Thanks for reading, if you have any questions please leave them in the comments below.



Leave a Reply