This post gives a high level technical overview of how we built Storefront Pro skins. With Storefront Pro skins you can now create, save and reuse designs.
What is a Skin?
The idea behind Storefront Pro Skins is to let you save instances of all WordPress Customizer settings and apply these instances when needed either in the website you are working on, or you can export and then import them into other websites. Storefront Pro Skins is a free add on to our Storefront Pro plugin.
Think of skins as like themes that are 100% editable.
Since the customizer settings define how the site looks, we call each instance a skin. So a skin stores all the information about the design of the website. With a powerful customization plugin like Storefront Pro, the site can look completely different after applying a skin.
Technically, a skin is a list of properties – value pairs, where the property is the ID of the Customizer setting and the value is the setting’s value itself. For example, property background-color for control to adjust Background Color will have value red or equivalent hex color code #FF0000.
UI design of Storefront Pro Skins
We wanted users to be able to create the skins and apply them easily, and we wanted them to be able to do it across multiple websites. For example a web designer may want to create the skins on their local development site and apply it on client’s site. So we make use of two areas in WordPress admin.
WordPress Theme Customizer
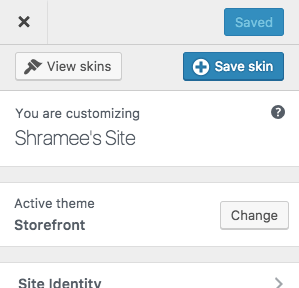
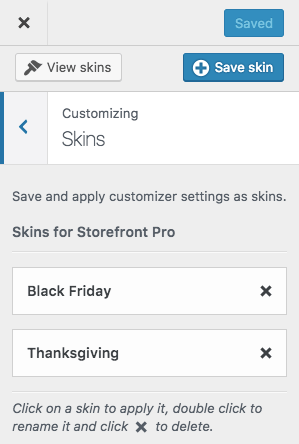
We add one Customizer section to display all skins, and two buttons, View skins and Save skin which always remain visible regardless of which section or panel is opened.
Most of this part is written in CoffeeScript which compiles to JavaScript which the web browser understands and executes.
The Save skin button gets all settings from wp.customize to create a Javascript object containing settings in property – value pairs and makes an AJAX call with jQuery to the custom WP Admin AJAX handler to save the skin.
Clicking View skins button opens saved skins in the customzier. Clicking a skin applies it. Double clicking opens the rename skin dialog. And clicking cross button removes the skin.
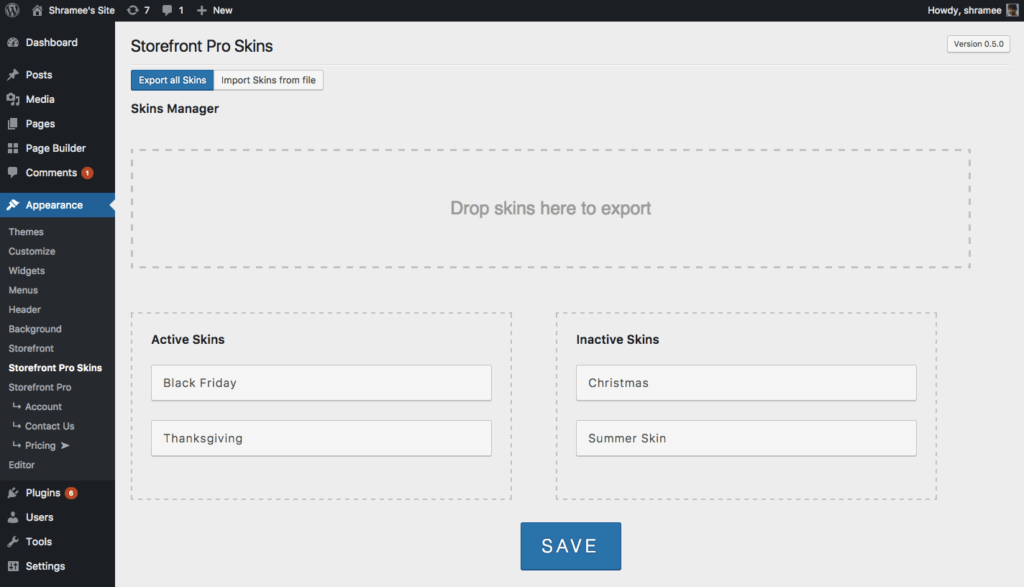
Settings page ( Skins Manager )
The Skin manager makes managing skins easy.
It contains the following-
- Export all Skins – as the name suggests, it requests the server to create a JSON file containing all skins and lets the user download it.
- Import skins from file – this accepts a JSON file and sends it to the server via AJAX to parse and import skins from the file. After new skins have been imported, the page is reloaded to show new skins.
- Inactive skins – this allows hiding some skins without having to delete them. This is ideal for the skins that might be applied someday.
- Per skin import – It’s also possible to import one skin at a time, skins can be dragged into the box with dashed border to export.
Challenges
We met a few challenges when trying to develop Storefront Pro Skins
- WordPress’ javascript object are not well documented, consequently we had to go through endless console logging, function calling and source code browsing to find out which properties of
wp.customizewe wanted to use. - In the
wp.customizeobject, the values of controls could only be accessed by control ID. We wanted the data in skins to have setting ID as property name. We couldn’t find an object mapping settings ID to control ID so we ended up creating our own.
Storefront Pro skins is now available for free for Storefront Pro customers.



Leave a Reply