We’ve recently released an update to WooBuilder Blocks that includes a brand new block called the Product Images Carousel Block.
WooBuilder Blocks makes it easy to customize the WooCommerce Product Page.
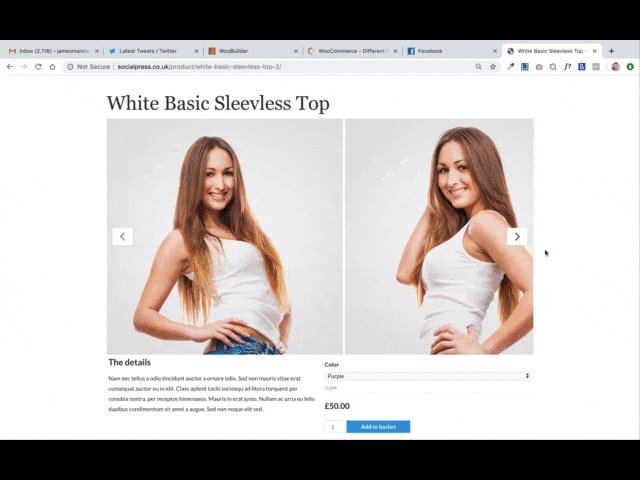
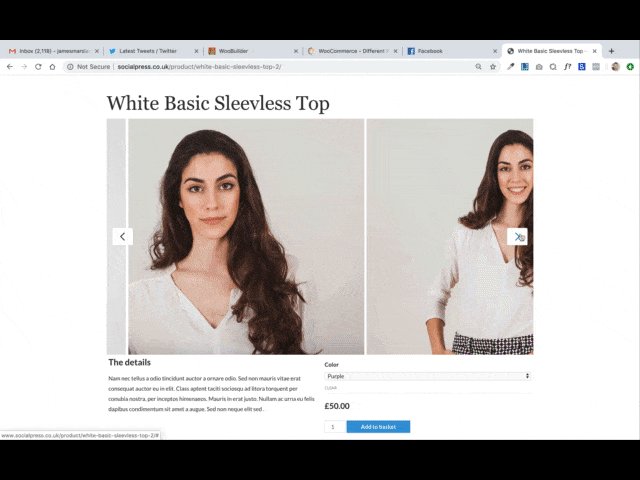
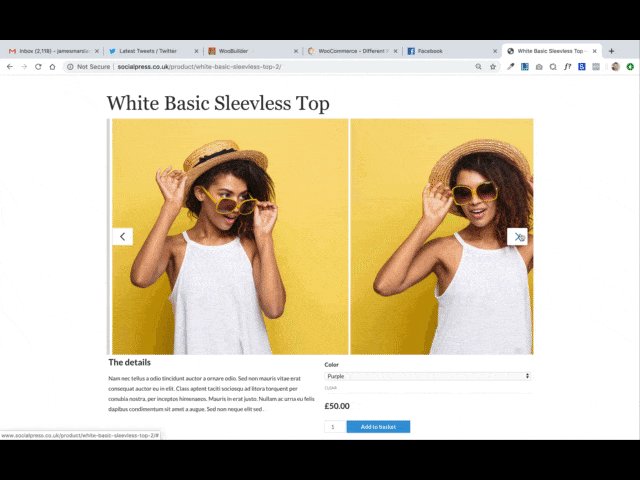
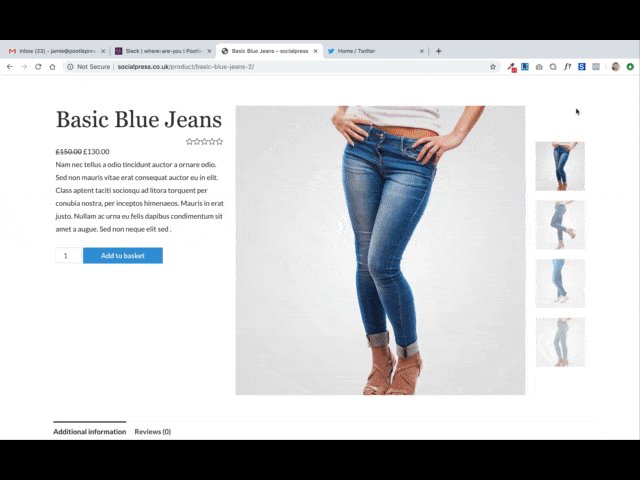
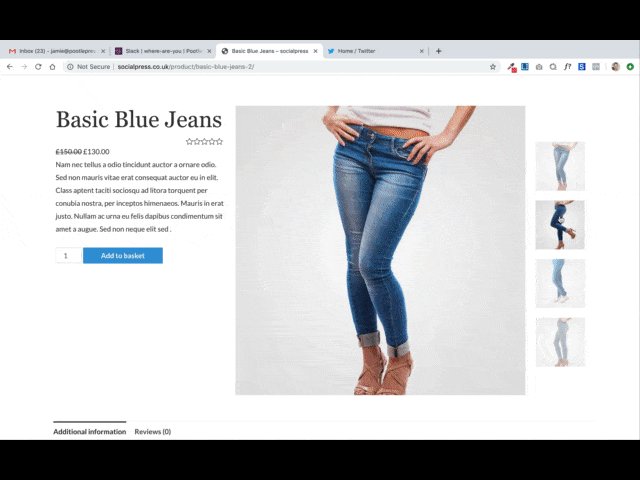
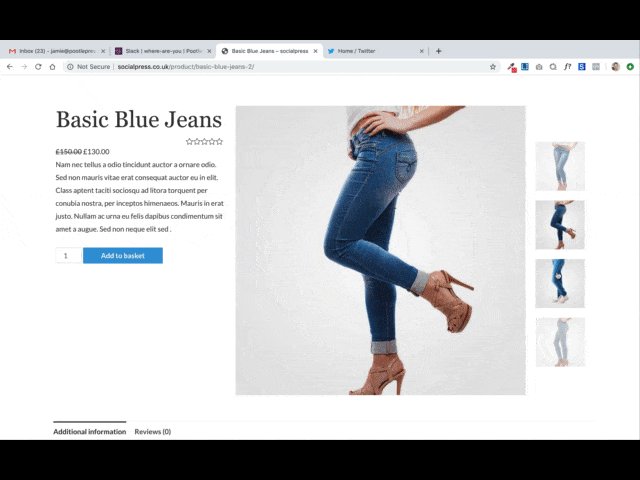
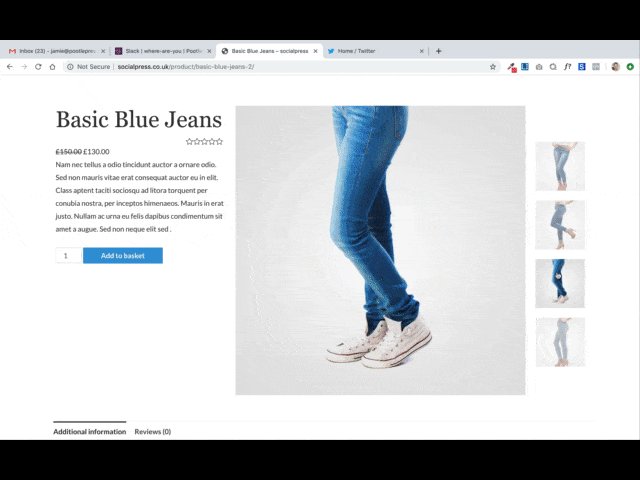
The Product Images Carousel Block makes it easy to showcase your WooCommerce Products in a beautiful Carousel.
It automatically grabs your main product image and your product gallery images to use in the carousel.
And because it’s a block and uses the new Gutenberg Editor you can place it anywhere within your WooCommerce Product Page.
Here’s an example.

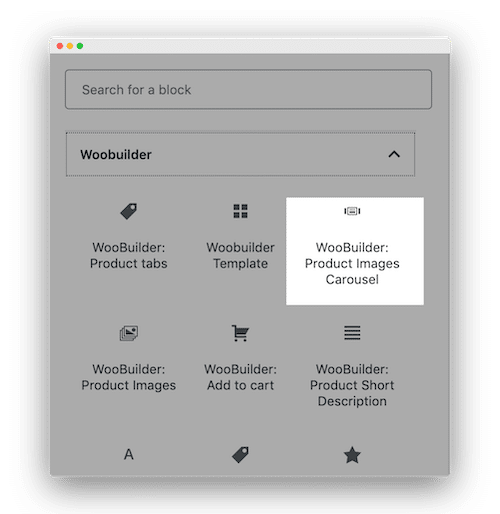
The Product images carousel block
You’ll find the new WooBuilder product images carousel block in the WooBuilder panel.

Vertically aligned WooCommerce Product Galleries
We’ve also introduced some extra customization options for your WooCommerce Product Galleries.
Now you have 4 options to choose for your product galleries
- Default
- Hide
- Left vertical align
- Right vertical align
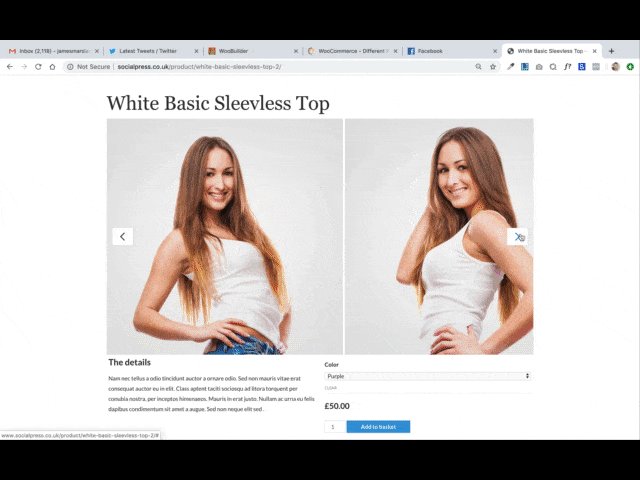
Here’s an example of the right vertically aligned product gallery.

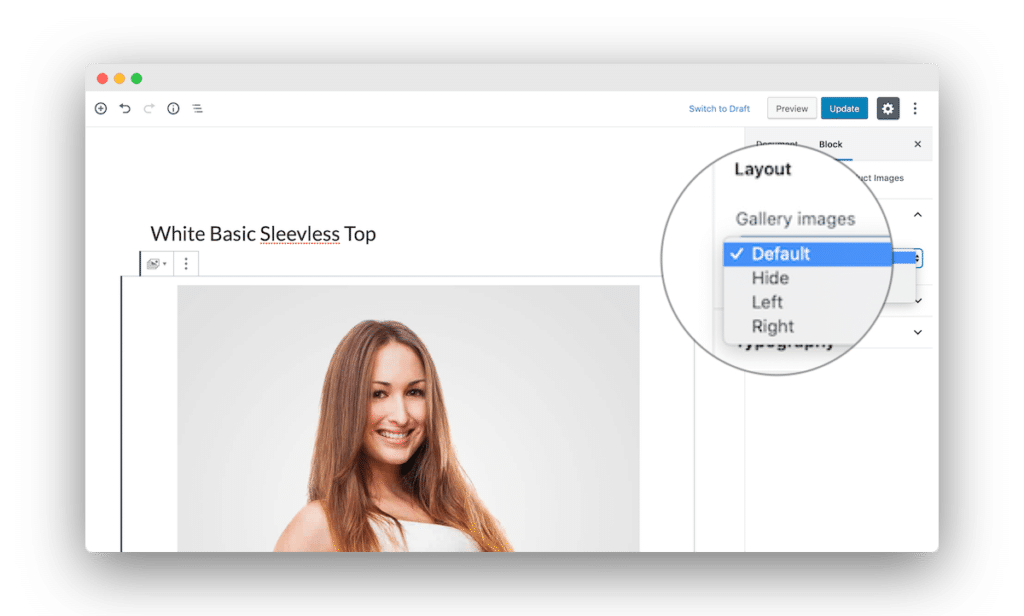
How to set your product images to be vertically aligned
You can choose which option you would like in the right hand customizer panel.
Here’s a screenshot.

Leave a Reply