The WooThemes Storefront theme adds a bottom margin below the header which can be a little inconvenient when designing your website. We noticed this particularly when using our new pootle page builder.
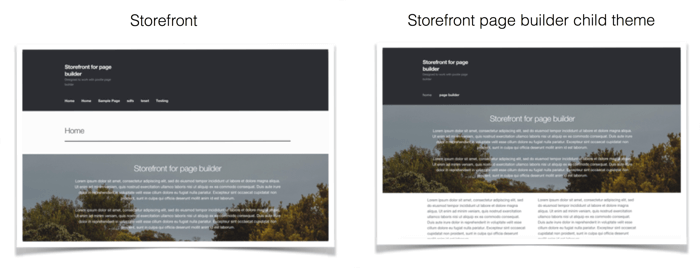
To illustrate this, below are 2 pictures. The left picture shows the standard Storefront theme. Notice the big white space below the black header and above our full width picture.
The right hand picture shows the Storefront for page builder child theme in action. Notice how there is no margin beneath the header. We also remove the page title. So now it’s super easy to create beautiful full width pages with Storefront and the pootle page builder.

Below are the 5 steps required to remove this margin, we’ve also created a handy free WooThemes Storefront page builder Child Theme that can be downloaded with all the steps included.
1. Create your child theme directory and put 2 files in there, style.css and functions.php.
2. In style.css file put your child theme comments,
3. In functions.php file, we just need two functions
a) storefront_for_page_builder_enqueue which enqueues the parent theme stylesheet, hooked to wp_enqueue_scripts hook
b) storefront_for_page_builder_pb_styles which adds pb page css to pb pages hooked to pootlepb_render
4. The storefront_for_page_builder_enqueue function
The php doc comments on the top that describes the function are not necessary but nice to have. The function itself enqueues (adds) the parent theme style sheet.
5. The storefront_for_page_builder_pb_styles function,
You can download the child theme for free here:
[button link=”https://www.pootlepress.com/shop/storefront-for-page-builder-child-theme/” size=”large” bg_color=”#EF4832″]Download my free child theme[/button]
Leave a Reply