Here’s 100 WooCommerce tips and tricks. Please note: we are still working on this post and have tested about 75% of the tips below. We will continue to improve this resource over the coming days and weeks WooCommerce is fast becoming the most popular e-commerce software on the web. We’ve started getting into it in a big way, offering training days and where you can learn more about it.
To help those we can’t train face to face, we decided to put together a bumper resource.
Get your free WooCommerce Cheat Sheet here
Please make sure you make any changes and tweaks on your site on a development or test site and ALWAYS have access to the FTP to your server in order to resolve issues that could break your site.
Here are some links to the various sections:
Products
Checkout
My Account
Navigation & Menus
Settings
Payment Gateways
Reports
Miscellaneous
Please make sure you make any changes and tweaks on your site on a development or test site and ALWAYS have access to the FTP to your server in order to resolve issues that could break your site.
Want to remove the orderby dropdown for products?
Thanks to Zac Gordon for this tip.
To remove the drop down and ordering options completely, add the following to your functions.php file:
However, if you want to edit the drop down and make it something else. You can find the file at the following location:
/wp-content/plugins/woocommerce/template/loops/ordering.php
You can then copy that file to your theme folder, edit it, and override the default drop down.
/wp-content/themes/yourtheme/woocommerce/loops/ordering.php
Add a border around the product description
Thank you to Amy Garrett for this one.
Modify the border size (1px, 2px, etc), style (solid, dotted, dashed) and color (#xxxxxx) to suit your needs in custom.css:
.woocommerce .woocommerce-tabs {border: 1px solid #e6e6e6}
Remove specific (or all) of the product tabs
Thank you woothemes docs for this snippet.
Remove the ‘reviews’ tab so that only ‘product description’ appears
Thanks to Amy Garrett for this little tip.
Just add this little line of code to your custom.css file:
Add videos to your products for customers to watch
Thanks to Seb’s Studio for this one.
This simple little plugin allows you to add a Video to the Product page with an additional tab that allows your customers to view the video you embedded..simple!

WooCommerce Video Product Tab
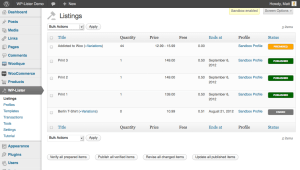
Connect your eBay store to your WooCommerce shop with ease
We give thanks to WP Lab for this little gem.
Using this easy yet flexible plugin, you can link up your eBay store with your WooCommerce shop as well as benefit from all the added features, including verifying items and getting listing fees before actually listing them.

WP-Lister for eBay
Want to re-order the product tabs?
Thank you to the legendary woothemes for this snippet.
Change it as you want it and add to the functions.php, but here is a snippet to put the reviews first, description second and additional info third:
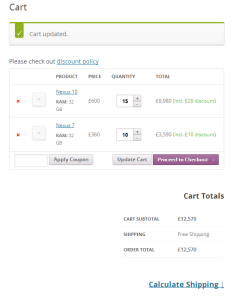
Create discount deals on bulk orders
Thanks to Mr Rene Puchinger for this number.
Apply bulk discounts to items in the shopping cart with the WooCommerce Bulk Discount plugin, making it super simple yet super extensive to edit it to suit your specifications. With this plugin discount can be made visible on a number of different pages or when hovering over the product in the cart as well as being easily disabled in the product options pages.  WooCommerce Bulk Discount
WooCommerce Bulk Discount
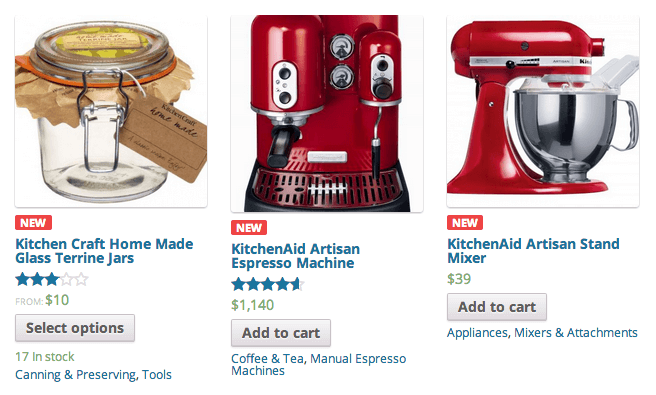
Change the Woocommerce star ratings to show stars rather than theme ratings
We must show thanks to the Woo ninjas for this loving tutorial.
The default rating system that comes with WooCommerce is the stars, but we have disable this so that the rating system matched our themes. If you wold like to replace this with the WooCommerce default. Save the image below or get it from “plugins/WooCommerce/assets/images” and place it in your themes “images” folder ![]() Then add the following to your custom.css (if you have child theme the style.css) :If you’re seeing duplicate stars on your product add the css below as well:
Then add the following to your custom.css (if you have child theme the style.css) :If you’re seeing duplicate stars on your product add the css below as well:
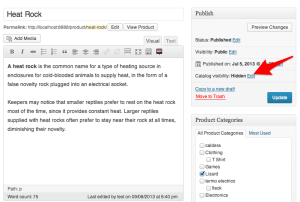
Hiding products in store that you’re not ready to sell
To ‘hide’ products that you don’t want customers to purchase until you’re ready, you just need to change the catalog visibility option to `hidden` on the product page: 
Get rid of the ‘sort by price’ option
Thank you to the genius that is Chris Lema for this snippet.
Simply use this bit of css to hide it:
.orderby option[value="price"]{
display: none;
}
Personalise a product tab to say exactly what you want
Thank you again to Woo docs for your generous snippet.
Add this into your functions.php making sure you replace the description tab with a custom function:
Show the product description underneath an image
This was courtesy of a support post on WordPress from ManusH
Add the code below to your functions.php:
Automatically add product to cart on visit
Thank you for the awesome Woo Documentation for this snippet.
If you want to automatically add a product to cart on visit, add this to your functions.php (or custom plugin):
Remove product content based on the category
All hail Woo Docs for your awesome snippet.
Add the following to your themes functions.php file to e.g: remove product imagery on products within the ‘Cookware’ category. Replace the category in the snippet as required:
Don’t want products from a particular category to show on the shop page?
Thanks to wptaskforce for this tweak.
Hide products that are packages or subscription which belong to a page or has its own page by adding this into your functions.php:
Change the number of related products displayed in your shop
Thanks to True Themes for this one.
Customise the number of rows and the number of products in each row with this little snippet. Change the number of related products displayed within your WooCommerce Shop by adding the following code to the end of your functions.php (Important: “?>” should be the last bit of code within functions.php)Please Note: – 4 is for the number of products in each row. – 2 is for the number of rows.
Customise the number of columns and products displayed per page
Thanks to Woo Docs and James Koster for your awesome tips and plugin.
To alter the number of products displayed per page, add this little snippet:
Alternatively if you want to change the number to columns as well as the number of products per page, this plugin will do just the job:

WooCommerce Product Archive Customiser
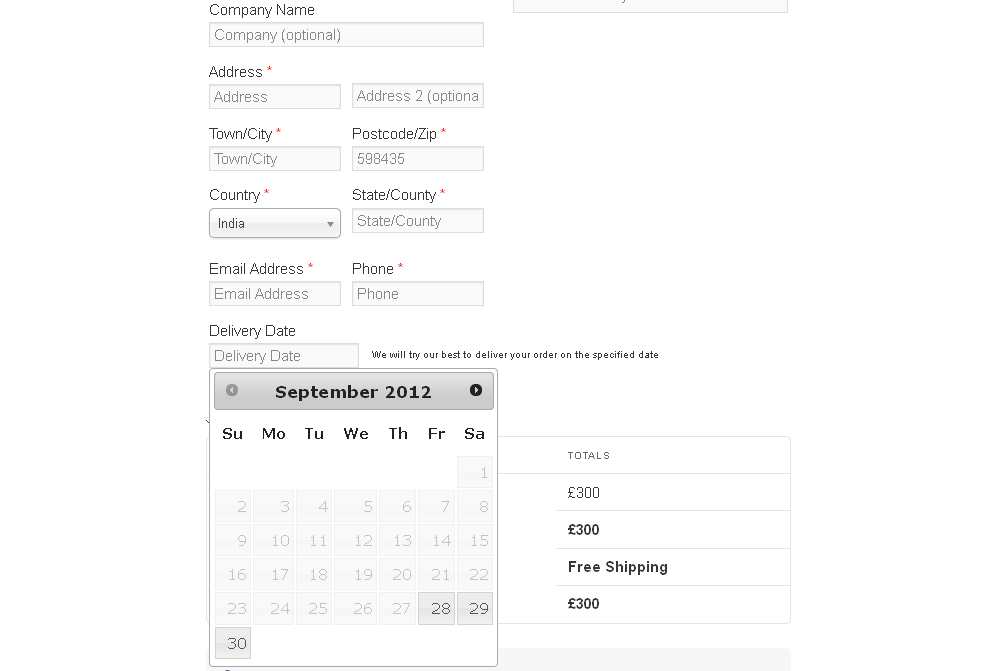
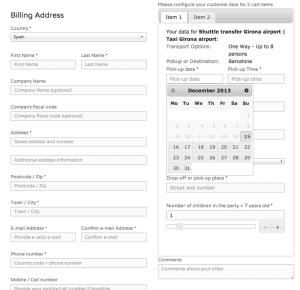
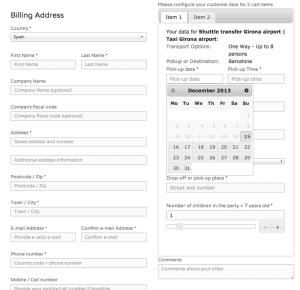
Customers get to choose a delivery date
Thank you Ashok Rane of Tyche Softwares for this great plugin.
Use this useful too to allow your customers to choose an order delivery date on the checkout page which will then show up to the site administrator on the “Custom Fields” section.

Order Delivery Date for Woocommerce
If your products are not inclusive of VAT, this useful tip will allow “+VAT” to be added after a product price so customers are clear on the price
Thanks to Wordpress support for this one.
Woocommerce needs two files to be changed to allow the display of “+vat” or whichever sales tax needs to be applied. First you need to control the appearance on the actual product details in /woocommerce/single-product/price.php :
Change
<p itemprop="price"><?php echo $product->get_price_html(); ?> + vat</p>
to
<p itemprop="price"><?php echo $product->get_price_html(); ?><strong> + vat</strong></p>
Then you need to control how the price appears everywhere else in /woocommerce/loop/price.php :
Change
<span><?php echo $price_html; ?></span>
to
<span><?php echo $price_html; ?> + vat</span>
Hide the product count next to the category name – e.g. MyCategory(25)
Thank you Amy Garrett for this tip.
Add the code into custom.css:
.count {display:none !important}

‘Cut out the middle man’ and send customers straight to cart
We are forever in your debt Chris Lema for your knowledge!
When your customers are using WooCommerce it is set to navigate them from the shop page, to the product detail page, and from there to the cart page. To ‘get rid of a click’ and send them straight to the checkout this tutorial will take you through it step by step and not just with a hook that only works from a sing product page. It’s definately worth a look!
1 Click To Cart Tutorial
Give yourself some space in the Cart
Thank you Teach Web 101 for this one.
If the cart too far right and everything is too crammed together you can use this snippet just to give you a little bit of spacing:
.cart-collaterals .cart_totals, .cart-collaterals .shipping_calculator, .cart-collaterals .cross-sells {width: 75%; float: right}
Automatically mark orders as ‘complete’
Thank you to Sky Verge for this great snippet.
By default, virtual-downloadable orders are marked as ‘completed’ after successful payment, but if you want to be able to automatically mark a virtual order as complete upon payment (for instance in the case of a site which takes donations where no further action is required) you can use the following code in your functions.php:
Add a checkbox field to checkout with a simple snippet
This snippet can also be found at gist.github.com
To add a simple checkbox field to you checkout, add this to your functions.php:
Want to alter the default state and country at the checkout?
All hail the awesome Woothemes documentation for this one.
To change the default state and country on the checkout simply add this line of css to your functions.php file:
Automatically complete orders
Thank you Woo Docs for this one.
Automatically mark orders for virtual products as Completed after a successful payment by adding this snippet into your functions.php:
Customise ‘add to cart’ text on single product pages
Thanks to the awesome Remi Corson at wpexplorer for this snippet.
Add the following to your functions.php file replacing ‘my button text’ with whatever you want it to say:
Change the ‘add to cart’ text on product archives
Thank you for this snippet Woothemes.
Add the following to your functions.php file:
Show cart contents/total
We are forever in your debt Woothemes for this snippet.
To display the cart contents and total in your template use something like:
To ajaxify your cart viewer so it updates when an item is added (via ajax) use:
Empty shopping cart?
Thank you for sharing this one Chris Lema.
Sometimes because of caching your shopping cart will appear empty even when you have added an item. To resolve this you need to make sure your page is never cached! Find out more from Chris Lema’s tutorial.
Make managing orders more reliable by adding a ‘confirm email address’ field to checkout page
Thanks to Hugh Lashbroke for this handy little plugin.
To ensure customers enter their correct email address you can add an extra ‘confirm email address’ field to your checkout you with this simple but useful WooCommerce Email Validation plugin.

Manage your WooCommerce checkout including adding new fields to the checkout page, re-ordering fields and more
Thanks goes to TrottyZone for this one.
‘WooCommerce Checkout Manager’ is a powerful plugin for overall management of your checkout page. It has a vast amount of capabilities to manage your products on checkout such as adding fields, removing fields that you do not need, removing the required attribute rendering the field optional to customer or even perhaps adding more fields to the checkout page.

WooCommerce Checkout Manager
Hide the coupon form on the cart or checkout page to encourage a steamlined order process
Thank you sellwithwp for this code.
Hiding the coupon form or renaming the coupon field can help discourage your customers to go on a ‘coupon hunt’ when reaching the checkout upon ordering. Use this snippet to simply disable the form on the cart/checkout pages, but leave coupon use enabled otherwise:
Alternatively, to rename it you simply change the text inside the single quotes to whatever you’d like the “Apply Coupon” button to say when using this code:
Encourage people to register on your site by adding a message above the login/registration form
Thank you James Koster for this great tip.
List the benefits of registering on your site above the login form by adding this to your child themes functions.php:
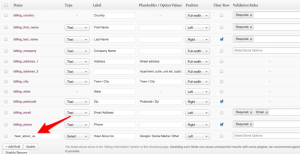
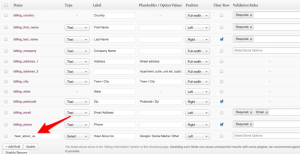
Give yourself some extra width in the address fields
Thanks to Woothemes documentation for this one.
Make address fields wider with this snippet:
add_filter('woocommerce_billing_fields', 'custom_woocommerce_billing_fields');
function custom_woocommerce_billing_fields( $fields ) {
$fields['billing_address_1']['class'] = array( 'form-row-wide' );
$fields['billing_address_2']['class'] = array( 'form-row-wide' );
return $fields;
}
Ensure your customers are completing the checkout fields
Thank you Remi at WPexplorer for this.
Make the checkout fields required with this little bit of css:
add_filter( 'woocommerce_checkout_fields', 'woo_filter_account_checkout_fields' );
function woo_filter_account_checkout_fields( $fields ) {
$fields['account']['account_username']['required'] = true;
$fields['account']['account_password']['required'] = true;
$fields['account']['account_password-2']['required'] = true;
return $fields;
}
Display My Account link in a template file to let users know if they are logged in or not
Thanks Woothemes for this snippet.
Using this code you can display a link to the user account section. If the user is not logged in the link will display ‘Login / Register’ and take the use to the login / signup page. If the user is logged in the link will display ‘My account’ and take them directly to their account:
Create new fields on the registration page which will then automatically link with the billing address
Thank you Flemming Bækdal for this useful tutorial.
When adding a field on the registration page the information does not automatically link with the billing address. This tutorial takes you step by step through how to make this link whilst visually being able to see how it’s done too.
Create new fields on the WooCommerce registration page tutorial

Replace the add to cart button on product archive (shop) page with a button that links to each product page
Thanks to our own Nick Burne for this one!
This is if you want to replace the Add to cart button on the WooCommerce product archive page (shop page) with a normal button that links to the single product page for each product. The reason for this might be because potential customers have not yet seen the product page and you want them to visit that first. Read this on our blog here.
Center your logo
Thanks to Tech Web 101 for this one.
To center your logo change, place this code into your custom.css: adjusting the width to the exact width of your logo image:
#logo {float: none; margin: 0 auto; width:764px}
Remove the sidebar and make all your pages full width
Thanks to the people who posted this as a support issue on WordPress Support for this!
To hide the sidebar with code you can pop this into your custom.css:
.woocommerce #sidebar{display:none}
Or you could delete the sidebar completely:
Or you could take the sidebar out simply by commenting out the information in the woocommerce/templates/shop/sidebar.php file so that you can ‘bring it back’ at a later date. Simply put a /* and */ around everything there and it will take it out.
Customise the ‘Home’ text to say whatever you’d like
Thank you WooThemes for this snippet.
Add this in your theme/child themes functions.php file replacing the ‘Appartment’ with your text:
add_filter( 'woocommerce_breadcrumb_defaults', 'jk_change_breadcrumb_home_text' );
function jk_change_breadcrumb_home_text( $defaults ) {
// Change the breadcrumb home text from 'Home' to 'Appartment'
$defaults['home'] = 'Appartment';
return $defaults;
}
Change the Home link to a different URL
Thank you WooThemes for your awesome documentation.
Add this in your theme/child themes functions.php file replacing the web address with the URL of your choice:
add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' );
function woo_custom_breadrumb_home_url() {
return 'http://woothemes.com';
}
Get rid of all the breadcrumbs
We are super grateful to the awesome WooThemes team for this.
Add this in your theme/child themes functions.php file:
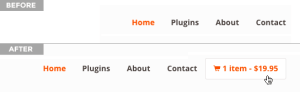
Automatically display a shopping cart in your menu bar and more!
Thank you to the developers at WP OVernight.
Display a shopping cart in your menu bar with this quick ‘one minute install’ plugin as well as utilising the other tweaks such as ‘Float left, float right, or use your menu’s default settings’ or ‘Display items only, price only, or both’

WooCommerce Menu Cart
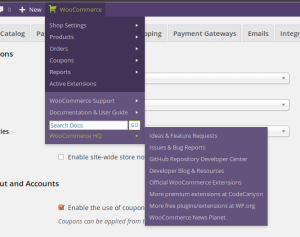
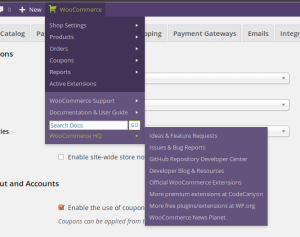
Add WooCommerce specific URLs to the WordPress menu
Thank you Remi Corson for this handy tutorial.
To add WooCommerce pages URLs to your WordPress main menu, simply go to Appearance > Menus in the WordPress main menu. Click on the links section. Add custom URLs using the “my account” page slug and the endpoints values, and hit the add to menu button. For full details and screenshots click here.
Replace the old page navigation with fancier pagination links
Our thanks go to Lester Chan and Scribu and WPSnacks for this.
This plugin will help to create a cleaner pagination page navigation. You can also find some styling tips for this plugin at ThemeShaper.
If you need to then manually replace the WooCommerce default page navigation then add this code to your current themes functions.php file:
/**
* Replace WooCommerce Default Pagination with WP-PageNavi Pagination
*
* @author WPSnacks.com
* @link http://www.wpsnacks.com
*/
remove_action('woocommerce_pagination', 'woocommerce_pagination', 10);
function woocommerce_pagination() {
wp_pagenavi();
}
add_action( 'woocommerce_pagination', 'woocommerce_pagination', 10);
![]()
WP-PageNavi
Hide the RSS link in the primary navigation
Thank you Tech Web 101 for this one.
Get rid of the RSS link in the primary navigation with this short bit of code:
#navigation ul.rss {display:none !important}
#navigation ul.rss.cart-enabled {display:none !important}

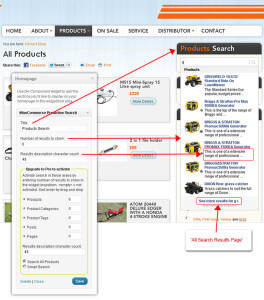
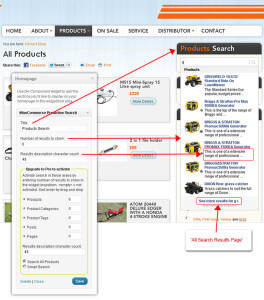
Customise the search results by post type
Thank you to the brilliant WooThemes Ninjas for this tutorial and plugin.
Attach the following code snippet to the bottom of your theme’s functions.php file:
// Set search results to display only 'product' post type results
if ( !is_admin() ) {
function searchfilter($query) {
if ($query->is_search && !is_admin() ) {
$query->set('post_type',array('product'));
}
return $query;
}
add_filter('pre_get_posts','searchfilter');
}
Notice that the key argument is ‘product’. You can use the following keys to determine which type of posts to display:
- ‘product’ = Products
- ‘post’ = Posts (blog articles)
- ‘page’ = Static pages
You can include multiple post types by setting the arguments:
$query->set('post_type',array('product','page'));
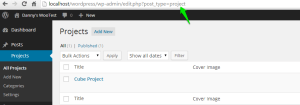
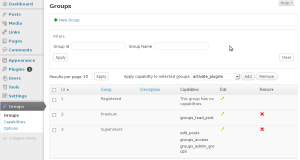
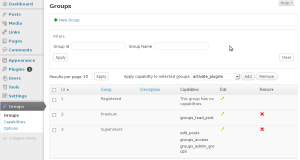
You can also use this with any other custom post type your site uses – for example, if you had the Projects by WooThemes plugin, you could use ‘project’ to filter by Projects. You can see how to find your post type in the image below:

Keep in mind that this is a site-wide effect. This will not impact search results done through your WordPress dashboard, only front-end searches. To remove, simply comment out the code or remove it from your functions.php file.
Want to customise the currency or symbol?
Thank you to Remi at WPExplorer for this tip.
Paste this code in your theme functions.php file and swap out the currency code and symbol with your own:
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['ABC'] = __( 'Currency name', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'ABC': $currency_symbol = '
}
return $currency_symbol;
}
Get rid of, or simply unhook WooCommerce Emails
Woo themes documentation receives our thanks for this.
If you don’t want WooCommerce Emails simply pop this code into your functions.php:
How to add any custom field to your order emails by hooking in and specifying the name of the custom field
Another thank you in the list to the documentation at WooThemes.
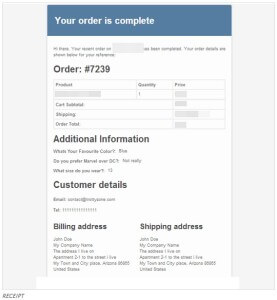
Here is a screenshot example of adding in the custom field ‘How did you hear about us’:

Using this example the code would be:
$keys['How did you hear about us?'] = 'hear_about_us';
Customise a URL to direct customers to from ‘add to cart’
Our snippet here came from the awesome WooThemes.
Set a custom add to cart URL to redirect to by adding the following code to the file functions.php:
add_filter('add_to_cart_redirect', 'custom_add_to_cart_redirect');
function custom_add_to_cart_redirect() {
return get_permalink(get_option('woocommerce_checkout_page_id')); // Replace with the url of your choosing
}
Change the look of your product gallery by customising the number of thumbnails per row
WooThemes we give you thanks again for this.
Change number of thumbnails per row in product galleries by simply adding this code replacing the number of thumbnails per row with the ‘xx’:
add_filter ( 'woocommerce_product_thumbnails_columns', 'xx_thumb_cols' );
function xx_thumb_cols() {
return 4; // .last class applied to every 4th thumbnail
}
Edit the ‘out of stock’ with any text you prefer
WPExplorer we thank you for this lovely little tip.
Add this code to edit the ‘out of stock’ text with your own customisation. Here it has been replaced with ‘sold’:
add_filter('woocommerce_get_availability', 'availability_filter_func');
function availability_filter_func($availability)
{
$availability['availability'] = str_ireplace('Out of stock', 'Sold', $availability['availability']);
return $availability;
}
Add in your own alternative “from” email address
Again we thank WPExplorer for this one.
Use this code to change the ‘from’ email address to any other of your choice. Just replace your own with ‘your@email.com’:
function woo_custom_wp_mail_from() {
global $woocommerce;
return html_entity_decode( 'your@email.com' );
}
add_filter( 'wp_mail_from', 'woo_custom_wp_mail_from', 99 );
This trick will allow you to order by price, date or title on your shop page
Thank you Remi for sharing this on WPExplorer.
add_filter('woocommerce_default_catalog_orderby', 'custom_default_catalog_orderby');
function custom_default_catalog_orderby() {
return 'date'; // Can also use title and price
}
Want to change how many columns you have in your shop?
Thank you to this tip from WPExplorer.
To change the shop column number simply add in this code (note: using this exact code will alter it to 4 columns):
* WooCommerce Extra Feature
* --------------------------
*
* Change product columns number on shop pages
*
*/
function woo_product_columns_frontend() {
global $woocommerce;
// Default Value also used for categories and sub_categories
$columns = 4;
// Product List
if ( is_product_category() ) :
$columns = 4;
endif;
//Related Products
if ( is_product() ) :
$columns = 2;
endif;
//Cross Sells
if ( is_checkout() ) :
$columns = 4;
endif;
return $columns;
}
add_filter('loop_shop_columns', 'woo_product_columns_frontend');
Experience seamless Paypal transactions with this thoroughly tested plugin brought to you by experienced PayPal developers
Thank you to Angel EYE for this great plugin.
Integrate PayPal Express Checkout and Payments Pro into the WooCommerce shopping cart to ensure payments are processed correctly and includes all WooCommerce order data in PayPal transactions so that everything matches in both places.

Paypal for woocommerce
Add payment type to WooCommerce admin email
Thanks to Gerhard Potgieter for this useful trick.
It may be useful on order emails to include the payment type as some WooCommerce store admins would perhaps want to know this data in emails for decisions on whether to ship items immediately or to hold off for a while for money to clear. To add in payment types simply add in this code to your functions.php:
add_action( 'woocommerce_email_after_order_table', 'add_payment_method_to_admin_new_order', 15, 2 );
function add_payment_method_to_admin_new_order( $order, $is_admin_email ) {
if ( $is_admin_email ) {
echo '<p><strong>Payment Method:</strong> ' . $order->payment_method_title .
'</p>';
}
}
Replace default paypal logo with your own chosen image
Our thanks go to Isabel Castillo for this.
If you only accept credit card payments via PayPal, then you will only have the default PayPal icon displayed. WooCommerce does not display credit card icons (even if you accept them through paypal) for PayPal by default. Here is how you can change WooCommerce’s default PayPal icon remembering that you must replace the image filename and path with your own image:
/** * Custom icon for PayPal payment option on WooCommerce checkout page. */function isa_extended_paypal_icon() { // picture of accepted credit card icons for PayPal payments return get_bloginfo('template_directory').'/images/paypal-payments.jpg';}add_filter( 'woocommerce_paypal_icon', 'isa_extended_paypal_icon' );Hide all other shipping methods when free shipping is available
Thank you WooThemes for this one in your documentation.
Free shipping!? If you are offering free shipping and want to hide the other shipping methods you can do this by putting this into your functions.php:
Inform your customers which payment methods are accepted on your store before they reach the checkout with the WooCommerce Accepted Payment Methods plugin
Thank you James Koster for developing this great plugin.
Display accepted payment methods via widget, shortcode or template tag using this simple but effective plugin.

WooCommerce Accepted Payments Methods
Disable a Payment Gateway for a Specific Country or enable a gateway for a specific country
Thank you Camp Bloomer for this tutorial.
If you trade internationally it is common to need to disable PayPal for non-locals or enable a specific gateway for a specific country only. Follow the steps in this simple tutorial which will walk you through disabling or enabling a payment gateway:
Disable a payment gateway tutorial
Sign up to simplify Commerce by MasterCard by 30th April for FREE and benefit from the low, flat rate fees with no hidden charges
Thank you to WooThemes for providing this one.
Get yourself a a merchant account and payment gateway in a single, secure package that takes just a few minutes to set up with Simplify Commerce by Mastercard from WooThemes. There are no hidden fees or monthly costs and you can enjoy the peace of mind of knowing your transactions are secure.
Get Simplify commerce by MasterCard payment extension for FREE before the 30th of April 2014!

Simplify Commerce by MasterCard
Provide customers with the ease of connecting up and paying with their Amazon accounts in an easy and secure way
Thanks for this one WooThemes.
Give customers the added ease of making a payment through their Amazon account with this free payment gateway which is embedded directly into your existing WooCommerce site. All the buyer interactions with Amazon Payments Advanced take place in embedded widgets so that the buyer never leaves your site.

Amazon Payments Advanced
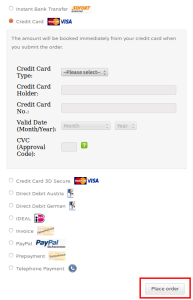
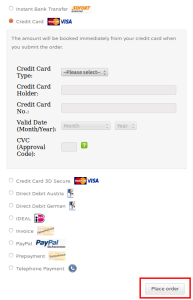
Give your customers a full service payment provider with this all-in-one solution from Novalnet
Thank you Novalnet for this one.
Allow your customers the option of paying with Credit card, Direct debit, Prepayment, Payment by invoice, Instant bank transfer, PayPal and iDEAL with this WooCommerce Payment Gateway by Novalnet – the number one leading all service provider.

WooCommerce Payment Gateway by Novalnet
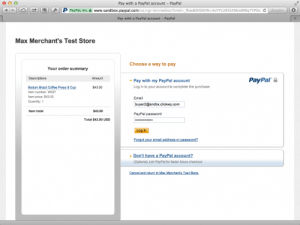
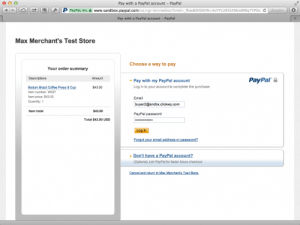
When you’re all ready to go how do you test that payments are going through before launching live?
Thank you ClickWP for this really useful tutorial.
So you’ve loaded all your products and you’re ready to launch your site – but how do you know the paypal payments will work as you expect them to? The solution – Paypal sandbox. Paypal sandbox provides you with a test paypal account that you can use to order and check payments are going through. This simple step-by-step guide takes you through the process clearly from beginning to end.

Test payments in WooCommerce with the PayPal Sandbox tutorial
Create, print & automatically email PDF invoices & packing slips for your orders using a template or a customised one of your own
Thank you Ewout for this.
‘Woocommerce PDF invoices and packing slips’ is a fully customisable plugin which allows you to create invoices and packing slips in PDF. This plugin is a fantastic add-on to your WooCommerce store which also allows you to benefit from some great key features such automatically attaching PDF invoices to order confirmation emails and allowing customers to download their invoices from the My Account page.

WooCommerce PDF Invoices and Packing Slips
Add useful admin links and resources to the WordPress Toolbar / Admin Bar with this lightweight plugin that packs a ‘heavy punch’
Thanks to Deckerweb for this great plugin.
Save yourself time with quicker access to your WooCommerce Shop Resources with ‘WooCommerce admin bar addition’, helping you to manage your site with extra resources added to the tool and admin bar.

WooCommerce Admin Bar Addition
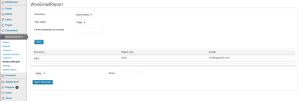
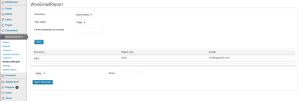
Keep yourself up to date on the finances of your store with up to date emails as often as you like
Eggemplo we give thanks to you for this one.
Choose the frequency, report and destination emails to stay up-to-date with all of your WooCommerce finances with this simple, yet succinct plugin.

WooCommerce Email Report
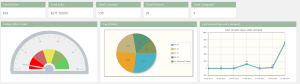
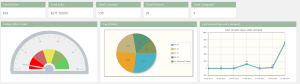
Make smart sales decisions with summary reports each month with the easy and intuitive WooCommerce Sales MIS Report plugin
Thank you Infosoft consultant for this.
View all key sales information in one main dashboard with this easy to understand plugin at a quick glance. You can view the previous months Summary Reports like Total Order, Recent Orders, Order Status and Order Summary.

WooCommerce Sales MIS Report
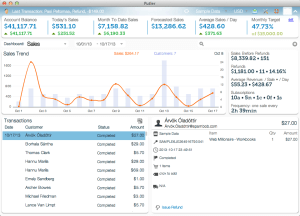
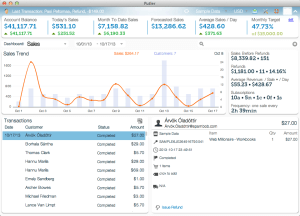
Data collection made easy with Putler with refunds, subscription management and more thrown in too!
Thanks Putler for this one.
Putler is a fantastic extension that collects transactions from different payment gateways and shopping carts, processes this data and then shows you useful statistics, charts and details. Putler can also issue refunds, manage subscriptions and work at speed even while offline!

WooCommerce meets Putler
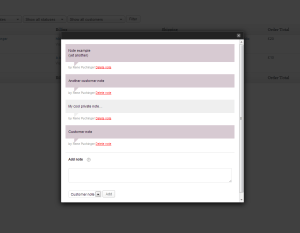
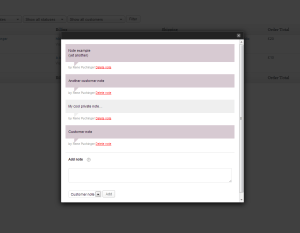
Override the order notes icon with the content of the order notes meta box
Thank you to Rene Puchinger for developing this one for us to share.
Currently, when a user navigates to WooCommerce > Orders and clicks on Order Notes icon, it opens the order itself. By using the WooCommerce Order Notes Window plugin you can override the default functionality when clicking on Order notes button so that modal window with order notes is displayed instantly.
I must however note that this plugin is currently for the use of WooCommerce 2.0x only.

WooCommerce Order Notes Window
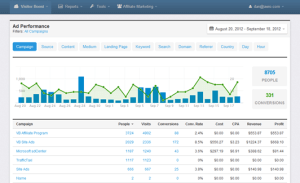
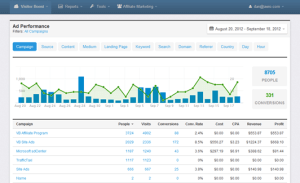
Measure advertising, click fraud marketing, social media marketing and SEO results..for all your tracking and monitoring needs really!
Thank you Improvely for this lovely extension.
Try a free trial of ‘Improvely for WooCommerce’ and become a smarter store owner! Improvely tracks all the data on how users got to your site, the search the typed into Google or ad without asking them.
With a track of every visit to your site and 30 online reports you can slice and dice all your web traffic by landing page, search engine, ad campaign and more!
This free trial lasts for 14 days and all you need is WooCommerce, an Improvely account and about 60 seconds, after that plans start from as little as around £20.

Improvely for WooCommerce
Set new orders with sequential order numbers
We thank SkyVerge for this little gem.
The ‘WooCommerce Sequential Order Numbers’ plugin is a simple but handy little tool that does the numbering for you!
WooCommerce Sequential Order Numbers
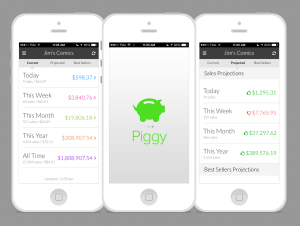
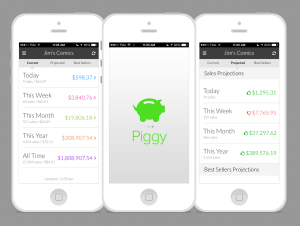
Get real-time sales figures wherever you are
Thank you BraveNewCode Inc for this one.
Piggy is a mobile sales statistics that allows you to access real-time sales and projections on your phone or tablet, so now you can ‘keep tabs’ no matter where you are!

Piggy eCommerce Stats
Misc
Hiding the breadcrumbs from the Home/front page
Thanks WordPress support team for this.
.home .breadcrumb { display:none; }
Fine-tuning your shop with an array of tools on your ‘Swiss knife’ through this valuable ‘Poor guys Swiss Knife’ plugin
Thank you to TakeBarcelona for this.
WooCommerce Poor Guys Swiss Knife allows you to really ‘open up your swiss knife’ on WooCommerce with features that include fine-tuning your shop, customising your checkout forms and adapting your shop for country specific needs.

WooCommerce Poor Guys Swiss Knife
Display category image on category archive
Thank you Woothemes documentation for this snippet.
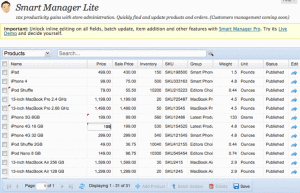
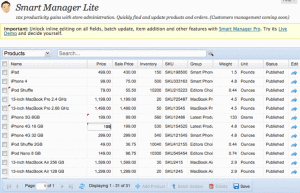
Work smarter with Smart Manager for e-Commerce, a unique plugin that allows you to manage products, product variations, customers and orders efficiently
We want to thank Store Apps for this one.
The ‘Smart Manager for e-Commerce – WooCommerce and WPeC extension’ plugin allows you to efficiently manage your e-commerce site with a familiar, single page, spreadsheet like interface.

Smart Manager for e-Commerce – WooCommerce and WPeC extension
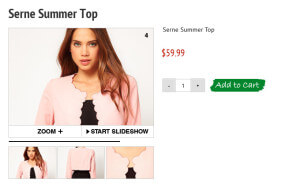
Allow customers a close up with the ability to zoom in on products
Thank you YIThemes for this lovely extra.
Add a zoom effect on images when customers hang their cursor over the product using this great little plugin ‘YITH WooCommerce Zoom Magnifier’.

YITH WooCommerce Zoom Magnifier
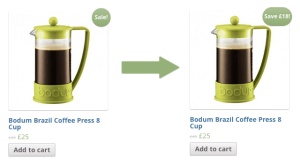
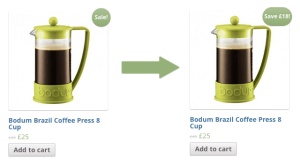
Tell your customers exactly how much they’re saving with a sale badge you can customise
Thank you Hugh Lashbrooke for developing this so that we can pass it on!
Enhances the built-in sale badge by displaying the total saving amount a customer will receive. This simple but effective plugin works with all the WooCommerce product types and allows you to display ‘Save **’ badges as well as ‘Save up to $X!’ on variable and grouped products.

WooCommerce Smart Sale Badge
Change a widget title
Thank you Remi Corson @ WPExplorer for your snippet here.
http://www.wpexplorer.com/best-woocommerce-snippets/
/*
* Change widget title
*/
add_filter( 'widget_title', 'woo_widget_title', 10, 3);
function woo_widget_title( $title, $instance, $id_base ) {
if( 'onsale' == $id_base) {
return "My new title";
}
}
Give users instant and changing predictive results as search whilst showing them the product thumbnail, product title and description
Thanks a3rev for this one.
With accurate results, WooCommerce Predictive Search is a great plugin that will query your entire product database upon a search. You can also exclude Products from Predictive Search, set the number of Product results to show in the drop down and more.

WooCommerce Predictive Search
Create a flexible group-oriented membership program to your e-commerce site with ‘Groups’
Itthinx we give you our thanks for this.
‘Groups’ provides a powerful tool that allows you to create group-based user membership management, group-based capabilities and content access control.

Groups
Create a dynamic image gallery
‘WooCommerce Dynamic Gallery’ plugin does what it says on the tin!

WooCommerce Dynamic Gallery
Add a background image to the shop page only
I’m sorry I don’t know where I found this but thank you if it’s from you!
Over 250 free eCommerce based icons are available to download from the awesome Freepik to add across your store
A massive thanks to Freepik and WooThemes for providing this.
Download the Freepik eCommerce icon pack with over 250 free icons here.

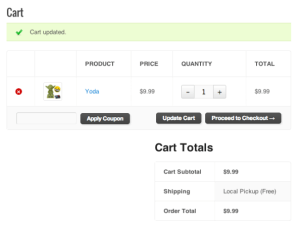
So you want to link up your ‘shop on the ground’ with your WooCommerce store?
Thank you to the awesome legend that is Chris Lema for this.
In this step by step guide, Chris Lema takes you through how you can acheive making your WooCommerce online store support offline transactions. His tutorial does use the extension ‘Local Pickup Plus’ which will set you back around £50 (£47 to be precise), but this is a small price to pay for the outcome you achieve.

Check out Chris Lema’s ‘Offline Transactions’ Tutorial here
Want to try out WooCommerce with a WooTheme? Here are 5 FREE (yes, we said free!) WooCommerce-enabled themes to host your store on!
Thank you WooThemes you awesome lot!
Have a little look at this blog post for 5 of WooThemes FREE themes to host your WooCommerce store from:
View and download the 5 free themes here
Tracking using Google Analytics alongside your WooCommerce store and Paypal using this smooth and easy guide
Thank you Works Media for this great bit of advice.
Find out how to make WooCommerce work with Google Analytics goal tracking and Paypal to monitor conversions within Analytics with this great step-by-step guide:
WooCommerce Goal Tracking With Google Analytics and Paypal Step-by-step Guide
![]()
Add sharing buttons and track sharing activity from networks like Facebook and Twitter
Thanks AddShoppers for this.
‘Sharing Buttons & Analytics by AddShoppers’ is a plugin to do exactly that!
https://wordpress.org/plugins/social-sharing-buttons-by-addshoppers/

Need some inspiration!?
Thank you WooThemes for sharing these.
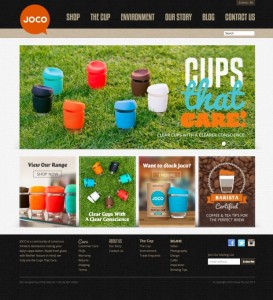
Want to see just how awesome your site could look using WooCommerce? Then check out some of the customers stories as well as a showcase for some inspiration that will leave you itching to get going!

An example of a site using WooCommerce from the Customers stories
Customers stories
The Woo Showcase Check this link as was not working when last tried 19/4/14
Add extra fields, such as ‘pending’ or ‘on hold’ to the status of a customers order
Thank you Remi on WPExplorer for this tutorial.
Want to mark a customers order as ‘on-hold’ or ‘refunded’? Then here is a really great tutorial on how to create extra options for the status of a customers order. With a little bit of code-tweaking, you are taken step-by-step through how to do it with all the code included.

The result of adding extra fields to the customer order status.
Create WooCommerce Customer Order Status Extra Fields
Import your WooCommerce shop to Facebook with the leading social commerce platform plugin ‘WooCommerce shop to Facebook’
Our thanks go to Storeya for this plugin.
With this awesome and super useful plugin you can import your WooCommerce shop to facebook in a matter of minutes creating a store that fits within Facebook but still has your brands look and ‘feel’. There are also loads of great features such as tabs to Pintrest, Twitter and YouTube, as well as ‘Group deal’ which is a fantastic group deal to encourage friends to share and buy if you reach a certain number of users join (which you can specify)!

WooCommerce shop to Facebook
Get rid of the Returning Customer Info Box so that user registering functionality isn’t used with this little code trick
Thank you again to WordPress support and the great team behind it for this.
Simply hide the Returning Customer Info Box with this:
.woocommerce-info { display: none; }
Or alternatively use:
.woocommerce-checkout .log-info-container{
display: none;
} ; break;
Get rid of, or simply unhook WooCommerce Emails
Woo themes documentation receives our thanks for this.
If you don’t want WooCommerce Emails simply pop this code into your functions.php:
How to add any custom field to your order emails by hooking in and specifying the name of the custom field
Another thank you in the list to the documentation at WooThemes.
Here is a screenshot example of adding in the custom field ‘How did you hear about us’:

Using this example the code would be:
Customise a URL to direct customers to from ‘add to cart’
Our snippet here came from the awesome WooThemes.
Set a custom add to cart URL to redirect to by adding the following code to the file functions.php:
Change the look of your product gallery by customising the number of thumbnails per row
WooThemes we give you thanks again for this.
Change number of thumbnails per row in product galleries by simply adding this code replacing the number of thumbnails per row with the ‘xx’:
Edit the ‘out of stock’ with any text you prefer
WPExplorer we thank you for this lovely little tip.
Add this code to edit the ‘out of stock’ text with your own customisation. Here it has been replaced with ‘sold’:
Add in your own alternative “from” email address
Again we thank WPExplorer for this one.
Use this code to change the ‘from’ email address to any other of your choice. Just replace your own with ‘your@email.com’:
This trick will allow you to order by price, date or title on your shop page
Thank you Remi for sharing this on WPExplorer.
Want to change how many columns you have in your shop?
Thank you to this tip from WPExplorer.
To change the shop column number simply add in this code (note: using this exact code will alter it to 4 columns):
Experience seamless Paypal transactions with this thoroughly tested plugin brought to you by experienced PayPal developers
Thank you to Angel EYE for this great plugin.
Integrate PayPal Express Checkout and Payments Pro into the WooCommerce shopping cart to ensure payments are processed correctly and includes all WooCommerce order data in PayPal transactions so that everything matches in both places.

Paypal for woocommerce
Add payment type to WooCommerce admin email
Thanks to Gerhard Potgieter for this useful trick.
It may be useful on order emails to include the payment type as some WooCommerce store admins would perhaps want to know this data in emails for decisions on whether to ship items immediately or to hold off for a while for money to clear. To add in payment types simply add in this code to your functions.php:
Replace default paypal logo with your own chosen image
Our thanks go to Isabel Castillo for this.
If you only accept credit card payments via PayPal, then you will only have the default PayPal icon displayed. WooCommerce does not display credit card icons (even if you accept them through paypal) for PayPal by default. Here is how you can change WooCommerce’s default PayPal icon remembering that you must replace the image filename and path with your own image:
/** * Custom icon for PayPal payment option on WooCommerce checkout page. */function isa_extended_paypal_icon() { // picture of accepted credit card icons for PayPal payments return get_bloginfo('template_directory').'/images/paypal-payments.jpg';}add_filter( 'woocommerce_paypal_icon', 'isa_extended_paypal_icon' );Hide all other shipping methods when free shipping is available
Thank you WooThemes for this one in your documentation.
Free shipping!? If you are offering free shipping and want to hide the other shipping methods you can do this by putting this into your functions.php:
Inform your customers which payment methods are accepted on your store before they reach the checkout with the WooCommerce Accepted Payment Methods plugin
Thank you James Koster for developing this great plugin.
Display accepted payment methods via widget, shortcode or template tag using this simple but effective plugin.

WooCommerce Accepted Payments Methods
Disable a Payment Gateway for a Specific Country or enable a gateway for a specific country
Thank you Camp Bloomer for this tutorial.
If you trade internationally it is common to need to disable PayPal for non-locals or enable a specific gateway for a specific country only. Follow the steps in this simple tutorial which will walk you through disabling or enabling a payment gateway:
Disable a payment gateway tutorial
Sign up to simplify Commerce by MasterCard by 30th April for FREE and benefit from the low, flat rate fees with no hidden charges
Thank you to WooThemes for providing this one.
Get yourself a a merchant account and payment gateway in a single, secure package that takes just a few minutes to set up with Simplify Commerce by Mastercard from WooThemes. There are no hidden fees or monthly costs and you can enjoy the peace of mind of knowing your transactions are secure.
Get Simplify commerce by MasterCard payment extension for FREE before the 30th of April 2014!

Simplify Commerce by MasterCard
Provide customers with the ease of connecting up and paying with their Amazon accounts in an easy and secure way
Thanks for this one WooThemes.
Give customers the added ease of making a payment through their Amazon account with this free payment gateway which is embedded directly into your existing WooCommerce site. All the buyer interactions with Amazon Payments Advanced take place in embedded widgets so that the buyer never leaves your site.

Amazon Payments Advanced
Give your customers a full service payment provider with this all-in-one solution from Novalnet
Thank you Novalnet for this one.
Allow your customers the option of paying with Credit card, Direct debit, Prepayment, Payment by invoice, Instant bank transfer, PayPal and iDEAL with this WooCommerce Payment Gateway by Novalnet – the number one leading all service provider.

WooCommerce Payment Gateway by Novalnet
When you’re all ready to go how do you test that payments are going through before launching live?
Thank you ClickWP for this really useful tutorial.
So you’ve loaded all your products and you’re ready to launch your site – but how do you know the paypal payments will work as you expect them to? The solution – Paypal sandbox. Paypal sandbox provides you with a test paypal account that you can use to order and check payments are going through. This simple step-by-step guide takes you through the process clearly from beginning to end.

Test payments in WooCommerce with the PayPal Sandbox tutorial
Create, print & automatically email PDF invoices & packing slips for your orders using a template or a customised one of your own
Thank you Ewout for this.
‘Woocommerce PDF invoices and packing slips’ is a fully customisable plugin which allows you to create invoices and packing slips in PDF. This plugin is a fantastic add-on to your WooCommerce store which also allows you to benefit from some great key features such automatically attaching PDF invoices to order confirmation emails and allowing customers to download their invoices from the My Account page.

WooCommerce PDF Invoices and Packing Slips
Add useful admin links and resources to the WordPress Toolbar / Admin Bar with this lightweight plugin that packs a ‘heavy punch’
Thanks to Deckerweb for this great plugin.
Save yourself time with quicker access to your WooCommerce Shop Resources with ‘WooCommerce admin bar addition’, helping you to manage your site with extra resources added to the tool and admin bar.

WooCommerce Admin Bar Addition
Keep yourself up to date on the finances of your store with up to date emails as often as you like
Eggemplo we give thanks to you for this one.
Choose the frequency, report and destination emails to stay up-to-date with all of your WooCommerce finances with this simple, yet succinct plugin.

WooCommerce Email Report
Make smart sales decisions with summary reports each month with the easy and intuitive WooCommerce Sales MIS Report plugin
Thank you Infosoft consultant for this.
View all key sales information in one main dashboard with this easy to understand plugin at a quick glance. You can view the previous months Summary Reports like Total Order, Recent Orders, Order Status and Order Summary.

WooCommerce Sales MIS Report
Data collection made easy with Putler with refunds, subscription management and more thrown in too!
Thanks Putler for this one.
Putler is a fantastic extension that collects transactions from different payment gateways and shopping carts, processes this data and then shows you useful statistics, charts and details. Putler can also issue refunds, manage subscriptions and work at speed even while offline!

WooCommerce meets Putler
Override the order notes icon with the content of the order notes meta box
Thank you to Rene Puchinger for developing this one for us to share.
Currently, when a user navigates to WooCommerce > Orders and clicks on Order Notes icon, it opens the order itself. By using the WooCommerce Order Notes Window plugin you can override the default functionality when clicking on Order notes button so that modal window with order notes is displayed instantly.
I must however note that this plugin is currently for the use of WooCommerce 2.0x only.

WooCommerce Order Notes Window
Measure advertising, click fraud marketing, social media marketing and SEO results..for all your tracking and monitoring needs really!
Thank you Improvely for this lovely extension.
Try a free trial of ‘Improvely for WooCommerce’ and become a smarter store owner! Improvely tracks all the data on how users got to your site, the search the typed into Google or ad without asking them.
With a track of every visit to your site and 30 online reports you can slice and dice all your web traffic by landing page, search engine, ad campaign and more!
This free trial lasts for 14 days and all you need is WooCommerce, an Improvely account and about 60 seconds, after that plans start from as little as around £20.

Improvely for WooCommerce
Set new orders with sequential order numbers
We thank SkyVerge for this little gem.
The ‘WooCommerce Sequential Order Numbers’ plugin is a simple but handy little tool that does the numbering for you!
WooCommerce Sequential Order Numbers
Get real-time sales figures wherever you are
Thank you BraveNewCode Inc for this one.
Piggy is a mobile sales statistics that allows you to access real-time sales and projections on your phone or tablet, so now you can ‘keep tabs’ no matter where you are!

Piggy eCommerce Stats
Misc
Hiding the breadcrumbs from the Home/front page
Thanks WordPress support team for this.
.home .breadcrumb { display:none; }
Fine-tuning your shop with an array of tools on your ‘Swiss knife’ through this valuable ‘Poor guys Swiss Knife’ plugin
Thank you to TakeBarcelona for this.
WooCommerce Poor Guys Swiss Knife allows you to really ‘open up your swiss knife’ on WooCommerce with features that include fine-tuning your shop, customising your checkout forms and adapting your shop for country specific needs.

WooCommerce Poor Guys Swiss Knife
Display category image on category archive
Thank you Woothemes documentation for this snippet.
Work smarter with Smart Manager for e-Commerce, a unique plugin that allows you to manage products, product variations, customers and orders efficiently
We want to thank Store Apps for this one.
The ‘Smart Manager for e-Commerce – WooCommerce and WPeC extension’ plugin allows you to efficiently manage your e-commerce site with a familiar, single page, spreadsheet like interface.

Smart Manager for e-Commerce – WooCommerce and WPeC extension
Allow customers a close up with the ability to zoom in on products
Thank you YIThemes for this lovely extra.
Add a zoom effect on images when customers hang their cursor over the product using this great little plugin ‘YITH WooCommerce Zoom Magnifier’.

YITH WooCommerce Zoom Magnifier
Tell your customers exactly how much they’re saving with a sale badge you can customise
Thank you Hugh Lashbrooke for developing this so that we can pass it on!
Enhances the built-in sale badge by displaying the total saving amount a customer will receive. This simple but effective plugin works with all the WooCommerce product types and allows you to display ‘Save **’ badges as well as ‘Save up to $X!’ on variable and grouped products.

WooCommerce Smart Sale Badge
Change a widget title
Thank you Remi Corson @ WPExplorer for your snippet here.
http://www.wpexplorer.com/best-woocommerce-snippets/
}
Give users instant and changing predictive results as search whilst showing them the product thumbnail, product title and description
Thanks a3rev for this one.
With accurate results, WooCommerce Predictive Search is a great plugin that will query your entire product database upon a search. You can also exclude Products from Predictive Search, set the number of Product results to show in the drop down and more.

WooCommerce Predictive Search
Create a flexible group-oriented membership program to your e-commerce site with ‘Groups’
Itthinx we give you our thanks for this.
‘Groups’ provides a powerful tool that allows you to create group-based user membership management, group-based capabilities and content access control.

Groups
Create a dynamic image gallery
‘WooCommerce Dynamic Gallery’ plugin does what it says on the tin!

WooCommerce Dynamic Gallery
Add a background image to the shop page only
I’m sorry I don’t know where I found this but thank you if it’s from you!
Over 250 free eCommerce based icons are available to download from the awesome Freepik to add across your store
A massive thanks to Freepik and WooThemes for providing this.
Download the Freepik eCommerce icon pack with over 250 free icons here.

So you want to link up your ‘shop on the ground’ with your WooCommerce store?
Thank you to the awesome legend that is Chris Lema for this.
In this step by step guide, Chris Lema takes you through how you can acheive making your WooCommerce online store support offline transactions. His tutorial does use the extension ‘Local Pickup Plus’ which will set you back around £50 (£47 to be precise), but this is a small price to pay for the outcome you achieve.

Check out Chris Lema’s ‘Offline Transactions’ Tutorial here
Want to try out WooCommerce with a WooTheme? Here are 5 FREE (yes, we said free!) WooCommerce-enabled themes to host your store on!
Thank you WooThemes you awesome lot!
Have a little look at this blog post for 5 of WooThemes FREE themes to host your WooCommerce store from:
View and download the 5 free themes here
Tracking using Google Analytics alongside your WooCommerce store and Paypal using this smooth and easy guide
Thank you Works Media for this great bit of advice.
Find out how to make WooCommerce work with Google Analytics goal tracking and Paypal to monitor conversions within Analytics with this great step-by-step guide:
WooCommerce Goal Tracking With Google Analytics and Paypal Step-by-step Guide
![]()
Add sharing buttons and track sharing activity from networks like Facebook and Twitter
Thanks AddShoppers for this.
‘Sharing Buttons & Analytics by AddShoppers’ is a plugin to do exactly that!
https://wordpress.org/plugins/social-sharing-buttons-by-addshoppers/

Need some inspiration!?
Thank you WooThemes for sharing these.
Want to see just how awesome your site could look using WooCommerce? Then check out some of the customers stories as well as a showcase for some inspiration that will leave you itching to get going!

An example of a site using WooCommerce from the Customers stories
Customers stories
The Woo Showcase Check this link as was not working when last tried 19/4/14
Add extra fields, such as ‘pending’ or ‘on hold’ to the status of a customers order
Thank you Remi on WPExplorer for this tutorial.
Want to mark a customers order as ‘on-hold’ or ‘refunded’? Then here is a really great tutorial on how to create extra options for the status of a customers order. With a little bit of code-tweaking, you are taken step-by-step through how to do it with all the code included.

The result of adding extra fields to the customer order status.
Create WooCommerce Customer Order Status Extra Fields
Import your WooCommerce shop to Facebook with the leading social commerce platform plugin ‘WooCommerce shop to Facebook’
Our thanks go to Storeya for this plugin.
With this awesome and super useful plugin you can import your WooCommerce shop to facebook in a matter of minutes creating a store that fits within Facebook but still has your brands look and ‘feel’. There are also loads of great features such as tabs to Pintrest, Twitter and YouTube, as well as ‘Group deal’ which is a fantastic group deal to encourage friends to share and buy if you reach a certain number of users join (which you can specify)!

WooCommerce shop to Facebook
Get rid of the Returning Customer Info Box so that user registering functionality isn’t used with this little code trick
Thank you again to WordPress support and the great team behind it for this.
Simply hide the Returning Customer Info Box with this:
.woocommerce-info { display: none; }
Or alternatively use:




Comments
47 responses to “100 WooCommerce Tips and Tricks”
[…] a list of 100 WooCommerce Tips and Tricks from PootlePress (including some of […]
Great tips.Your tips very usefull………
Great tks Jakson,
Jamie
Great post!
I there a way that I can display woocommerce product in a blog style layout? Not grid as the shop layout does.
Thank you
Thanks for the tips. I just can’t find how to remove the sharing buttons. The hide sharing buttons option on the products page doesn’t seem to work. If I untick it and save. It appears ticked again. Help. Thanks Marc
Hi Marc, I think this probably has to do with the theme you are using. Sometimes this can mess things around a bit. What theme are you using?
You have some great tips, but if you say you are going to update it over the coming weeks, it would be nice to have a date on the article.
Thanks Dave. This is a great idea and now you can see the last time the post was update at the top of the post. Thanks for your input!!
“Change the number of related products displayed in your shop” uses deprecated arguments which won’t work in WC 2.2. We’re supposed to use an array. ‘show_posts’ will work for the number of related products returned, but I can’t work out how to pass the columns arg. Any ideas?
Great – this solved quite a few issues for me – now prices are only shown in denmark – BUT I still have trouble hiding prices on the single product page – even though they hide fine on category pages… any ideas?
http://aloeshop.dk/butik/aloe-propolis-creme/
Thank you for posting these great tips! I’ve already used the display product description tipe and it works great.
Do you have any idea how to get rid of the “Showing 1 – X of Y results” and all the products that follow? I have my products grouped into categories so they are arranged just the way I like. Then, after that, is this long vertical list of the same products. I’d like to eliminate the vertical list completely.
Awesome collection, thank you indeed!
But what I couldn’t find yet is a way to display the short description of a product in order details. I’m completely clueless how to get this to work.
add_filter( ‘woocommerce_get_item_data’, ‘wc_checkout_description_so_15127954’, 10, 2 );
function wc_checkout_description_so_15127954( $other_data, $cart_item )
{
$post_data = get_post( $cart_item[‘product_id’] );
$other_data[] = array( ‘name’ => $post_data->post_excerpt );
return $other_data;
}
works very nice in cart and checkout, but not in order details.
Kind regards!
I have a question. I am using the coquette theme from woothemes. Is there a way to add more products to the Featured products area on the home page? Right now you can only put 5. Also is there a way to put a navigation menu above it? Here is a site that shows this – http://www.tourprogolfclubs.com/brands/ping I am trying to mimic the section with the golf clubs.
thanks for the help
Question. I have these awful lines through the text on my product page. How can I remove them?
http://www.cosmobod.com/shop/
[…] 100 WooCommerce Tips and Tricks – Pootlepress – 100 WooCommerce Tips and Tricks – Pootlepress – […]
I would like to add tabs to the top of the featured products box on the front page. Here is an example. http://www.tourprogolfclubs.com/brands/ping You will notice there are tabs that say Drivers, wood, irons, etc. When you click on them they display the products for that category. How can I do this?????
Thanks for the help.
Thanks for the tips, goes to favs: awesome compilation!
By the way I came here because of the Product Archive Customiser, does any1 know a similar one but for the product/product category pages?
I’d like the owner administrates that by a simple interface and there’s no budget at all to custom implementation. Thanks in advance
great and very useful codes for woocommerce.
i want to change “add to cart button” button to a simple checkbox, when user checked this price should be add in cart and when unchecked it, price should be reduced.
may you help me.
i search this type of code snippet in online . you are awesome man ..thanks for collect those type of helpful woo-commerce snippet in one roof ..
Great tips, but alas I cant find code for something that probably hardly anyone wants, I’ve got an art site, and I’d love to take the name and price range off the catalog on the front page, any idea how to do this?
Hi Marlene,
This will do it 🙂
http://www.woothemes.com/products/catalog-visibility-options/
Jamie
Thanks for that, that’s exactly what I need
Great list thanks!
I have something I would like to do but can’t find how to do it and would love any input you offer.
There are two things I need to do.
1. I want to set the price for a product that will set dynamically when adding to cart.
2. I want to use a custom attribute to also have it’s value set when adding the product to the cart.
I am not sure if I can use a hidden value in a form or if I can pass the values in the url such as:
http://mysite.com/cart/?add-to-cart=123&variation_id=456&attribute_pa_part-id=1234&price=789
Many thanks in advance.
Do you know how to limit where products can be purchased? i.e. limit purchase of certain products to being purchased only in the US and vice versa.
[…] 100 WooCommerce Tips and Tricks – Pootlepress. […]
Great collection of tips on one place.
Thanks!
There was one in particular I searched for, ending up finding several tips here useful for my site.
I have one existing shop which works fine, but wanted to separate my shop from my main site, so I have another theme (LaBomba) on a separate site that I am working on setting up at the moment. And for some reason I can’t add more than one of each product to my cart. There are no + and – buttons on the single product page, or in the cart. I have searched everywhere in the settings to see what I have done wrong but I can’t find it. I have compared both sites and nothing seems different. Do you have any idea what’s wrong?
I have searched far and wide and found nothing, but your post above had some excellent snippets that I have bookmarked for future reference. But first I have to figure out this major problem. Hoping you can help…
Hi, can you indicate a plugin to send message/e-mail based on user roles?
I’m searching on internet but can’t find.
I have 4 different user roles (subscriber customer, registered customer, premium customer, wholesale customer) and I will change the discount rule only for ”wholesale customers”, then I need just send a short message like this: ”Hi, your discount now is xx%..etc”.
I found a plugin that send this type of message but I need to send one by one, and what I want is send only 1 message for all wholesale customers.
Anyone can help me, indicate a plugin?
Love it thanks- I used the “WooCommerce shop to Facebook” and I was up and running in 10 minutes- super easy and all automated- love it!! Thanks!
Would be nice to know WHICH functions.php file to edit.
There is one in the themes folder (for me I am using shopping theme) so
wp-content/themes/shopping/functions.php AND there is another one in
wp-includes/functions.php – this is the one I did the edit in and it screwed everything up and didn’t work. Could it be that it would work if tried in the themes function.php ?
I would like to know if there is a wp plugin that will help me to add a contact form in such a way that when the form is submitted, the Woocommerce cart data is also submitted
Do you know of a way to manually add in a step for calculating shipping costs? We would like to add a step after the customer adds an item to the shopping and before he is sent to PayPal. Since our products are custom made, we need to manually calculate the shipping for each item as we would like to identify the best shipping method.
Once we would add the shipping costs to the order, we would like to send this back to the customer with the PayPal link.
Can this be done?
Thank you, jim
Brilliant tips, thanks for much for putting them together.
Sorry to be another person requesting a feature, but I’m going to be that guy.
Do you have a solution to allow the user to select the number of products to display? I can do this on the backend, but I’m looking for a dropdown with 12/24/48/All or something to that effect.
Thanks!
Hi! Fantastic tips, I was looking for one in particular, but I found several to be quite useful.
Here’s a question I haven’t been able to find a solution to:
The categories/subcategories and the products continue on the same row. Is there a simple way to ensure that the categories/subcategories are on the top, but the products always begin on a new row?
Thanks!
Rob
http://www.designbykathryn.com/shop
Hi I am sure there would be a simple php snippet so that in the product details page the associated attribute terms would be displays as link to the permalink page? thank you
Hi, Thanks for your tips. I am a newbie to woocommerce. Really I dont understand the flow of the pages of woocommerce. I need to add custom field in seller registration. Its very complicated to understand. Please help me
Hi firstly thanks for this article, it is awesome, secondly.. could you please help me get this working?
I placed it in the header.php but it is not working for me yet?
<a href="” title=””>
<a href="” title=””>
Scrap my last comment, I got it working 🙂 However, how can I get it to switch to ‘logout’ instead of ‘my account’ and then when logout is clicked, log the user out? Also how can I get it to float to the left of the other top bar menu items as currently it is sitting above them? Thanks a bunch!
Very helpful, thank you very much!!
[…] Read 100 WooCommerce Tips & Tricks → […]
[…] s'agit d'une liste de 100 conseils et astuces de WooCommerce, créé par Nick Burne de PootlePress. Il contient une liste de conseils et astuces qui utilisent […]
[…] Team von pootlepress hat nun in einem Blogbeitrag nicht weniger als 100 WooCommerce Tips and Tricks zusammengestellt. Darunter verbirgt sich Altbekanntes, aber auch so manche Überraschung, mit denen […]
[…] 100 WooCommerce Tips and Tricks: https://www.pootlepress.com/2014/04/100-woocommerce-tips-tricks/ […]
[…] Click Here […]
[…] Click Here […]
[…] https://pootlepress.com/2014/04/100-woocommerce-tips-tricks/ […]
[…] Team von pootlepress hat nun in einem Blogbeitrag nicht weniger als 100 WooCommerce Tips and Tricks zusammengestellt. Darunter verbirgt sich Altbekanntes, aber auch so manche Überraschung, mit denen […]