This tutorial will show you how to get 100% control of the WooCommerce Storefront Home Page. You will be able to edit the entire design and layout of the Storefront Home Page, and no coding what so ever is required.
The WooCommerce Storefront Theme comes with a home page template that automatically brings your products and categories into a page.
You’ll typically start with the following headings
- Shop by Category
- New in
- We recommend
- Fan favourites
- On sale
- Best sellers
It’s great because it’s automated, however the downside is that you are then stuck with the order and layout of the page.
But don’t worry there is a really easy way for you to customize your WooCommerce Storefront home page.
To customize your Storefront Theme home page just follow the following steps
- Click edit home page
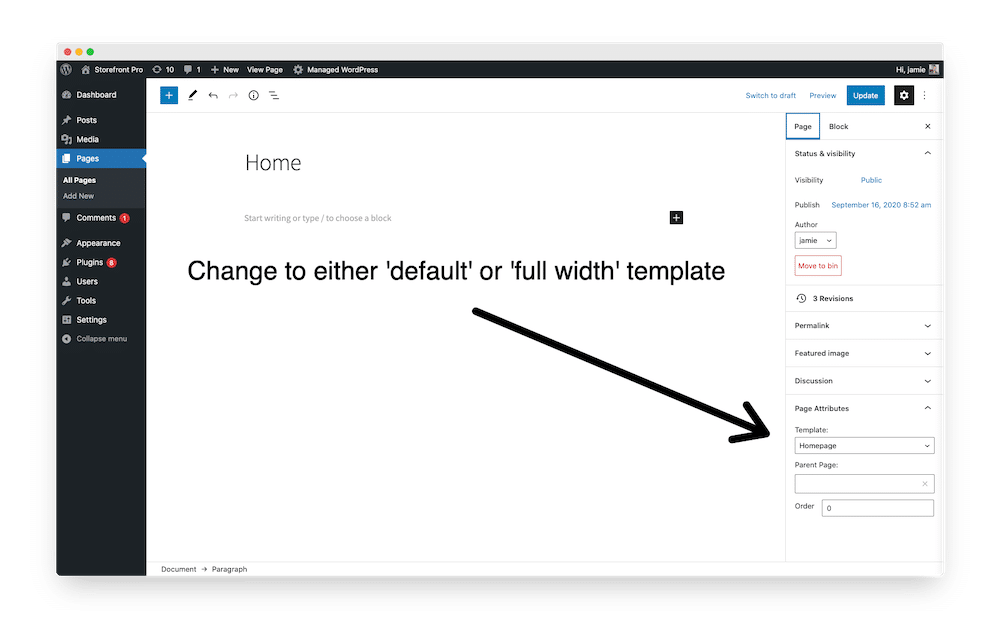
- Change the Page template from homepage to either default or full width.
- Re-build the page using WooCommerce Blocks and Storefront Blocks
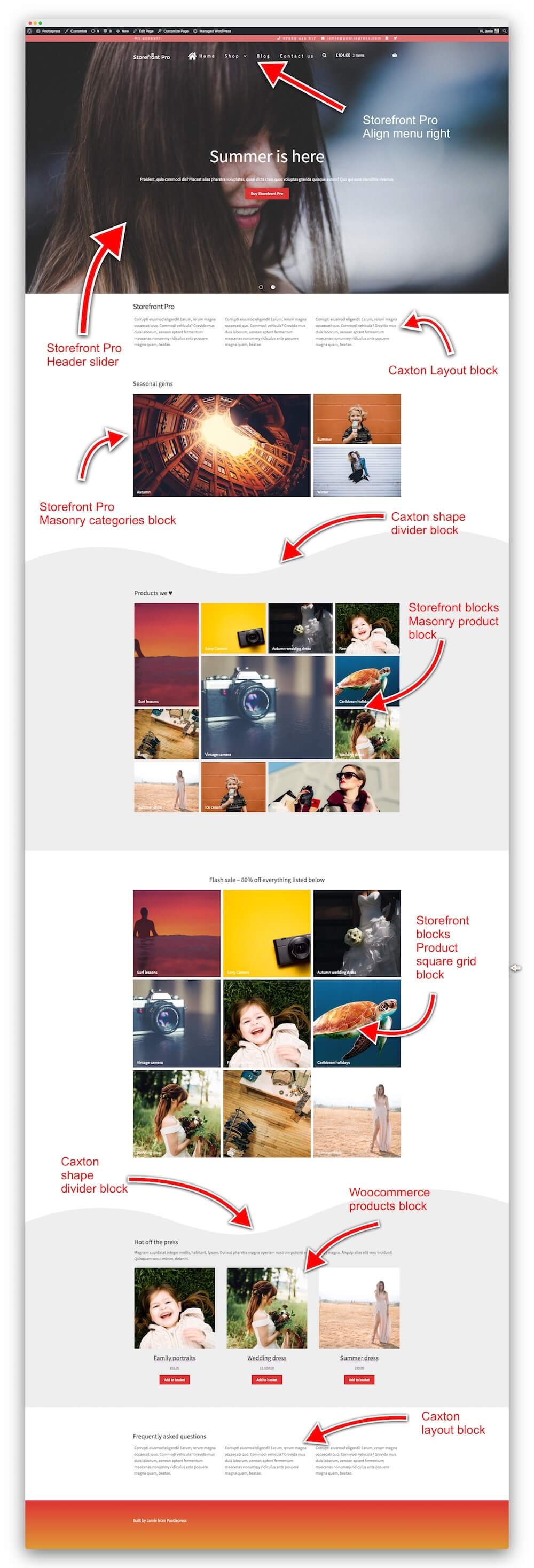
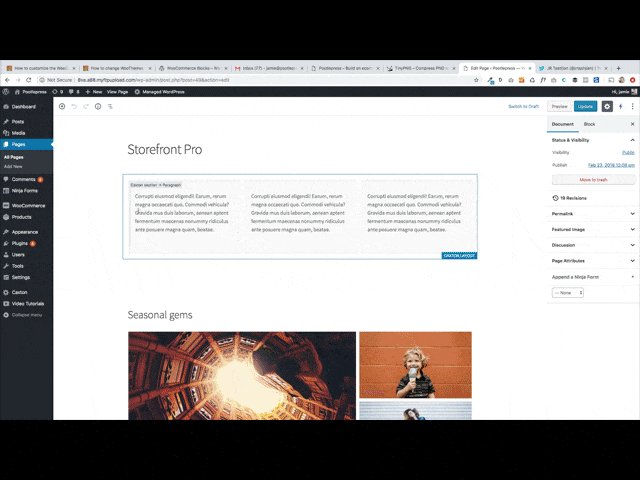
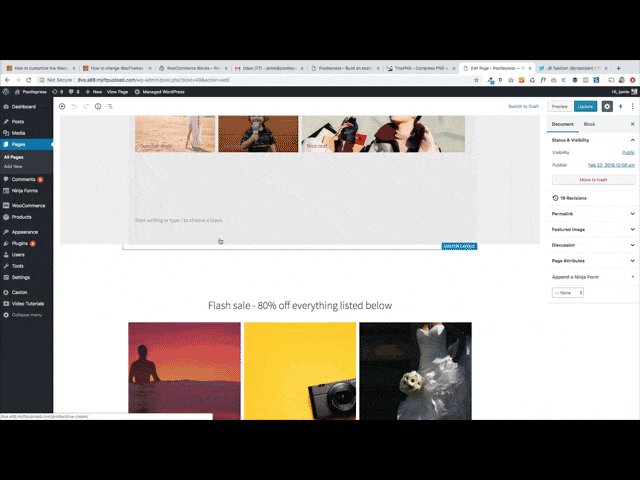
Below you can see a much more exciting WooCommerce Storefront Home page
Click here to see a live demo of the WooCommerce Storefront home page I built
This was built using the three plugins listed below and the new WordPress block editor 🙂
- Storefront Pro – a plugin that lets you customize the WooCommerce Storefront theme
- Storefront Blocks – beautiful WooCommerce blocks (products slider, masonry grids, carousels)
- WooCommerce Blocks – show WooCommerce products within your pages
Storefront Pro and Storefront Blocks are optional but using them will help you take your designs to the next level.
Video tutorial
How to Edit the WooCommerce Storefront Home Page in two steps
1) Change the Storefront Theme Home Page Template
First you need to go to the edit screen of the WooCommerce Home Page and change the Page Template setting that is found in the right hand customizer, underneath Page Attributes.
You need to change the template this to either Default or Full Width. Full Width is great if you want to have a full width banner on your WooCommerce Home Page.
When you change the Storefront Page Template so that it’s not Homepage none of the sections will be pulled in automatically and you’ll have complete control over what is shown on the page.

2) Build your new WooCommerce Storefront Home Page using the WordPress Block Editor
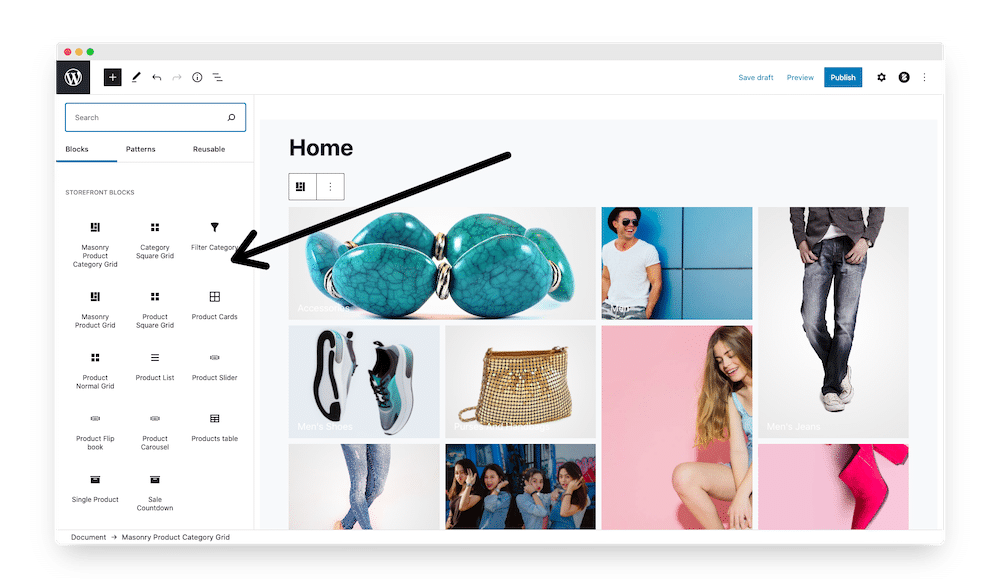
The second step is to build the WooCommerce sections and/product into our Storefront Home page. You can either use the Storefront Blocks plugin or the WooCommerce Blocks that come with WooCommerce. Storefront Blocks comes with ten premium blocks that will take your Storefront Home Page to the next level. You can see the Blocks included with Storefront Blocks here.
Storefront Blocks
You’ll find all the WooCommerce Storefront Blocks available in the Block Library.

Storefront Blocks include;
- Product Table Block
- Product List Block
- Masonry Category Block
- Masonry Product Block
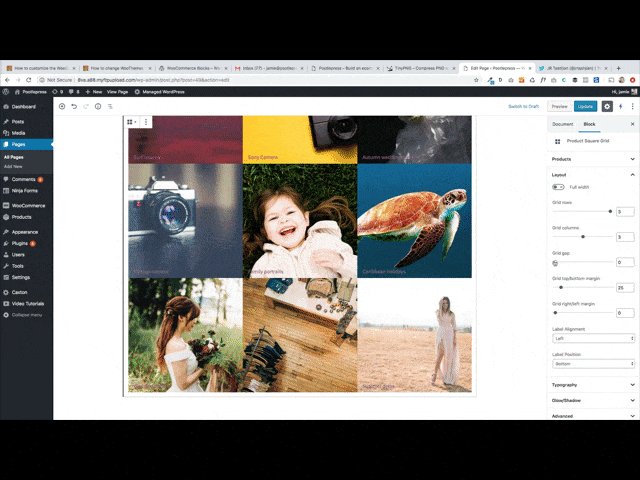
- Product Square Grid Block
- Product Card Block
- Product Normal Grid
- Product Slider
- Single Product Block
- Product Carousel
- Sale Countdown Block
- Product Flip Book
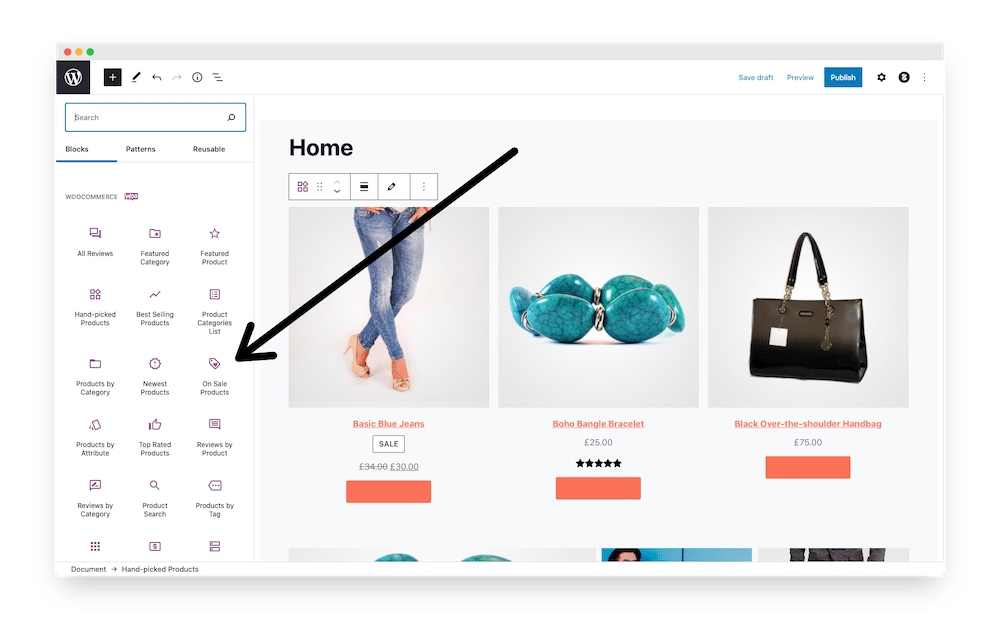
WooCommerce Blocks
WooCommerce comes with it’s own set of Blocks that you can use for your customize Storefront HomePage.

WooCommerce Blocks include;
- Reviews Block
- Featured Category Block
- Featured Product Block
- Hand Picked Products Block
- Best selling Products Block
- Products Categories List
- Products by Attribute
- Product Search
- Product Filter
- Top Rated Products
- Products by Tag
- On sale Products
- Best selling Products
The finished result

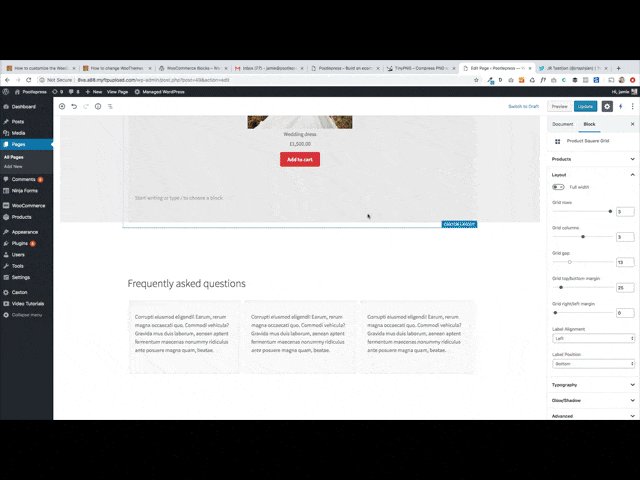
This is what it looks like in the block editor

If you have any questions, please feel free to leave a comment below,
Leave a Reply